Jika website lambat apa yang harus dilakukan? Loading time website sangat mempengaruhi User Experience para visitor yang datang ke website kamu. Bayangin deh, saat kamu buka sebuah website, dan terbukanya lama, tentu kamu geregetan kan? Nah, gar UX menjadi lebih nyaman, sebagai owner wajib tahu cara mempercepat loading website yang benar.
Seperti yang kamu tahu, website di gunakan sebagai platform yang memuat data informasi penting. Tentu aja kamu tahu bahwa ada banyak jenis website yang dapat di temukan saat ini, mulai dari website berita, perusahaan, sampai lembaga pemerintah pun juga memanfaatkan website sebagai media informasi mereka.
Sebagai platform yang telah menjadi bagian dari kehidupan masyarakat di dunia maya, kinerja website harus lancar agar ketika visitor mengakses website tersebut tidak mengalami hambatan, salah satunya dengan memperhatikan cara mempercepat loading website.
Website dengan loading time yang lama tentu akan berdampak negatif pada kinerja website tersebut. Akhirnya tentu akan berdampak buruk pada konversi pembelian, jika websitenya adalah website yang menjual produk.
Sebelum kamu baca soal bagaimana cara mempercepat loading website, berikut beberapa hal yang menjadi faktor penyebab loading website lambat yang perlu di perhatikan.
Apa Aja Sih Penyebab Loading Website Lambat?
Website Cepat Dimulai dari Hosting yang Tepat!
Memilih Hosting bukan hanya soal kapasitas, tapi juga keandalan. Pelajari cara memilih hosting terbaik yang bisa mendukung pertumbuhan website kamu!Intip Panduannya Sekarang

Kenapa website lama loading? Website yang lemot akan mengurangi UX visitor dan tentunya akan sangat mengganggu, baik kenyamanan maupun konversi pembelian yang mungkin terjadi. Terlebih saat ini semua aktifitas di tuntut serba cepat, termasuk kecanggihan dan efisiensi IT.
Agar website bisa lebih cepat, berikut hal apa saja yang mempengaruhi kecepatan loading website yang perlu kamu ketahui.
1. Salah dalam Konfigurasi
Melakukan konfigurasi pada website kamu tentu baik, namun jangan sampai salah dalam melakukan konfigurasi karena dapat memperlambat kinerja website bahkan mengalami error.
2. Salah pilih Lokasi Server
Pilih lokasi server terdekat dengan lokasi target marketmu. Saat ini, kebanyakan provider hosting menempatkan servernya di luar negeri untuk menghemat biaya, yang pada akhirnya mengorbankan kecepatan akses website pelanggan.
3. Database Website Terlalu Besar
Website juga memiliki pangkalan data, pastikan cloud yang di gunakan untuk menyimpan data website cukup agar proses loading time website tidak memakan waktu yang lama.
4. Penggunaan Gambar Tanpa Optimasi
Penggunaan gambar pada website/blog dapat membantu memudahkan penyampaian informasi. Gambar dengan resolusi yang tidak sesuai dengan kemampuan website dapat memperlambat kinerja website.
5. Render Blocking JavaScript
Render block dapat terjadi bila semua file (termasuk JavaScript) harus di tampilkan secara sempurna untuk tampilan website/blog yang lebih baik dan tentunya rapi.
6. Pengelolaan Cache yang Kurang Baik
Cache merupakan sampah data yang harus di kelola dengan baik agar tidak menumpuk. Cache yang menumpuk dapat mengurangi kinerja website. Pastikan untuk melakukan pengelolaan cache yang baik.
7. Terlalu Banyak Menggunakan Plugin pada Website
Plugin bagus untuk menambahkan fitur yang tidak di sediakan oleh suatu mesin blog. Tetapi terlalu banyak memasang plugin juga tidak baik untuk kinerja website/blog kamu.
8. Menggunakan Tema Website yang Berat
Tema dapat menjadi daya tarik bagi visitor. Pilihlah tema yang simple namun memiliki karakteristik, agar loading time website kamu tidak lama dan website tidak akan menjadi lemot.
9. Terlalu Banyak Iklan yang Terpasang
Iklan memang menjadi salah satu sumber cuan untuk para pemilik website/blog. Namun tidak akan bijak jika memasang terlalu banyak iklan, karena akan menyebabkan website/blog kamu menjadi lambat.
10. Performa Server Kurang Optimal

Memilih server yang tepat tentu akan berpengaruh pada tingkat kinerja website kamu. Pilihlah server hosting yang sesuai dengan jenis website dan skala penggunaannya agar performa website tetap baik. Jika ada, akan lebih baik jika kamu memilih provider hosting dengan performa server terbaik seperti Jagoan Hosting.
Baca juga: Apa itu Server? Pengertian, Fungsi, Jenis & Cara Memilih
Apa Efek dari Kecepatan Loading Website?

Mengapa kecepatan website penting terhadap bisnis di website? Website dengan performa yang baik tentu akan memberikan pengalaman user yang baik pula.
Dengan mempercepat loading Blogger dan WordPress yang sedang kamu kembangkan, websitemu akan membuat dinilai lebih baik dari pada website lainnya. Tentu kamu ingin websitemu dinilai lebih baik dari milik kompetitormu, kan?
Efek dari kenapa website lama loading akan berdampak pada kualitas website tersebut. Kamu juga perlu tahu beberapa efek dari kecepatan loading website yang baik ini:
- Kesan website yang sempurna
Karena visitor bisa dengan cepat mengakses semua page, fitur, dan memperoleh informasi dengan lancar. - Google Ranking
Karena visitor merasakan kenyamanan dalam mengakses website/blog kamu, lebih banyak visitor akan datang berkunjung. Dengan begitu “klik” dari mereka akan mempengaruhi posisi website kamu pada hasil pencarian Google. Speed website juga termasuk rank faktor dari search engine Google yang biasa disebut dengan Core Web Vitals. - Conversion Rate
Jika loading website lambat 2-3 detik saja, maka conversion rate dapat turun hingga 7%. Tentu ini akan mempengaruhi tingkat performa website dan tingkat ranking pada search engine Google.
- Bounce Rate
Sama seperti conversion rate, bounce rate juga sangat penting pada website. Jika loading website lama maka visitor akan enggan untuk berlama-lama bernavigasi di website kamu. - User Experience yang Buruk
Kecepatan loading website yang rendah tentu akan memberikan UX yang buruk. Selain itu, jika conversion dan bounce rate ikut menurun juga tentu akan berdampak buruk bagi pemilik website/blog.
Baca juga: Apa itu User Experience (UX): Fungsi, Pengertian & Penerapan
Dari poin-poin tersebut kita menjadi paham mengapa kecepatan website penting terhadap bisnis di website karena akan mempengaruhi kualitas dan peringkat website/blog kamu.
Nah, saat kamu sudah tahu penyebab & efek dari website lemot, ini saatnya kita akan belajar bagaimana cara mempercepat loading website.
Langkah pertama, tentu kita perlu tahu kondisi saat ini dari website kita. Website-website di bawah ini bisa kamu gunakan untuk analisa awal penyebab website lambat, agar kamu bisa efektif dalam mempercepat loading website milikmu. Langkah awal: Cek Kecepatan Loading Website
Tools untuk Cek Kecepatan Loading Website
Bagaimana cara mengetahui apakah website/blog kamu memiliki kecepatan loading time yang baik atau buruk? Hal apa saja yang memperlambat loading website milikmu? Kamu bisa cek semuanya dengan 3 rekomendasi tools cek kecepatan loading website berikut ini:
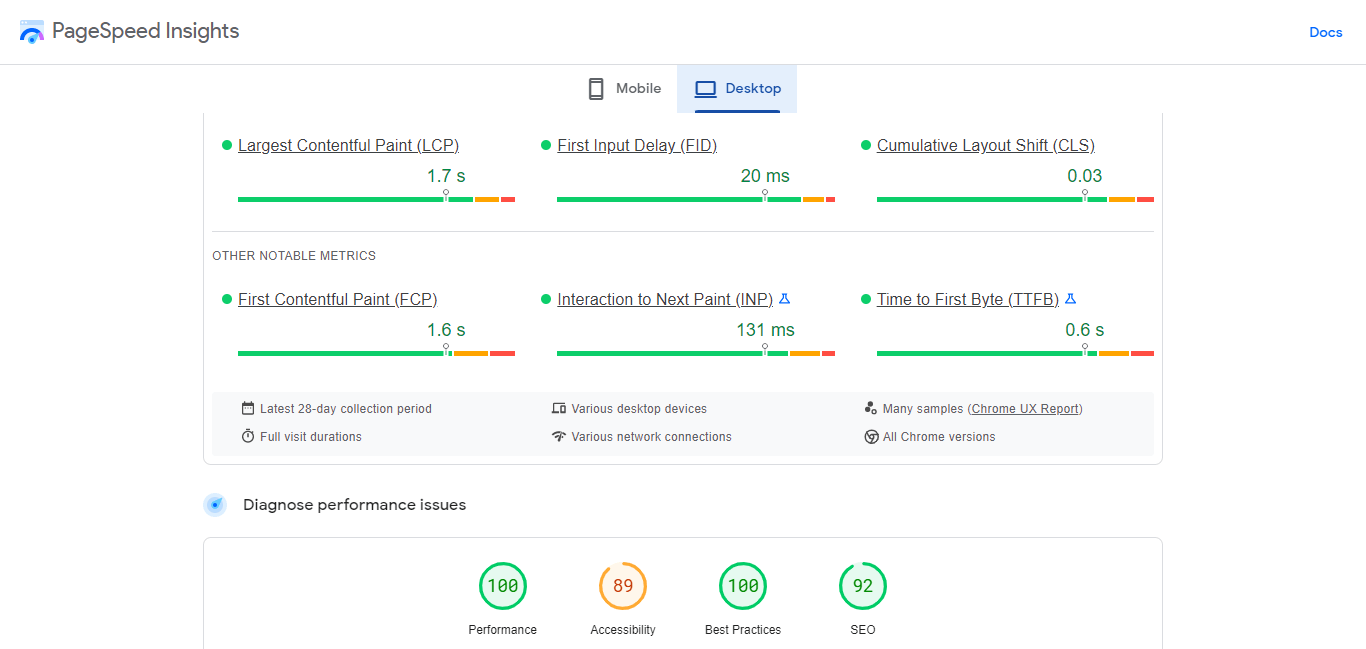
1. Google Page Speed Insight

Google PageSpeed Insight (GPI) merupakan website sebagai tools untuk mengetahui seberapa cepat tingkat kecepatan loading time suatu website. GPI juga di nilai memiliki penilaian dengan akurasi yang tinggi di bandingkan tools page speed lainnya.
Fyi, fitur ini di Jagoan Hosting sudah terinstall di web builder Insta milikmu saat kamu beli nanti, jadi kamu bisa cek performa website milikmu langsung tanpa harus berpindah halaman.
Selain menghitung page speed website, GPI juga akan menampilkan hasil analisis data lab terkait website agar owner dapat menemukan solusi dan cara mempercepat loading website, yang kemudian dibagi menjadi beberapa kategori sebagai berikut:
- First Contentful Paint; data waktu yang menunjukan berapa lama waktu yang dibutuhkan untuk suatu gambar atau konten teks muncul.
- Speed Index; data yang menunjukan seberapa cepat suatu halaman di muat dan terlihat dengan jelas. Perlu di ingat bahwa semakin kecil nilai speed index maknanya semakin bagus.
- Time to Interactive; data waktu pertama yang menganalisis dan menentukan halaman dalam suatu website/blog di anggap memiliki interaksi secara penuh dengan user/visitor.
- First Meaningful Paint; data yang mengukur kapan atau berapa waktu yang dibutuhkan konten utama dari suatu halaman website/blog untuk di tampilkan.
- First CPU Idle; data yang menunjukkan waktu pertama halaman pada suatu website/blog yang memungkinkan user/visitor dapat melakukan input.
- Estimated Input Latency; data berisi informasi lama waktu yang dibutuhkan website dalam menerima dan merespon input dari user/visitor.
- Largest Contentful Paint; waktu yang di butuhkan elemen terbesar di sebuah halaman untuk dimuat
- Total Blocking Time; total waktu halaman di blokir yang membuatnya tidak bisa merespons input pengguna.
- Cumulative Layout Shift; indikator yang mengukur seberapa banyak perubahan layout halaman website yang terjadi saat di muat.
Jika kamu ingin mencoba cara mempercepat loading website dengan tools GPI yang satu ini, silakan kunjungi halaman berikut: https://pagespeed.web.dev/.
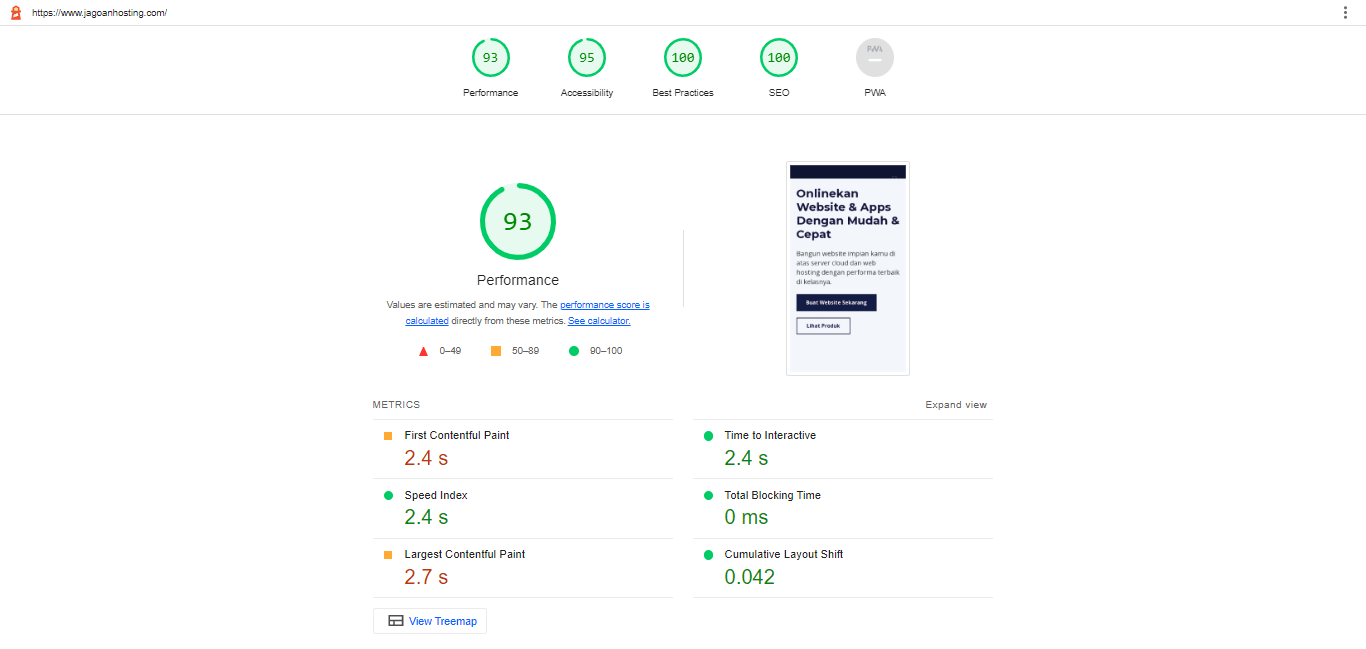
2. Lighthouse

Tool Lighthouse merupakan tools cek kecepatan loading website yang di kembangkan untuk meningkatkan kualitas suatu webpage. Lighthouse besutan Google ini hanya bisa di gunakan pada browser Google, yakni Chrome.
Adapun cara menggunakan Lighthouse ini cukup mudah. Berikut ini langkah-langkahnya:
- Pastikan kamu telah memasang Google Chrome pada perangkat kamu. kamu bisa mengunduh Chrome melalui link berikut: https://www.google.com/chrome/.
- Selanjutnya buka Chrome DevTools untuk menemukan Lighthouse, atau kamu juga bisa langsung searching “Lighthouse” atau “cara mempercepat loading website dengan Lighthouse” melalui tab pencarian.
- Setelah halaman Lighthouse terbuka, kamu klik Analyze Page Load.
- DevTools akan menampilkan list kategori yang bisa kamu edit, pastikan semuanya yang ada dalam list dalam mode Enable (all enable).
- Kemudian klik Run Audit. Tunggu 30 sampai 60 detik untuk sistem memproses permintaan kamu.
- Setelah itu akan di tampilkan hasil analisis loading page terkait website yang kamu checklist sebagai enable.
Report yang di tampilkan terdiri atas performa website, aksesibilitas website, SEO, dan lain sebagainya yang dijelaskan sebagai berikut:
- Performance
Kinerja website dari sisi efektifitasnya bagi user (UX). Metriks yang di tampilkan sama dengan Page Speed Insight dari Google - Accessibility
Kemudahan user dalam berpindah dari satu page ke page lain dalam website tersebut. Selain itu, juga kemudahan device dalam me-loading konten. - Best Practice
Penilaian atas interaksi user saat berada di website. - SEO
Penilaian atas optimalisasi SEO yang pada website. - PWA
Progressive Web Application.
Poin penilaiannya ini memiliki range score dari 0-100, dengan ketentuan 0-49 nilai buruk, 50-89 nilai cukup, dan 90-100 nilai baik.
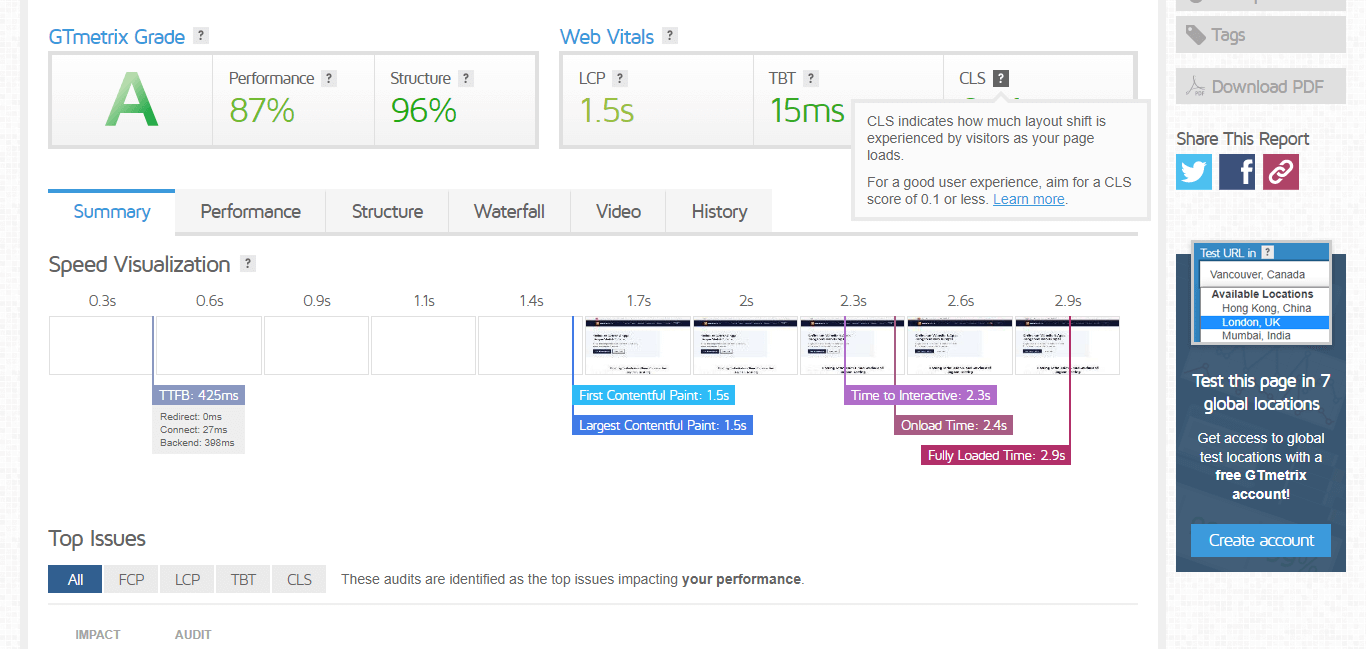
3. GTMetrix

Rekomendasi cek kecepatan loading website yang ketiga adalah GTMetrix. GTMetrix menyediakan berbagai fitur yang dapat membantu pemilik website meningkatkan performanya.
- GTMetrix tidak hanya membantu menganalisis mengapa loading website kamu rendah, namun juga memberikan beberapa solusi dan cara mempercepat loading website agar website kamu kembali berjalan dengan optimal.
- GTMetrix menyediakan fitur “Alert: Page is Slow”, sehingga kamu sebagai pemilik website selalu mengetahui informasi terkini pada tingkat kecepatan loading time website kamu.
- GTMetrix juga dapat memberikan perbandingan kecepatan loading website/blog kamu bila di buka menggunakan device yang berbeda-beda, seperti cara mempercepat loading laptop, HP (beda jenis dan tipe), PC, dll.
- GTMetrix juga mampu menganalisis kecepatan loading website kamu di 22 negara pilihan agar pemilik website dapat selalu memastikan kecepatan loading baik untuk visitor skala global.
Hasil yang di tampilkan dari analisis website dengan GTMetrix terbagi atas kategori-kategori berikut ini:
- GTMetrix Grade
Total score kecepatan website kamu secara keseluruhan, biasanya menggunakan peringkat alfabetis (grade A, B, C, atau D). - Performance
Kinerja website mulai dari loading time, gambar, dan konten. - Structure
Penilaian terhadap isi konten dalam satu page website. - Web Vitals
Indikator utama yang di jadikan sebagai penilaian terhadap website yang baik, yang terdiri dari 3 konten utama berikut:
- Largest Contentful Paint
- Total Blocking Time
- Cumulative Layout Shift
Itulah 3 rekomendasi cek kecepatan loading website untuk mengecek dan menganalisa performa website yang kamu kelola saat ini.
Tidak hanya itu, website page speed ini juga akan memberikan solusi dan cara mempercepat loading website tepat untuk setiap masalah yang di alami website/blog kamu.
Terakhir, mari kita langsung menuju pembahasan inti dari artikel ini, yakni 7 cara mempercepat loading website yang bisa kamu coba terapkan agar performa website/blog kamu lebih optimal.
7 Cara Mempercepat Loading Website

Jika website lambat apa yang harus dilakukan? Kehidupan sehari-hari pada era saat ini tentu tidak terlepas dari dunia internet. Baik itu berselancar di sosial media, bermain game secara online, serta melakukan pencarian informasi atau browsing pada website-website tertentu.
Pada saat melakukan pencarian melalui website, terkadang di temukan permasalahan lamanya waktu yang dibutuhkan saat memuat halaman website. Permasalahan tersebut tentunya membuat sebagian dari pengguna internet akan merasa terganggu.
Jika sudah di hadapkan dengan kendala demikian, kamu pastinya akan mengupayakan cara mempercepat website WordPress dan Blogger milik kamu untuk mengatasi hal tersebut. Berikut beberapa cara mempercepat loading website yang dapat kamu lakukan.
1. Sesuaikan Spesifikasi Server
Bagi orang yang awam dan kurang mengenal dunia komputer beranggapan bahwa semua komputer tidak memiliki perbedaan. Nyatanya, terdapat dua jenis komputer yang paling umum di gunakan dalam dunia komputasi, yaitu komputer klien dan komputer server.
Komputer server adalah komputer yang tugasnya melayani klien secara online. Pada umumnya komputer server memiliki spesifikasi yang tinggi, mulai dari prosesor yang bertenaga, memori yang besar dan kapasitas HDD/SSD yang besar.
Sebelum memilih komputer server, ada baiknya untuk mengetahui jenis-jenis server yang paling populer, yaitu server web dan server email. Pada kasus ini yang di gunakan adalah server web.
Server web bisa dikatakan sebagai tempat penyimpanan file yang dapat di akses dari komputer client dengan menggunakan web browser. Jadi, saat kamu beli web builder Insta untuk server websitemu disini, pastikan bahwa kamu sudah memilih paket sesuai proyeksi visitor yang hendak kamu datangkan, ya?
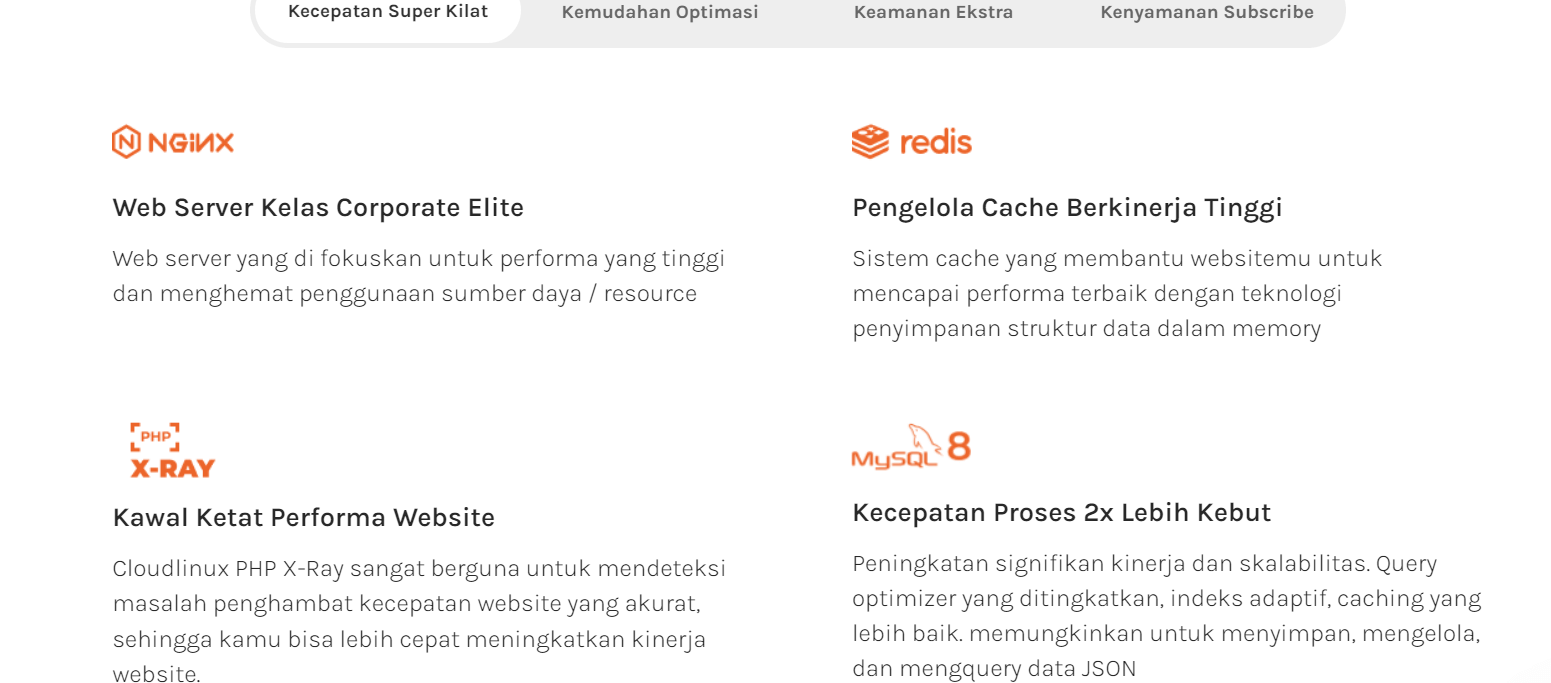
2. Aktifkan Web Server Tercepat: Litespeed
Jika kamu males ribet, coba cari opsi server hosting yang semua konfigurasi server hingga pluginnya sudah di optimasi untuk kecepatan, seperti server web builder Insta ini. Kamu tinggal edit tampilan saja, jadi bisa segera bisa menjalankan digital marketing untuk bisnismu.
3. Aktifkan Modul Page Speed di Server
PageSpeed merupakan fitur yang disediakan oleh Google yang dapat diatur pada sisi web server yang berfungsi untuk membantu cara mempercepat loading website. Terdapat dua paket yang disediakan oleh Google untuk pengguna web server, yaitu Apache atau Nginx.
Singkatnya, untuk mengaktifkan fitur PageSpeed yang di sediakan Google, buka menu website PageSpeed, kemudian masukkan alamat website/blog kamu. Aktifkan modul page speed di server website kamu agar mempercepat loading Blogger maupun WordPress.
4. Optimasi HTML
Salah satu upaya yang dapat di gunakan untuk cara membuat website menjadi ringan ialah dengan melakukan optimasi pada HTML. HTML sendiri merupakan bahasa stkamur pemrograman yang umumnya di pakai untuk membuat ataupun menyusun halaman website.
Proses coding HTML juga memerlukan akses melalui internet. Kepanjangan dari HTML adalah Hypertext Markup Language. Beberapa hal yang perlu diperhatikan dalam optimasi HTML meliputi heading tag, anchor text dan link, tag kanonikal, image alt text, dll.
kamu bisa melakukan minify atau memperkecil coding HTML website kamu agar loading menjadi lebih ringan. Cara minify coding HTML bisa dilakukan dengan dua cara berikut:
1. Menggunakan website MinifyCode.com.
Minify HTML bisa kamu lakukan dengan memanfaatkan website MinifyCode.com. Sebelumnya, persiapkan file HTML yang ingin kamu minify dengan mengunduhnya terlebih dahulu. Tak lupa buat salinan file untuk backup.
Copy konten file kemudian paste di kolom yang tersedia di MinifyCode.com. Jangan lupa untuk sesuaikan formatnya.
Lalu, tekan tombol “Minify HTML” untuk memproses. Setelah selesai, copy hasil minify kode HTML dan paste ke file aslinya. Upload kembali file tersebut ke direktori website kamu.
2. Menggunakan Plugin WordPress
Kalau kamu kurang ahli dengan coding-an HTML, kamu bisa memanfaatkan Plugin yang tersedia di website yang kamu gunakan, seperti WordPress.
Tools ini akan melakukan proses minify secara otomatis, jadi kamu tidak perlu ribet melakukan minify coding HTML secara manual.
Adapun Plugin yang di rekomendasikan adalah Fast Velocity Minify, Better WordPress Minify dan WordPress Super Minify. Oh ya, sebenarnya saat kamu install plugin seperti Litespeed Cache & PageSpeed, proses ini juga sudah dilakukan oleh plugin-plugin tersebut.
Rekomendasi kami, install 2 plugin terakhir saja sudah cukup, jika di tambahkan yang lain akan berpotensi bertabrakan fungsinya.
3. Mengatur Urutan Prioritas Load Script yang ada di Website
Hal terakhir adalah mengatur urutan load script. Secara default, semua script di-load berdasarkan script yang tertulis di website. Masalahnya, terkadang ada satu atau lebih script berat yang di load pertama kali. Padahal, script tersebut tidak terlalu penting untuk tampilnya halaman website, contohnya adalah Google Analytic Tracking Code.
Hal ini menyebabkan pengunjung website merasa lambat karena halaman tidak juga terbuka. Saat kamu pakai wordpress, kamu bisa saja mengatur urutan prioritas script mana yang harus di load dulu jika memang kemampuan codingmu sudah expert.
Lalu bagaimana jika tidak jago coding? Gunakan plugin. Banyak plugin yang bisa membantumu mengatur urutan ini. Dan yang paling banyak direkomendasikan adalah PerfMatters.
5. Optimasi CSS
Hal apa saja yang mempengaruhi kecepatan loading website? CSS yang kompleks pada dasarnya membutuhkan waktu untuk menguraikannya agar bisa di baca oleh sistem. Upaya cara mempercepat loading website yang selanjutnya ialah dengan mengoptimasi CSS.
Optimasi yang dapat dilakukan adalah dengan mengurangi kerumitan kode CSS agar beban pada browser menjadi lebih ringan serta membuat kode tetap terlihat bersih dan sederhana.
Elemen-elemen yang dapat di sederhanakan seperti melakukan penyederhanaan pada selector, menggantikan @import menjadi <link>, menghindari kode atribut pada CSS yang memiliki konsumsi cukup tinggi, dan elemen lainnya.
Cara menyederhanakan CSS, yang kemudian dikenal dengan istilah minify, bisa kamu lakukan dengan cara yang sama untuk minify HTML dengan langkah tutorial yang sama. Selain itu, kamu juga bisa menggunakan Cloudflare dengan fiturnya yang bernama “Auto Minify”.
6. Optimasi JavaScript
Secara umum cara membuat website menjadi ringan tidak lepas dari tools-tools SEO, yang salah satunya ialah JavaScript. Optimasi menggunakan JavaScript membuat tampilan menjadi lebih menarik sehingga dapat meningkatkan user engagement.
JavaScript juga merupakan salah satu bahasa pemrograman yang sering di gunakan oleh para blogger dalam mengembangkan website. Keuntungan dari JavaScript dapat mengeksekusi complex action pada website.
Minify juga bisa menjadi booster eksekusi complex action pada JavaScript. Sama seperti HTML dan CSS, minify JavaScript bisa dilakukan dengan cara yang sama yang dijelaskan sebelumnya, seperti memanfaatkan website MinifyCode.com dan Plugin CMS WordPress.
Selain itu, upaya dan cara mempercepat loading website ialah menghindari JavaScript yang telah di unduh berulang kali, kemudian menghindari DNS Lookup secara berlebihan, serta menghilangkan JavaScript yang di rasa tidak efisien.
7. Optional: Gunakan CDN & Object Storage
Cara mempercepat loading website yang terakhir yang dapat dilakukan ialah memperluas object storage. Object Storage merupakan layanan untuk melakukan penyimpanan data dapat berupa video, gambar, dokumen serta file statis lainnya.
Sebab Object storage memiliki kapasitas penyimpanan yang tidak memiliki batas sehingga menjadi pilihan untuk banyak pengguna. Object Storage menawarkan kemudahan untuk mengakses lebih fleksibel dan efisien melalui perangkat apapun pada penyedia jasa cloud.
Optimasi yang dapat dilakukan pada object storage adalah menyediakan integrasi cloud seutuhnya, serta memilih object storage as a service untuk menghindari potensi dari vendor lock in.
Selain Object Storage, penggunaan CDN juga membantu meningkatkan performa website. Jadi CDN (Content Delivery Network) adalah sebuah jaringan server yang tersebar di berbagai lokasi geografis untuk menyediakan konten web dengan lebih cepat dan efisien.
CDN mempercepat website dengan menyebar data yang di butuhkan untuk memuat halaman web ke berbagai server yang berlokasi strategis di seluruh dunia. Ini berarti bahwa data dapat di akses lebih cepat dari server lokal, jadi pengguna dapat mengakses halaman web lebih cepat.
Sekian artikel mengenai kenapa website lama loading dan 7 cara mempercepat loading website yang semoga bermanfaat untuk kamu para pembaca semua. Sudahkah kamu mengecek kecepatan loading website kamu? Yuk, cek dan lihat hasil analisisnya sekarang juga!
Website Kamu Butuh Hosting Terbaik!
Jangan asal pilih hosting! Pastikan website kamu berjalan cepat, aman, dan tanpa hambatan dengan shared hosting terbaik dari Jagoan HostingCek Tips Memilihnya
Pilih Hosting yang Cepat di Jagoan Hosting
Bayangkan websitemu bisa diakses dengan cepat, setiap halaman terbuka dalam hitungan detik, dan pengunjung betah berlama-lama tanpa kendala. Semua ini bisa kamu capai dengan hosting yang andal dan cepat.
Kini, tidak perlu lagi pusing dengan website yang lemot. Pilih web hosting dengan kecepatan tinggi dari Jagoan Hosting! Dengan Jagoan Hosting, website akan melesat tanpa hambatan, membuat pengunjung puas dan bisnis berkembang pesat.
Coba sekarang, dan rasakan bedanya! Website anti lemot hanya di Jagoan Hosting.