Selain menunjukkan lokasi tertentu, Google Map punya manfaat yang besar, salah satunya untuk website. Tidak heran kalau kemudian ada banyak orang yang mencari informasi bagaimana cara membuat Google Map di website.
Membuat Google Maps tampil di website atau blog pun sebenarnya bukanlah hal yang sulit. Sebab, kamu pun bisa melakukannya sendiri dengan mudah tanpa bantuan coding atau semacamnya.
Selain itu, perlu kamu tahu bahwa Google Maps ini nantinya bisa dipasang pada website seperti WordPress dan juga blog. Lantas, seperti apa cara untuk menampilkannya? Yuk, simak informasi lengkapnya berikut ini, Sob!
Jangan Sampai Salah Pilih Hosting!
Kamu butuh hosting yang cepat, aman, dan sesuai dengan kebutuhan website kamu. Sebelum memutuskan, cek dulu bagaimana Jagoan Hosting dibandingkan dengan kompetitor!Bandingkan Sekarang!
Cara Membuat Google Map di Website WordPress
Kalau kamu memiliki website berupa WordPress, kamu bisa memasang sendiri Google Map lewat 2 (dua) cara. Pertama adalah dengan bantuan plugin dan yang kedua adalah tanpa plugin.
Inilah cara memasang Google Map ke website WordPress selengkapnya:
1. Memasang Google Map dengan Plugin WordPress
Memasang Google Map menggunakan plugin bisa memberikan keuntungan yang cukup besar. Pertama adalah kamu bisa mengatur seperti apa tampilan peta tersebut. Mulai dari ukuran, bentuk pointer, dan juga warnanya.
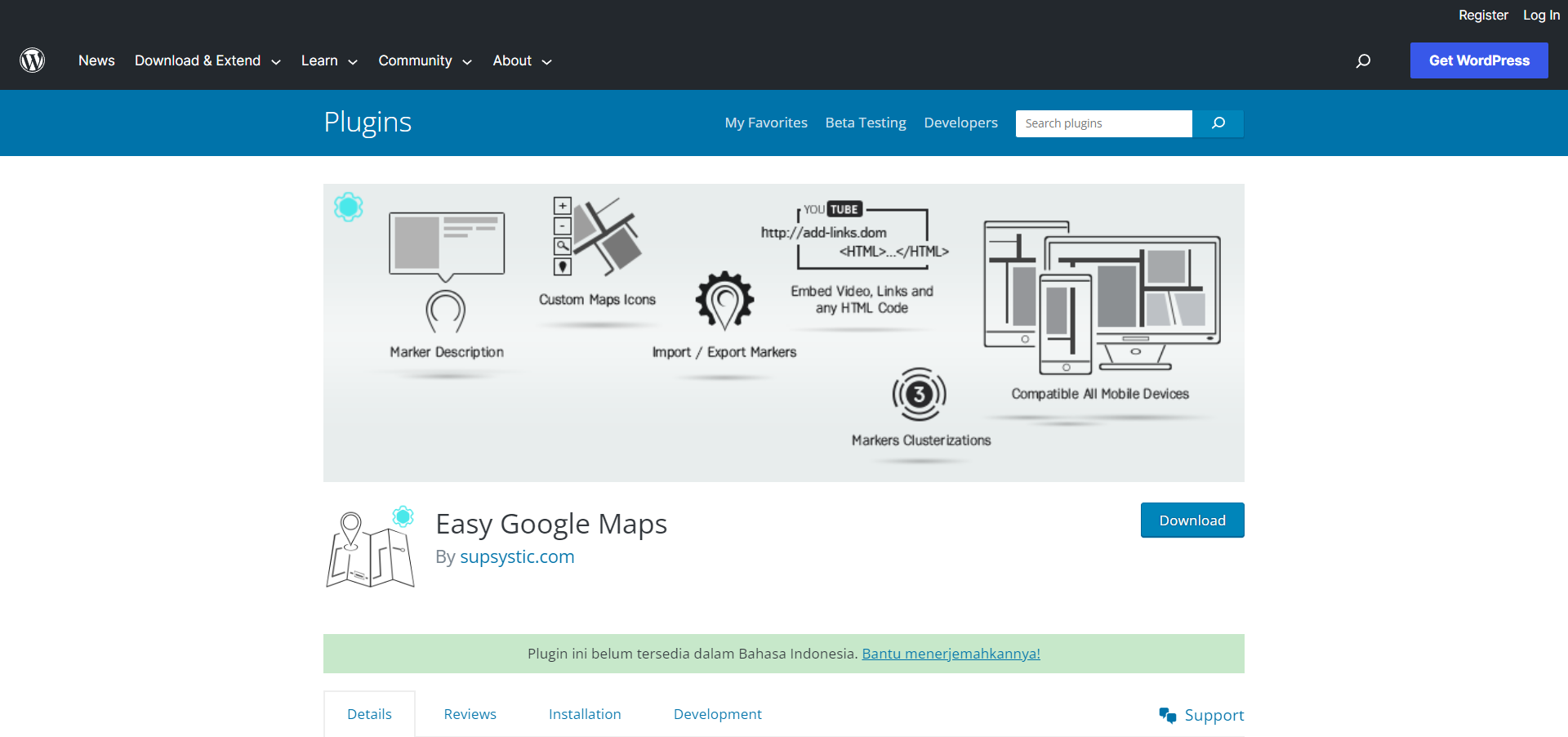
Selain itu, kamu juga bisa memunculkan peta di bagian footer atau sidebar dengan bantuan shortcode. Alhasil, peta nantinya bisa muncul di seluruh halaman websitemu. Plugin yang bisa kamu gunakan adalah Easy Google Map.
Berikut langkah memasang plugin tersebut:
a. Install Plugin

Langkah pertama, install plugin Easy Google Map dengan cara masuk ke dashboard WordPress. Kemudian masuk ke Plugins dan pilih opsi Add New. Selanjutnya, kamu bisa mencari plugin Easy Google Maps di kolom pencarian.
Jika sudah ketemu, lanjutkan dengan menginstall plugin tersebut. Tunggu beberapa saat sampai muncul opsi Activate. Sesaat setelah menu tersebut muncul, kamu bisa mengkliknya.
b. Mengatur Peta
Langkah selanjutnya adalah klik Easy Google Maps dan pilih Add Map. Nah, pada bagian ini kamu bebas untuk mengatur seperti apa tampilan peta yang akan muncul di website. Jangan lupa isi bagian Map Center.
Ini sangat penting karena peta inilah yang nantinya akan tampil di website. Pada kolom tersebut kamu bisa memasukkan alamat dan koordinat lokasi yang ingin kamu tampilkan di peta website.
Jika dirasa sudah semua, maka kamu bisa menyimpan peta dengan pilih opsi Save Map. Terakhir, tinggal sematkan peta tersebut ke halaman depan website. Caranya cukup klik Easy Google Maps dan All Maps. Klik pada ikon berbentuk pensil.
Di dalam ikon tersebut nantinya akan muncul shortcode yang kemudian harus kamu salin.
c. Menyematkan Peta
Selanjutnya, buka halaman website yang ingin kamu berikan peta lewat editor Gutenberg dari WordPress dan pergilah menuju shortcode untuk tambah blok.
Terakhir, paste kode peta dan simpan perubahan. Nantinya Google Maps pun akan muncul di website.
2. Cara Memasang Google Map di Website Tanpa Plugin WordPress
Kalau kamu masih merasa kesulitan memasang peta dengan bantuan plugin, maka silahkan pilih opsi ini. Cara menampilkan Google Maps di website WordPress tanpa plugin tergolong lebih mudah untuk sebagian orang.
Hanya saja, perlu kamu ingat bahwa cara ini berlaku untuk pemilik website yang menggunakan editor Gutenberg. Berikut adalah cara lengkapnya:
a. Cari Lokasi dan Share

Langkah pertama, buka Google Maps pada browser seperti biasa. Kemudian cari lokasi yang ingin kamu tampilkan di website, misalnya bisnis. Setelah lokasinya muncul, klik tombol Share yang terletak di bagian atas lokasi bisnis tersebut.
b. Salin Link Embed
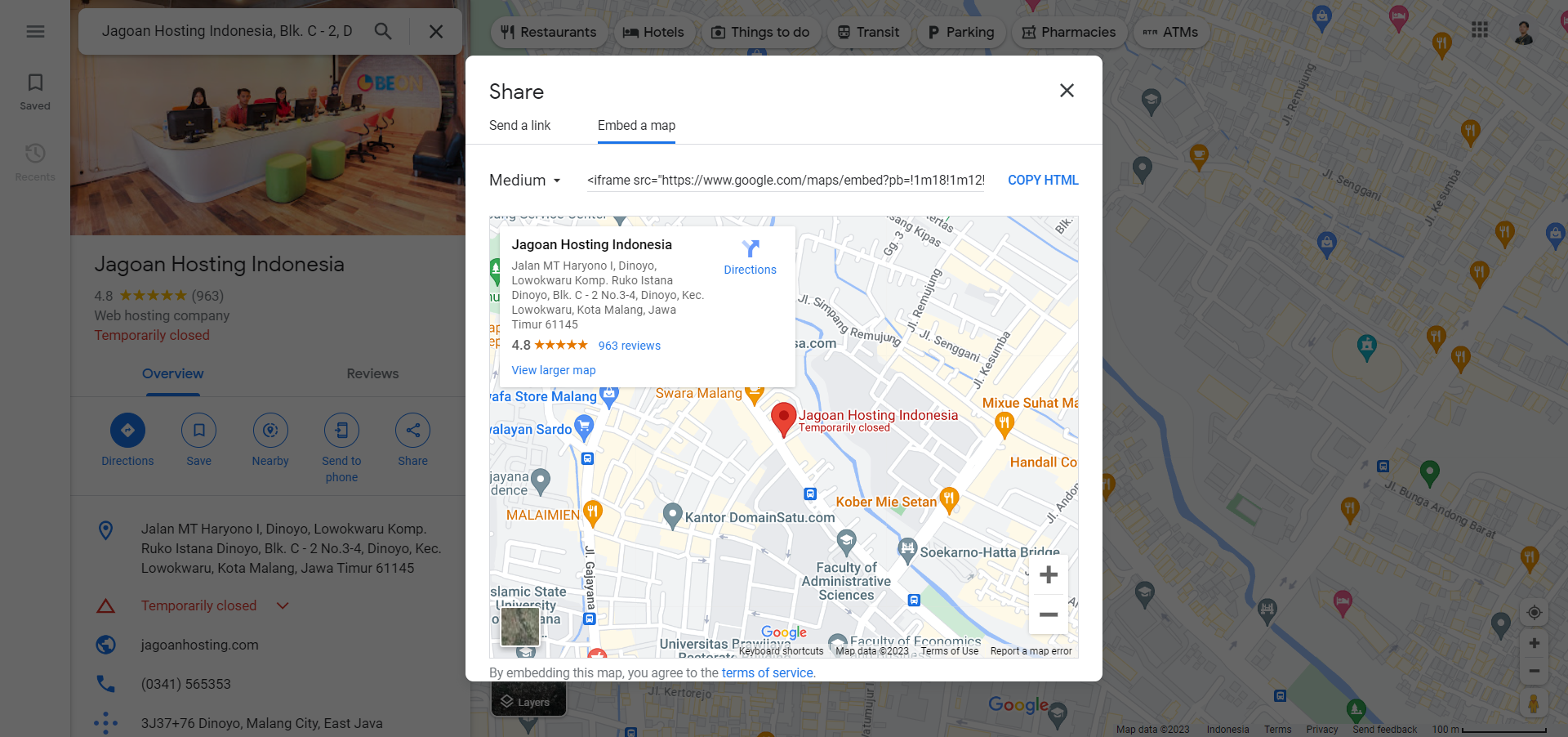
Kemudian kamu akan melihat ada 2 opsi share yaitu send a link dan embed a map. Nah, dalam tahap ini pilihlah opsi embed a map dan klik COPY HTML. Sebelumnya, kamu pun bisa mengubah ukuran map yang muncul.
Caranya cukup kik menu drop down yang bertuliskan medium. Tinggal pilih saja ukurannya, ada small, medium, large, dan custom.
c. Masuk ke Editor Gutenberg
Berbekal salinan HTML peta, kamu bisa melanjutkannya dengan membuka halaman website lewat editor Gutenberg. Klik menu Pages yang lokasinya di sidebar. Setelah itu, bawa kursor ke nama halaman yang kamu inginkan kemudian klik Edit.
d. Tempel
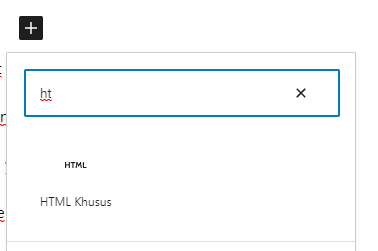
Setelah itu, klik tombol + dan carilah menu Custom HTML. Kemudian akan muncul sebuah kolom dan cukup masukkan link embed yang sudah kamu salin sebelumnya. Secara otomatis, peta pun bisa muncul di halaman website
Cara Memasang Google Map di Blog
Tidak hanya di website WordPress, pemilik blogger pun bisa menampilkan Google Map di halaman mereka. Caranya mudah yaitu dengan memanfaatkan fitur Widget yang memang sudah tersedia. Berikut adalah tutorial selengkapnya:

- Langkah pertama, silahkan buka situs https://www.google.co.id/maps/ seperti biasa lewat browser.
- Kemudian cari lokasi yang ingin kamu munculkan di halaman Blog bisa berupa rumah, kantor, atau lokasi usaha. Jika sudah, klik opsi Share
- Setelah itu, silahkan pilih Embed a Map. Ini bertujuan untuk menyalin kode maps ke Blog yang kamu miliki. Copy dan paste kode tersebut di Notepad yang ada di device
- Selanjutnya, silahkan lakukan login ke akun Blogger yang kamu miliki. Kemudian, pergi ke menu Layout atau Tata Letak dan pilih opsi Tambahkan Gadget (HTML/JavaScript)
- Untuk penempatannya pun bebas, bisa kamu sesuaikan dengan kebutuhan dan tampilan Blog secara keseluruhan. Kemudian tinggal masukkan saja kode HTML yang sudah kamu salin sebelumnya. Selanjutnya klik Simpan
- Selesai! Lokasi Google Maps pun akan secara otomatis muncul di halaman Blog yang kamu miliki.
Hosting Banyak Pilihan, Tapi Pilih yang Paling Optimal!
Banyak pilihan di luar sana, tapi tidak semua menawarkan kecepatan, fitur, dan support terbaik. Cek bagaimana Web Hosting dari Jagoan Hosting bisa jadi solusi paling pas buat website kamu!Lihat Perbedaannya Sekarang!
Manfaat Menampilkan Google Maps di Website atau Blog
Ada banyak sekali manfaat Google Maps yang bisa kamu rasakan sebuah website atau Blog. Manfaat tersebut terutama akan sangat besar untuk bidang bisnis. Adanya peta akan membantu konsumen untuk menemukan lokasi usahamu.
Hal ini tentu besar sekali dampaknya apalagi jika kamu adalah pebisnis yang sangat mengandalkan transaksi secara offline. Selain itu, adanya Google Maps juga meningkatkan waktu kunjung konsumen ke website usaha yang kamu punya.
Sebab, ketika mereka sudah mendapatkan informasi lokasi di website, mereka pun tidak perlu menuju tab lain untuk melihat petunjuk arah. Alhasil, waktu kunjungan di website pun menjadi lebih lama dan lebih tinggi.
Perlu kamu tahu juga bahwa waktu kunjungan website memiliki pengaruh dalam menaikkan ranking website di pencarian Google. Semakin lama waktunya dan semakin ramai website, maka semakin tinggi juga rankingnya.
Penutup
Itulah sederet cara membuat Google Map di website yang bisa kamu praktekkan. Sangat mudah bukan? Dengan manfaatnya yang besar, peta ini memang sebaiknya dipasang di website bisnis.
Dengan begitu, informasi mengenai usaha yang kamu jalankan bisa menjadi lebih lengkap. Selain itu, nantinya akan berpengaruh juga pada perkembangan bisnis yang kamu jalankan. Jadi, pastikan kamu memasangnya juga ya, Sob!



