Salah satu faktor yang bisa membuat sebuah website mendapatkan traffic yang tinggi adalah karena tampilannya cukup menarik bagi pengunjung. Sayangnya, tidak semua pemilik website tahu cara membuat tampilan website menarik dan enak dilihat.
Alhasil, website hanya menjadi formalitas saja bagi perusahaan atau pemilik bisnis sehingga kontribusinya terhadap pendapatan usaha jadi tidak maksimal. Padahal, website bisa menjadi senjata ampuh untuk kemajuan bisnis loh, Sob.
Nah, alasan inilah yang membuat kita harus mereformasi tampilan website agar lebih interaktif dan visitor friendly. Maka dari itu, yuk simak cara membuat membuat website yang menarik di bawah ini!
Website Kamu Butuh Hosting Terbaik!
Jangan asal pilih hosting! Pastikan website kamu berjalan cepat, aman, dan tanpa hambatan dengan shared hosting terbaik dari Jagoan HostingCek Tips Memilihnya
Cara Membuat Tampilan Website Menarik
Website Cepat Dimulai dari Hosting yang Tepat!
Memilih Hosting bukan hanya soal kapasitas, tapi juga keandalan. Pelajari cara memilih hosting terbaik yang bisa mendukung pertumbuhan website kamu!Intip Panduannya Sekarang

Saat berkunjung ke sebuah website, salah satu faktor yang akan membuatmu betah berada di dalamnya adalah keterbacaan tulisan, desain layout, hingga pilihan warnanya bukan? Untuk bisa membuatnya jadi lebih menarik, silakan simak tips di berikut:
1. Buat Desain yang Responsif
Hal pertama yang harus kamu perhatikan adalah perihal desain website yang responsif. Dengan begitu, website bisa diakses dengan baik dari berbagai perangkat seperti desktop, tablet, hingga ponsel. Pengalaman inilah yang pembaca sukai, Sob.
Mesin pencari seperti Google juga lebih suka website yang responsif karena memudahkannya untuk mengindeks dan memberikan peringkat pada hasil pencarian. Dengan begitu, kamu juga bisa lebih optimal dalam menerapkan strategi SEO.
2. Gunakan Font yang Mudah Terbaca
Cara membuat tampilan website menarik berikutnya adalah dengan memilih font website yang terbaca dengan mudah di layar. Pemilihan font menjadi sangat penting karena konten website lebih banyak berisi tentang tulisan.
Pemilihan font yang sesuai dengan desain keseluruhan situs website pastinya bisa memberikan tampilan yang lebih bersatu dan profesional, Sob. Maka dari itu, pilihlah font yang cocok dengan gaya visual dan tema keseluruhan di situs milikmu.
3. Tambahkan Whitespace
Satu lagi cara yang bisa membuat websitemu terlihat lebih menarik adalah dengan menambahkan whitespace di beberapa tempat. Whitespace juga bisa kita kenal dengan negative space yang mengacu pada ruang kosong di sekitar elemen website.
White space yang terletak di sekitar teks dan elemen-elemen lainnya membantu meningkatkan keterbacaan tulisan. Meski begitu, jangan terlalu banyak menampilkan whitespace karena justru membuat tampilan website jadi tak terorganisir, Sob.
4. Permudah Navigasi
Navigasi yang baik memungkinkan pengunjung dengan mudah mengakses halaman atau konten yang mereka butuhkan. Percayalah, Sob, halaman website yang terlalu panjang dan memaksa pembaca untuk scroll terus-menerus adalah kesalahan fatal.
Sistem navigasi yang baik dapat mengurangi potensi pengunjung meninggalkan website. Jika pengunjung merasa mudah menavigasi situs dan menemukan informasi yang mereka butuhkan, mereka akan cenderung kembali ke situs kamu lagi.
5. Pilih Warna yang Menarik
Pemilihan warna di dalam sebuah website juga menjadi hal yang krusial. Pasalnya, warna yang menarik bisa memberikan daya tarik secara visual kepada pengguna. Para pembaca umumnya terkesan lebih dulu dengan warna ketimbang tulisan.
Pemilihan warna yang tepat juga sangat berpengaruh dengan tingkat keterbacaan konten tulisan di sebuah website. Agar pemilihan warna di website kamu bisa bagus, kamu juga bisa mempelajari lebih dulu teori tentang warna, Sob.
6. Tak Perlu Berlebihan, Buat Simpel Saja
Banyak orang masih beranggapan bahwa website yang bagus memiliki banyak sekali fitur, menu, dan juga tampilan animasi yang berbagai macam. Percaya atau tidak, hal itu bukanlah tolok ukur yang bisa menentukan peningkatan traffic.
Pengunjung website hari ini lebih suka situs yang simpel, memiliki navigasi yang baik, informatif, dan on point. Jadi, buang anggapan bahwa cara membuat tampilan website menarik harus memiliki fitur lengkap dengan animasi sedemikian rupa.
7. Gunakan Grid dan Layout
Adanya grid akan memudahkan kita dalam menyusun dan mengorganisir konten dengan rapi. Selain itu, grid juga bisa membantu kita menempatkan elemen-elemen seperti teks, gambar, hingga tombol secara terstruktur dan proporsional.
Selain itu, grid dan layout juga memberikan konsistensi visual di seluruh halaman website. Hal ini akan menciptakan tampilan yang bisa menyatu satu sama lain sehingga pembaca bisa membaca isi konten dengan mudah dan nyaman.
8. Gunakan Gambar Berkualitas Tinggi
Cara membuat tampilan website bagus berikutnya tidak lepas dari penggunaan gambar yang berkualitas tinggi. Tidak harus yang terbaik, tetapi cukup untuk memenuhi standar HD saat tampil di layar smartphone, tablet, atau desktop.
Gambar berkualitas tinggi memberikan kesan profesional pada situs web kamu, Sob. Pengguna cenderung lebih percaya pada situs yang menampilkan gambar dengan resolusi dan detail yang baik.
9. Tambahkan Menu Chat
Terkadang, apa yang kita sajikan sebagai konten di dalam website belum bisa menjawab semua pertanyaan dari para pembaca. Maka dari itu, kamu bisa menambahkan menu chat atau obrolan untuk memberi ruang pada respon pembaca.
Menariknya, sekarang sudah ada fitur chatbot yang bisa kamu maksimalkan, Sob. Dengan fitur tersebut, pengunjung bisa tetap berinteraksi dengan kita tanpa harus online 24 jam. Menarik bukan?
10. Tambahkan Internal Link
Selanjutnya, kamu juga bisa membuat website lebih menarik dengan menautkan internal link di setiap halaman website. Fungsi dari internal link ini adalah untuk mengaitkan antara halaman satu dengan halaman website lainnya.
Dengan begitu, website kamu bisa lebih berfungsi secara optimal karena pengunjung tidak hanya datang untuk satu halaman saja, tetapi juga tertarik membaca halaman-halaman lain yang kamu sajikan.
11. Optimalkan Loading Time
Cara membuat tampilan website menarik tidak harus dari segi visual, tetapi juga pengalaman pengguna. Salah satu yang bisa membuat pengunjung betah berselancar di dalam website kita adalah proses loading halaman yang cepat.
Artinya, setiap halaman di website kita bisa diakses dengan waktu yang sangat singkat. Dengan begitu, pengunjung bisa berpindah-pindah halaman dengan mudah dan cepat. Pastikan proses loading time halaman situs kamu berada di bawah 3 detik.

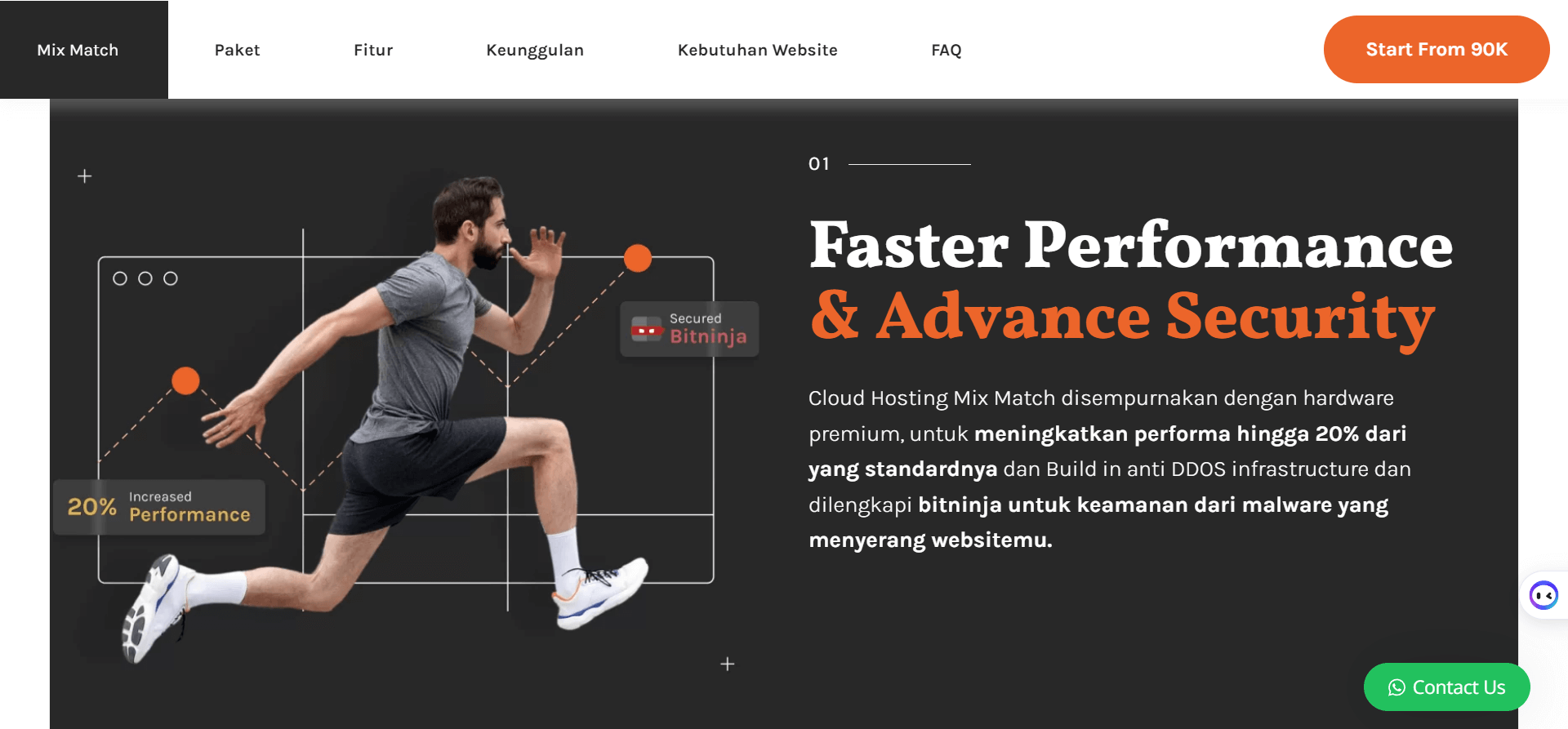
Untuk mengoptimalkan kecepatan website, ada beberapa cara seperti kompres gambar, caching sampai dengan memilih hosting yang cepat. Pastikan kamu pilih server hosting yang ngebut seperti produk Cloud Hosting dari Jagoan Hosting agar tampilan websitemu bisa di load dengan cepat.
12. Tambahkan CTA yang Jelas
CTA (Call to Action) memiliki peran kunci dalam mencapai tujuan bisnis. Nantinya, elemen ini akan membantu website mengarahkan pengunjung menuju langkah-langkah yang kita inginkan seperti pembelian produk atau berlangganan layanan.
Dengan memberikan CTA, pengunjung jadi tahu untuk apa mereka berada di situs tersebut, Sob. Mereka yang terdorong untuk mengambil langkah tertentu (membeli atau berlangganan) akan cenderung lebih lama berada di dalam situs.
13. Lakukan Tes pada Situs Kamu
Pengujian pada website sangat penting untuk memastikan bahwa situs berfungsi dengan baik, memaksimalkan pengalaman pengunjung yang datang, dan memastikan tujuan bisnis sesuai dengan keinginan kita.
Lakukan pengujian dari berbagai aspek, mulai dari keterbacaan konten, kesesuaian warna, page loading time, dan sebagainya. Jika perlu, libatkan pengunjung untuk memberikan feedback tentang apa yang mereka keluhkan dari website milikmu.
Dengan membuat website jadi lebih menarik, maka peluang untuk menghasilkan traffic yang tinggi semakin terbuka. Silakan ikuti cara membuat tampilan website menarik di atas dan buat websitemu menjadi senjata untuk kemajuan bisnis.