Membuat suatu program dengan rangkaian coding yang begitu banyak dan kompleks sudah tentu tidaklah mudah. Orang yang sudah punya banyak pengalaman sebagai programmer sekalipun masih melakukan kesalahan.
Untungnya sekarang merevisi kesalahan tersebut menjadi lebih mudah berkat software code editor. Salah satu jenisnya yang cukup ternama adalah visual code studio.
Sehubungan dengan itulah, artikel berikut akan membahas software tersebut secara mendalam dan lengkap dalam poin-poin di bawah ini :
Aplikasi Bisnis Butuh Server yang Stabil!
Jika kamu menjalankan aplikasi khusus seperti software akuntansi atau database skala besar, VPS Windows menawarkan stabilitas dan keamanan yang lebih baik.Pelajari Kelebihan VPS Windows Sekarang!
Kendalikan Aplikasi Windows Secara Jarak Jauh? Bisa!
Dengan VPS Windows, kamu bisa jalankan berbagai aplikasi penting tanpa harus duduk di depan komputer terus-menerus.Cari tahu bagaimana VPS Windows bekerja
Pengertian Visual Code Studio

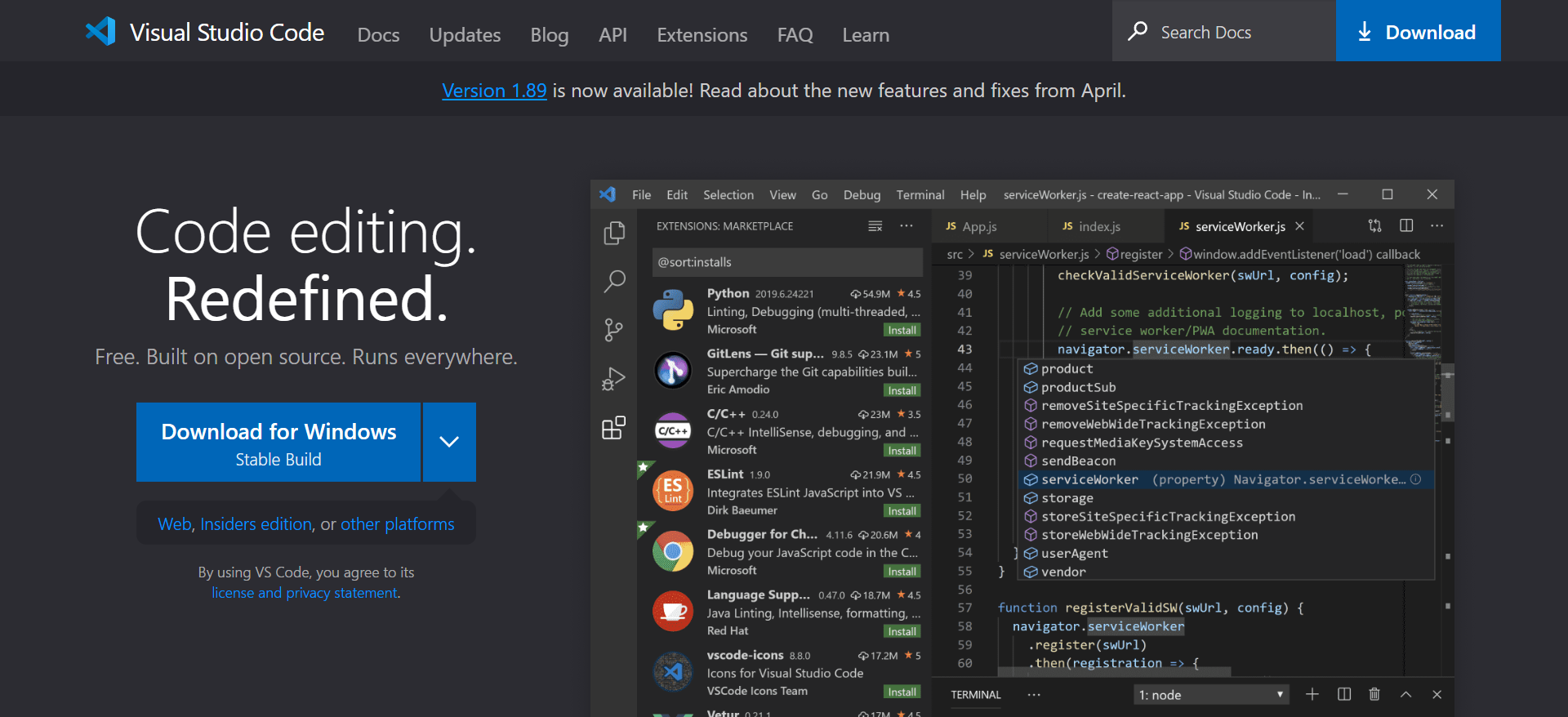
Sesuai dengan definisi dari website resminya, visual studio code adalah sebuah software code editor yang ringan tapi sangat powerful. Disebut powerful karena software ini kompatibel dengan segala jenis sistem operasi apapun baik itu windows, macOS, maupun linux.
Selain itu visual code studio juga telah dibuat sedemikian rupa agar kamu bisa menjalankan beberapa framework seperti JavaScript, TypeScript dan Node.js.
Lebih mantapnya lagi software pun telah dilengkapi dengan ekstensi yang amat beraneka ragam untuk jenis-jenis bahasa pemrograman yang dapat kamu gunakan.
Mulai dari C++, C#, Java, Python, PHP, Go, sampai. NET, semuanya memungkinkan terakomodasi di sini.
Berdasarkan definisi di atas, tidaklah berlebihan jika software buatan microsoft tersebut menjadi populer. Ini semakin dipertegas lewat survei dari stackoverflow yang membuat perbandingan popularitas dari berbagai software code editor. Hasilnya menunjukkan visual studio code memimpin puncak klasemen dengan 71,06%
Fungsi Visual Code Studio
Aspek fungsi dari software yang pertama kali diperkenalkan pada tahun 2015 itu akan artikel jelaskan melalui fitur-fitur yang ada. Alasannya karena fitur-fitur tersebut yang menyebabkan user memperoleh bantuan yang signifikan saat memakai visual code studio .
Oleh karenanya mari berkenalan dengan fungsi mereka satu per satu:
Fitur Pengeditan Dasar
Fitur visual studio code pertama sekaligus yang paling krusial adalah lembar kerja untuk kamu mulai merangkai coding di situ. Dengan memakai software ini, pengerjaan codingmu terjamin lebih mudah karena fitur-fitur pengeditan yang tersedia cukup lengkap seperti :
- Fitur untuk memformat kode ke bentuk lain sesuai kebutuhan
- Fitur penyimpanan otomatis
- Fitur perintah copy paste pada satu atau beberapa barisan coding
- Fitur pencarian kata kunci tertentu ataupun file, dan masih banyak lainnya.
Fitur Mendeteksi Bug Dengan Lebih Cepat
Timbulnya eror dalam rangkaian kode yang telah dibuat adalah sesuatu yang tidak terelakkan dan aktivitas ini sangatlah melelahkan. Kamu harus meneliti satu per satu baris kode untuk memastikan apa yang salah. Namun dengan visual code studio, pekerjaanmu kini akan jadi lebih mudah berkat fitur debugging
Jika ada eror maka sistem akan langsung menunjukkan di baris mana dan apa yang menjadi kesalahannya. Selain itu, fitur ini juga mempermudah dalam hal mengedit, menyusun, dan mengeksekusi kode berulang kali dalam waktu singkat.
Fitur Ekstensi Marketplace
Ekstensi marketplace merupakan fitur yang memungkinkan kamu memperbanyak tools-tools di luar yang tersedia dalam visual studio code. Di sini kamu cukup instal tools-tools tersebut tanpa perlu pusing-pusing merancang detail konfigurasi.
Adapun beberapa ekstensi populer yang bisa kamu unduh misalnya ESLint, Prettier, Live Server, Vetur, Debuggers, dan masih banyak lainnya.
Fitur IntelliSense
Melalui visual code studio, kamu jadi tidak usah berlelah-lelah membuat coding dari nol dengan mengetiknya secara manual. Ini jadi memungkinkan karena kehadiran fitur yang dinamakan IntelliSense.
Sistem akan dapat memberikan rekomendasi kode syntax yang sesuai berdasarkan jenis bahasa pemrograman atau database yang kamu gunakan. Cukup klik pada rekomendasi tersebut dan langsung muncul dalam lembar kerjamu.
Secara default, IntelliSense memang hanya mendukung bahasa pemrograman HTML, CSS, JavaScript, dan TypeScript. Akan tetapi jangan khawatir kalau bahasa pemrograman yang kamu pakai bukan termasuk salah satu di antara yang sudah disebutkan
Alasannya karena kamu bisa mengunduh IntelliSense khusus melalui ekstensi marketplace.
Cara Menggunakan Visual Studio Code
Berikut adalah tahapan penggunaannya:
Cara Install Visual Code Studio
- Langkah pertama, masuk ke dalam link download dari Visual Code Studio. Selanjutnya tentukan installer sesuai sistem operasi yang kamu pakai. Sebagai contoh, apabila kamu akan mengunduh installer untuk Windows maka sesuai gambar di bawah, pilih icon yang sesuai. Proses instalasi pun dimulai
- Silakan tunggu proses instalasi sampai selesai. Jika sudah mencapai 100% maka sekarang klik dua kali pada file hasil download lalu tekan Run untuk menginstall Visual Code Studio.
- Ikuti instruksi yang muncul di layar sampai muncul tampilan seperti di bawah. Jika sudah muncul maka selamat kamu sudah menyelesaikan proses instalasi. Tugasmu kini hanya perlu klik Finish untuk mengakhiri proses instalasi.
Cara Download Extension Visual Code Studio
- Pada bagian awal tampilan visual studio code, kamu harus tekan ikon Ekstensi yang berada di Sidebar.
- Selanjutnya sistem akan membawa kamu menuju halam ekstensi marketplace. Masuk ke kolom pencarian lalu ketik tulisan “ Extension “. Silakan kamu pilih ekstensi mana yang akan kamu pakai dengan klik pada tombol Install.
- Proses instalasi ekstensi sedang berlangsung jadi harap tunggu sebentar sampai bar mencapai angka 100%. Jika prosesnya berhasil maka kamu akan melihat fitur tersebut pada kolom “Installed”.
Konsep-Konsep Dasar Dalam Belajar Visual Studio Code
Supaya kamu setidaknya mendapatkan gambaran bagaimana mengoperasikan visual maka kamu perlu belajar beberapa konsep dasarnya. Adapun konsep-konsep dasar yang penting untuk kamu pahami antara lain :
Mengubah Tema
Untuk mengganti tema tampilan dari Visual Code Studio, caranya amatlah mudah. Kamu hanya perlu tombol Ctrl + K dan Ctrl + T secara berurutan.
Selanjutnya akan muncul daftar yang berisi berbagai tema default yang software ini sediakan. Jangan lupa juga kamu dapat mengunduh tema lain di Ekstensi Marketplace.
Memberikan Perintah Pada Sistem Untuk Mengeksekusi Hasil Coding
Setelah memasukkan seluruh rangkaian coding yang telah dibuat, kamu tentu ingin melihat bukan bagaimana hasilnya?
Apakah sudah cukup baik atau ternyata malah timbul banyak eror yang perlu diperbaiki? Untuk itu kamu perlu memberikan perintah agar sistem menjalankan program tersebut dengan klik tombol “run” pada toolbar
Sebagai informasi “run” di sini terbagi menjadi dua opsi yaitu “Start Debugging” dan “Run Without Debugging”. Perbedaannya terletak pada apakah kamu akan menjalankan dengan debugger atau menggunakan software lain seperti Web Browser.
Membuka dan Membuat File Baru
Untuk membuka file, kamu bisa menekan tombol Ctrl + O. Namun jika kamu ingin mencari file yang akan kamu buka maka kamu bisa menggunakan Ctrl + P dan klik file yang muncul. Jika ingin membuat file baru maka klik Ctrl + N untuk “new file” dan klik Ctrl + S untuk menyimpan file yang baru saja ditambahkan.
Mengubah Bahasa Pemrograman
Kamu bisa beralih dari satu bahasa pemrograman ke yang lain dalam visual code studio dengan menekan tombol Ctrl + K lalu tekan tombol M. Dari sini kamu tinggal tentukan mau pakai bahasa pemrograman yang mana.
Mendeteksi Error
Untuk mengetahui error yang kamu dapatkan, kamu silakan tekan tombol Ctrl + Shift + M. Apabila ternyata ada beberapa error yang terdeteksi, maka kamu bisa menggunakan F8 untuk berpindah dari satu error ke error yang lain.
Kelebihan dari Visual Code Studio
Jangan ragu untuk memakai visual code studio sebagai software utama untuk membantu urusan pembuatan program yang sedang kamu kerjakan. Sangat disayangkan kalau melewatkan berbagai kelebihan – kelebihan visual code studio tersebut sebagai berikut:
Dapat Kamu Akses Cuma-Cuma Secara Open-Source
Kelebihan Visual Code Studio yang satu ini membuat kamu sebagai developer tidak usah was-was lagi mengenai masalah biaya. Di sini semua aksesnya gratis tapi kualitasnya terjamin tetap bagus .
Memori yang Ringan dan Kecepatan yang Memadai
Pada dasarnya VS Code telah didesain seringan mungkin agar user tetap bisa memperoleh kenyamanan dengan :
- Waktu loading-nya cepat
- Kinerja yang tetap lancar walaupun user memakai device dengan spesifikasi yang rendah.
Support Terhadap Beraneka Ragam Bahasa Pemrograman
VS Code menyediakan dukungan yang luas untuk berbagai bahasa pemrograman sehingga cocok untuk developer yang bekerja dengan teknologi berbeda.
Memungkinkan Pengerjaan Tugas Secara Otomatis
Sistem pengerjaan tugas yang tertanam dalam Visual Code Studio memungkinkan developer untuk membuat sistem yang otomatis pada tugas yang sifatnya repetitif,
Contohnya di sini seperti membangun, menguji, dan melakukan deploy proyek sehingga meningkatkan produktivitas.
Kekurangan Visual Code Studio
Dengan segala kelebihan yang luar biasa itu, bukan berarti VS Code merupakan software yang sempurna. Masih ada saja kekurangannya seperti
- Kebutuhan Set Up yang Cukup Rumit
Tidak seperti versi visual studio, pada VS code membutuhkan pelaksanaan set up secara manual untuk mengaktifkan fitur compile, debug, dan bahasa secara spesifik.
- Ketergantungan Pada Plugins
Kamu perlu menginstal plugin untuk fungsi dasar seperti IntelliSense, penyorotan pada syntax tertentu, dan debugging.
Jadi bagaimana apakah kamu sudah cukup mengerti soal Visual Code Studio? Setidaknya dari artikel ini, kamu sudah paham dasar-dasarnya seperti apa. Jika ingin menyelam lebih dalam, maka sumbernya pun sudah banyak tersedia.
Onlinekan Project Codingmu di Jagoan Hosting

Siap untuk menghidupkan proyek codingmu secara online? Langsung saja, dengan hosting developer-friendly dari Jagoan Hosting, kamu bisa meluncurkan proyekmu dengan mudah dan tanpa ribet.
Pilih Jagoan Hosting untuk:
🔧 Performa Optimal: Hosting yang dioptimalkan khusus untuk para developer, membuat proyekmu berjalan dengan lancar dan cepat.
🔒 Keamanan Terjamin: Proteksi tingkat tinggi untuk melindungi proyekmu dari serangan cyber yang tidak diinginkan.
Ayo, jangan biarkan proyekmu tertunda lagi! Mulai sekarang dengan Jagoan Hosting dan lihat bagaimana proyekmu terwujud dengan mudahnya!
FAQ
Apa perbedaan visual studio dan visual studio code ?
Beginilah perbedaan keduanya menurut distant job :
- Pertimbangan Bahasa Pemrograman yang Dipakai
Visual Studio: Optimal untuk proyek-proyek yang membutuhkan dukungan Microsoft yang kuat. Khususnya yang melibatkan bahasa seperti HTML, CSS, JavaScript, C++, Python, dan JSON.
VSCode: Ideal untuk mereka yang memulai usaha pengembangan lintas stack. Fleksibilitas yang ia miliki membuatnya bisa beradaptasi dengan segala jenisspektrum bahasa. Selain itu juga karena ia mengakomodasi ketersediaan plug-in yang sesuai.
- Penilaian Kompleksitas Proyek
Visual Studio: Disesuaikan untuk proyek-proyek yang cenderung rumit baik itu dari segi desain maupun rangkaian codingnya
VSCode: Cocok untuk proyek-proyek yang kurang kompleks seperti scripting, dan pengembangan web.
Apa perbedaan antara Visual Studio Code dan Sublime Text atau Atom?
Visual Studio Code, Sublime Text, dan Atom semuanya adalah editor kode sumber yang populer, tetapi memiliki perbedaan dalam fitur, kinerja, dan komunitas pengguna. Visual Studio Code memiliki dukungan yang kuat dari Microsoft dan komunitas yang besar, serta banyak ekstensi yang tersedia.
Apakah Visual Studio Code cocok untuk pengembangan web?
Ya, Visual Studio Code sangat cocok untuk pengembangan web. Ini memiliki dukungan yang kuat untuk HTML, CSS, JavaScript, dan banyak kerangka kerja web populer seperti React, Angular, dan Vue.js.
Dengan ekstensi yang tepat, kamu dapat memperluas kemampuannya untuk mengakomodasi kebutuhan pengembangan web yang kompleks.
Apa yang dimaksud dengan “IntelliSense” di Visual Studio Code?
IntelliSense adalah fitur dalam Visual Studio Code yang menyediakan bantuan konteks dan penyelesaian otomatis saat menulis kode. Ini memberikan saran kode, dokumentasi, dan informasi konteks lainnya saat kamu mengetik



