Proses pembuatan situs sekarang menjadi lebih praktis dengan hadirnya berbagai plugin. Sebut saja Divi Builder yang merupakan plugin untuk membangun tema dan halaman website di WordPress.
Apakah kamu sudah cukup familiar dengan plugin tersebut, Sob? Jika belum, jangan khawatir! Sebab artikel ini akan membahas seputar apa itu Divi Builder lengkap dengan fitur-fitur, kelebihan, hingga harga yang ditawarkan. Jadi, yuk baca sampai selesai!
Jangan Sampai Salah Pilih Hosting!
Kamu butuh hosting yang cepat, aman, dan sesuai dengan kebutuhan website kamu. Sebelum memutuskan, cek dulu bagaimana Jagoan Hosting dibandingkan dengan kompetitor!Bandingkan Sekarang!
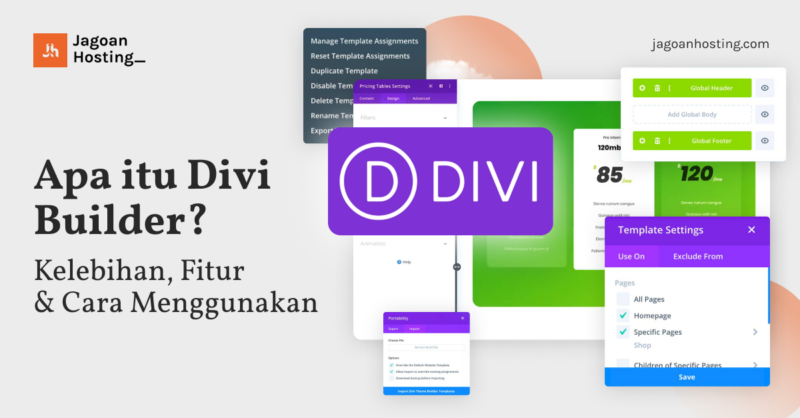
Apa itu Divi Builder?
Apa itu Divi Builder? Divi Theme Builder dari Elegant Themes adalah sebuah Visual Builder atau alat pembangunan visual yang memungkinkan kamu untuk membuat sebuah halaman website dan membangun website landing page lebih cepat.
Dengan menggunakan salah satu plugin WordPress ini, kamu bisa mengerjakan sebuah website landing page 1 – 3 halaman dalam estimasi sekitar 1 – 3 jam saja.
Selain itu Divi Theme Builder juga memiliki keunggulan di antara yaitu SEO Friendly dan Mobile Responsive Design. Builder Divi pun dapat digunakan untuk memasukkan, menghapus, dan mengedit blok konten.
Bahkan Divi Theme Builder memungkinkan kamu untuk memodifikasi tidak hanya konten website, tetapi juga desain website itu sendiri, tanpa harus mengubah tema.
Builder Divi menawarkan kemungkinan tata letak yang tidak terbatas, dan area konten yang mengalir sempurna untuk pendekatan desain yang responsif.
Divi Theme Builder dibuat untuk memudahkan proses desain, yang memungkinkan kamu untuk dapat membuat situs yang elegan.
Cukup dengan menggunakan Divi Theme Builder, kamu dapat membuat tata letak dan halaman situs web profesional. Tak perlu pengalaman lebih membuat website yang profesional. Itulah mengapa, begitu banyak pemilik situs web menggunakan plugin WordPress ini, Sob.
Fitur-Fitur Divi Builder
Setelah mengetahui apa itu Divi Builder, selanjutnya kita akan membahas mengenai fitur-fitur yang tersedia di dalamnya, Sob. Adapun beberapa fitur Divi Theme Builder adalah sebagai berikut:
1. Real Time Design
Dengan menggunakan Builder Divi, ketika kamu akan membuat perubahan desain pada suatu halaman, maka desain akan berubah secara instan pada saat itu juga.
2. Klik dan Ketik
Dengan menggunakan Builder Divi, kamu tidak perlu lagi membuka panel untuk menambahkan content. Kamu dapat dengan mudah melakukan klik dan memulai mengerik isi halaman.
Baca juga: Cara Membuat Website Sendiri Gratis Tanpa Coding, Mudah!
3. Customize Everything
Dengan menggunakan Divi Theme Builder, setiap elemen dapat di-custom mulai dengan font, warna, ukuran, spacing dan juga custom CSS.
4. Responsive Editing
Dengan menggunakan Builder Divi, terdapat fitur responsive editing, di mana fitur ini akan menampilkan live responsive preview.
5. Pengaturan yang Mudah
Dengan menggunakan Divi Theme Builder, kamu dapat memanfaatkan pengaturan yang mudah dengan kemudahan menambah baris dan kolom.
6. Global Elemen
Dengan menggunakan Builder Divi, sinkronisasi item yang bersifat global pada banyak halaman.
7. 46 Content element
Dengan menggunakan Divi Theme Builder, pada waktu artikel ini ditulis, salah satu plugin WordPress ini memiliki 46 content element.
8. Import dan Export
Dengan menggunakan Builder Divi, kamu dapat menyimpan layout ke dalam library untuk digunakan di kemudian hari.
9. Sedikit atau Tanpa Loading
Divi Theme Builder memiliki proses bekerja cepat, sehingga sedikit atau tanpa loading.
10. Premade Layouts
Builder Divi menyediakan lebih dari 20 layout yang sudah dipersiapkan sebelumnya.
Baca juga: 10 Rekomendasi Website Builder Terbaik untuk Situs Web!
Kelebihan dari Divi Builder
Setelah mengetahui apa itu Divi Builder dan fitur-fitur di dalamnya, berikutnya kita akan membahas mengenai kelebihannya, Sob! Setidaknya, terdapat 6 kelebihan dari Divi Theme Builder yang dapat kamu manfaatkan, yaitu:
1. Mudah Digunakan
Pertama, kelebihan Divi Theme Builder adalah mudah digunakan. Di mana salah satu plugin dari WordPress ini memiliki semua elemen terdiri dari Wadah, setiap wadah berisi Baris, setiap baris berisi Kolom dan setiap kolom berisi Modul. Dengan begitu, cara menggunakan Divi Builder tentu akan sangat mudah, Sob!
2. Banyak Modul
Kelebihan Builder Divi yang kedua adalah tersedianya modul seperti teks, gambar, slider, contact form, tombol Call-to-Action, toggle, accordion, dan lainnya.
Modul-modul tersebut sangat mendukung cara menggunakan Divi Builder dalam pembuatan sebuah halaman website yang modern dan responsif.
3. Animasi
Kelebihan Divi Theme Builder yang ketiga adalah setiap baris, kolom dan modul bisa tampil dengan animasi seperti zoom, bounce, fade, slide in, dan sebagainya. Hal ini dapat meningkatkan pengalaman yang baik ketika para pengunjung mengunjungi website.
4. Mobile Friendly
Kelebihan keempat pada Divi Theme Builder adalah tersedianya tampilan mobile yang sangat friendly sehingga bermanfaat jika sudah selesai mengerjakan versi desktop, kamu dapat dengan mudah beralih ke tampilan layar ponsel untuk menyesuaikan apa yang perlu disesuaikan, sehingga tampilan pada layar ponsel dapat rapi dan tidak ada tampilan yang overlap atau kacau.
5. Dapat Membuat Tema
Kelebihan Divi Theme Builder yang kelima adalah dapat membuat tema. Cara menggunakan Divi Builder ini sangat berguna untuk membuat tampilan website yang konsisten.
Kamu dapat membuat Header, Body, dan Footer untuk beberapa halaman, semua halaman, atau halaman tertentu saja. Tentu ini dapat mempercepat proses pembuatan sebuah halaman atau postingan.
6. Ringan
Kelebihan Builder Divi yang terakhir adalah ringan. Divi Theme Builder adalah alat pembangunan visual cukup ringan, tidak terlalu banyak memakan proses komputasi perangkatmu, sehingga websitemu dapat selalu cepat diakses.
Apalagi jika kamu tambahkan autoptimize dan cache, website-mu akan dapat di-load lebih cepat dengan sekitar 2 – 3 detik saja lho, Sob!
Baca juga: Inilah 7 Contoh Header Website Keren Bisa Jadi Inspirasi!
Harga Divi Builder
Kamu dapat menerapkan cara menggunakan Divi Builder pada project-mu secara pribadi ataupun corporate. Dengan mengetahui cara menggunakan Divi Builder, semakin lama, ketergantunganmu pada developer website akan dapat dihilangkan.
Divi Theme Builder ini merupakan alat pembangunan visual yang berbayar dengan harga terjangkau. Kamu dapat membayar dengan license unlimited dan lifetime. Harga plugin WordPress ini sekitar USD89 atau sekitar Rp1,2 juta per tahun, memang agak mahal sih, tetapi kegunaan alat pembangunan visual ini sangat powerful.
Cara Install Divi Builder
Setelah kamu menyelesaikan pembayaran lisensinya, selanjutnya kamu dapat men-download builder divi dan salah satu theme dari Elegant Themes. Kemudian kamu bisa langsung meneruskan tahapannya dengan melakukan uji coba dengan instalasi.
Adapun cara install Divi Builder yang bisa kamu ikuti adalah seperti berikut ini
- Cara install Divi Builder yang pertama, lakukan Install WordPress seperti biasanya
- Berikutnya cara install Divi Builder adalah dengan meng-upload plugin Builder Divi dan mengaktifkannya
- Cara install Divi Builder yang terakhir kamu dapat mengupload salah satu theme dari Elegant Themes dan aktifkan.
Bagaimana, Sob? Sampai di sini tentunya kamu jadi lebih mengenal Divi Builder bukan? Jadi, apabila kamu memiliki situs web berbasis WordPress, jangan ragu untuk memanfaatkan plugin ini dalam membangun halaman-halaman di dalamnya, ya! Semoga informasi di atas bermanfaat!
Hosting Banyak Pilihan, Tapi Pilih yang Paling Optimal!
Banyak pilihan di luar sana, tapi tidak semua menawarkan kecepatan, fitur, dan support terbaik. Cek bagaimana Web Hosting dari Jagoan Hosting bisa jadi solusi paling pas buat website kamu!Lihat Perbedaannya Sekarang!
Alternatif Divi Builder
Selain pakai Divi Builder, ada page builder lain yang punya banyak kelebihan dan kemudahan penggunaannya. Opsi itu adalah Elementor Pro, kamu bisa dapatkan Elementor Pro Gratis di Jagoan Hosting
Dengan Elementor Pro, kamu bisa membangun website impian tanpa batas kreativitas! Tambahkan sentuhan personal ke setiap halaman dengan fitur-fitur canggih yang mudah digunakan.
Hemat lebih banyak dengan mendapatkan akses GRATIS Elementor Pro bersama paket hosting murah dari Jagoan Hosting
Nah, sekarang Sob sudah tahu kan tutorial Elementor Pro di WordPress? Dari uraian di atas dapat diketahui bahwa Elementor Pro menawarkan banyak sekali kemudahan bagi para pembuat website, terutama dalam hal personalisasi layout.