Salah satu cara mempercepat loading website yaitu dengan menerapkan Lazy Load, Apa itu Lazy Load? Gambar merupakan sebuah konten yang sangat penting dalam website, Semakin baik kualitas gambar maka semakin besar sizenya. Hal tersebut membuat page size semakin besar, Sehingga page load menjadi lama. Untuk mengatasi hal tersebut yaitu dengan memanfaatkan Lazy Load.
Lazy load menjadi bagian terpenting dalam suatu website, Mau tidak mau jika ingin website memiliki load yang lebih cepat harus menerapkan lazy load. Tapi bagaimana cara menerapkannya?
Nah artikel ini akan membahas tentang apa itu lazy load dan teknik atau cara menerapkan lazy load pada website untuk mendapatkan performa yang lebih baik. Yuk simak informasinya!
VPS Powerful untuk Proyekmu, Siap Digunakan Sekarang!
Tak perlu ragu, VPS ini hadir dengan kecepatan tinggi, resource besar, dan keamanan terbaik. Cukup satu klik, dan semuanya langsung berjalan!Aktifkan VPS-mu Sekarang!
VPS Windows Andal untuk Workload Tanpa Hambatan!
Jangan biarkan keterbatasan sistem menghambat produktivitasmu. Dapatkan Windows VPS dengan resource dedicated, uptime tinggi, dan performa maksimal untuk kebutuhan bisnismu!Langganan Sekarang dan Rasakan Bedanya!
Sudah Siap Eksekusi? VPS Terbaik Menantimu!
Tidak ada waktu yang lebih tepat untuk upgrade. VPS kami siap digunakan langsung, performa tinggi, dan cocok untuk semua skenario proyek kamu.Langsung Aktifkan VPS Kamu Hari Ini!
Apa itu Lazy Load?
Lazy Load adalah sebuah teknik untuk membuat pemuatan gambar di website menjadi tidak sinkron, Dengan artian setelah konten bagian atas sepenuhnya dimuat, Maka gambar tidak akan dimuat.
Hal tersebut bisa dikatakan jika pengguna tidak melakukan scroll sepenuhnya, Maka gambar yang ditempatkan di bagian bawah halaman tidak akan dimuat. Jadi, Browser tidak akan memuat gambar jika pengguna tidak melakukan scroll ke gambar.
Lazy Load bekerja dengan memuat gambar hanya jika pengguna telah menggulir ke lokasi di mana gambar akan terlihat di dalam viewport, Jika tidak, Maka gambar-gambar itu tidak akan pernah dimuat.
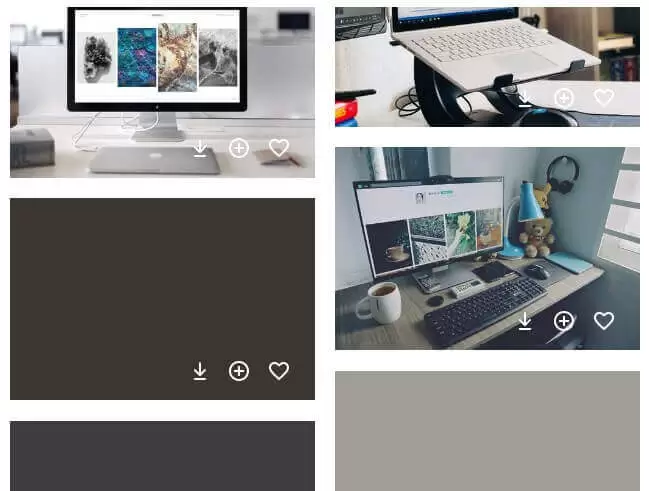
Sebagai contoh, Pexels merupakan salah satu website download gambar gratis dengan kualitas terbaik. Jika tidak menggunakan lazy load website tersebut tentunya memiliki page load time yang sangat lama. Untuk mengatasinya Pexels menerapkan lazy load pada websitenya.

Jika kamu melihat gambar diatas, Hanya sebagian gambar yang termuat dengan baik, Sebagian gambar tidak termuat. Nah itulah yang dikatakan Lazy load, Dengan begitu website lebih cepat diakses dan menghemat bandwidth dan resource.
Mengapa Kamu Harus Menggunakan Lazy Load
Lazy load memberikan kamu banyak manfaat, Maka dari itu kamu harus mulai mempertimbangkan menerapkan lazy load pada website. Nah berikut ini beberapa alasan mengapa kamu harus menggunakan lazy load pada website.
- Karena gambar hanya dimuat ketika terlihat di viewport saja maka website akan memilih loading lebih cepat. Selain itu, Dengan menerapkan lazy load maka kamu bisa lebih menghemat bandwidth dan resource server.
- Karena lazy load membuat pemuatan gambar tidak sinkron, Maka dapat membuat perbedaan antara pengguna yang tetap atau meninggalkan website.
- Jika website kamu menggunakan JavaScript untuk menampilkan konten atau memberikan semacam fungsionalitas kepada pengguna, Memuat DOM dengan cepat Sangatlah penting. Kebanyakan script menunggu hingga pemuatan DOM selesai sebelum mulai berjalan. Dengan Lazy load maka hal tersebut membuat pemuatan menjadi lebih cepat.
- Meningkatkan User Experience, Dengan menerapkan lazy load pada website maka secara tidak langsung dapat meningkatkan user experience. Bagi user yang mengakses Website pada perangkat seluler dan koneksi lambat, Adanya lazy load sangat membantu.
Cara Menerapkan Lazy Load pada Website
Terdapat beberapa teknik untuk menerapkan lazy load pada website, Nah berikut ini cara menggunakan lazy load pada website.
1. Native Lazy Load
Cara termudah menerapkan lazy load yaitu dengan menggunakan teknik Native Lazy load, Teknik ini cukup menambahkan markup atau kode html biasa. Kamu tidak perlu menambahkan javascript dalam cara ini.
<img src=”image.jpg” loading=”lazy” alt=”…” />
<iframe src=”content.html” loading=”lazy”></iframe>
Jika kamu melihat kode diatas, tidak ada satupun javascript di dalamnya untuk menerapkan lazy load. Atribut Loading memberi kita opsi untuk menunda pemuatan gambar di luar layar dan iframe hingga pengguna melakukan scroll menuju gambar.
Loading dapat mengambil salah satu dari tiga nilai ini:
- lazy: Bekerja sangat baik untuk Lazy Load
- Eager: Menginstruksikan browser untuk memuat konten yang ditentukan segera
- Auto: Meninggalkan opsi untuk Lazy Load ataupun tidak ke browser.
Cara ini menjadi cara terbaik untuk menerapkan lazy load, Dengan ini tidak akan memiliki overhead, bersih dan sederhana. Namun, sebagian besar browser mendukung atribut Loading.
2. Lozad.js
Cara mudah dan cepat dalam menggunakan Lazy load yaitu dengan menggunakan library, Library Javascript melakukan sebagian besar pekerjaan untuk mengimplementasikan Lazy load pada website, Salah satu library javascript untuk Lazy load yaitu Lozad.js.
Lozad adalah library lazy load yang ringan, dan dapat dikonfigurasi dengan mudah dan dalam JavaScript murni tanpa adanya ketergantungan. Kamu dapat menggunakan library ini untuk menerapkan lazy load pada gambar, video, iframe, dan lainnya, dan library ini menggunakan Intersection Observer API.
Jika kamu hanya mencari implementasi lazy load yang cepat dan berlaku untuk berbagai jenis konten, Lozad.js adalah solusi terbaik. Namun kamu harus perhatikan mengenai dukungan browser untuk mulai mengintegrasikan perpustakaan ini dengan polyfill untuk Intersection Observer API.
3. Lazy Loading dengan Blurred Image Effect
Salah satu teknik lazy load yang dengan melakukan efek blur pada gambar, Kamu bisa menerapkan lazy load dengan teknik blur dengan berbagai cara. Nah salah satunya yaitu dengan menggunakan cara dari Craig Bugler.
- Performa: hanya 463 byte CSS dan 1.007 byte minify JavaScript
- Support untuk layar retina
- Dependency-free: tidak ada jQuery atau perpustakaan dan kerangka kerja lain yang diperlukan
- Ditingkatkan secara progresif untuk menangkal browser yang lebih lama dan failing JavaScript
4. Plugin Lazy Load WordPress
Jika kamu pengguna wordpress, Kamu dapat dengan lebih mudah menerapkan lazy load. Kamu cukup menginstall plugin lazy load dan secara otomatis website kamu sudah terdapat fitur lazy load saat plugin aktif.
Nah berikut ini beberapa Plugin Lazy Load yang bisa kamu gunakan:
- A3 Lazy Load
- WP Rocket
- BJ Lazy Load
- Dll
Nah itulah informasi mengenai apa itu lazy load, seberapa penting lazy load untuk website dan cara menerapkan lazy load website. Kamu bisa mulai menerapkan fitur tersebut untuk performa website yang lebih baik.