Artikel ini akan membahas panduan cara mudah membuat website di WordPress dengan produk Insta dengan mudah. Bikin website lebih mudah dan cepat untuk berbagai kebutuhan seperti untuk toko online, blog, portofolio, company profile dan kebutuhan website lainnya
Punya Website = Peluang Baru Buat Kamu!
Punya website itu bukan sekadar tren, tapi kesempatan mendapat peluang baru. Apalagi dengan Hosting di Jagoan Hosting, kamu bisa memulainya tanpa ribet. Penasaran?Mulai Kenalan dengan Hosting!
Langkah Membuat Website di WordPress
Berikut langkah muda bikin website dengan mudah dan cepat berplatform wordpress pakai produk Hosting NextGen dari Jagoan Hosting:
1. Akses Website Jagoan Hosting

Masuk ke website www.jagoanhosting.com lalu pada halaman yang sudah terbuka, lihat ke pojok kiri atas.
Arahkan pointer mouse-mu ke tulisan “hosting” lalu akan terbuka menu baru yang terdiri atas : web hosting murah indonesia, cloud hosting mix match, dan dedicated hosting. Pilih menu yang pertama
2. Pilih Paket Hosting

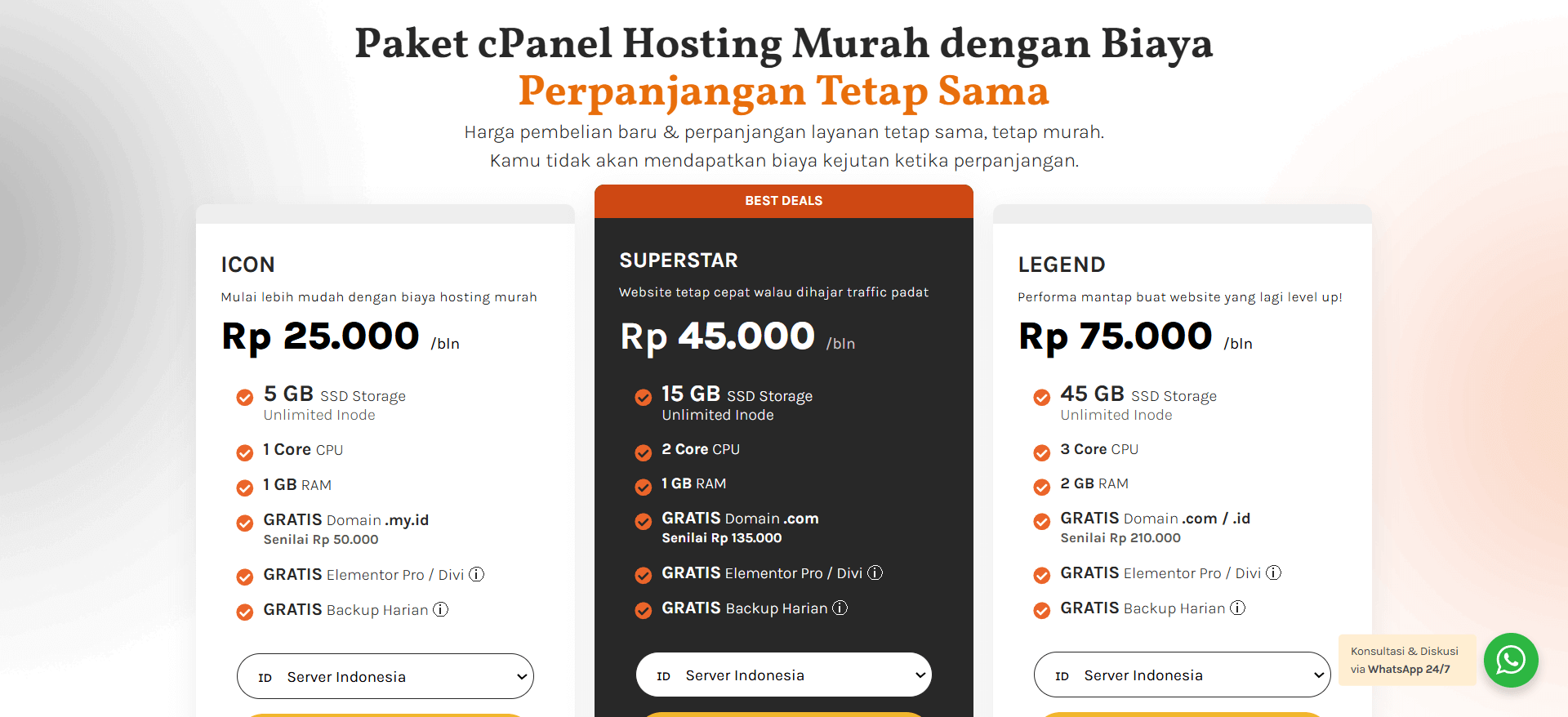
Scroll halaman menu yang baru kamu klik tadi dan kamu akan menemukan 3 jenis paket yang ditawarkan yaitu idol, superstar, dan legend.
Silakan kamu pilih sesuai kebutuhan. Untuk panduan cara membuat website di sini akan memakai contoh paket legend. Jadi sekarang kamu klik tombol “beli sekarang” pada paket tersebut.
3. Lengkapi Form Order
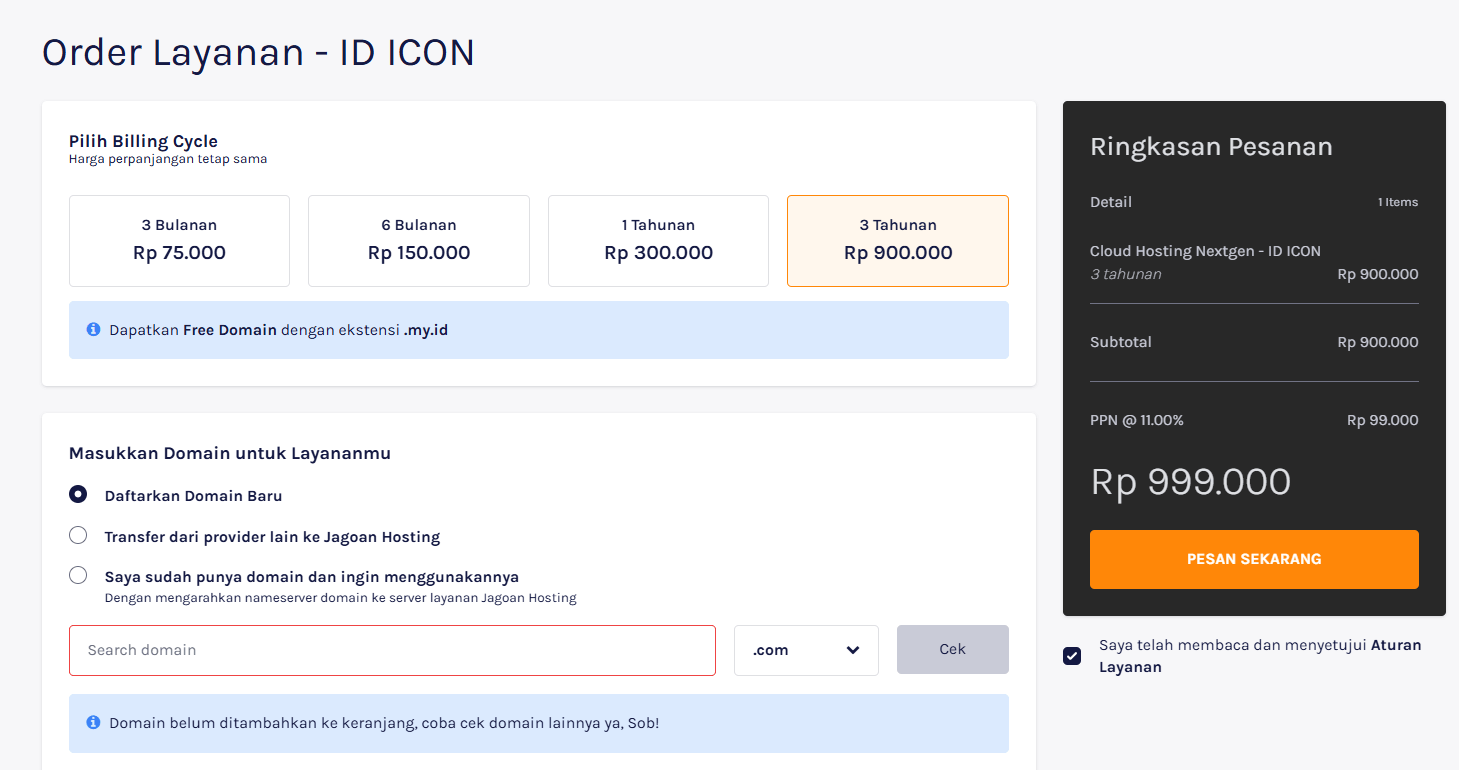
Kemudian sistem akan membawa kamu ke halaman yang berisi keterangan-keterangan yang harus kamu isikan yaitu :

- Billing cycle yang berisi pilihan per berapa lama kamu ingin melakukan penyewaan website. Silakan lihat gambar di bawah terkait masing-masing opsi durasinya :
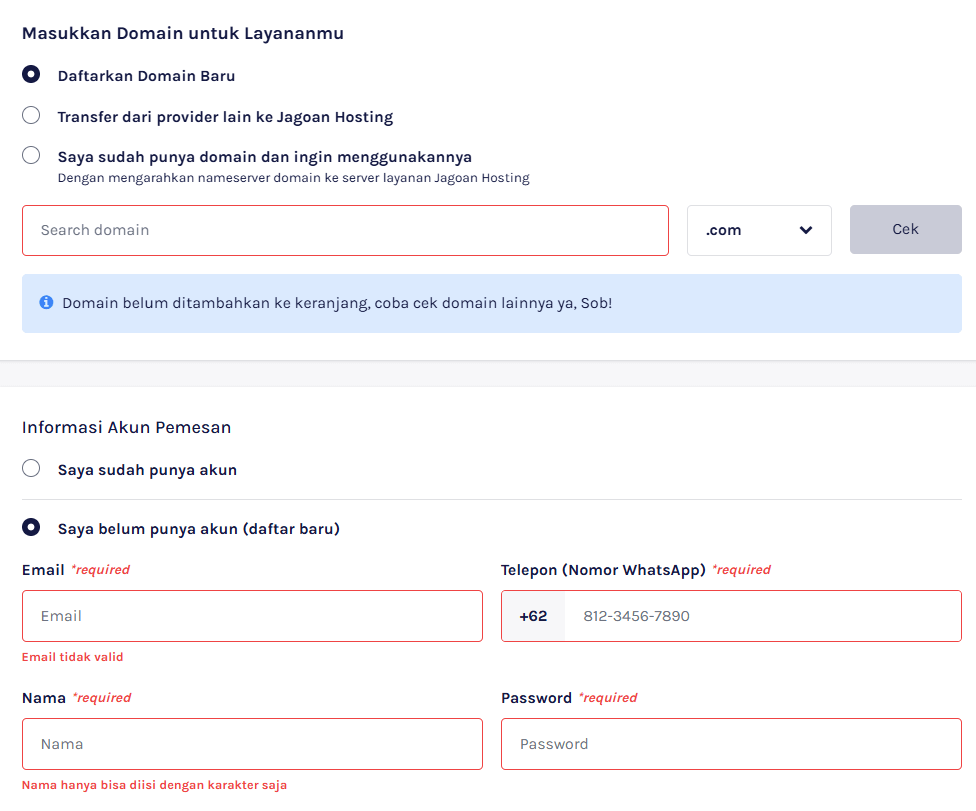
- Pendaftaran domain baru dengan mengisikan nama yang kamu inginkan pada kolom yang tersedia lalu jangan lupa pilih juga mau pakai ekstensi apa.
Contoh ekstensi di sini seperti .id, .com, .net dll. Setiap jenis ekstensi punya harganya sendiri-sendiri jadi pilihlah dengan bijak sesuai kebutuhan website-mu.
Jika nanti nama domain yang kamu pilih memang belum ada yang pakai maka sistem akan memunculkan warna hijau.
Sementara jika nama sudah ada yang punya, warna biru dengan tulisan “domain tidak tersedia” yang akan ditampilkan. Perbandingannya silakan lihat pada kedua gambar di bawah :
- Terakhir yang harus kamu isikan adalah informasi seperti nama e-mail, website, dll. Informasi ini diperlukan karena dalam cara membuat website lewat jagoan hosting, kamu harus punya akun di sini

4. Lakukan Pembayaran
Setelah semua sudah terisi maka di bagian kanan bisa kamu lihat ada kolom yang menampilkan ringkasan pemesanan. Isinya adalah jenis paket yang telah kamu pesan beserta nominal yang harus kamu bayar.
Apabila kamu sudah yakin maka tekan tombol “pesan sekarang“ dan centang kotak kecil yang menandakan kamu setuju dengan ketentuan dari penyedia layanan
Kemudian sistem akan bawa kamu menuju informasi mengenai metode pembayaran yang kamu pakai. Pilihan yang tersedia cukup banyak sehingga kamu bisa sangat fleksibel dalam membayar
5. Masuk ke Member Area
Setelah kamu membayar maka kini mari masuk ke pembahasan inti mengenai cara membuat website yaitu kamu harus instal wordpress.
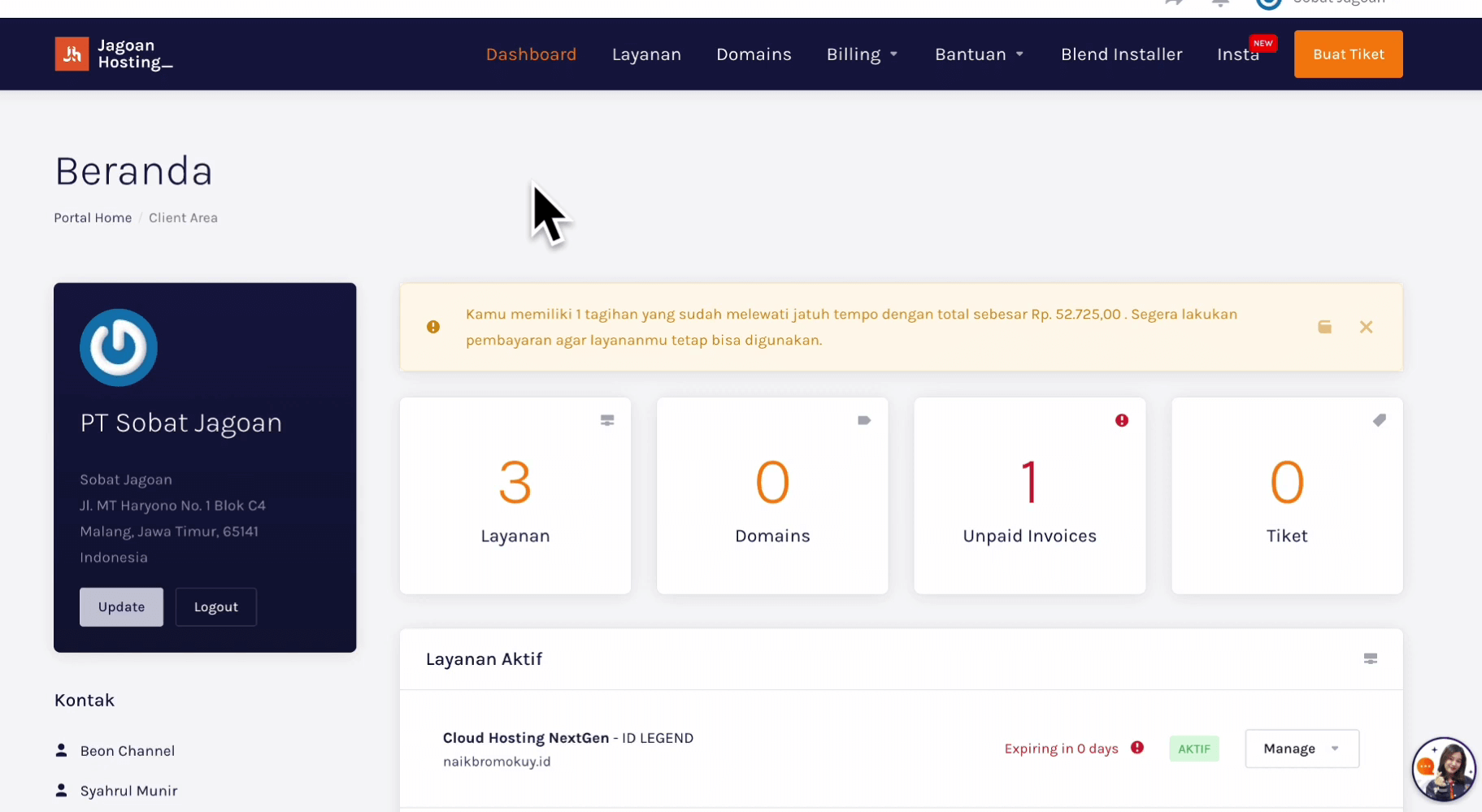
Untuk melakukan ini kamu perlu masuk ke member area melalui domain member.jagoanhosting.com. Selanjutnya login ke situ memakai email dan password yang kamu pakai untuk mendaftarkan akun tadi. Ini adalah tampilan halaman dari member area

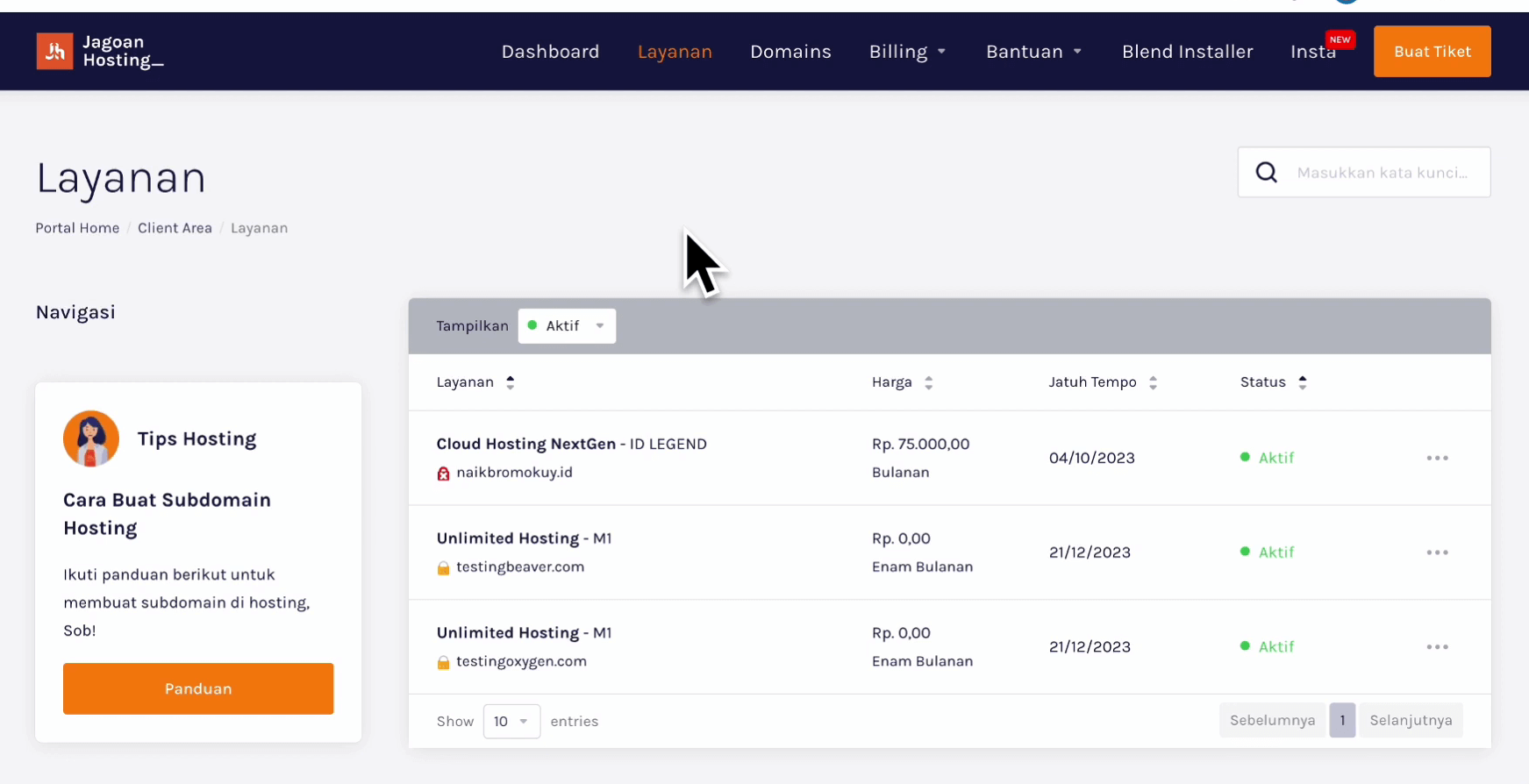
Dari sini sekarang kamu masuk ke bagian “layanan” yang ada di bagian atas ( ditandai dengan kotak berwarna merah muda )

Dalam menu “layanan” akan muncul jenis paket yang kamu sudah pesan sebelumnya yaitu paket “legend”.
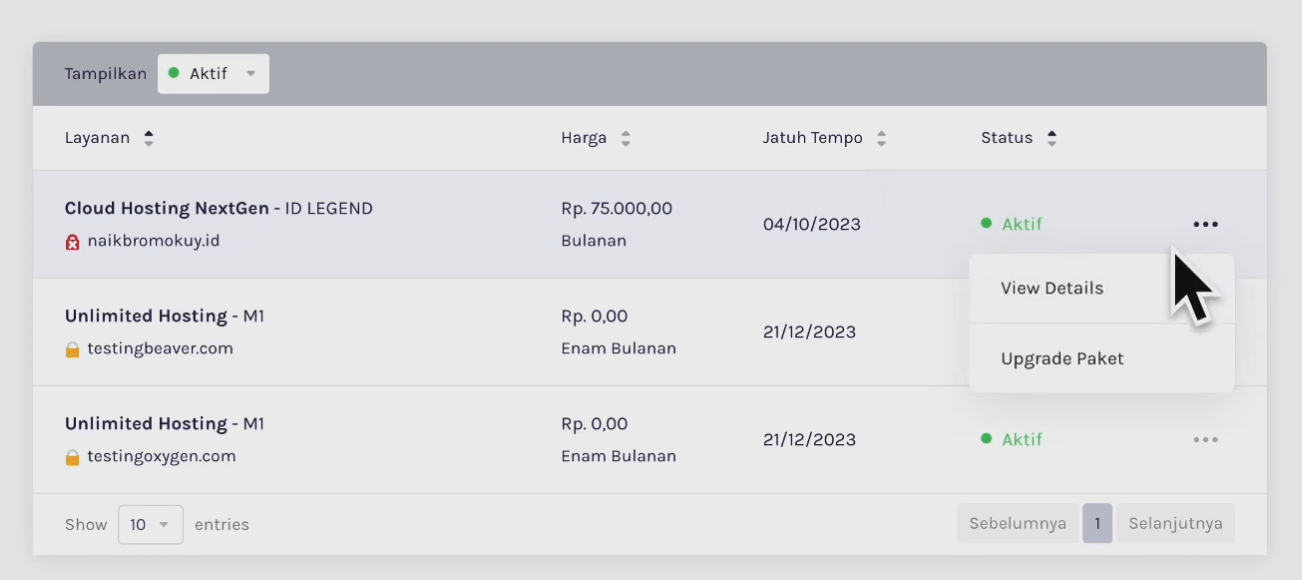
Pada kolom tersebut klik tanda tiga titik yang ada di sampingnya lalu akan muncul kolom baru yang berisi “view details” dan “upgrade paket”. Kamu klik pada opsi yang pertama.

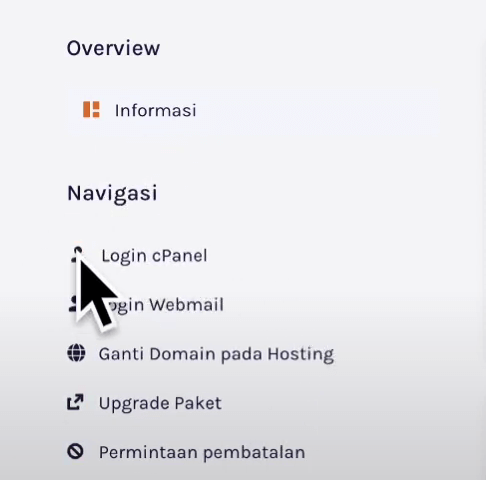
Kamu akan melihat halaman seperti ini saat masuk ke “view details”

Lihat ke bagian kiri ada kolom navigasi yang beris beberapa menu tambahani, kali ini kamu akses “login cpanel”. Di sinilah bisa dibilang sebagai dapur utama untuk kamu memulai “cara membuat website “

6. Install WordPress
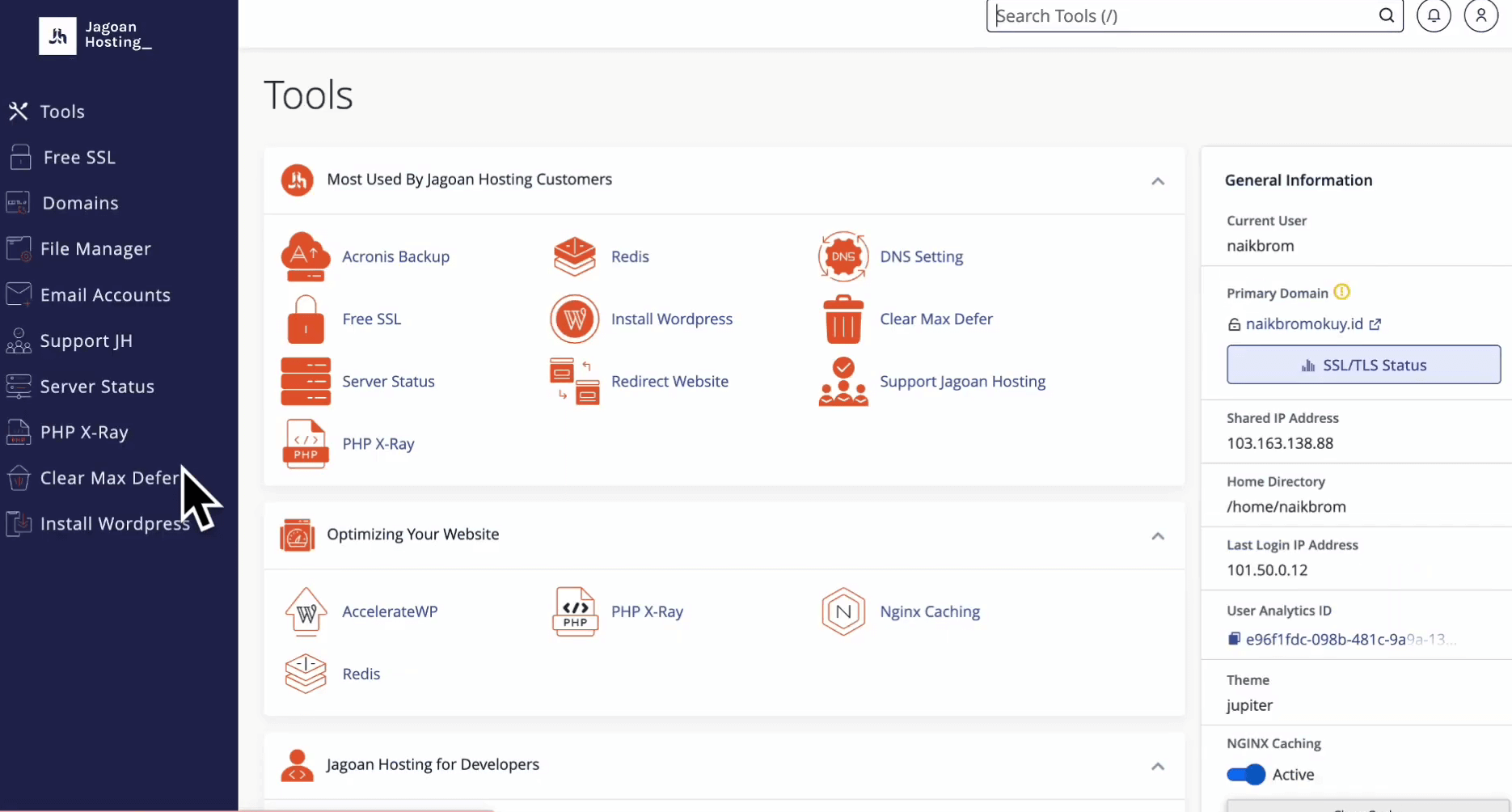
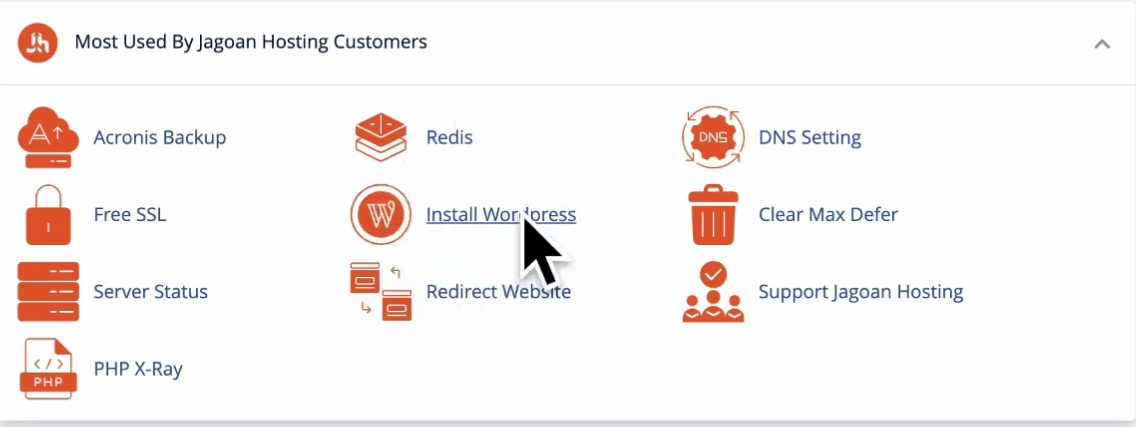
Setelah masuk ke situ, di sinilah kamu bisa segera mengunduh wordpress lewat menekan tombol “instal wordpress”.

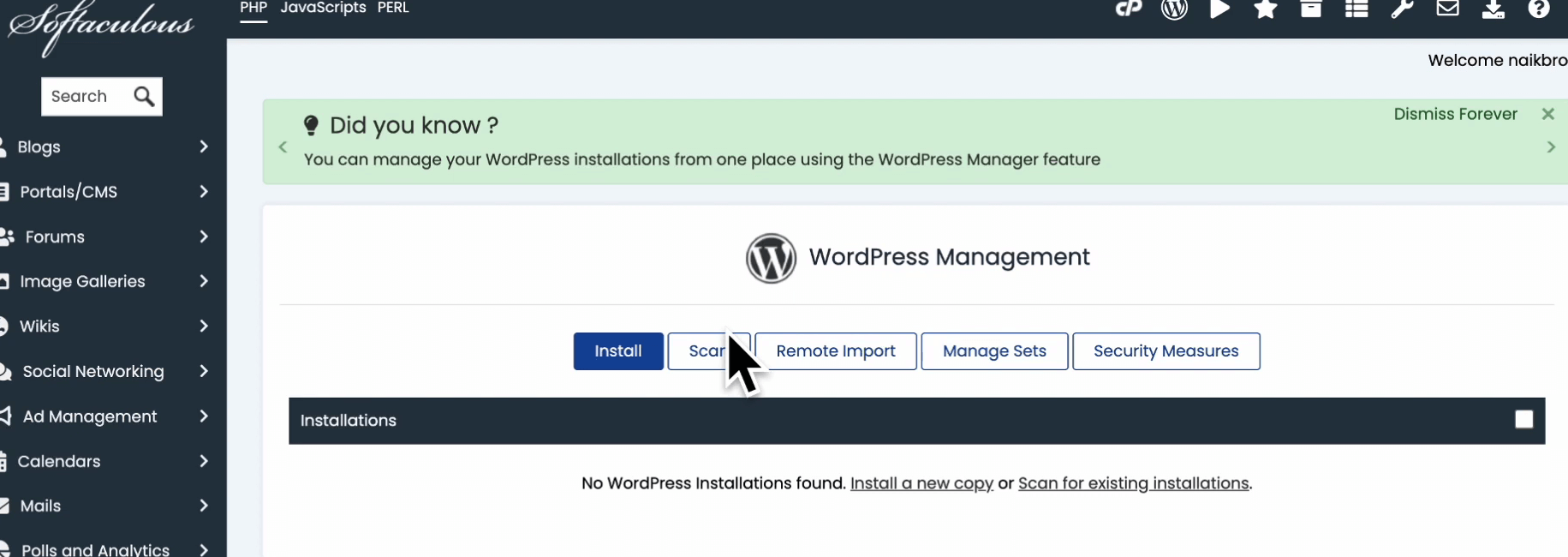
Kamu akan langsung diarahkan ke halaman wordpress management lalu pilih tombol “instal”

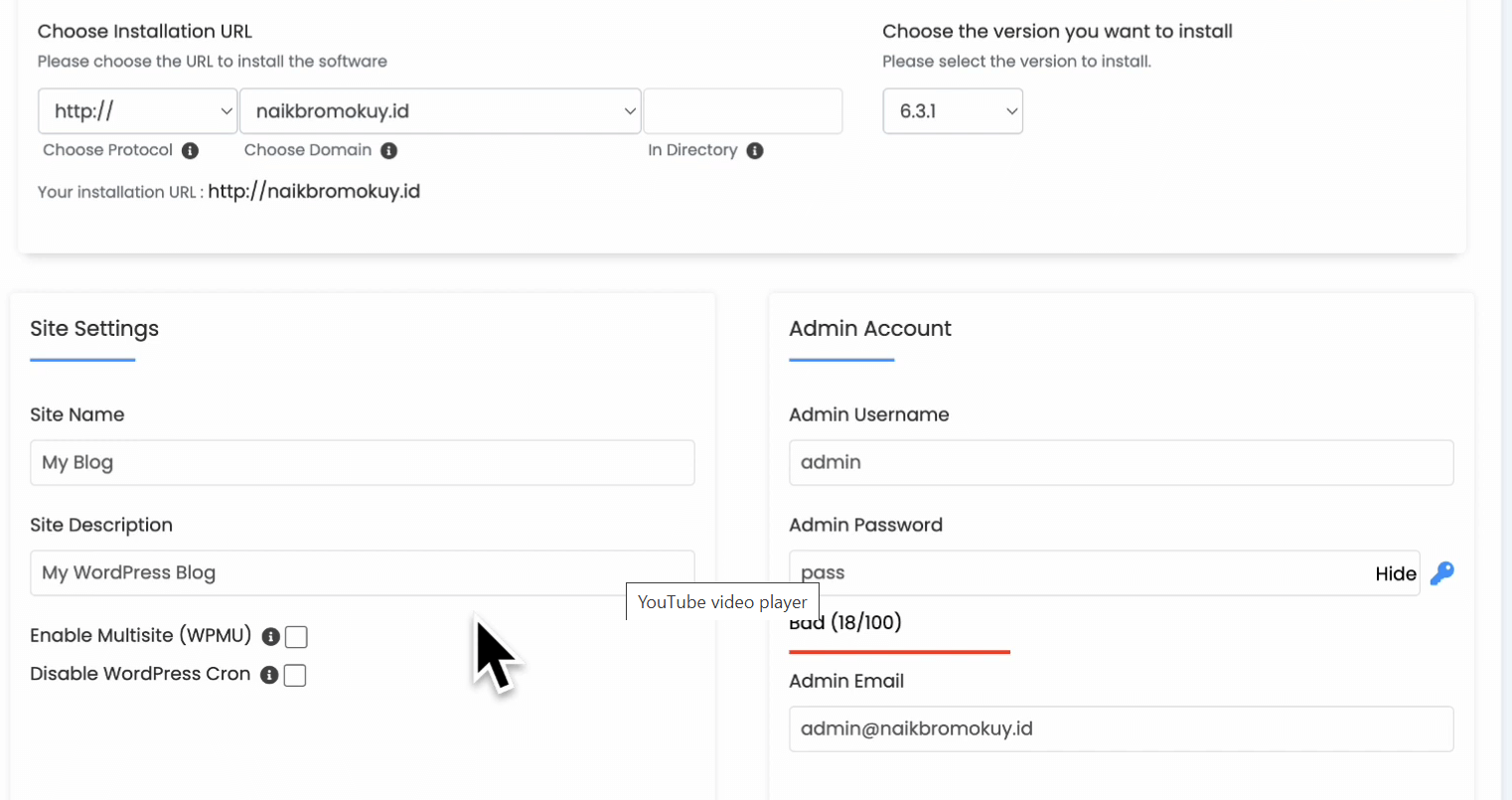
Proses instalasi tidak serta merta mulai, masih ada halaman form yang berisi beberapa data

- Site Name : diisi dengan nama perusahaan atau nama brand. Jika fokusnya pada institusi pendidikan maka pakai nama instansi yang terkait.
- Site Description : deskripsi mengenai layanan yang bisnismu dapat tawarkan kepada konsumen
- Admin User Name dan Admin Password : meskipun sebenarnya kedua nama sudah otomatis diberikan oleh sistem tapi untuk keamanan maka sebaiknya namanya kamu ganti. Namun kemudian kalau sudah diganti jangan sampai lupa saat akan melakukan login kembali. Untuk password, usahakan memakai kombinasi angka dan huruf supaya lebih kuat.
- Admin Email : isikan dengan email yang paling sering kamu pakai. Tujuannya email ini adalah untuk memberikan notifikasi apabila nanti kamu telah menginstal plugin atau update pada wordpress.
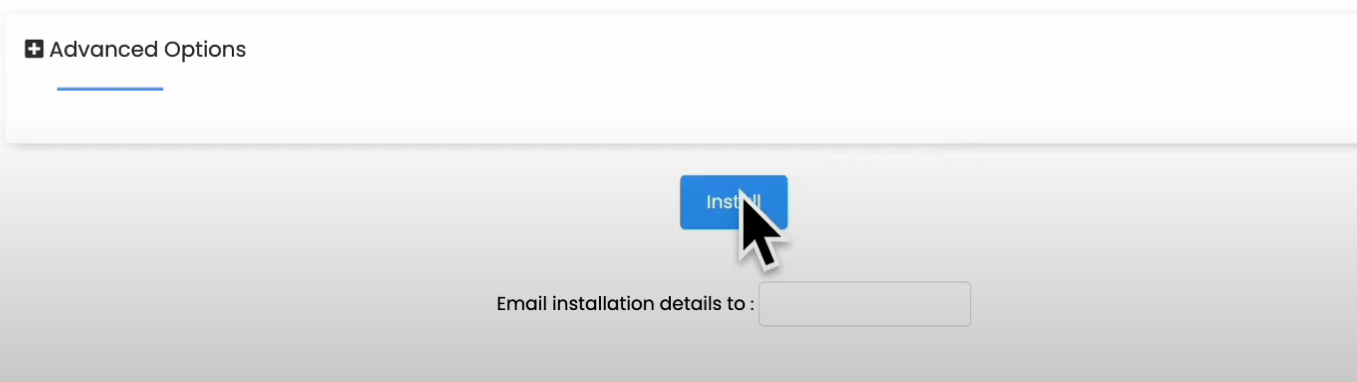
Setelah semua sudah terisi segera scroll ke bagian paling bawah, kamu akan melihat tombol biru bertuliskan “instal”. Segera tekan tombol tersebut

Proses instalasi akan dimulai, tunggu bar progres unduh sampai terisi penuh 100%. Kurang lebih kamu hanya perlu menunggu 3-4 menit saja
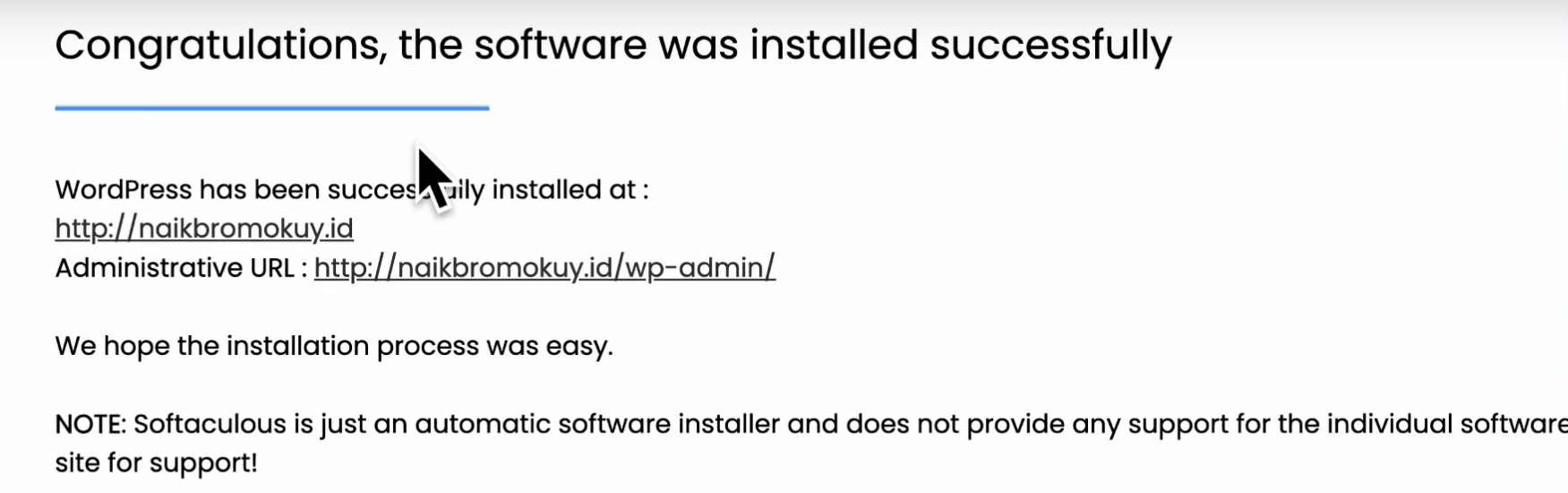
Jika proses unduh selesai, halaman akan menampilkan sebagai berikut

Untuk segera mengeksekusi cara membuat website maka masuklah ke administrative URL pada halaman selesai unduh di atas.
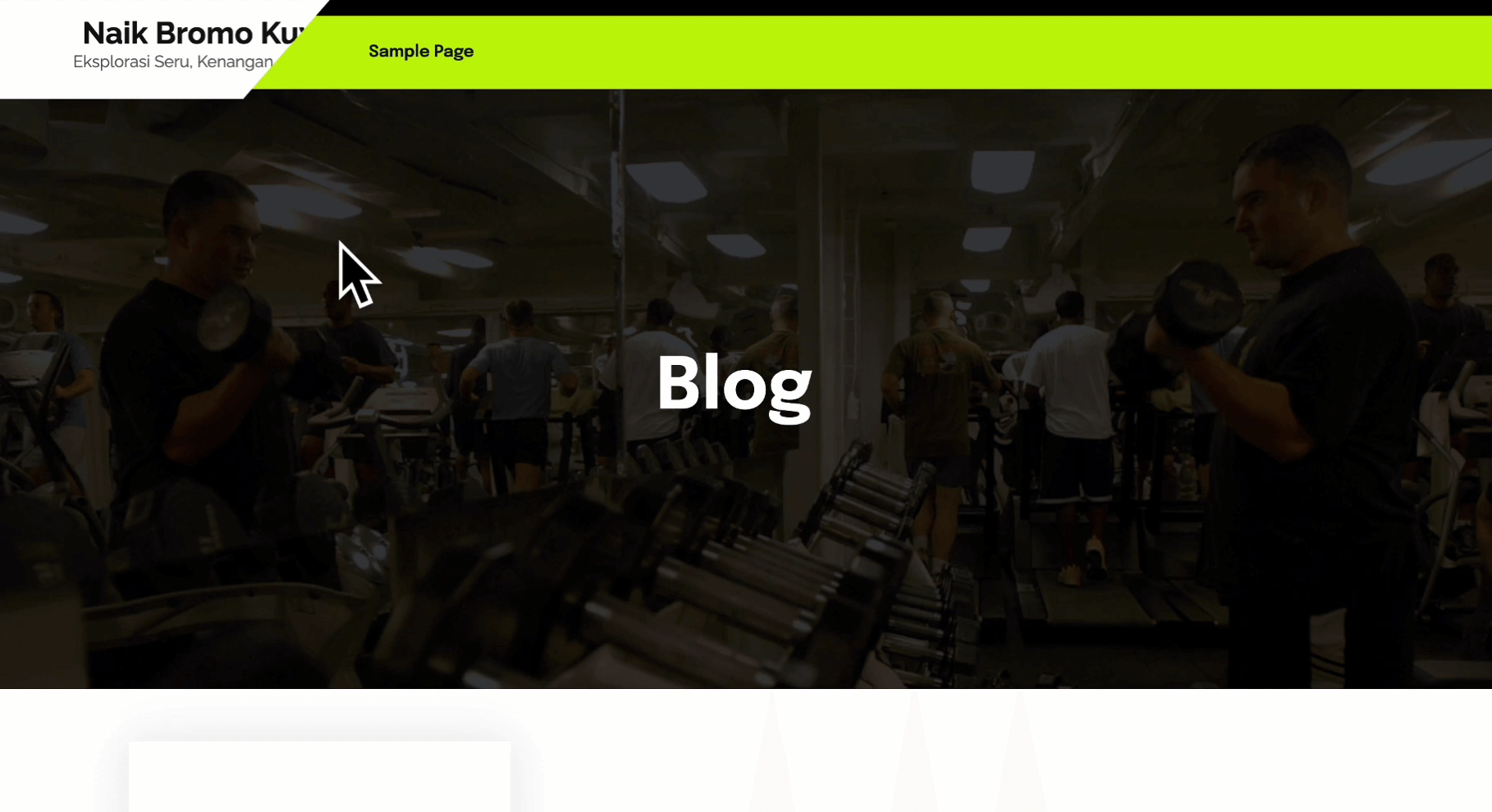
Jika kamu ingin cek visual website seperti apa maka klik pada link wordpress-nya. Berikut kurang lebih tampilan default-nya

7. Pasang Template Website
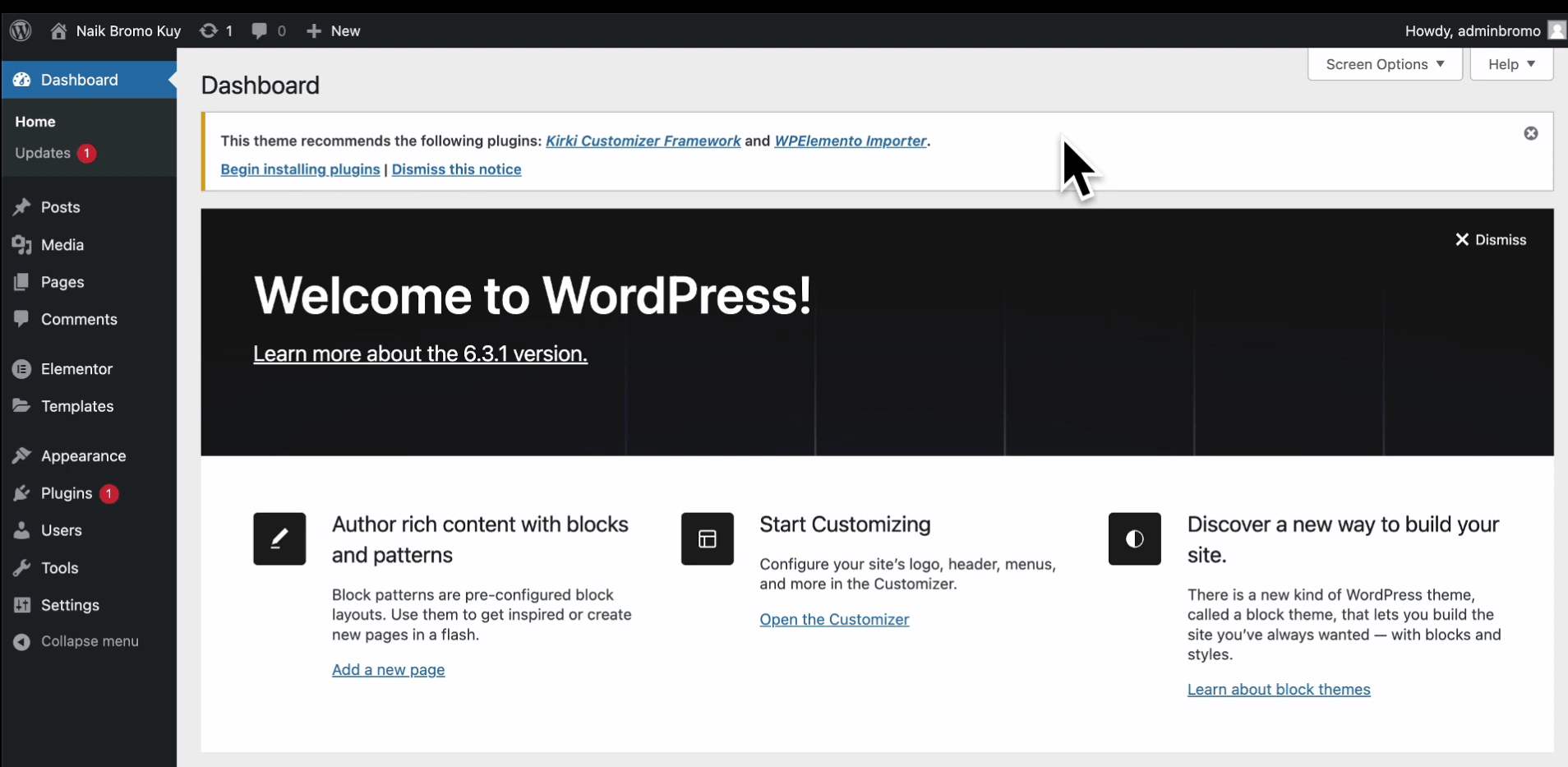
Jika wordpress sudah selesai dibuat maka sekarang giliran kamu instal starter template. Untuk ini kamu harus masuk link administrative URL-nya dulu. Setelah kamu klik maka akan segera menjumpai halaman dengan tampilan seperti ini :

Halaman inilah yang akan menjadi pusat buat kamu mengutak-atik website seperti menambah dan mengatur halaman, menambahkan tema, mengatur kolom komentar, mengunggah konten, dll.
Selanjutnya lihat ke bagian kiri ( yang diberi bingkai warna merah muda), berisi berbagai fitur di situ. Kamu pilih fitur “plugins”, dari situ sistem akan memunculkan kotak dialog lagi yang berisi 3 pilihan : installed plugins, add new, dan plugin file editor.
Oleh karena di sini tujuanmu adalah menambahkan plugin baru yaitu “starter template” maka pilih yang “add new” pada kotak dialog tersebut.

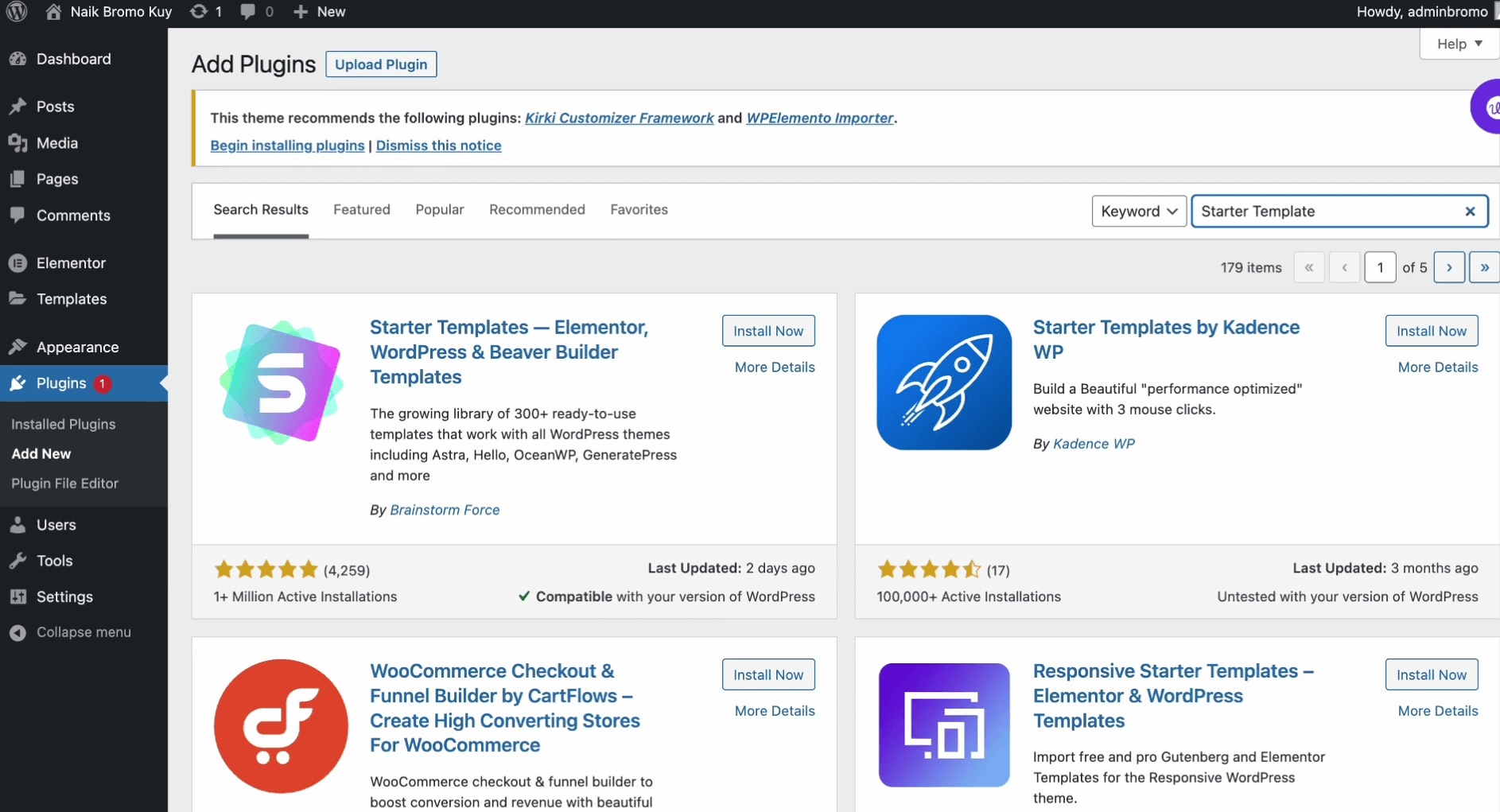
Kamu akan diarahkan ke halaman yang berisi berbagai plugin. Ketikkan nama “starter template” dalam kolom pencarian ( diberi bingkai warna merah )

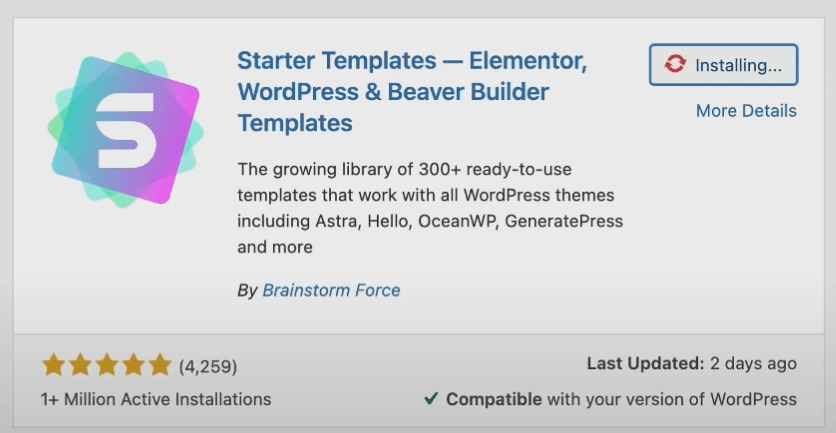
Silakan pilih template yang sesuai dengan kebutuhan kamu lalu tekan tombol “install now” pada yang akan kamu pilih.

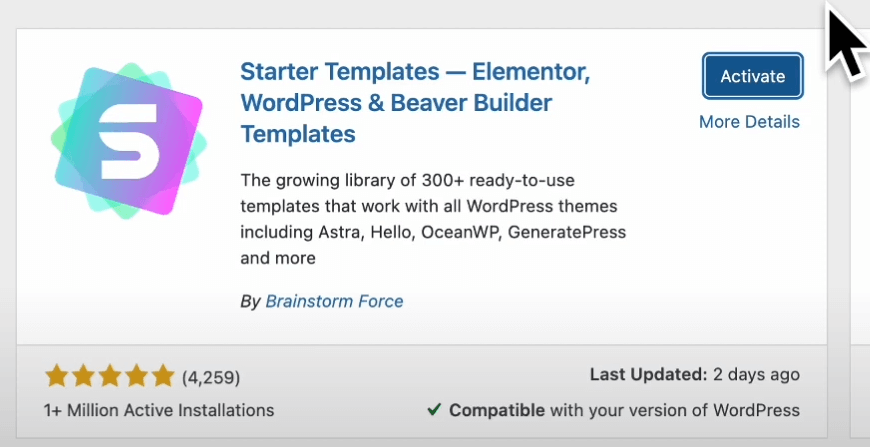
Tunggu proses instalasi selesai di mana tombol akan memiliki tulisan “activate” jika sudah 100%.

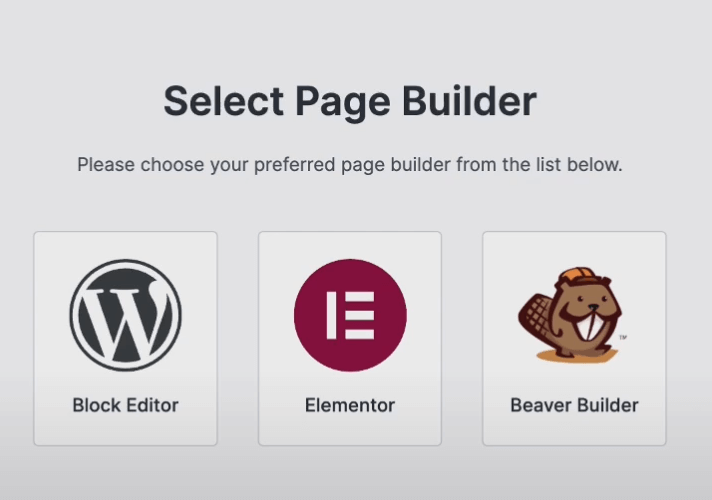
Akses tombol “activate” tersebut untuk mengaktifkan plugins ke dalam sistem website-mu. Setelah itu kamu akan melihat opsi page builder mana yang akan kamu pakai.
Apakah opsi bawaan yaitu page block ataukah elementor maupun beaver building. Oleh karena tadi yang sudah kita instal adalah elementor maka pilih plugin tersebut.
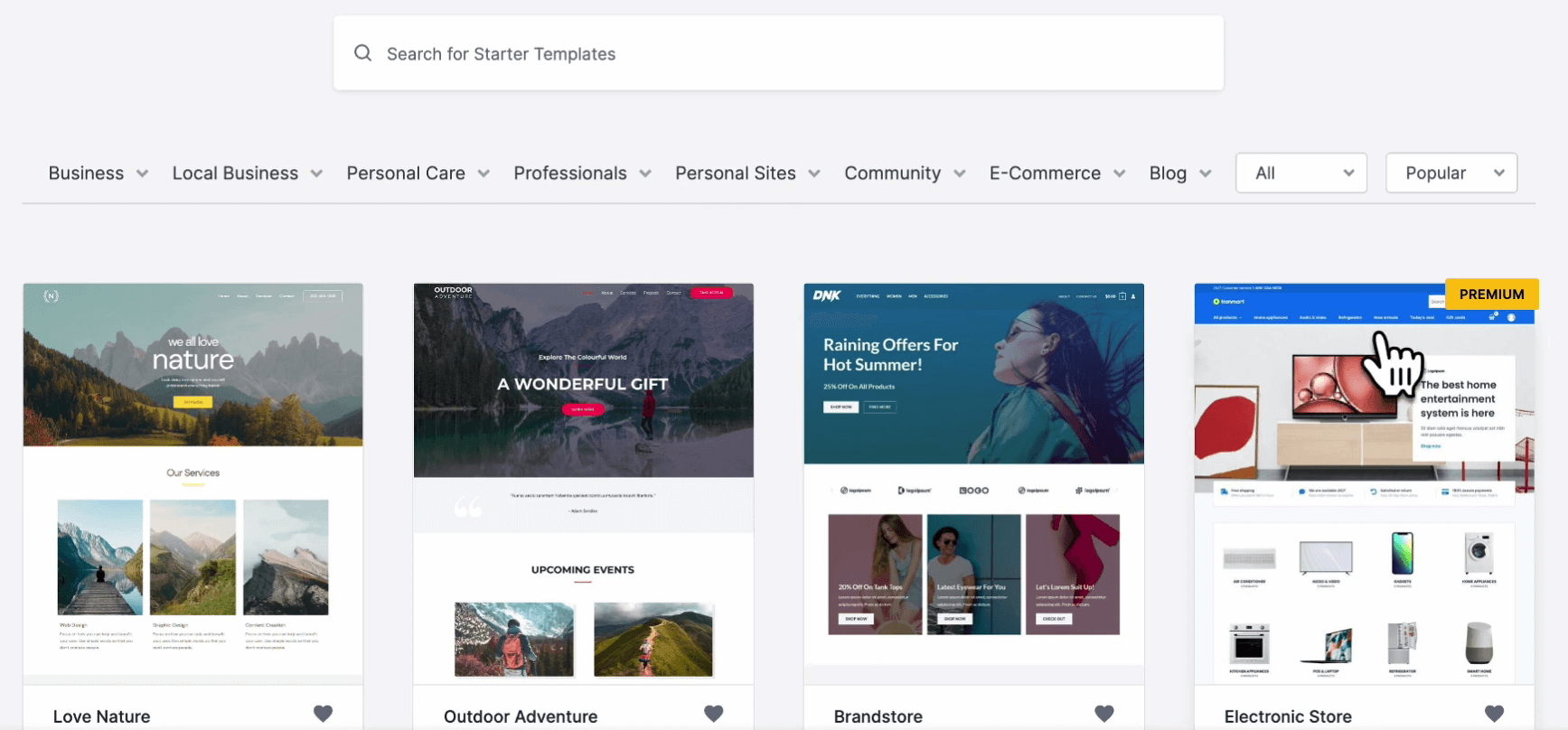
Dalam elementor, kamu akan menjumpai berbagai macam template baik itu yang gratis maupun berbayar. Tidak masalah kalau kamu belum ada modal untuk template berbayar karena yang gratis pun sudah sangat memadai untuk membuat website yang mantap

Untuk bisa memperoleh tema yang sesuai dengan bisnis maka ketikkan kata kunci yang cocok pada kolom pencarian yang ada di situ. Misal kalau website-mu berhubungan dengan travelling maka salah satu kata kunci yang cocok adalah “adventure”

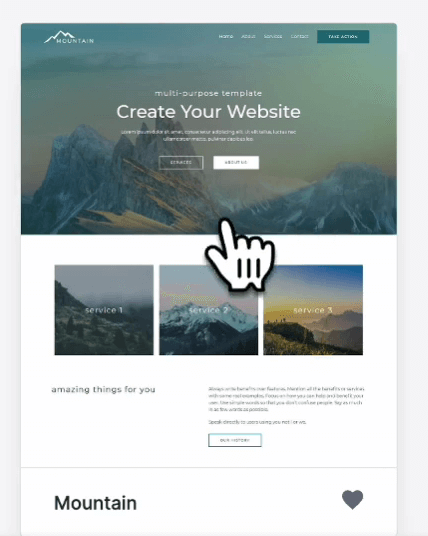
Jika ingin melihat kurang lebih seperti apa template-nya nanti saat diaplikasikan ke dalam website-mu maka klik pada salah satunya lalu kamu masuk ke halaman preview. Dari bagian halaman utama sampai pada bagian-bagian penunjangnya.
8. Sesuaikan Template Web
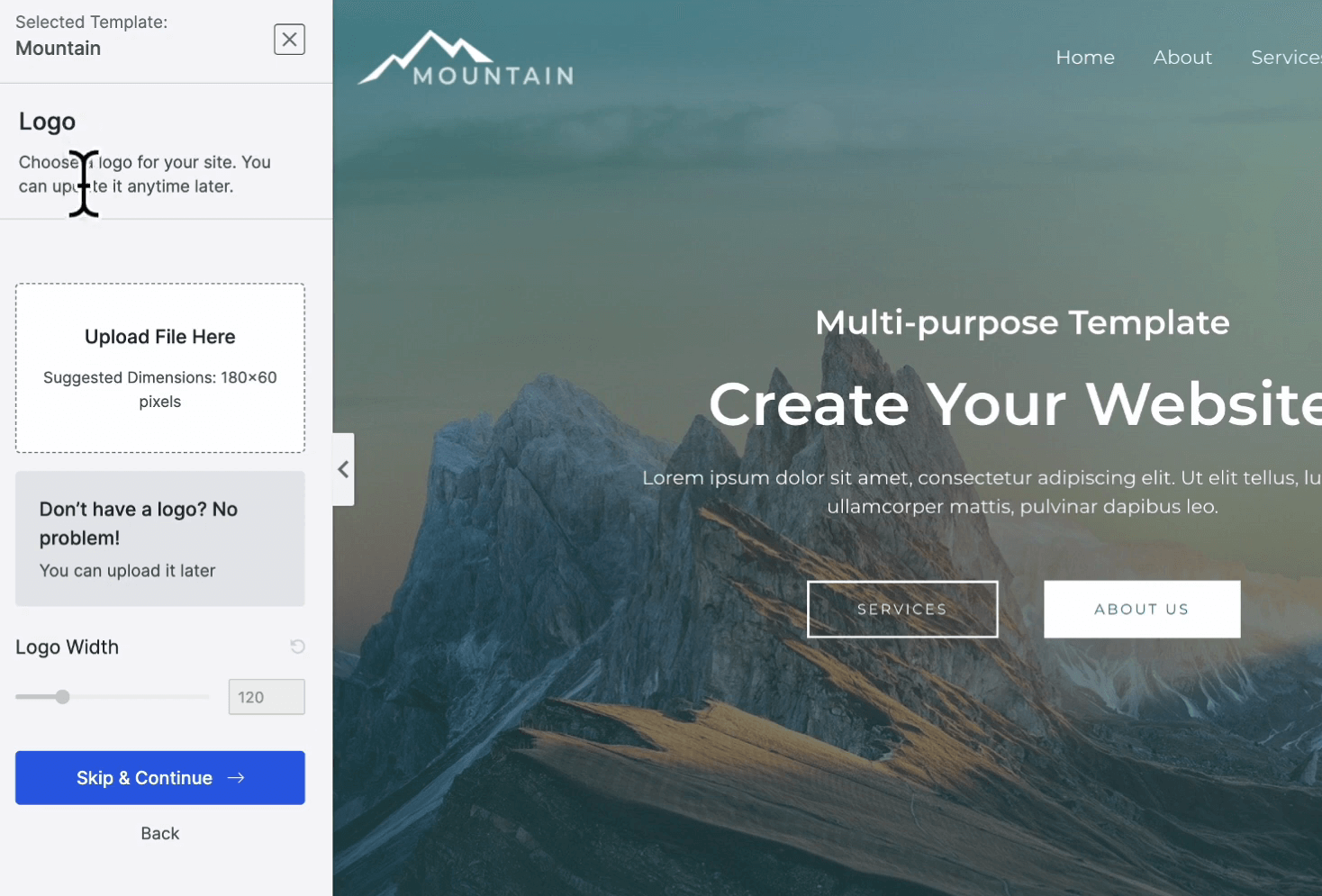
Apabila kamu sudah merasa cocok dengan suatu template maka sekarang lakukan pengeditan dengan mengarahkan pointer mouse ke kiri sampai muncul bagian pengeditan

Berikut merupakan bagian-bagian yang kira-kira perlu kamu edit :
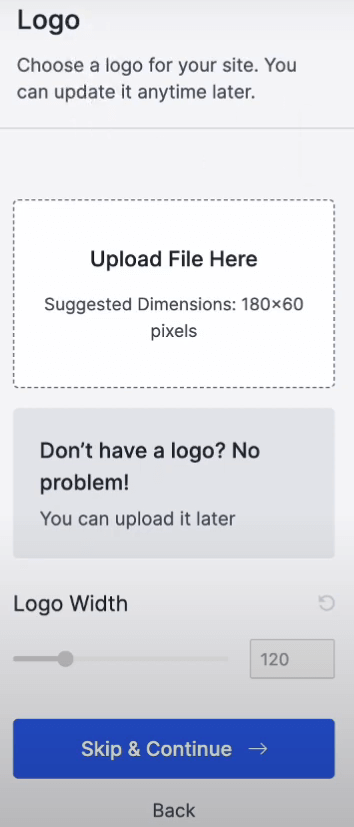
- Logo
Apabila mau ubah logo maka klik pada tulisan “upload file here” lalu sistem akan membawa kamu untuk mengakses tempat kamu menyimpan logo yang ingin kamu pakai. Caranya dengan klik “select files”.

Selanjutnya klik pada logo yang kamu tentukan dan kemudian tekan “open”.
Logo akan otomatis terunggah dan untuk aplikasikan ke dalam website, klik tombol “select” di pojok kanan bawah.
Kamu bisa mengatur ukuran logo dengan mengutak-atik panel “logo width” . Apabila menurutmu ukuran logo sudah proporsional, maka tekan “continue”.
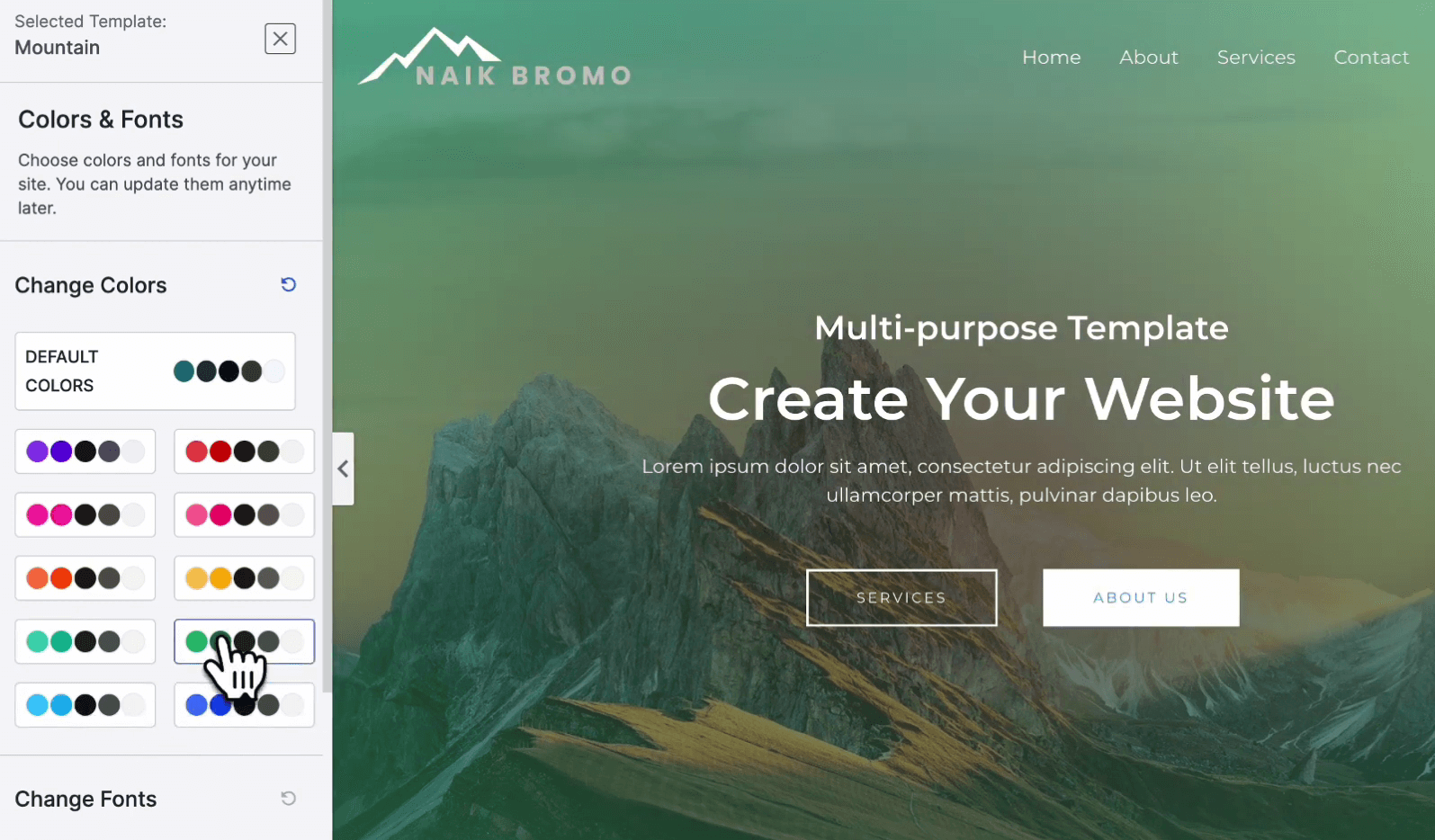
- Pengaturan Warna Background dan Model Tulisan Judul dan Deskripsinya.
Silakan atur sesuai selera dan referensi kamu. Apabila sudah temukan yang cocoko maka klik continue.

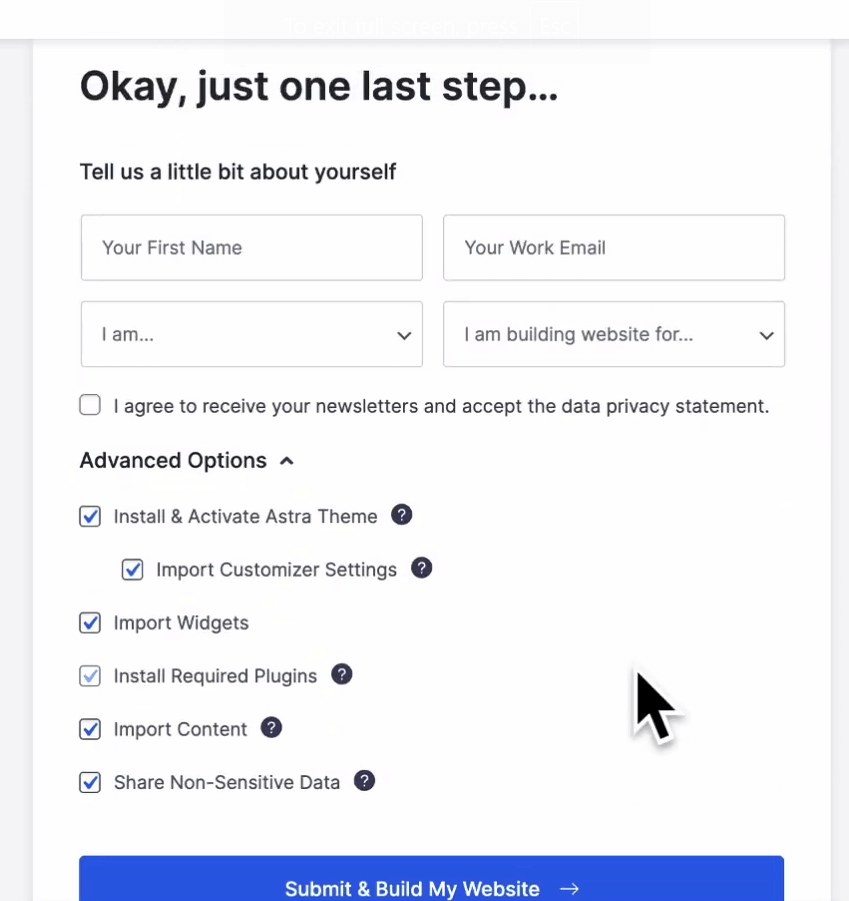
- Pengisian Data

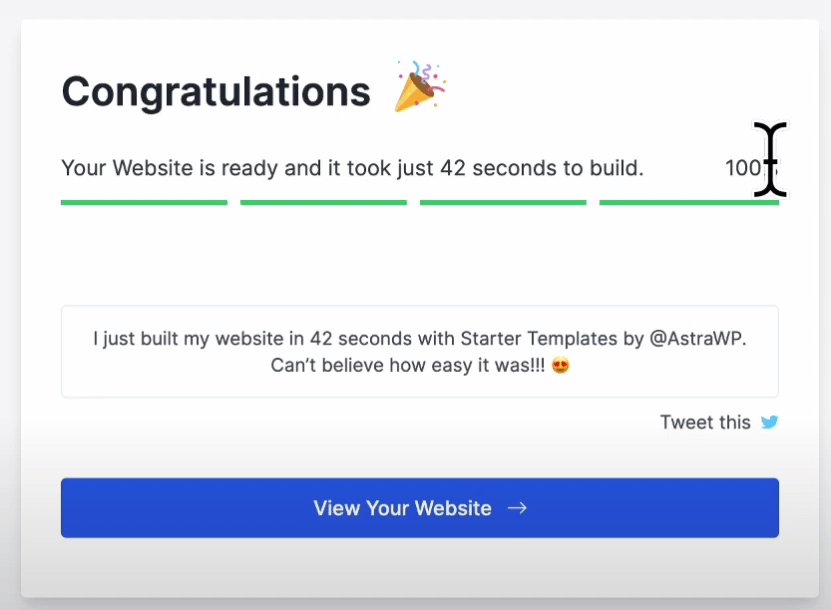
Jika sudah mengisi dan mencentang keterangan-keterangan yang kamu perlukan maka sekarang kamu cukup tekan “submit & build my website”. Tunggu progres barnya hingga penuh atau angka mencapai 100% .

Sekarang silahkan cek hasil yang sudah jadi lewat “view your website”.
Begitulah tadi secara umum cara membangun website dengan wordpress dalam kerangka umumnya.
Bingung Mulai Buat Website dari Mana?
Shared Hosting menawarkan solusi sederhana untuk membuat website tanpa harus jadi ahli IT. Mulai dari bisnis hingga blog, semuanya bisa!Cari Tahu Lebih Lanjut →
FAQ Seputar Membuat Website di WordPress
1. Bagaimana cara memilih desain atau tema untuk website WordPress?
Setelah memilih platform, kamu bisa memilih tema atau template yang sesuai dengan tujuan website kamu. Banyak platform seperti WordPress dan Wix menawarkan berbagai tema yang bisa disesuaikan sesuai kebutuhan kamu. Pastikan desain yang dipilih responsif, artinya tampilan website akan tetap baik di perangkat mobile.
2. Apakah saya perlu tahu cara coding untuk membuat website di WordPress?
Tidak, kamu tidak perlu tahu cara coding untuk membuat website, terutama jika kamu menggunakan platform seperti WordPress, Wix, atau Squarespace yang menawarkan alat pembuat situs yang user-friendly. Namun, pengetahuan dasar HTML dan CSS bisa sangat membantu jika kamu ingin lebih menyesuaikan tampilan dan fungsionalitas website kamu.
3. Bagaimana cara menambahkan konten ke website WordPress saya?
kamu bisa menambahkan konten seperti teks, gambar, video, dan formulir melalui editor konten yang disediakan oleh platform website kamu. Pastikan konten yang kamu tambahkan relevan dengan tujuan website dan menarik bagi audiens target kamu.



