Pemilik website harus rutin mengecek apakah website dapat dibuka dan akses cepat. Bahkan harus tahu pula cara mengecek kecepatan website agar visitor tidak kecewa. Jika kecewa visitor akan segera berpindah ke situs lain yang lebih cepat aksesnya.
Untuk melakukan antisipasi lemotnya website, perlu melakukan optimasi optimal. Optimasi kecepatan website dapat melalui beberapa cara dari berbagai tools unggulan. Apa itu kecepatan website dan tools yang sering digunakan?
Apa Itu Kecepatan Website?
Website Cepat Dimulai dari Hosting yang Tepat!
Memilih Hosting bukan hanya soal kapasitas, tapi juga keandalan. Pelajari cara memilih hosting terbaik yang bisa mendukung pertumbuhan website kamu!Intip Panduannya Sekarang
Website adalah bagian dari teknologi untuk membuka berbagai informasi terbaru melalui internet. Apa itu kecepatan website?
Secara umum, kecepatan website adalah kemampuan dari situs web untuk berputar dan menampilkan info yang sedang dicari visitor.
Apabila berputar atau loading terlalu lama, visitor tidak akan bertahan lama dan alhasil berpindah ke situs lain. Berpindahnya visitor semakin lama mempengaruhi performa web.
Ujung-ujungnya visitor sedikit dan website semakin terpuruk tidak terdeteksi dengan baik oleh mesin pencari. Bagi pemilik website, hal seperti ini pastinya tidak diinginkan sama sekali.
Untuk itu sebagai pemilik website harus dapat memastikan cara mengecek kecepatan website dan web berputar dengan cepat. Berputarnya ini bukan hanya dalam satu perangkat tertentu saja tapi melalui komputer, laptop atau mobile.
Upaya untuk melakukan cek kecepatan web atau biasa disebut pagespeed bisa dengan banyak cara. Dengan mengetahui cara mengecek kecepatan website pemilik web mampu mengetahui bagaimana performa web yang dimilikinya.
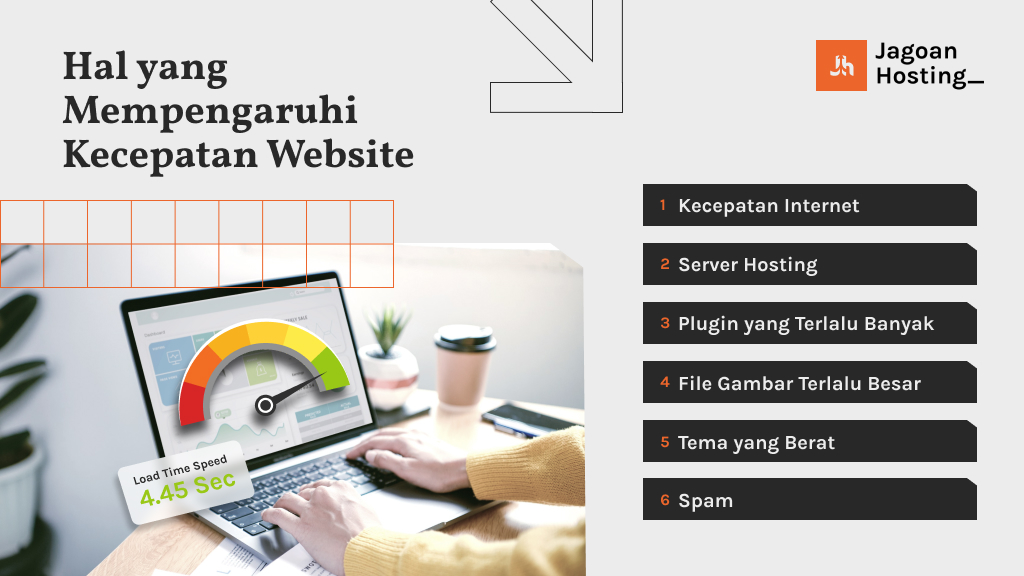
Hal yang Mempengaruhi Kecepatan Website

Hal apa saja yang mempengaruhi kecepatan loading website? Kecepatan website dipengaruhi oleh banyak faktor. Faktor tersebut mencakup server, hosting bahkan file gambar yang ukurannya di atas rata-rata.
Sebelum mengetahui lebih jauh cara mengecek kecepatan website, sebaiknya tahu berbagai hal yang mempengaruhi speed suatu situs, antara lain:
1. Koneksi Internet
Faktor utama tentu adalah koneksi internet. Koneksi mempengaruhi kecepatan loading dalam sebuah situs yang dibuka. Jika koneksi kurang stabil, akan terputus-putus dan berputar lebih lama.
Maka dari itu saat mengakses website pastikan koneksi internet stabil. Cek juga apakah ada kuotanya atau jika menggunakan WiFi benar-benar terkoneksi dengan bagus.
2. Server Hosting
Hal kedua yang sering memperlambat akses web adalah server hosting dari website tersebut. Perlunya cek speed website untuk melihat kinerja hosting yang digunakan dalam website bagus atau tidak.
Untuk memutuskan penggunaan hosting pastikan terpercaya dan memiliki track record bagus. Misalnya saja Shared Hosting, Cloud Hosting atau VPS yang populer dan terpercaya. Jangan sampai terkesan apalagi tergiur harga murah tapi hasil kurang maksimal.
Cara mengecek kecepatan website terbaik untuk mengetahui bagaimana hosting yang bagus dengan mencari review tentang hosting tersebut. Review terbaik dan banyak penggunanya artinya memang hosting bagus dan jaminan mutu andalan bagi user.
3. Penggunaan Plugin Berlebihan

Sebetulnya bukan hanya plugin saja, tapi addon juga berpengaruh pada berputarnya akses website. Saat membuat website, kadang begitu banyak plugin yang ‘begitu penting’ untuk di donlot.
Padahal sebetulnya tidak semua plugin penting dan yang serba berlebihan membuat perputaran website lambat. Agar tidak bingung plugin yang sebaiknya diunduh antara lain:
- Button share social
- Plugin caching
- Plugin anti spam
- Plugin SEO
- Plugin security
Ada pula plugin list building yang tak kalah pentingnya. Plugin tersebut telah mencukupi untuk suatu website sehingga tidak memperlambat perputarannya ketika visitor melakukan akses.
Maka tidak mengherankan jika pemilik web perlu paham cara mengecek kecepatan website setelah tahu masalah dalam web tersebut.
4. File Gambar Besar

Hal lain yang memperlambat website dibuka adalah ukuran gambar yang terlalu besar. Memang banyak tools untuk mengetes kecepatan halaman website tapi file gambar menjadi hal penting dan tidak boleh abai begitu saja.
Terlalu banyak gambar dengan ukuran besar akan kerepotan juga untuk mengecilkannya. Saran paling bagus adalah 400 x 400 px saja sehingga website aman dan ukuran normal serta website berputar cepat.
Jika gambar yang akan diupload terlalu besar, dapat melakukan kompres terlebih dahulu. Selain itu adanya plugin otomatis yang akan mengkompres gambar secara otomatis ketika akan diunggah ke situs.
5. Tema Website
Hal yang mempengaruhi kelambatan saat membuka situs berikutnya adalah penggunaan tema. Tema yang sudah expired dan tidak SEO friendly mengakibatkan web lemot.
Untuk mengatasi hal tersebut pastikan bintang 5 pada tema yang akan dipilih. Apabila memungkinkan menggunakan tema berbayar sekaligus premium.
6. Spam
Bahaya yang kadang tak terdeteksi dalam situs dan pentingnya tahu cara mengecek kecepatan website karena kemunculan spam. Artikel tidak dapat dibuka sekaligus dan error. Tentu akan memperlambat akses ke web tersebut.
7. Jenis Font
Pemilihan font ternyata sangat berpengaruh pada lambatnya website. Agar tahu lebih pastinya, menggunakan Google mobile website speed testing supaya mengetahui sejauh mana website saat diakses visitor.
Jenis font yang tidak familiar akan mempengaruhi perputaran situs walaupun font tersebut sangat unik dan estetik. Penyebabnya adalah web harus meload dulu untuk download pada browser.
Hal tersebut membutuhkan waktu yang melambatkan website. Agar lebih aman, ada baiknya memilih font yang sangat familiar seperti Times New Roman, Calibri atau Arial saja. Lagipula ketiga jenis huruf tersebut sangat nyaman bagi pembacanya.
Kenapa Website Harus Cepat?

Begitu banyak pemilik website ingin tahu lebih detail tentang test kecepatan website karena sangat penting. Dengan website cepat ada banyak hal bisa didapat. Tentunya cara mengecek kecepatan website agar situs website semakin bagus dan lebih banyak visitor melakukan akses.
Berikut ini penjelasan lengkap mengapa suatu situs website harus cepat perputarannya, antara lain:
1. Masuk Ranking Google

Hal utama mengapa begitu penting mengetahui cara mengecek kecepatan website adalah masuk ranking Google.
Kecepatan kurang dari 5 detik sangat ideal bagi suatu situs saat dibuka baik secara mobile atau melalui komputer. Jika lebih, visitor kurang sabar dan akan menutup web untuk berpindah ke situs lain.
Optimalkan performa websitemu di search engine dan dapatkan trafik organik yang lebih banyak! Insta Web Platform dari Jagoan Hosting adalah pilihan terbaik untuk membantu kamu, karena memberikan garansi kecepatan 5 detik yang merupakan faktor sukses websitemu bisa tampil maksimal di Google.
Selain itu Insta juga didukung oleh plugin Yoast SEO Premium yang mudahkan kamu buat konfigurasi SEO di websitemu.
2. Conversion Rate
Website yang aksesnya sedetik atau dua detik masih aman bagi visitor tapi lebih dari 3 detik artinya sangat lambat sekali.
Cara mengecek kecepatan website ini akan berpengaruh pada konversi dan jika dalam bisnis tentu akan merugi.
3. Menggambarkan Profesional
Website bisnis atau perseorangan dengan loading cepat anti lambat memberi kesan profesional. Artinya website memang dipedang oleh tim IT profesional. Kesan baik ini akan meningkatkan branding suatu usaha.
4. Menurunkan Bounce Rate
Jika tadi ada conversion rate poin berikut kenapa website harus cepat adalah bounce rate. Bounce rate mengakibatkan visitor malas membuka halaman lain suatu situs. Bayangkan saja, bagaimana berminat membuka halaman lain jika membuka situs webnya saja lama?
Kemungkinan besar visitor akan menutup dan mencari website lain yang lebih cepat membukanya dan sekaligus membuka halaman lain dalam situs yang sama.
5. Efek Jangka Panjang
Efek domino menjadi dampak jangka panjang yang tidak boleh diabaikan begitu saja. Jika conversion rate rendah, bounce rate rendah bahkan tidak masuk halaman pertama Google. Artinya semakin lama website akan ditinggalkan visitor.
Bisnis yang berhubungan dengan branding akan turun drastis dan tentu saja penjualan menurun. Apabila hanya web perseorangan atau blog, tidak banyak yang klik iklan bahkan mungkin tidak banyak tawaran job pada blog tersebut.
Begitu pentingnya mengapa website harus cepat sekaligus tahu cara mengecek kecepatan website melalui tools andalan. Pilihannya bukan hanya Google pagespeed, KeyCDN website speed test atau Google website speed test saja, tapi masih banyak yang lainnya.
10 Tools untuk Cara Mengecek Kecepatan Website
Website terbaik dengan kecepatan wuss wuss tanpa ada kendala apapun. Untuk melakukan test kecepatan blog dan juga website dalam cakupan lebih luas dapat menggunakan tools andalan.
Terdapat banyak pilihan tools andalan cara mengecek kecepatan website, selengkapnya seperti berikut ini.
1. GTmetrix

Cara mengecek kecepatan website yang pertama menggunakan GTMEtrix. Dari tools andalan banyak pemilik website ini banyak hal didapat, yaitu:
- Mengetahui nilai speed website indikator A hingga F dan A artinya bagus.
- Terdapat rekomendasi mengatasi masalah berdasar penilaiannya.
- Tersedia gratis.
Meskipun gratis terdapat pilihan layanan yang berbayar sehingga kemampuan pengecekan lebih praktis dan cepat.
2. Google PageSpeed Insights

Google PageSpeed Insight merupakan tools yang istimewa karena banyak hal, yaitu:
- Memberi laporan kinerja kecepatan website secara lengkap
- Banyak digunakan pebisnis kecil hingga menengah.
- Memberi saran agar kecepatan web meningkat.
- Memberikan analisa praktis dan penggunaan mudah.
Banyak yang memilih tools ini karena pengelolaannya mudah dan menjadi acuan Google dalam menilai sebuah website memiliki performa yang bagus atau tidak.
Proses cek performa website melalui Google PageSpeed Insight harus mengakses https://pagespeed.web.dev/ terlebih dahulu, produk terbaru dari Jagoan Hosting yaitu Insta Web Platform di dalam dashboardnya sudah tersedia tampilan metricsnya dari Google PageSpeed.
Selain itu, produk Insta ini memiliki garansi load time 5 detik yang menjamin performa yang cepat dan
3. Webpagetest
Cara mengecek kecepatan website berikutnya menggunakan Webpagetest. Keunggulan dari tools Webpagetest antara lain adalah:
- Mengecek kecepatan dari lokasi dengan praktis.
- Tampilan sederhana dan mudah penggunaannya.
- Pilihan pengecekan mulai dari mudah hingga sulit lengkap.
Tools juga gratis sehingga aman dan nyaman tanpa harus mengeluarkan dana dalam pengecekan website.
4. Pingdom
Tools berikutnya adalah Pingdom dengan skala indikator lengkap dan metrik terbaik. Skala mulai dari nol hingga 100% akan memudahkan pemilik website melihat sejauh mana kecepatan saat visitor membukanya.
Masalah cara mengecek kecepatan website akan teridentifikasi dengan baik dan terdapat saran untuk memperbaikinya. Jadi lebih praktis dan mudah untuk mempercepat web saat diakses.
5. KeyCDN Speed Test
Tools untuk mengetes kecepatan website yang sangat populer adalah KeyCDN Speed Test. Tools ini memberikan banyak kemudahan yaitu:
- Menampilkan analisis kecepatan web secara detail.
- Memperlihatkan masalah dan memberi saran apa yang harus dilakukan untuk mengatasinya.
- Penilaian berupa status kode http, ukuran konten, request hingga total waktu download.
Dengan fasilitas lengkap, tools banyak dipilih para pemilik website karena analisa akurat.
6. Site Speed
Site Speed adalah bagian dari Google Analytics yang mampu melakukan evaluasi kinerja kecepatan web. Apa yang ada dalam tools keren dan praktis ini?
- Memiliki 3 aspek analisis yaitu loading halaman, durasi dan waktu respon.
- Memiliki analisa akurat pada kecepatan website.
- Mudah penggunaan dan membacanya sehingga tidak membingungkan pemilik website.
Analisa sangat lengkap mencakup performa resource hingga tips optimasi.
7. Google Test My Site
Speed testing yang akurat berikutnya adalah Google Test My Site. Penggunaan Google mobile dari berbagai perangkat bisa dilakukan secara mudah.
Banyak keunggulan dari tools Google Test My Site yaitu:
- Tools mampu mengevaluasi benchmark lain.
- Dapat memberikan laporan dan saran memperbaiki website.
- Penggunaan tidak hanya optimasi secara desktop tapi juga versi mobile.
Dengan mengetahui tips yang diberikan maka pemilik website dapat langsung memperbaiki bagian mana yang harus diubah agar web lebih baik dari sebelumnya.
8. YSlow
Selanjutnya cara mengecek kecepatan website menggunakan tools YSlow. Kemudahan bagi pengguna banyak sekali, yaitu:
- Tools bersifat open source.
- Rate analisa tools berdasar pada 23 aturan pda Yahoo pada kualitas website yang dinilai. Penilaian sangat akurat dan valid sekaligus praktis.
- Tools merupakan bawaan dari browser Firefox.
- Gratis
Kemudahan dalam tools ini adalah pengguna dapat menggunakan dan mengakses komponen melalui Firebug Net Panel.
9. Lighthouse
Lighthouse adalah salah satu cara mengecek kecepatan website yang penggunaannya mudah. Penggunaan tools memiliki beberapa keistimewaan, antara lain:
- Bersifat open source.
- Penggunaan untuk berbagai jenis website.
- Fokus tools pada aksesibilitas SEO.
Tools adalah produk Google sehingga cepat saat cek dan praktis. Penggunaan metrik lengkap dan akurat.
10. Dareboost
Dareboost merupakan tools yang memiliki kemudahan dalam mengecek kecepatan suatu website. Banyak faktor yang didapatkan, antara lain:
- Mampu melakukan pengecekan dari 13 lokasi tes dalam 7 perangkat sekaligus tipe mobile.
- Memiliki simulasi tes kecepatan blog atau website sekaligus memblokir nama domain jika kecepatan turun.
- Hasil dari tes berupa laporan sekaligus tips untuk menangani masalah kecepatan yang lambat.
Terdapat skala prioritas dalam setiap laporannya sehingga pemilik website tidak bingung mana yang harus diperbaiki dahulu.
Mengetahui kecepatan website memang penting supaya website kita dapat loading cepat dan tidak membuat visitor kecewa. Performa terbaik dengan kecepatan tercepat menjadikan web populer dan visitor tidak malas mengunjunginya.
Website Kamu Butuh Hosting Terbaik!
Jangan asal pilih hosting! Pastikan website kamu berjalan cepat, aman, dan tanpa hambatan dengan shared hosting terbaik dari Jagoan HostingCek Tips Memilihnya
FAQ Tentang Kecepatan Website
Pertanyaan yang sering kali muncul dari banyak pengguna tentang cara mengecek kecepatan website yaitu:
1. Apa itu kecepatan website?
Kecepatan website menunjukkan waktu buka halaman web. Dapat pula diartikan berapa lama berputarnya suatu situs untuk menampilkan informasi yang dicari visitor. Website dapat terbuka dengan cepat atau lambat tergantung performa dari web itu sendiri.
2. Hal apa yang mempengaruhi kecepatan loading website?
Terdapat banyak hal yang mempengaruhi kecepatan loading website, antara lain:
- Koneksi internet.
- Server hosting.
- Ukuran gambar dalam sebuah website.
- Plugin yang berlebihan dalam satu website.
- Tema dalam pilihan suatu web.
- Pilihan font yang kurang familiar dengan mesin pencari.
- Keberadaan spam.
Faktor tersebut adalah hal yang biasanya terjadi suatu web lemot atau cepat saat di klik.
Penutup
Sebagai pemilik website perlu memikirkan performa terbaik atas web yang dibangun. Ketika visitor membuka website lemot tidak terbuka dengan segera, kemungkinan besar akan beralih ke situs lainnya.
Untuk mengantisipasinya perlu mengetahui kecepatan website saat dibuka dengan bantuan tools. Banyak pilihan tools dan penggunaannya mudah bahkan gratis.
Dengan mengetahui cara mengecek kecepatan website maka mudah mengatasi masalah dan kendala mengapa berputarnya web lama.
Semakin cepat website terbuka saat visitor melakukan akses artinya performanya bagus dan pengunjung betah membaca info dari web tersebut.