Footer website adalah salah satu elemen desain paling penting yang harus ada dalam sebuah halaman situs.
Meskipun letaknya berada di bagian paling bawah, footer termasuk elemen yang dapat menarik perhatian pengunjung.
Maka dari itu, keunikan dari desain footer unik sangat diperlukan agar mereka mendapatkan kesan baik saat mengunjungi website.
Nah, Jagoan Hosting telah merangkum informasi yang diperlukan pada footer dan dapat menjadi inspirasi dalam mempercantik desain website. Yuk, simak!
Punya Website = Peluang Baru Buat Kamu!
Punya website itu bukan sekadar tren, tapi kesempatan mendapat peluang baru. Apalagi dengan Hosting di Jagoan Hosting, kamu bisa memulainya tanpa ribet. Penasaran?Mulai Kenalan dengan Hosting!
Apa itu Footer Website?
Berbicara mengenai website, memang header adalah hal yang pertama akan dilihat.
Namun faktanya, header 20% lebih sedikit dilihat daripada footer website lho, Sob. Maka dari itu, rugi besar jika kamu menyepelekan kehadiran footer.
Oleh karena itu, penting untuk membuat footer dengan desain terbaik yang mampu mengoptimalkan kinerja website. Namun sebelumnya apa sih footer website itu?
Sesuai namanya, footer website adalah bagian web yang selalu ada pada setiap akhir halaman, tepatnya setelah body website.
Pentingnya Footer pada Website
Fakta bahwa header lebih sedikit dilihat sekitar 20% daripada footer, membuat kemungkinan pengunjung akan scroll sampai ke ujung bawah website cukup tinggi.
Footer website adalah bagian yang menjadi harapan terakhir pengunjung ketika mereka tidak menemukan apa yang mereka cari pada website.
Maka dari itu, footer website adalah kesempatan emas untukmu menahan pengunjung supaya tetap menjelajahi web milikmu, Sob.
Dengan footer, kamu juga mendapatkan beberapa manfaat lain seperti:
- Meningkatkan brand awareness
- Memberikan informasi tambahan yang cukup penting seperti disclaimer, privacy policy, dan lain-lain
- Memasang tautan
- Menjaring leads
Baca juga: 6 Tahapan Membuat Website Lengkap untuk Pemula, Tanpa Ribet!
Contoh Desain Footer Website yang Menarik
Berikut ini ada beberapa contoh desain footer website menarik yang bisa kamu jadikan referensi. Penasaran? Yuk simak, Sob!
1. Call to Action
Call to Action berfungsi untuk mengajak pengunjung menjelajahi website lebih jauh sehingga bisa menambah ketertarikan mereka dengan brand milikmu.
Call to Action pun juga berguna untuk meningkatkan konversi website dengan membantu pengunjung mendukung produk atau informasi atau layanan bisnis kamu.
Berikut contoh Call to Action pada footer Jagoan Hosting:
2. Menu Utama
Menempatkan menu utama pada bagian footer web akan mendorong pengunjung untuk scroll hingga ke bagian bawah website.
Nah sebelum mencapai footer, pengunjung mau tidak mau pasti akan melihat body website yang juga dapat menambah brand awareness pada websitemu Sob.
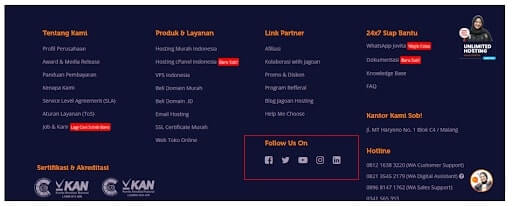
Berikut contoh menu utama yang terletak pada footer web dari Jagoan Hosting.
3. Sub Footer
Sub footer adalah baris terakhir sebelum footer web selesai. Kamu dapat melengkapi sejumlah informasi pad sub footer ini dengan baris menu serta copyright.
Untuk mengaplikasikannya, kamu diharapkan untuk mempunyai space yang cukup besar.
Sebab, jika ukuran footer web terlalu kecil, maka isinya akan terlihat terlalu ramai dan sesak.
Baca juga: Pengertian Maintenance Website, Cara, dan Tujuannya
4. Kontak dan Informasi Lengkap
Keberadaan kontak dan informasi lengkap pada footer web berguna untuk promosi bisnis.
Di sini, kamu bisa mengisi kontak dan informasi lengkap dengan alamat email bisnis, nomor telepon, nomor fax, atau menyertakan link yang mengarah ke contact form.
Berikut contoh kontak dan informasi lengkap pada footer dari Jagoan Hosting:
Baca juga: 17 Cara Meningkatkan Conversion Rate Website dengan Efektif
5. Widget Sosial Media
Selanjutnya, kamu juga bisa menambahkan widget sosial media yang bermanfaat untuk menaikkan follower lho, Sob.
Selain itu, keberadaan widget sosial media juga berguna sehingga pengunjung website dapat mengetahui aktivitas sosial media terkini dari brand perusahaanmu.
6. Transisi Warna
Selain mudah dalam hal pengaturan, website yang bagus adalah web yang nyaman dipandang mata.
Maka dari itu, kamu bisa menambahkan transisi warna supaya pengunjung bisa membaca isi footer web dengan baik.
Berikut contoh transisi warna dari Jagoan Hosting, dari warna biru dan oren, agar mudah dibaca.

Baca juga: 10 Cara Membuat Website SEO Friendly Secara Tepat [Lengkap]
7. Pendaftaran Email
Pendaftaran email bisa kamu gunakan untuk website yang menawarkan jasa digital. Misalnya untuk berlangganan koran elektronik, berita online, dan sebagainya.
Dengan adanya pendaftaran email, kamu akan lebih banyak mendapatkan leads dari pengunjung dan berpotensi untuk menjadi pelanggan.
8. Ikon Sosial Media
Selain menambahkan widget sosial media, kamu juga bisa menambahkan ikon sosial media yang langsung terhubung dengan akun milik perusahaan.
Berikut contoh footer website yang berisikan ikon sosial media dari Jagoan Hosting:
9. Cari Produk
Keberadaan kolom cari produk akan sangat cocok untuk website e-commerce. Selain itu, kolom cari produk juga akan memudahkan pengunjung untuk mencari barang yang diminati.
10. Animasi
Menambahkan sejumlah animasi akan membuat pengunjung tertarik karena websitemu tidak terkesan monoton.
Oleh karena itu, buatlah animasi yang mencerminkan apa isi website sehingga dapat menarik perhatian.
11. Brand and Personalities
Dengan menunjukkan brand dan personalitas akan membuat pengunjung mengingatnya kembali serta notice dengan keberadaan brand.
Coba tambahkan keunggulan dan pencapaian dari bisnis seperti penghargaan, sertifikasi, dan lain sebagainya. Dengan begitu, websitemu akan terlihat sebagai situs yang profesional.
Baca juga: 10 Contoh Desain Website Keren untuk Dijadikan Inspirasi
12. Sitemap
Rekomendasi contoh footer website selanjutnya adalah sitemap. Sitemap akan cocok untuk website yang penuh dengan berbagai menu.
Tampilkan sub menu yang memudahkan pengunjung untuk mengetahui isi di dalam website.
Di samping itu, sitemap juga berguna untuk memudahkan google untuk mengindeks website.
13. Recent Blog Post
Rekomendasi contoh footer website yang terakhir adalah recent blog post.
Dengan rutin mempublikasikan konten terbaru akan membuat pengunjung betah berlama-lama berada di website milikmu.
Sebab, website akan terus menyediakan pintu-pintu navigasi menuju konten-konten terbaru, meningkatkan average spend time, dan kesempatan untuk memamerkan info-info paling up to date.
Bingung Mulai Buat Website dari Mana?
Shared Hosting menawarkan solusi sederhana untuk membuat website tanpa harus jadi ahli IT. Mulai dari bisnis hingga blog, semuanya bisa!Cari Tahu Lebih Lanjut →
Tips Mendesain Footer yang Menarik
Setelah mengetahui rekomendasi desain footer website menarik, ada beberapa tips yang dapat kamu terapkan dalam membuatnya. Beberapa di antaranya yaitu:
1. Memasang Elemen yang Sesuai
Pasanglah elemen yang sesuai dengan kebutuhan utama website. Apakah untuk meningkatkan konversi, mengumpulkan kontak leads, atau menunjukkan konten terbaru.
Pastikan tujuan utama website dan tentukan elemen yang tepat untuk dipasang pada bagian footer.
2. Memahami Doormat Navigation
Doormat navigation adalah pengelompokan menu sesuai dengan kategorinya. Anak menu disusun dalam bentuk list dengan judul kategori berada di paling atas.
Doormat navigation penting karena memudahkan pengunjung dalam navigasi website. Sebab, menu berada di header dan footer website.
Dengan doormat navigation, pengunjung akan lebih cepat mengarah ke halaman lain tanpa scroll atau menekan tombol back to top.
Baca juga: Inilah 7 Contoh Header Website Keren Bisa Jadi Inspirasi!
3. Merekap Informasi Utama Website
Merekap informasi utama website juga penting karena para pengunjung akan kembali ‘diingatkan’ sehingga membuat mereka notice dengan keberadaan brand.
4. Menyematkan Tombol Back to Top
Tombol back to top merupakan fitur yang berfungsi untuk membawa pengunjung kembali ke bagian atas website tanpa perlu scroll satu per satu.
Oleh karena itu, tombol back to top merupakan widget penting jika website memiliki halaman yang panjang.
5. Mendesain Footer yang Lebih Menarik
Dengan desain yang menawan, footer web akan terlihat stand out sehingga mampu memikat perhatian para pengunjung website.
Sesuaikan desain footer web dengan image brand yang ingin dibangun dan buatlah sesimple mungkin.
Pastikan juga tulisan dan elemen diatas footer tampil menonjol di atas warna latar. Kemudian tambahkan sedikit ilustrasi, efek, atau animasi untuk meningkatkan user experience pengunjung.
Itulah penjelasan tentang pentingnya footer website dan contoh yang dapat menjadi inspirasi dalam membuat desain situs kamu.
Diperlukan perencanaan matang dalam membuat footer dan sesuaikan dengan tujuan serta kebutuhan dari website yang dibangun. Semoga bermanfaat, ya!