Ketika kamu ingin membuat website, salah satu hal penting yang harus diketahui adalah elemen HTML. Sebab, HTML menjadi struktur dasar dari sebuah website.
Ibaratnya, HTML merupakan pondasi sekaligus kerangka rumah atau bangunan. Tanpa adanya pondasi, rumah tidak akan mungkin bisa berdiri.
HTML singkatan dari Hypertext Markup Language dan menjadi bahasa markup standar untuk membuat halaman website atau aplikasi web.
Tim Berners-Lee, seorang ahli fisika di lembaga penelitian CERN adalah orang pertama yang menciptakan HTML.
Mau Website Keren dengan Budget Terbatas?
Nggak perlu modal besar buat punya website profesional. Hosting Murah Jagoan Hosting kasih kamu semua yang dibutuhkan. Cocok untuk pelajar, freelancer, UMKM, bahkan pemula sekalipun. Plus support nonstop 24 jam
Apa Saja Elemen HTML?
Elemen HTML adalah komponen-komponen yang berfungsi untuk menyusun dokumen HTML. Node merupakan sebutan lain dari elemen pada HTML.
Elemen Hypertext Markup Language masih terbagi lagi menjadi beberapa jenis. Tidak hanya teks, tetapi juga ada script, tabel, metadata, multimedia, dan lain sebagainya. Selain itu, terkadang pada elemen ada penambahan atribut.
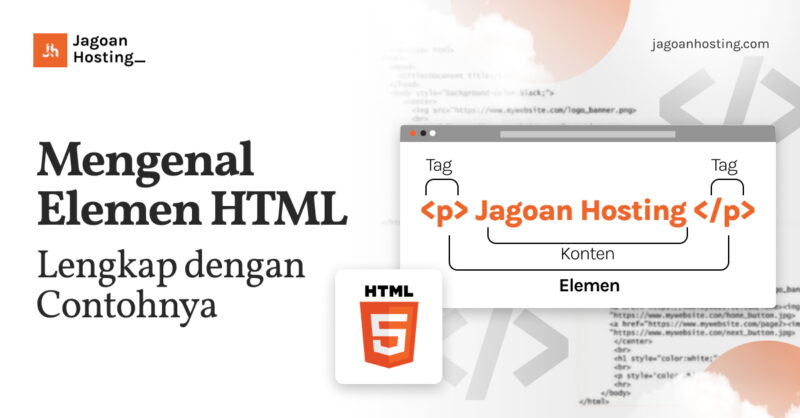
Perlu kamu ketahui, elemen dan tag HTML adalah dua hal yang berbeda. Tag HTML merupakan kode untuk membuka dan menutup elemen HTML, sedangkan elemen menjadi unit dari tag tersebut. Tag adalah bagian dari elemen tersebut.
Berikut ini elemen elemen HTML yang harus kamu ketahui sebagai web developer yang akan membuat website.
1. Head <head>
Head merupakan salah satu bagian terpenting dari elemen atau tag HTML untuk mengidentifikasi header web yang berisi informasi tentang web. Elemen ini memiliki beberapa atribut seperti title, meta, style, link, dan script.
Bentuk dasar dari elemen head atau header yaitu sebagai berikut.
<!DOCTYPE html>
<html>
<head>…</head>
<body>
Isi Dokumen
</body>
</html>
2. Body <body>
Sama seperti head, body juga merupakan salah satu elemen dasar HTML yang sangat penting. Jika head adalah atap atau kepala, maka body adalah badan. Tidak mungkin website bisa ada tanpa adanya body.
Elemen yang satu ini menentukan konten utama HTML yang muncul di browser. Biasanya, pada bagian body terdapat teks, paragraf, gambar, video, link, tabel, dan lain sebagainya sesuai kebutuhan website tersebut.
Elemen <body> harus muncul setelah <head> dan sebelum </head>. Berikut ini contoh penerapan elemen body yang bisa kamu terapkan.
<!DOCTYPE html>
<html lang=”id”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Jagoan Hosting</title>
</head>
<body>
<header>
<h1>Selamat Datang di Situs Jagoan Hosting!</h1>
</header>
<main>
<section>
<h2>Tentang Kami</h2>
<p>Kami adalah perusahaan yang bergerak di bidang teknologi dan inovasi. Kami pilihan terbaik yang menyediakan segala kebutuhan IT Anda.</p>
</section>
</main>
<footer>
<p>© 2024 PT Super Teknologi. Semua Hak Dilindungi.</p>
</footer>
</body>
</html>
3. Title <title>
Title merupakan salah satu contoh elemen HTML yang berfungsi untuk menampilkan judul pada halaman website.
Sebagai contoh, website kpk.go.id di dalamnya pasti ada elemen title yang bertuliskan Komisi Pemberantasan Korupsi.
Elemen <title> sangat penting dan bisa membantu meningkatkan posisi website lebih tinggi di mesin pencari. Asalkan, pada judul tersebut mengandung keyword atau kata kunci yang sesuai.
Inilah dia contoh penerapan elemen title yang bisa kamu lakukan saat membuat struktur dasar HTML.
<!DOCTYPE html>
<html lang=”id”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Contoh Penerapan Elemen Title</title>
</head>
<body>
<h1>Selamat Datang di Website Kami</h1>
<p>Ini adalah contoh penerapan elemen <code><title></code> dalam HTML.</p>
</body>
</html>
4. <h1> – <h6>
Pada elemen ini mengandung tag heading atau tajuk yang mana fungsi elemen HTML ini adalah menandai judul atau tajuk utama dari sebuah halaman web atau bagian halaman lainnya.
Semakin kecil angkanya menandakan tajuk itu semakin penting. Elemen <h1> adalah yang paling penting, <h2> terpenting kedua, <h3> terpenting ketiga, begitu seterusnya sampai <h6>.
Jika diterapkan dalam struktur HTML, seperti ini contohnya.
<!DOCTYPE html>
<html lang=”id”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Contoh Pemakaian Elemen H1 hingga H6</title>
</head>
<body>
<h1>Ini Adalah Judul Utama Halaman</h1>
<h2>Ini Adalah Subjudul Pertama</h2>
<h3>Ini Adalah Subjudul Kedua</h3>
<h4>Ini Adalah Subjudul Kedua</h4>
<h5>Ini Adalah Subjudul Kedua</h5>
<p>Konten di bawah subjudul ini.</p>
</body>
</html>
5. Paragraf <p>
Sesuai dengan namanya, elemen ini berfungsi untuk menampilkan paragraf teks pada website. Elemen paragraf dibuka dengan tag <p> dan diakhiri dengan tag </p>.
Selain itu, elemen satu ini juga berada di antara <head> dan </head>. Seperti inilah contoh penerapannya.
<!DOCTYPE html>
<html lang=”id”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Contoh Paragraf</title>
</head>
<body>
<p>Ini adalah paragraf pertama untuk membungkus teks dalam sebuah paragraf.</p>
<p>Ini adalah paragraf kedua. Setiap elemen secara otomatis menambahkan spasi sebelum dan sesudah teks untuk memisahkan paragraf.</p>
</body>
</html>
6. Hyperlink
Hyperlink adalah elemen yang berfungsi untuk membuat link yang menghubungkan ke alamat web lain atau lokasi lainnya. Elemen hyperlink mengandung tag <a> dan di dalamnya juga terdapat atribut href.
Href atau hypertext reference bertujuan untuk menentukan alamat tujuan. Misalnya seperti ini:
<a href=”https://www.contoh.com”>Kunjungi Contoh.com</a> adalah hyperlink yang mengarah ke halaman https://www.contoh.com.
Contoh di atas adalah hyperlink yang mengarah ke halaman https://www.contoh.com.
Selain itu, pada hyperlink biasanya juga ada atribut target yang berfungsi untuk menentukan bagaimana dan di mana halaman target akan ditampilkan. Sebagai contoh, target=”_blank” akan membuka link atau tautan di tab baru browser.
Berikut ini contoh penerapan elemen hyperlink pada HTML lengkap dengan atribut href dan target.
<a href=”https://www.contoh.com” target=”_blank” rel=”noopener”>Kunjungi Contoh.com</a>
7. Line Break <br>
Line break atau baris baru merupakan elemen dari HTML yang berguna untuk jeda baris di dalam teks. Berbeda dengan elemen lainnya, link break yang memiliki tag <br> tidak mempunyai tag penutup.
Penggunaan line break benar-benar harus digunakan sesuai kebutuhan dan sebaiknya jangan terlalu banyak. Sebab, hal ini membuat markup HTML menjadi tidak teratur.
Elemen line break biasanya ada di dalam elemen paragraf, div, atau bisa di dalam formulir. Berikut ini contoh penerapannya pada HTML.
<!DOCTYPE html>
<html lang=”id”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Elemen Pada HTML</title>
</head>
<body>
<p>Ini adalah contoh teks dengan baris baru </p>
<p>Baris pertama<br>Baris kedua<br>Baris ketiga</p>
</body>
</html>
8. Divisi <div>
Divisi adalah elemen yang di dalamnya mengandung tag <div> dan ditutup dengan tag </div>. Elemen divisi berfungsi untuk mengelompokkan elemen-elemen supaya memiliki kontrol yang baik terhadap layout dan style.
Jika dikombinasikan dengan CSS, maka tag <div> dapat kamu manfaatkan untuk membangun layout halaman secara lebih efisien.
Divisi <div> juga disebut sebagai block level element yang akan membuat baris baru saat dibuat. Contohnya adalah sebagai berikut.
<!DOCTYPE html>
<html lang=”id”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Contoh Struktur Website</title>
</head>
<body>
<div class=”header”>
<h1>Selamat Datang di Situs Kami</h1>
</div>
<div class=”main”>
<p>Ini adalah area konten utama dari halaman.</p>
</div>
<div class=”footer”>
<p>© 2024 Hanco Media</p>
</div>
</body>
</html>
Berdasarkan struktur HTML tersebut, kamu dapat melihat ada tiga penerapan tag <div> yaitu div class header, div class main, dan div class footer. Ketiga divisi tersebut dibuat bukan tanpa tujuan.
Misalnya, div class header bertujuan untuk mengelompokkan bagian header, div class main untuk mengelompokkan bagian konten utama, dan div class footer untuk mengelompokkan bagian footer.
Itulah dia beberapa contoh elemen html lengkap dan sebenarnya masih ada puluhan elemen lainnya yang tidak mungkin kami jelaskan semuanya pada artikel ini.
Kamu juga dapat mempelajari mengenai HTML termasuk elemennya melalui di artikel Belajar HTML.
FAQ
Apakah HTML merupakan bahasa pemrograman?
Banyak orang mengira HTML adalah bahasa pemrograman, padahal sejatinya HTML merupakan bahasa markup. HTML bukan bahasa pemrograman karena tidak bisa memanipulasi data dan logika.
Apakah semua tag HTML memiliki penutup?
Tidak semua tag HTML mempunyai penutup. Ada juga yang tidak memilikinya seperti tag <br>.
Apakah itu atribut?
Atribut adalah fungsi yang ditambahkan pada tag dengan tujuan tertentu.