Salah satu cara membentuk visual yang menarik pada website adalah dengan menggunakan tulisan yang estetik. Salah satu tempat di mana kamu dapat menemukan tulisan semacam itu adalah lewat google font.
Untuk itulah, artikel kali ini akan memperkenalkan kepada kamu mengenai seperti apa konsep dasar serta jenis-jenis dari tulisan google yang bisa kamu pakai. Mari simak penjelasannya di bawah ini.
Jangan Sampai Salah Pilih Hosting!
Kamu butuh hosting yang cepat, aman, dan sesuai dengan kebutuhan website kamu. Sebelum memutuskan, cek dulu bagaimana Jagoan Hosting dibandingkan dengan kompetitor!Bandingkan Sekarang!
Apa Itu Google Font?
Qode interactive memaparkan bahwa google font merupakan sebuah perpustakaan yang menyimpan lebih dari 1000 font website yang gratis dan open source. Walaupun gratis, kamu tidak perlu ragukan masalah kualitasnya.
Tulisan-tulisan yang ada di sini sudah teroptimasi dengan baik kompatibilitas untuk website serta penggunaannya yang begitu fleksibel. Tidak mengherankan jadinya kalau para desainer website cukup banyak yang memakai model-model tulisan yang tersedia.
Di samping itu, masih ada kelebihan google font lainnya yang juga perlu kamu ketahui yaitu untuk memakainya, kamu tidak perlu repot menginstalnya dalam website-mu. Tulisan bisa kamu aktifkan pada server yang berbeda.
Rekomendasi Jenis-Jenis Google Font
Berikut ini adalah rekomendasi dari website resmi font google untuk model-model google font yang bisa kamu pakai untuk membuat website-mu semakin enak dilihat oleh audiens
Roboto

Roboto memiliki sifat ganda karena memiliki kerangka mekanis dengan bentuk yang lebih cenderung geometris. Namun pada saat yang sama, font ini memiliki lengkungan yang ramah dan terbuka.
Walaupun begitu memang penampakan tulisan ini terlihat kaku karena adanya aspek grotesque yang melengkungkan bentuk huruf. Sisi positifnya karena kekakuan itu memungkinkan huruf-huruf untuk berada dalam lebar alaminya.
Dengan demikian diharapkan pembaca juga dapat membaca dengan irama yang lebih natural.
Jersey 20

Google font dengan nama jersey 20 ini dirancang bagi orang-orang yang bekerja untuk membuat tenunan pada suatu bidang seperti jersey olahraga.
Semakin mantap karena tulisan berikut bisa kamu tenun dalam berbagai ukuran karena memiliki skala ganda. Polanya pun juga cukup bervariasi yang tersedia dalam 2 jenis “Regular” dan “Charted”.
Open Sans

Open Sans adalah jenis google font yang pertama kali dibuat oleh Steve Matteson, type director di Ascender Corp.
Dalam tulisan berikut berisi set lengkap 897 karakter, yang mencakup set karakter ISO Latin 1 standar, Latin CE, Yunani, dan Kiril.
Dai segi desain, Open Sans dirancang dengan penekanan tegak lurus, bentuk terbuka, dan netral tapi tetap enak dibaca. Biasanya tulisan lebih dimanfaatkan untuk kebutuhan percetakan, website, dan interface dalam smartphone.
Jersey 25

Sebagaimana jersey 20, google font dengan nama jersey 25 pun tidak kalah bagusnya dipakai untuk membuat tenunan pada jersey olahraga.
Alasan karena tulisan ini pun tersedua dalam berbagai ukuran karena memiliki skala ganda. Polanya pun juga cukup bervariasi yang tersedia dalam 2 jenis “Regular” dan “Charted”.
Montserrat

Tulisan montserrat pertama kali muncul dari aspirasi Julieta Ulanovsky setelah melihat lingkungan tradisional Montserrat di Buenos Aires yang ada pada masa paruh pertama dari abad 20. Ini merupakan langkah yang sangat tepat karena tulisan tersebut masih dapat kita nikmati walaupun suasana di Buenos Aires sudah berubah drastis karena perkembangan yang terjadi.
Secara umum, orang-orang memakai montserrat karena kelebihannya dari seg warna, kontras, cahaya, dan kehidupan yang terpancar dari padanya.
Poppins

Tulisan dengan tipe geometris sans serif relatif cukup populer apalagi ditambah dengan dukungan untuk sistem penulisan Devanagari dan Latin, Poppins juga termasuk tambahan google font gratis yang berkualitas bagus dalam tipe ini..
Sebagaimana tipe geometris pada umumnya, setiap bentuk huruf memiliki ciri khas yang hampir monolinear. Selain itu juga memiliki koreksi optik yang diterapkan pada sambungan jika diperlukan untuk mempertahankan warna tipografi yang merata.
Lato

Istilah Lato berarti “Mùsìm Panas” dalam bahasa Polandia. Tidak mengherankan nama itu dipakai karena desainernya sendiri Łukasz Dziedzic. merupakan orang dari negara tersebut tepatnya di Kota Warsawa. Di situlah ia mulai membuat google font tersebut tahun 2010.
Secara general lato masih tergolong dalam tipe sans serif awalnya dikonsepkan untuk keperluan perusahaan yang berurusan dengan klien-klien besar.
Dalam proses pembuatanya, Lukasz memastikan untuk selalu berhati-hati menyeimbangkan beberapa prioritas yang mungkin bertentangan dalam desain. Ia ingin menciptakan jenis huruf yang terlihat “transparan” saat digunakan dalam badan teks tetapi di sisi lain bisa menampilkan ciri asli dalam penggunaan ukuran font yang lebih besar.
Pada akhirnya ia berhasil membuat sebuah tulisan dengan proporsi klasik, terutama dalam huruf kapital. Proporsi yang menyebabkan tulisan tampak harmonis dan elegan. Di samping itu masih ada tambahan detail setengah bulat yang memberikan nuansa hangat beserta struktur dasar yang memunculkan kesan stabil dan serius.
Inter

Inter masuk dalam google font berjenis huruf variabel yang dirancang dengan cermat untuk layar komputer. Huruf “X” yang ada di sini dirancang dengan ketinggian yang memadai untuk membantu dalam keterbacaan teks yang berisi campuran huruf besar dan kecil.
Terdapat pula beberapa fitur OpenType seperti :
- Alternatif kontekstual yang menyesuaikan tanda baca tergantung pada bentuk glif sekitarnya.
- Nol dengan garis miring untuk membedakan angka “0” dari huruf “o”, angka tabular, dll.
Oswald

Oswald bisa dibilang sebagai google font hasil daur ulang. Disebut demikian karena pembuatannya berasal dari pengerjaan ulang dari gaya klasik yang secara historis mewakili tulisan ‘Alternate Gothic’.
Pada perkembangan selanjutnya Oswald terus mengalami perbaikan dengan penggambaran dan pembentukan ulang. Dengan begitu ukurannya akan semakin bagus pada grid pixel sesuai dengan standar layar digital.
Kamu bisa gunakan tulisan satu ini secara gratis pada berbagai web browser apapun baik itu melalui laptop, PC, maupun smartphone.
Jacquard 24

Jacquard adalah google font yang mengambil referensi zaman Victoria yang masih tren sulam-menyulam. Pertama kali dirancang di Berlin oleh Heinrich Kuehn sekitar tahun 1880.
Pada dasarnya merancang jenis huruf untuk merajut sama dengan membuat jenis huruf piksel. Namun, dalam prakteknya, ukuran piksel ditentukan oleh sifat benang yang digunakan. Skala huruf kemudian ditentukan oleh berat benang serta jumlah piksel yang membentuk tinggi setiap huruf.
Raleway

Pada permulaan dibuat, sebenarnya Matt McInerney mendesainnya dengan ketipisan bernilai satu. Namun kemudian Pablo Impallari dan Rodrigo Fuenzalida mempertebalnya menjadi 9 pada tahun 2012 yan disesuaikan secara tipografi oleh Igino Marini.
Mengacu pada penampilan, google font terdiri atas jenis angka lama dan angka lurus, ligatur standar, satu set diakritik yang cukup lengkap, dll.
Rubik

Rubik adalah google font aesthetic yang masih dalam golongan sans serif font dengan ujung tulisan yang sedikit membulat sebagaimana yang telah didesain oleh Philipp Hubert dan Sebastian Fischer. Mereka melakukan ini sebagai bagian dari project Chrome Cube Lab.
Secara fisik rubik memiliki ketebalan 5 dengan gaya Roman dan Italic sama seperti Rubik Mono One dan variasi lain dari desain Black roman.
Nunito

Nunito adalah google font yang dibuat dengan keseimbangan yang baik dan memiliki 2 versi. Versi pertama dimulai dengan nama Nunito yang diciptakan oleh Vernon Adams sebagai terminal sans serif untuk menunjukkan tipografi. Kemudian Jacques Le Bailly mengembangkannya ke dalam beberapa nomor ketebalan.
Anek Devanagari

Anek, memiliki arti kata latihan dalam banyak hal. Ini sesuai dengan ciri yang google font ini miliki yaitu terdapat banyak jenis tulisan yang dirancang dalam banyak ketebalan dan lebar oleh lebih dari satu desainer.
Dalam hal ini Anek hadir dalam 10 bentuk aksara yaitu Bangla, Devanagari, Kannada, Latin, Gujarati, Gurmukhi, Malayalam, Odia, Tamil, dan Telugu. Oleh karenanya etika yang ada pada tulisan ini mirip-mirip dengan bentuk tulisan dari bahasa aslinya karena model diputuskan secara kolaboratif.
Desainer dari philosopher , Jovanny Lemonad merilis versi pertama dengan masih adanya kesalahan walaupun sejak 2008 mendapatkan revisi. Tulisan yang satu ini memang dikenal memiliki energi yang cukup besar, membuatnya sangat cocok untuk tulisan dengan nuansa yang penuh keceriaan.
Ubuntu

Ubuntu adalah seperangkat google font yang pengembangannya terjadi pada periode 2010-2011. Pengembangan ini didanai oleh Canonical Ltd atas nama komunitas software dan proyek Ubuntu. Sementara pekerjaan desain teknis dan implementasi huruf ditangani oleh Dalton Maag.
Seiring dengan upgrade yang terus developernya lakukan, kompetensi ubuntu terus meningkat untuk menjamin menu, tombol, dan dialog tetap ramah untuk pemula khususnya. Keterbacaannya pada layar PC maupub smartphone pun dijamin karena menggunakan fitur OpenType yang diatur secara manual .
Dalam hal ini, Ubuntu mencakup semua bahasa yang digunakan oleh berbagai pengguna di seluruh dunia sesuai dengan filosofi Ubuntu.
Filosofi menyatakan bahwa setiap pengguna harus dapat menggunakan perangkat lunak mereka dalam bahasa pilihannya. Jadi proyek Ubuntu akan diperluas untuk mencakup banyak bahasa tertulis lainnya.
Playfair Display

Google font playfair display awalnya dirilis pada tahun 2011 dan 6 tahun kemudian mengalami pembaharuan dengan begitu signifikan. Pengembangan itu membuatnya tidak hanya bagus dari segi estetika tapi fungsional pun juga mantap untuk pembuatan badan teks. Apalagi pada tahun 2023 playfair display masih memperoleh pembaharuan lagi sebagai jenis huruf variabel.
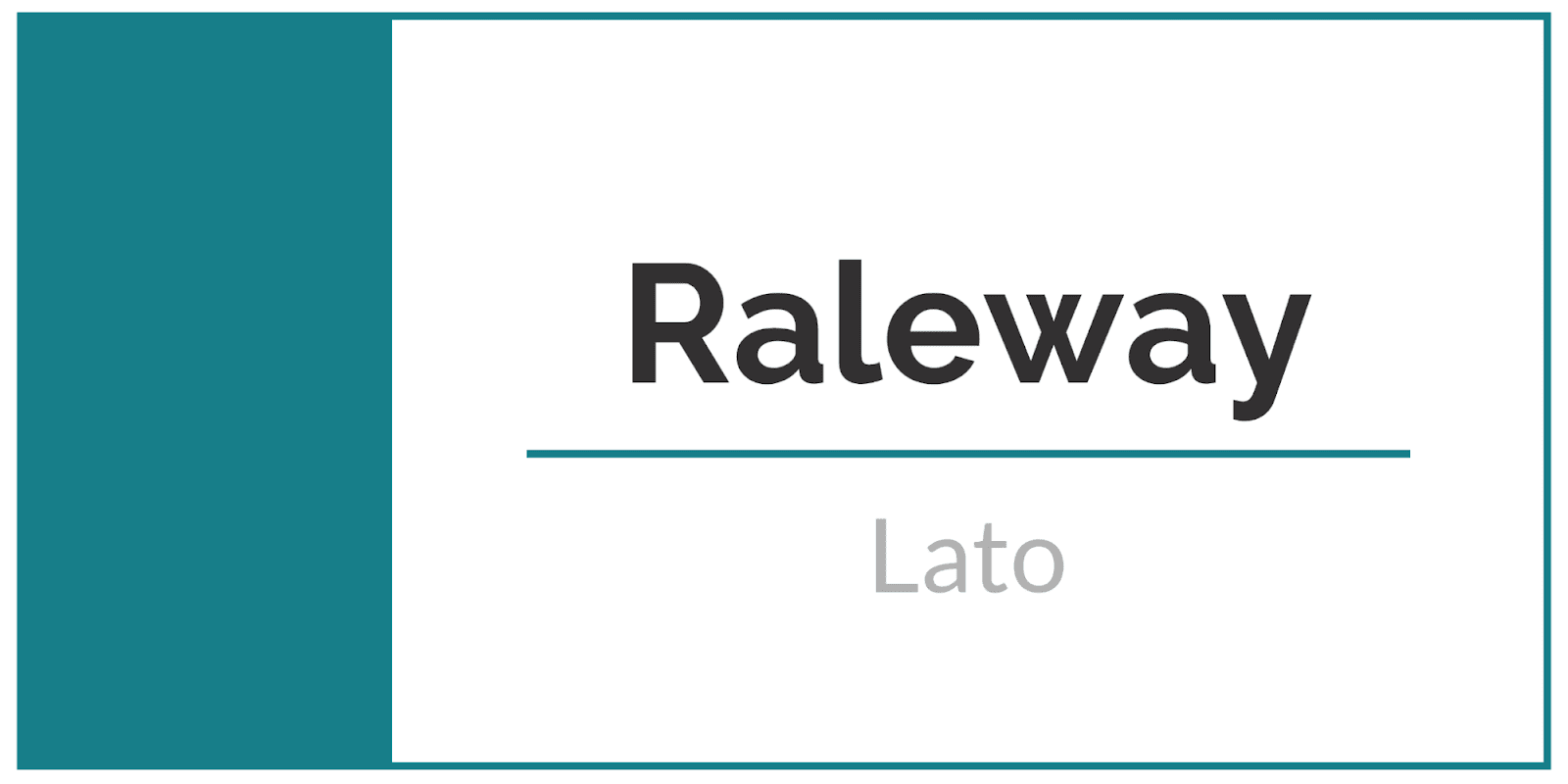
Raleway + Lato

Google font keren dengan nama raleway dan lato ini merupakan pasangan natural. Ini berbeda dengan tulisan yang sejenis bisa sangat tricky. Namun pada raleway dan lato justru sangat cocok di mana raleway menjadi primadona utama dan lato adalah penunjangnya.
Roboto + Cabin

Roboto didefinisikan sebagai google font yang humanis karena sangat terasa dari bentuknya yang dibuat oleh tangan manusia secara langsung. Akan tetapi secara teknis, roboto sebenarnya merupakan sans serif yang geometris. Berbeda dengan font”cabin” yang termasuk dalam sans serif tapi murni berkarakter humanis.
Keduanya menawarkan ketebalan yang bervariasi sehingga memberikan keleluasaan bagi desainer dalam bereksperimen menemukan kombinasi yang paling pas.
Roboto Slab + Roboto

Perpaduan google font roboto slab dengan roboto jika dianalogikan selayaknya sepasang sepupu yang sangat identik bentuk fisiknya secara keseluruhan . Dengan demikian dapat dipahami apabila keduanya saling bersinergi begitu baiknya.
Salah satu kelebihan paling signifikan memakai gabungan font berikut karena sumbernya sama sehingga menghasilkan kecocokan yang memanjakan mata. Sama sekali tidak ada risiko di mana audiens akan merasa terganggu saat sedang membaca teks yang kamu sajikan.
Work Sans + Open Sans

Google font works sans terbentuk dari penciptanya yaitu Wei Huang yang terinspirasi dari sans serif pada awal abad 19 dan 20. Karakteristik utama yang paling terlihat dari tulisan berikut adalah range yang luas dari segi fleksibilitas yang mencakup pada banyaknya opsi ketebalan yang ideal untuk menyajikan tulisan.
Di sisi lain open sans adalah partner alami dari work sans karena keduanya menawarkan banyak sekali pilihan yang akan mempermudah kamu dalam mengerjakan suatu desain.
Namun kamu perlu memperhatikan masalah keterbacaan jika melibatkan work sans sebagai tulisan dalam konten. Terutama jika memakai yang ketebalannya tinggi atau dengan tingkat kehitaman yang besar.
Yellowtail + Lato

Buat desainmu semakin berkembang kualitasnya lewat menggunakan Yellowtail sebagai google font yang menghiasi bagian headernya. Keunikan yang tulisan ini miliki membuatnya menjadi salah satu tulisan premium yang banyak dicari di marketplace. Keunikan tersebut semakin terasa apabila kamu menggabungkannya dengan lato.
Menggunakan Yellowtail untuk tampilan dan judul serta Lato untuk teks tubuh dan elemen lainnya adalah cara yang sangat baik untuk memberikan stabilitas dan kenyamanan pada desainmu.
Itulah beberapa jenis google font yang bisa kamu pakai untuk membuat website-mu terlihat lebih mantap. Yang dijelaskan di sini adalah paduan 2 jenis tulisan karena dengan masing-masing kelebihannya bisa saling melengkapi 1 sama lain. Tulisan jadi lebih enak dibaca, tidak sampai membuat audiens jadi bosan.
Hosting Banyak Pilihan, Tapi Pilih yang Paling Optimal!
Banyak pilihan di luar sana, tapi tidak semua menawarkan kecepatan, fitur, dan support terbaik. Cek bagaimana Web Hosting dari Jagoan Hosting bisa jadi solusi paling pas buat website kamu!Lihat Perbedaannya Sekarang!
FAQ
Bagaimana cara menambahkan font dari google?
- Pilih alat teks pada toolbar atau buka panel teks.
- Klik nama font di opsi alat atau panel teks dan menu font akan terbuka.
- Klik Lebih banyak font… di bagian bawah menu font. Katalog Google Fonts mulai dimuat. Untuk memuat lebih banyak font, gulir ke bagian bawah daftar.
- Cari dengan memasukkan nama font di bidang pencarian dengan ikon Pencarian dan tekan Enter, atau dengan menggunakan filter untuk menyempitkan pilihan Anda.
- Pilih font yang ingin kamu gunakan. Mereka akan muncul dalam daftar Font yang Ditambahkan di sebelah kanan.
- Ketika kamu puas dengan pilihan yang telah kamu tentukan, klik OK. Font yang Anda tambahkan sekarang tersedia dalam menu font untuk dokumen ini.
Apa tulisan google yang terbaik?
Font yang terbaik untuk sebagian besar organisasi adalah yang memiliki banyak variasi, yang berarti desainer dapat membuat berbagai variasi untuk membuat karya baru. Beberapa font yang sesuai dengan ini misalnya Open Sans, Source Sans Pro, Raleway, Montserrat, dan Roboto.
Bagaimana cara mengoptimasi performa dari tulisan google yang dipakai pada wordpress?
- Usahakan jangan pakai tulisan dalam jumlah terlalu banyak.
- Tempatkan tulisan google pada server wordpress
- Sering lakukan muat ulang pada tulisan
- Optimasi dengan plugin wordpress



