Pernah mendengar istilah mockup website? Pasti pernah, ya. Keberadaan mockup tergolong penting, karena membantu pembuatan desain website. Namun, sayang banget, belum banyak yang tahu bagaimana cara membuat mockup website.
Nah, bagi kamu yang akan membuat website, ada baiknya pelajari dulu cara membuatnya. Alih-alih menggunakan jasa desainer, mending buat sendiri saja. Sekalian mengasah skill.
Apalagi, sudah banyak pilihan situs atau layanan yang siap membantu kamu. Yuk, simak ulasan bagaimana cara mudah membuat mockup website berikut!
Punya Website = Peluang Baru Buat Kamu!
Punya website itu bukan sekadar tren, tapi kesempatan mendapat peluang baru. Apalagi dengan Hosting di Jagoan Hosting, kamu bisa memulainya tanpa ribet. Penasaran?Mulai Kenalan dengan Hosting!
Email Hosting yang Bagus = Komunikasi Bisnis yang Lancar
Tidak semua layanan sama. Sebelum memilih, pastikan kamu tahu apa saja fitur esensial yang harus ada.Lihat Panduan Lengkap Memilih Email Hosting!
Email Hosting Banyak, Tapi Mana yang Cocok Buat Kamu?
Setiap layanan punya keunggulan masing-masing. Pelajari tipsnya biar kamu bisa menyesuaikan dengan kebutuhan bisnis atau personal.Lihat Panduan Memilihnya Sekarang!
Pengertian Mockup Website
Sebelum jauh-jauh, kita bahas dulu pengertiannya. Jadi, mockup website ini bisa diartikan sebagai desain website dalam bentuk gambar. Di dalam sebuah mockup, harus ada komponen-komponen penting.
Seperti content layout, kemudian color scheme, typography, spacing, navigation visuals, sampai dengan atribut-atribut visual yang lainnya. Dengan memperhatikan komponen-komponen ini, akan membuat desain website kamu jadi lebih kece.
Sebagai pemilik website, kamu tentu ingin menampilkan website dengan tampilan yang bagus, kan? Nah, karena itulah kamu harus memperhatikan berbagai komponen tersebut secara serius.
Hal ini juga harus diperhatikan oleh para desainer mockup website. Supaya hasilnya maksimal, dan membuat pembaca betah. Secara sederhana, mockup website ini mempresentasikan seperti apa web akan dipandang oleh para pengunjungnya.
Biasanya, banyak yang menggunakan mockup website dengan format PSD. Menariknya, pembuatan mockup nggak wajib, loh. Namun, tetap akan lebih baik jika kamu membuatnya.
Cara Membuat Mockup Website
Membuat mockup website sendiri tidak harus menggunakan tools/situs tertentu, loh. Tersedia banyak sekali pilihan menarik yang bisa kamu gunakan. Berikut adalah beberapa di antaranya, plus bagaimana cara membuat mockup website.
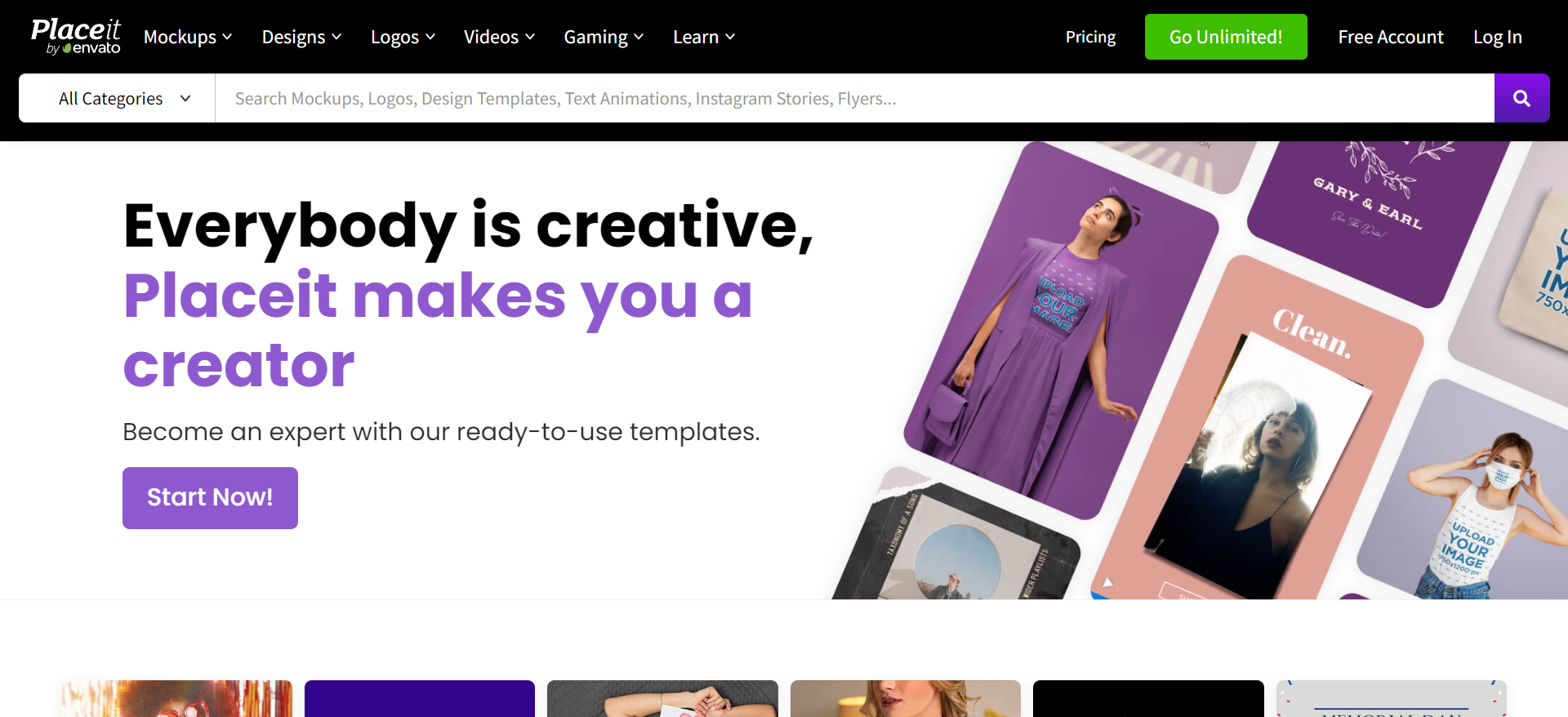
1. Menggunakan Placeit.net

Cara membuat mockup website pertama ialah dengan menggunakan situs placeit.net. Salah satu situs pembuat mockup website yang terkenal.
- Pergi ke dalam situs placeit.net.
- Arahkan ke tab mockups.
- Pilih produk yang sesuai dengan keinginan kamu.
- Selanjutnya, klik upload screenshot.
- Pilih gambar yang akan kamu tempatkan produk.
- Ubah ukurannya, bisa juga potong gambar supaya pas dengan format yang dibutuhkan oleh produk.
- Jika sudah selesai, klik crop.
- Tunggu beberapa saat, karena situs bakalan mengunggah desain kamu ke seluruh market yang sudah ada.
- Gulir produk-produk tersebut buat memilih salah satu yang kamu sukai.
- Apabila sudah memilih, kamu bisa menyesuaikan mockupnya dengan keinginan. Misal, dengan mengganti warna backgroundnya, atau mengganti yang lain. Namun, jika sudah merasa pas, tidak perlu diedit-edit lagi.
- Terakhir, klik menu download, agar desain mockup websitenya tanpa watermark.
- Selesai, deh.
2. Menggunakan Photoshop
Photoshop adalah salah satu tools desain yang populer. Sejauh ini, banyak desainer profesional yang menggunakannya, termasuk untuk pembuatan mockup. Berikut cara membuat mockup website di Photoshop yang bisa kamu cobain:
Buat Kanvas Baru
Pertama, silakan buat kanvas baru terlebih dahulu. Caranya adalah dengan ctrl+n atau bisa juga dengan klik menu file, dan pilih yang new. Dimensinya bisa kamu atur menjadi 1360 x 1979.
Pilih Warna Latar Belakang
Langkah berikutnya buat later yang baru, untuk menempatkan warna latar belakang. Kamu bisa menggunakan fitur paint bucket tool.
Buat Guidelines
Ketika sudah selesai menentukan warna latar belakang, sekarang atur guidelinesnya. Dengan cara pilih view, lalu pilih new guide. Lalu, pilih posisi dan orientasi sesuai dengan mockup yang bakalan kamu buat.
Tentukan Warna Per Seksi
Cara membuat mockup website selanjutnya ialah dengan pilih warna yang kiranya cocok dengan latar belakang desain kamu.
Memasukkan Teks
Waktunya memasukkan teks. Ketika sudah selesai mengurus beberapa hal di atas, sekarang bisa masukkan saja teks kamu ke kanvas. Memasukkan teks sesuai kebutuhan. Dalam hal ini, kamu bisa masukin slogan atau judul, ya.
Jangan lupa untuk memperhatikan ukuran dan juga jenis teks yang akan kamu masukkan.
Tambahkan Tombol Aksi
Selanjutnya, masukkan tombol atau ikon yang berisi aksi. Kamu dapat menyimpan tombol tersebut dekat teks, supaya gampang terdeteksi oleh para pengunjung website.
Pastikan juga kalau ikon atau tombolnya menarik, sesuai dengan tema yang kamu angkat.
Tambahkan Gambar
Posisi gambar akan lebih menarik jika kamu letakkan di bagian pinggir teks. Kamu bisa memasukkannya buat pelengkap teks, ya. Pilih gambar yang bagus, sesuai dengan konsep yang kamu inginkan.
Memasukkan Logo
Logo menjadi bagian penting juga di dalam sebuah mockup website. Maka, kamu dapat menempatkan logo ke dalamnya. Bisa di atas teks yang sudah kamu buat sebelumnya.
Testimoni
Apabila mockup yang sedang kamu buat untuk website toko online, maka kamu bisa nambahin testimoni dari pelanggan. Testimoni ini menjadi bagian yang tergolong penting juga.
Selain bisa membuat tampilan desain lebih menarik, keberadaannya juga akan meningkatkan kepercayaan calon pelanggan ke toko kamu, loh. Dalam pembuatan testimoni, usahakan untuk mengatur penempatannya sedemikian rupa.
Tidak usah terlalu banyak, yang penting bagus, menarik, dan mudah dibaca oleh siapa pun nantinya.
Kontak dan Media Sosial
Bagian berikutnya yang bisa kamu tambahkan adalah kontak dan media sosial. Menambahkan kontak dan media sosial bisa membuat pelanggan mengunjungi toko yang kamu miliki.
Sehingga, dapat terjalin komunikasi dua arah. Pihak calon pembeli akan menghubungi kamu di kontak tersebut, jika ada beberapa hal yang ingin ditanyakannya.
Jika sudah menambahkan berbagai hal yang penting, kamu bisa simpan hasilnya, seperti menyimpan desain pada umumnya.
Oh ya, kalau ngerasa masih ada yang harus ditambahkan, bisa juga, kok. Tahapan-tahapan dan elemen di atas hanya gambaran umum saja. Kamu bisa sesuaikan lagi dengan kebutuhan dan jenis website.
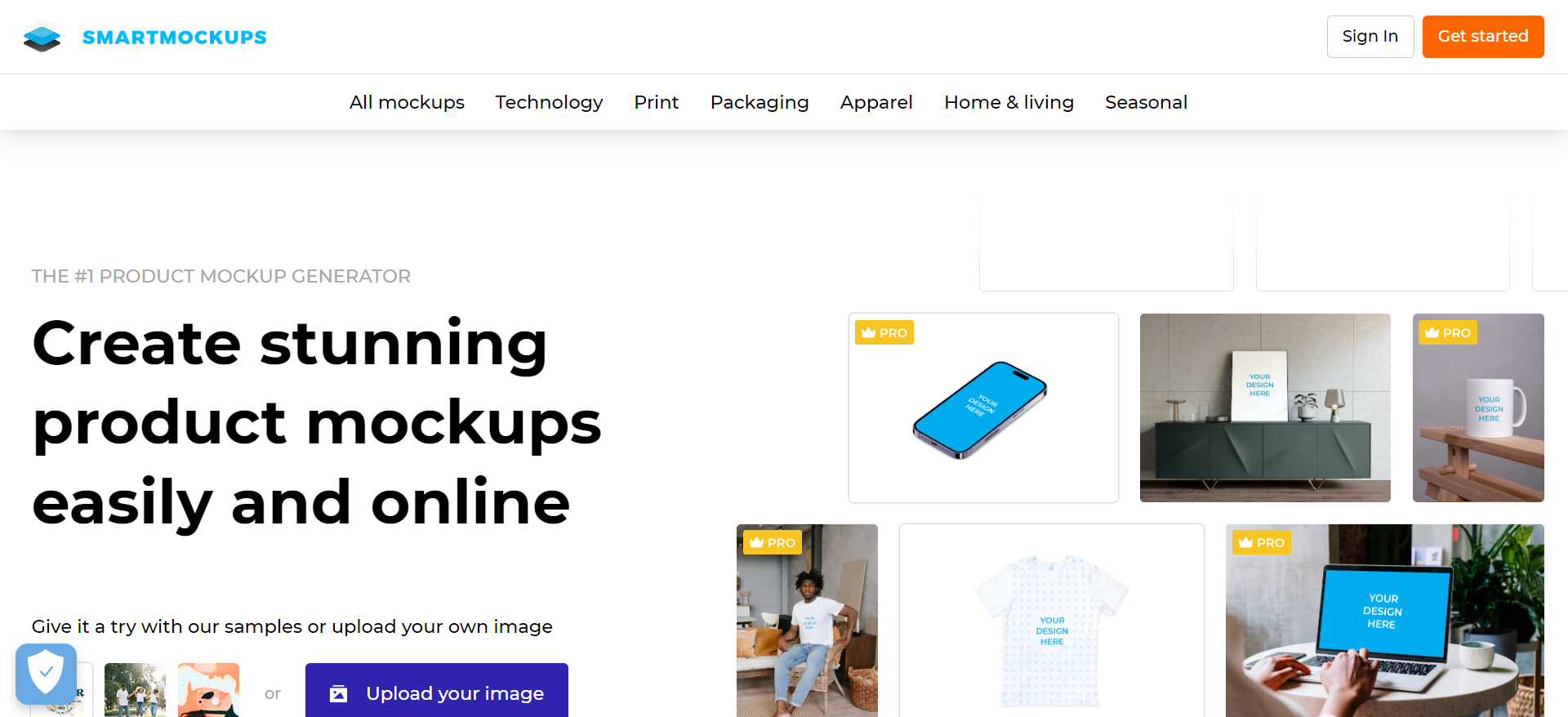
3. Menggunakan Situs Smartmockups

Cara membuat mockup website yang satu ini adalah dengan menggunakan situs. Kabar baiknya, kamu bisa membuat mockup website secara gratis di sini, tanpa watermark pula. Berikut tahapannya:
- Buka dulu situsnya mereka, yaitu smartmockups.com lewat browser di laptop.
- Klik kata kunci macbook, laptop, atau bisa juga merk laptop yang sesuai keinginan.
- Silakan pilih desain yang pas. Jika tertarik pada sebuah desain, kamu tinggal klik saja pada desain tersebut.
- Klik menu upload from untuk menambahkan atau memasukkan gambar ke dalam desain.
- Lalu, lanjutkan dengan mengklik menu upload image.
- Pilih gambar yang ada di penyimpanan, dengan demikian maka gambarnya akan terupload dan disesuaikan oleh situs.
- Terakhir, klik menu download untuk menyimpannya.
- Selesai, deh.
Gimana, gampang banget, kan? Hanya dengan memasukkan gambar saja, situs tersebut akan langsung mengeksekusinya menjadi sebuah mockup website yang keren, siap buat kamu eksekusi pada website.
Tools Membuat Mockup Website
Selain bisa mengandalkan beberapa tools di atas, kamu juga bisa banget mengandalkan beberapa tools berikut:
1. Mockupworld.co
Mockupworld.co. merupakan salah satu pilihan tepat saat kamu akan membuat mockup website secara gratis. Cara membuat mockup website di sini juga sangat mudah.
Situs satu ini menyediakan berbagai macam tampilan mockup, loh. Mulai dari tampilan di smartphone, watch, iPad, laptop, dan yang lainnya. Mockupworld.co adalah salah satu andalan banyak orang.
Bagi kamu yang kemampuan desainnya pas-pasan, cobain aja deh situs ini. Hasilnya pasti tetap bagus.
2. Themockup.club
Cara membuat mockup website berikutnya bisa dengan menggunakan situs themockup.club. Salah satu situs pembuat mockup website yang juga menyediakan banyak hal menarik.
Walau termasuk tools gratisan, tapi hasilnya tetap bagus banget. Nantinya, kamu bisa memilih desain sesuai keinginan.
Dengan demikian kamu akan menemukan informasi terkait dengan dimensi gambarnya, kemudian formatnya, sampai ukuran filenya. Berhubung di sini ada yang berlisensi juga, jangan lupa untuk mencari yang tidak ada lisensinya, ya.
3. Mockups-design.com
Kualitas desain website yang ditawarkan juga tergolong sangat bagus, bahkan hampir sama dengan yang premium, loh. Di sini, kamu akan menemukan banyak varian menarik.
Adapun jenis file yang kamu dapatkan adalah file ZIP yang isinya adalah varian-varian yang mereka tawarkan. Tampilannya simple, sehingga gampang buat kamu gunakan dalam proses pembuatan.
4. Goodmockups.com
Selanjutnya, adalah sebuah website yang menyediakan banyak fitur-fitur menarik. Salah satunya adalah fitur kategorinya. Fitur ini memungkinkan kamu untuk menemukan berbagai kategori desain sesuai keinginan.
Bahkan, untuk mempermudah pencarian desain yang pas, kamu dapat menggunakan menu pencariannya mereka. Tinggal masukkan saja kata kunci ke dalam kolom pencarian, dan tunggu hasilnya muncul.
5. Canva
Sementara rekomendasi tools membuat mockup website berikutnya adalah Canva. Siapa yang tidak kenal dengan tools ini? Pasti pada kenal. Hal ini lantaran Canva adalah alat editing yang sangat menarik.
Terdapat banyak sekali fitur yang akan membantu kamu untuk menciptakan sebuah desain yang bagus, kece, dan terkesan mahal. Menariknya, Canva juga bisa kamu andalkan jika ingin membuat desain website, loh.
Situs ini menawarkan cara membuat mockup website yang mudah dan cepat. Apalagi dengan penataan fitur-fiturnya yang bagus. Kamu bahkan bisa menggunakan Canva secara cuma-cuma. Yakin, nggak tertarik menggunakannya?
Nah, demikian beberapa cara membuat mockup website yang bisa kamu coba.
Langkah Setelah Mockup Website Jadi

Siap untuk membuat tampilan websitemu terlihat profesional? Onlinekan desain mockup websitemu sekarang juga dengan Jagoan Hosting!
Dapatkan hosting dan domain terbaik langsung dari kami untuk menjadikan ide-ide kreatifmu menjadi kenyataan.
Mulai sekarang, buat website impianmu dengan mudah dan cepat bersama Jagoan Hosting. Jangan lewatkan kesempatan ini, ayo action sekarang!
Bingung Mulai Buat Website dari Mana?
Shared Hosting menawarkan solusi sederhana untuk membuat website tanpa harus jadi ahli IT. Mulai dari bisnis hingga blog, semuanya bisa!Cari Tahu Lebih Lanjut →
FAQ
Apa perbedaan antara mockup dengan prototype?
Mockup merupakan rendering statis, tapi realistis, ia menjadi gambaran bagaimana fitur digunakan nantinya. Sementara prototype ialah representasi kesetiaan yang menunjukkan bagaimana pengguna berinteraksi dengan fitur atau produk yang baru.
Apa kekurangan mockup?
Mockup dapat membantu stakeholder untuk memperoleh gambaran awal, karena berfungsi sebagai rancangan desain. Namun, gambar tersebut hanya visual. Sehingga, feedbacknya bisa saja hanya fokus pada visual daripada fungsinya.
Apa arti bahasa mockup?
Mockup merupakan gambaran nyata terkait dengan konsep yang sedang diolah. Di dalam dunia desain mockup terlihat seperti alat presentasi untuk memberikan gambaran terkait karya yang ingin dibuat atau dihasilkan.