Artikel kali ini akan kembali mengupas tuntas soal framework untuk membuat rangkaian coding. Kalau sebelumnya sudah membahas golang maka sekarang Next Js yang menjadi topik utamanya. Mari simak pembahasan poin per poinnya sebagai berikut :
Punya Website = Peluang Baru Buat Kamu!
Punya website itu bukan sekadar tren, tapi kesempatan mendapat peluang baru. Apalagi dengan Hosting di Jagoan Hosting, kamu bisa memulainya tanpa ribet. Penasaran?Mulai Kenalan dengan Hosting!
Apa Itu Next Js?

Next js adalah framework yang bisa diakses terbuka untuk membuat website dengan basis JavaScript sebagai bahasa pemrogramannya. Secara umum framework tersebut mampu mengefisienkan pembuatan website berkat kehadiran banyak sekali fitur.
Apa sajakah fitur-fitur itu? Silakan temukan jawabannya dalam poin setelah ini
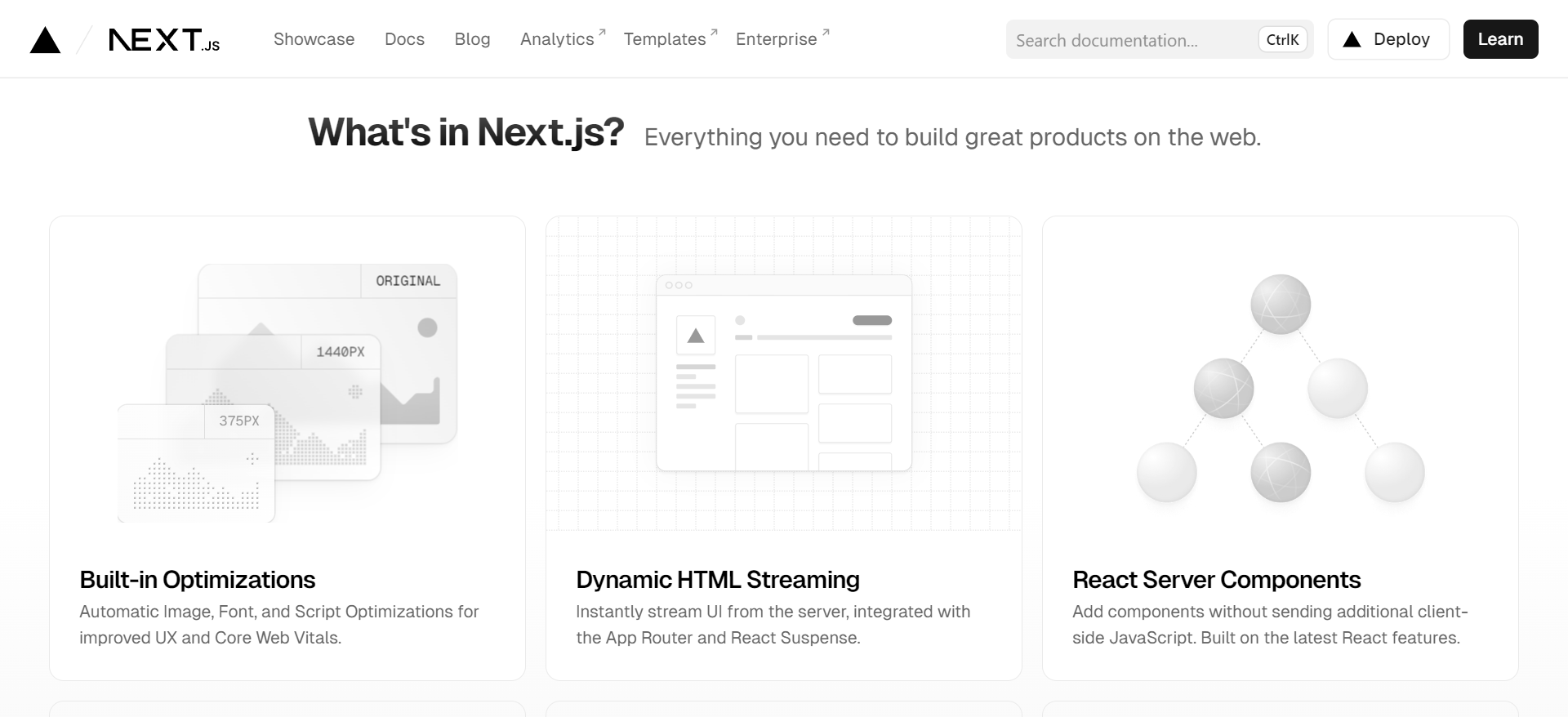
Fitur Next Js

Berikut merupakan segala fitur yang terdapat dalam Next Js :
1. Routing Pages
Fitur pertama ini membuat semua file dalam halaman folder sudah diatur dengan format “flle routing”. Dengan demikian kamu tidak perlu mengubah lagi file yang kamu buat ke dalam format tersebut jadi waktumu lebih efisien.
2. Dukungan CSS
Lewat adanya fitur dukungan CSS dalam Next Js, kamu dapat mengimpor CSS dari file JavaScript menggunakan tag <style.jsx>. Dari sini dapat dikatakan, semua skrip CSS di dalam tag bisa kamu pisahkan untuk halaman tertentu.
3. Layout Component
Layout component merupakan fitur yang berguna untuk menguraikan halaman tertentu menjadi beberapa komponen. Komponen-komponen tersebut nantinya bisa kamu manfaatkan dalam halaman lain.
4. Image Optimization
Sesuai dengan penamaannya, fitur Next JS berikut berfungsi sebagai pengatur ukuran gambar sesuai konfigurasi yang browser. Dengan begitu ukuran gambar akan lebih responsif terhadap perangkat yang kamu pakai untuk merangkai website.
5. Script Optimization
Manfaat fitur kelima ini agar agar user mampu mengatur prioritas loading pada script pihak ketiga.
6. Static File Serving
Dengan fitur static file serving, user jadi lebih mudah memakai file statis pada halaman tertentu.
7. Fast Refresh
Fitur yang membuat kamu bisa melakukan refresh setelah terjadinya perubahan script.
Cara Kerja Next Js
Tentunya kurang lengkap kalau hanya tahu fitur-fitur dari Next Js saja. Kamu pun perlu memahami bagaimana cara kerjanya secara keseluruhan :
1. Server-side rendering (SSR) atau Static Site Generation (SSG)
Merupakan pilihan di mana sistem framework memberikan kamu kesempatan memilih antara SSR atau SSG dalam menghasilkan halaman web.
Jika pilihanmu adalah SSR maka sistem akan membuat server untuk menghasilkan halaman web pada sisi tersebut. Dari situ, halaman web dapat dihasilkan dan dikirimkan ke browser dengan cepat.
Sedangkan apabila yang kamu pilih adalah SSG maka sistemlah yang membuat halaman statis saat build time. Hasilnya kamu akan memperoleh halaman web yang siap untuk kamu tampilkan di browser tanpa menunggu waktu loading.
2. Code Splitting
Teknik yang Next Js terapkan untuk memecah-mecah kode aplikasi ke dalam beberapa file yang ukurannya lebih kecil. Tujuannya agar nanti audiens dapat mengakses website dengan lebih cepat karena cukup unduh kode yang diperlukan bukan aplikasi keseluruhan.
3. Automatic Optimization
Sistem kerja yang melakukan optimasi secara otomatis berfungsi mempercepat kinerja aplikasi web. Sebagai contoh sistem framework akan :
- Mengatur gambar dalam format yang lebih kecil supaya tidak memberatkan waktu akses
- Melakukan preloading, dan banyak lagi.
4. Hot Module Replacement
Lewat hot module replacement, pihak developer bisa langsung melihat perubahan kode yang telah dilakukan tanpa harus reloading halaman website. Sistem kerja yang amat signifikan dalam mempersingkat waktu pembersihan bug dan percobaan setelah code baru diterapkan.
Kelebihan dan Kekurangan
Semakin masuk ke pembahasan lainnya yang juga tidak kalah penting yaitu masalah kelebihan dan kekurangan. Begini pemaparannya menurut Kinsta :
Kelebihan Next Js
Internasionalisasi
Salah satu kelebihan yang framework buatan developer Vercel ini adalah internasionalisasi. Menciptakan aplikasi untuk skala perusahaan jadi semudah membalikkan telapak tangan.
Alasannya karena kini kamu akan lebih mudah memakai dan menerjemahkannya apabila kamu ingin perusahaan yang lebih berskala global.
Teknologi Analitik
Framework yang telah dipakai Washington Post tersebut juga menyediakan sebuah dasbor analitik yang dapat dikonfigurasi untuk menampilkan data pengunjung yang akurat.
Dari situ, kamu dapat dengan cepat membangun sebuah dasbor analitik dan mendapatkan wawasan berharga tentang pengunjung dan wawasan halaman. Itu semua bisa kamu laksanakan tanpa perlu repot-repot menambahkan kode atau konfigurasi.
Zero Configuration
Kelebihan yang ketiga berikut adalah menerapkan sistem pembaharuan yang bekerja secara otomatis jadi tidak usah kamu otak-atik lagi.
Ini berbeda dengan sistem pembaharuan otomatis pada aplikasi frontend tradisional yang memiliki banyak hambatan.
Kamu memerlukan pemilihan dan instalasi yang tepat, dan membuat konfigurasi secara manual untuk memastikan sistem berjalan dengan benar.
Ditunjang Dengan SSR, SSG, dan CSR
Terakhir dengan memakai framework berikut, kamu mampu melakukan rendering sisi server, pembuatan statis, dan rendering sisi klien dalam satu aplikasi.
Di sisi lain kamu pun dapat memutuskan jenis aplikasi yang ingin dibangun dan bagaimana mengompilasi aplikasi agar sesuai kebutuhan.
Rendering sisi server membuatnya cocok untuk aplikasi berskala besar yang berorientasi pada SEO dan mempermudah konfigurasi.
Kekurangan Next Js
Biaya Pengembangan dan Pemeliharaan
Kelebihan-kelebihan dari Next Js yang kamu peroleh sebanding dengan besarnya biaya yang harus kamu alokasikan.
Selain itu untuk membuat perubahan dan memelihara aplikasi, kamu pasti butuh developer yang memamng sangat ahli dengan framework ini. Jasa dengan spesifikasi tersebut sudah tentu akan buat kamu merogoh kocek cukup dalam.
Tidak Punya Sistem Manajemen yang Terintegrasi
Di sini tidak mendukung manajemen fitur-fitur tambahan yang terintegrasi langsung sehingga kamu harus instal dulu secara manual.
Perbedaan React dan Next Js
Selain next JS, masih ada framework lain berbasis bahasa pemrograman Java yaitu React. Poin ini akan membahas lebih dalam apa saja perbedaannya dari 2 aspek yaitu peforma dan dokumentasi sesuai apa yang Radixweb lansir :
Perbandingan Aspek Performa
Jika berbicara mengenai perbandingan maka Next kinerjanya lebih mereka cepat karena adanya destinasi statis dan rendering sisi server. Sebagai hasilnya, jika pakai Next.js maka kamu akan peroleh server rendering otomatis dan pemisahan kode. Dua hal yang akan meningkatkan kinerja pengembangan website.
Sifat itu tidak ada pada React JS di mana framework tidak cukup kompeten menjalankan aplikasi yang kompleks.
Perbandingan Aspek Dokumentasi
Aspek dokumentasi berhubungan dengan kemudahan untuk kamu menemukan cara bagaimana memakai setiap tools yang ada di sini.
Framework Next menyediakan serangkaian tutorial “belajar sambil praktik” yang akan membimbing kamu melalui pembuatan, pengembangan, integrasi, dan panduan komponen.
Sementara itu, React Js menawarkan desain serupa, dengan beberapa kegiatan pengantar yang menjelaskan dasar-dasar. Saat menggunakan React, kamu juga dapat menggunakan Create React app. Metode yang memungkinkna kamu memanfaatkan keunggulan awal untuk membuat aplikasi halaman tunggal
Begitulah tadi serba-serbi dari Next Js, apakah kamu tertarik untuk memakainya sebagai framework pembuatan website.
Bingung Mulai Buat Website dari Mana?
Shared Hosting menawarkan solusi sederhana untuk membuat website tanpa harus jadi ahli IT. Mulai dari bisnis hingga blog, semuanya bisa!Cari Tahu Lebih Lanjut →
FAQ
Biasanya Next Js dipakai buat apa?
Memudahkan pembuatan web app siap produksi dengan SEO-friendly dan cepat. Kamu di sini bisa segera menerbitkan website tanpa harus mengkonfigurasi banyak detail secara manual.
Seperti apa itu react Js?
ReactJS merupakan library JavaScript populer buatan Facebook yang digunakan dalam proses pengembangan aplikasi mobile dan web. React berisi kumpulan snippet kode JavaScript (disebut ‘komponen’) yang bisa digunakan berulang kali untuk mendesain user interface.
Apakah Node JS dan React sama?
React JS dan Node JS memiliki tujuan yang berbeda dalam pengembangan aplikasi web. React JS lebih fokus pada pengembangan antarmuka pengguna yang menarik dan interaktif pada sisi klien, sedangkan Node JS lebih fokus pada pengembangan server-side untuk memproses permintaan klien dan mengolah data.