Berbicara tentang framework yang dipakai untuk mengembangkan aplikasi smartphone maka salah satu yang cukup populer adalah flutter dan react native.
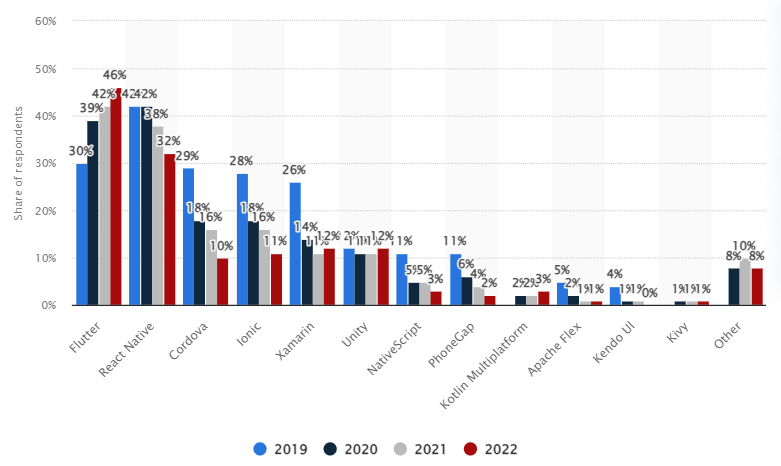
Ini terbukti dari survei yang dilakukan oleh statista yangi menunjukkan flutter dan react native tampil sebagai yang teratas dalam framework yang banyak developer pakai. Berikut grafiknya :

Lantas jika sama-sama populer mana kira-kira mana yang sebaiknya kamu pilih sebagai framework yang akan membantu pekerjaanmu ? Untuk menjawab pertanyaan tersebut, mari perbandingan react native vs flutter dari the droids on droids yang dapat kamu jadikan bahan pertimbangan :
React Native vs Flutter: Penilaian Dari Developer dan Desainer yang Pernah Memakainya
Perbandingan pertama adalah berdasarkan testimoni dari orang yang pernah memakai kedua framework tersebut dari sisi developer dan desainer. Mari perhatikan bagaimana mereka menilai react native vs flutter berdasarkan uraian di bawah ini :
Penilaian Dari Sisi Developer
Flutter
Developer menyebutkan bahwa flutter bisa mengurangi biaya operasional karena mampu menyederhanakan dan mempercepatkan pengembangan aplikasi lintas platform. Selain itu jug, kamu tidak perlu khawatir untuk mengajukan pertanyaan ke mana apabila kesulitan.
Alasannya karena flutter mendapatkan dukungan yang konsisten dari google serta karena popularitasnya membuat framework tersebut memiliki komunitas besar.
React Native
Pada react native, developer menjelaskan bahwa framework ini memungkinkan menjalankan transisi ke pengembangan lewat smartphone dengan cepat. Apalagi jika diintegrasikan dengan software typescript.
Ia pun memiliki komunitas yang besar sehingga ruang yang tersedia buat berdiskusi dan memperoleh wawasan baru juga sangat luas.
Penilaian Dari Sisi Desainer
Flutter
Framework menyediakan kanvas kosong untuk membuat pengalaman coding yang lebih mantap karena kamu jadi leluasa melakukan apapun yang kamu mau. Di samping itu, di sini kamu bisa ucapkan selamat tinggal pada cara tradisional mengetikkan syntax-syntax tertentu secara manual.
Sebagai tambahan flutter bisa kamu integrasikan dengan software codepen sebagai tools untuk saling berbagai prototype.
React Native
React native begitu sempurna untuk kebutuhan membuat animasi berkat fleksibilitasnya untuk iOS maupun android. Hal itu memampukan desainer menggabungkan berbagai jenis desain secara mulus.
React Native vs Flutter : Perbandingan Dari Segi Pengembangan User Interface
Flutter
Flutter menyediakan seperangkat widget yang unik dalam menjalankan proses render pada user interface. Widget yang dapat memakai lagi kode dalam iOS atau android dalam aplikasi yang sedang dikembangkan dalam flutter.
Selain itu dengan basis kode tunggal yang framework ini miliki, menjamin aplikasi akan tetap konsisten saat kamu akses dari iOS maupun android.
Dalam hal ini widget yang flutter pakai dalam sistemnya terbagi menjadi 2 jenis. Pertama adalah widget desain material yang merupakan bahasa desain dari google. Kedua adalah widget cupertino yang mengacu pada bahasa desaion dari iOS.
React Native
React native menyediakan jembatan supaya kamu bisa terintegrasi dengan kode-kode yang sudah ada dalam iOS dan Android dalam bentuk modul javascript.
Framework pun turut memfasilitasi API supaya terhubung dengan komponen-komponen asli yang ada pada user interface serta kode-kode rendering javascript.
Dengan begitu nantinya komponen-komponen dalam aplikasi seperti bagian tombol tidak terlihat aneh karena membaur dengan begitu baik.
React Native vs Flutter : Perbandingan Dari Segi Kemampuan Dokumentasi
Flutter
Kelebihan dari flutter dari sisi membuat dokumentasi adalah :
- Dokumentasi yang terstruktur dan komprehensif dengan isi yang lengkap karena memiliki berbagai macam topik bahasa.
- Dokumentasi dengan katalog widget interaktif untuk menolong kamu memahami setiap komponen UI dengan baik .
- Dokumentasi yang mempunyai panduan yang jelas dan mudah dimengerti oleh pemula sekalipun. Terbukti dari cakupannya pada berbagai latar belakang seperti Android, iOS, Web, dll. Jenis panduannya dapat menyesuaikan.
React Native
Sementara dari react native, aspek dokumentasinya memiliki nilai plus :
- Dokumentasi React Native memperoleh banyak kontribusi dari komunitas.
- Dokumentasi mencakup potongan kode dan contoh, memudahkan pengembang untuk memahami dan menerapkan fitur-fitur.
- Ekosistem React Native mencakup modul inti dan komunitas. Dokumentasi dengan jelas membedakan antara keduanya supaya kamu tidak kebingungan.
- Sumber daya eksternal: Mengingat usia dan popularitas kerangka kerja, ada banyak tutorial, artikel, dan dokumentasi pihak ketiga yang tersedia.
Jadi apabila kamu lebih suka sumber daya resmi yang terstruktur, luas, dan interaktif maka flutter adalah jawabannya. Namun sebaliknya apabila seleramu adalah ekosistem yang besar dengan campuran sumber daya resmi dan yang didorong oleh komunitas maka react native jelas lebih menarik.
React Native vs Flutter: Perbandingan Dari Segi Kemampuan Menjalankan Debugging
Flutter
Flutter ingin proses debug yang kamu jalankan dengan efisien. Oleh karena itu dalam sistem debugger untuk iOS maupun android yang mereka miliki turut menyertakan status mesin rendering, keterangan pemakaian memori dan mengaplikasikan pengeditan otomatis.
React Native
Fitur debugger pada react native juga terintegrasi pada aplikasi iOS dan Android. Hal ini memungkinkan developer untuk melakukan 2 hal yaitu :
- Melihat status terkini mesin virtual JavaScript
- Mengakses tools untuk menganalisis penggunaan memori serta melakukan penyesuaian secara real-time.
React Native vs Flutter : Perbandingan Dari Segi Kelebihan dan Kekurangan
Flutter
| Kelebihan | Kekurangan |
| Kaya akan widget yang membuatnya tampak enak dilihat dan nyaman dioperasikan | Membutuhkan sentuhan 3D yang mana saat ini flutter belum memilikinya sendiri |
| Popularitas dan komunitas yang terus berkembang | Membutuhkan spesifikasi perangkat yang tinggi |
| Dokumentasi yang bagus dengan dukungan yang memadai dari tim developernya. Dua hal yang akan menjamin kemudahan user menggunakannya | Memiliki desain platform yang spesifik yang membuatnya jadi kurang fleksibel |
| Bisa menjalankan aplikasi lewat platform manapun cukup dengan 1 basis kode saja. Tidak usah melakukan penyesuaian lagi |
React Native
| Kelebihan | Kekurangan |
| Komunitas yang berkembang cepat dan sangat welcome dengan orang yang ingin belajar | Kurang cocok untuk aplikasi yang membutuhkan pengerjaan tugas yang benar-benar spesifik. |
| Relatif mudah dipelajari | Kurang cocok untuk aplikasi yang melibatkan komunikasi melalui bluetooth |
| Tersedia tutorial dan perpustakaan untuk membantu mempercepat proses pengerjaan coding | Memiliki desain platform yang spesifik yang membuatnya jadi kurang fleksibel |
| Kode yang bisa dipakai berulang kali untuk versi website maupun aplikasi |
Pahami benar-benar perbandingan-perbandingan react native vs flutter di atas terutama pada bagian kelebihan dan kekurangannya. Dengan semakin memahami itu, kamu bisa dapat mempertimbangkan mana framework yang paling tepat sesuai kebutuhanmu.
Onlinekan Project Codingmu di Jagoan Hosting

Siap untuk menghidupkan proyek codingmu secara online? Langsung saja, dengan hosting developer-friendly dari Jagoan Hosting, kamu bisa meluncurkan proyekmu dengan mudah dan tanpa ribet.
Pilih Jagoan Hosting untuk:
🔧 Performa Optimal: Hosting yang dioptimalkan khusus untuk para developer, membuat proyekmu berjalan dengan lancar dan cepat.
🔒 Keamanan Terjamin: Proteksi tingkat tinggi untuk melindungi proyekmu dari serangan cyber yang tidak diinginkan.
Ayo, jangan biarkan proyekmu tertunda lagi! Mulai sekarang dengan Jagoan Hosting dan lihat bagaimana proyekmu terwujud dengan mudahnya!
Butuh Performa Lebih? VPS Bisa Jadi Solusinya!
Dengan kontrol penuh atas server dan sumber daya lebih besar, VPS memberikan kebebasan lebih dibandingkan hosting biasa. Sudah siap memahaminya lebih lanjut?Pelajari VPS Sekarang!
FAQ
Apa saja pertimbangan memilih flutter dengan react native ?
Flutter paling cocok dipakai apabila :
- Kamu menguasai bahasa pemrograman Dart.
- Proyekmu memprioritaskan desain atau animasi yang unik.
- Kamu ingin aplikasi memiliki user interface yang seragam di semua platform.
- Ingin mengurangi biaya pemeliharaan.
Sementara React Native lebih baik dipakai jika :
- Kamu mahir JavaScript
- Desain aplikasi dengan website berbeda satu sama lain
- ingin membangun user interface menggunakan komponen aslinya
- Sudah memiliki aplikasi web yang dibangun dengan React Native. Alasannya karena dapat memungkinkan kamu untuk menggunakan kembali sejumlah besar logika untuk aplikasi seluler.
Apakah React Native dan Flutter gratis digunakan?
Ya, baik React Native maupun Flutter adalah open-source dan dapat digunakan secara gratis.
Apakah Flutter lebih stabil daripada React Native?
Kedua framework memiliki stabilitas yang baik. Akan tetapi beberapa pengembang melaporkan bahwa Flutter dapat memberikan pengalaman pengguna yang lebih stabil karena pendekatan berbasis widgetnya yang konsisten.