Dalam dunia web development, sitemap adalah sebuah file yang berisi daftar halaman pada sebuah situs web. File ini berguna untuk memudahkan search engine melakukan crawling dan mengindeks sebuah situs web. Sayangnya, tak semua pengguna website memahami dan membuatnya dalam situs.
Bukan karena mengacuhkan fungsi yang dimiliki, namun lebih ketidaktahuan atas manfaat yang bisa didapatkannya. Oleh karena itu, bagi kamu yang mengembangkan website wajib memahami apa itu sitemap, manfaat, serta bagaimana cara membuatnya. Yuk, coba pelajari langsung melalui artikel ini!
Punya Website = Peluang Baru Buat Kamu!
Punya website itu bukan sekadar tren, tapi kesempatan mendapat peluang baru. Apalagi dengan Hosting di Jagoan Hosting, kamu bisa memulainya tanpa ribet. Penasaran?Mulai Kenalan dengan Hosting!
Pilih VPS Berdasarkan Kebutuhan, Bukan Hanya Harga!
Setiap VPS menawarkan berbagai fitur dan spesifikasi. Pelajari lebih lanjut tentang fitur-fitur utama, seperti kecepatan, keamanan, dan skalabilitas, untuk memastikan kamu memilih VPS yang ideal untuk kebutuhan jangka panjang.Bandingkan VPS yang Ada!
Apa itu Sitemap?

Pada dasarnya, sitemap adalah sebuah file XML yang berisi daftar URL atau halaman web yang ada di sebuah website. Teknologi ini berguna untuk memberikan informasi kepada mesin pencari tentang struktur situs kita dan halaman-halaman yang ada di dalamnya.
Tujuannya adalah untuk memudahkan search engine melakukan crawling dan indexing halaman-halaman tersebut dan menampilkan hasil pencarian yang lebih akurat. Selain itu, peta situs juga berguna untuk memudahkan audiens saat menjelajahi website yang kamu bangun.
Melalui adanya teknologi tersebut, pengguna dapat dengan mudah menemukan halaman yang mereka cari tanpa harus berpindah-pindah. Mudahnya, halaman tersebut bagaikan minimap untuk website yang kamu kelola saat ini.
Jenis-Jenis Sitemap

Dari banyaknya contoh sitemap website yang bisa kamu pelajari, setidaknya kamu harus tahu beberapa jenis yang sering pengembang gunakan. Walaupun secara luas halaman peta situs ini terbagi atas format XML dan HTML, namun dalam penerapannya ada beberapa jenis yang harus kamu pahami, yakni:
1. XML
Jenis pertama adalah XML yang merupakan salah satu peta situs paling umum dan sering digunakan. Format dokumen ini adalah file XML yang berisi daftar URL halaman situs web.
2. Video
Seperti namanya jenis satu ini memanfaatkan video untuk sumber informasi website. Muatan informasinya bisa cukup beragam, mulai dari judul video, durasi, deskripsi, dan URL video. Jenis sitemap ini memberikan sentuhan berbeda dan menyasar target pasar yang lebih suka menonton video daripada membaca.
3. Image
Selain video, kamu juga bisa memanfaatkan gambar, poster, maupun desain peta situs, ke dalam perspektif 2D. Selai lebih ringan daripada video, jenis ini juga menunjukkan kesan artistik dan modernisasi. Sehingga dapat menjadi daya tarik tersendiri bagi para pengunjung.
4. News
Jenis berikutnya adalah peta situs yang berisi informasi tentang artikel berita pada situs web. Di mana hal ini memungkinkan search engine menemukan artikel dan menampilkannya pada hasil pencarian berita. Kamu juga bisa gunakan jenis ini untuk situs web berita yang ingin meningkatkan keterlihatan konten, terutama untuk info terhangat.
5. Mobile
Berikutnya ada jenis sitemap yang dirancang khusus untuk situs web bagi pengguna perangkat seluler. Jenis ini memungkinkan mesin pencari mobile untuk menemukan halaman situs web. Sangat cocok untuk kamu yang sedang menargetkan pasar kalangan pengguna mobile phone.
6. Page
Jenis berikutnya adalah yang paling umum dan hanya menghadirkan struktur peta berupa page yang bisa pengunjung pilih. Tampilannya cukup simpel dan sederhana, hampir sama seperti pada tampilan Windows Explorer versi detail atau list.
7. Geo
Peta situs berikutnya adalah halaman yang memberitahukan informasi tentang lokasi fisik pada situs web. Jenis ini memungkinkan search engine menemukan halaman situs web yang berhubungan dengan lokasi, bisnis lokal, dan menampilkan informasi tentang halaman di hasil pencarian yang berkaitan dengan lokasi.
8. URL List
Jenis satu ini hampir sama dengan peta situs halaman, bedanya hal yang ditampilkan adalah list URL. Jadi, secara konsep jenis ini termasuk yang memiliki cara membuat sitemap di WordPress paling mudah.
9. Dynamic
Jenis terakhir adalah peta situs yang secara otomatis dibuat oleh sistem web. Biasanya jenis ini terbuat menggunakan plugin dengan fitur pembuatan peta situs otomatis.
Keuntungan Membuat Sitemap di Website
Memahami cara membuat sitemap di blogger, WordPress, maupun platform pembuat website lainnya bukanlah tanpa alasan. Karena para pengembang web sebenarnya mengincar berbagai keuntungan penerapannya, seperti:
1. Membantu Search Engine Memahami Struktur Situs Sebuah Website
Pada dasarnya, fungsi utama sebuah peta situs website adalah untuk memudahkan Search Engine dalam memahami struktur website yang kamu kelola. Sehingga, proses crawling dan indexing halaman atau konten website akan berjalan lebih cepat.
Jika kamu bandingkan dengan situs web tanpa sitemap, jenis ini jauh lebih baik secara teori maupun kenyataan yang terjadi. Peluang kemungkinan website kamu search engine rekomendasikan pada pengguna juga akan semakin besar.
Baca juga: Cara Membuat Struktur Website yang Baik dan SEO Friendly
2. Meningkatkan Trafik Pengunjung
Ketika memahami cara memasang sitemap di blog, website yang kamu kembangkan akan kebanjiran pengunjung. Ini berhubungan dengan fungsi pertama, yakni tingkat pemahaman search engine yang lebih tinggi. Sehingga akan meningkatkan keterlihatan situs kamu di mesin pencari dan dapat membantu meningkatkan jumlah audiens situs.
Apalagi jika kamu menerapkan teknik SEO yang tepat, pastinya search engine akan lebih menyukai konten dan website yang kamu kembangkan. Bukan tidak mungkin, saat ada request kata kunci dari pengunjung, yang search engine rujuk adalah website tersebut. Sehingga tingkat visibilitas web juga ikut meningkat.
Baca juga: 17+ Cara Meningkatkan Traffic Website Paling Efektif!
3. Memudahkan Audiens Mencari Informasi yang Dibutuhkan
Selain menggunakan website untuk bisnis atau produk yang kamu tawarkan, kamu juga memerlukan peta situs untuk membantu audiens mencari informasi yang mereka butuhkan. Karena dalam peta situs tersebut, audiens akan lebih mudah membuka halaman yang ingin mereka cari.
Melalui meningkatnya kepuasan audiens, pastinya bukan tidak mungkin jika website kamu akan mereka rekomendasikan pada orang di sekitarnya. Hal tersebut bisa menjadi awal yang baik untuk mendapatkan audiens yang loyal dan momentum mendapatkan pemasaran secara gratis dari mulut ke mulut.
4. Jadi Acuan Arsitektur Konten
Tak hanya rumah yang butuh arsitektur untuk acuan pembangunan, website juga butuh hal serupa untuk pembuatan konten. Tujuannya adalah untuk membuat konten lebih terarah dan mudah audiens pahami.
Oleh karena itu, penting untuk mempelajari cara mengetahui sitemap blog atau website yang kamu kelola saat ini. Sehingga kamu bisa lebih leluasa membuat konten dengan teknik SEO dan peta situs sebagai acuannya.
5. Mempertegas Arah Pengembangan Website
Keuntungan berikut ini hampir sama dengan sebelumnya, karena dengan memahami arah pengembangan website, kamu bisa membuat strategi terbaik secara tepat. Kamu juga akan lebih paham langkah apa yang akan harus kamu ambil agar membuat blog atau website lebih berkembang.
Hal tersebut juga menjadi acuan untuk penerapan teknik backlink yang menjadi strategi terbaik untuk meningkatkan visibilitas website. Jadi, kini kamu tahu kenapa peta situs memiliki peran penting untuk para pengembang blog atau website.
Bingung Mulai Buat Website dari Mana?
Shared Hosting menawarkan solusi sederhana untuk membuat website tanpa harus jadi ahli IT. Mulai dari bisnis hingga blog, semuanya bisa!Cari Tahu Lebih Lanjut →
Banyak VPS yang Banyak Janji. Mana yang Benar-Benar Terbukti?
Spesifikasi di atas kertas bisa saja menarik, tapi bagaimana dengan realitas penggunaannya? Cari tahu mana VPS yang paling konsisten dalam performa!Lihat Review & Perbandingannya!
Cara Membuat Sitemap
Sebenarnya ada banyak cara yang bisa kamu coba untuk membuat peta situs, seperti beberapa cara pembuatan ini:
1. Membuat dengan Generator
Cara pertama yang bisa kamu coba adalah menggunakan alat generate sitemap. Alat ini akan membantu pembuatan peta situs menjadi lebih mudah dan cepat. Karena pada dasarnya tools ini akan membantu untuk membuat peta situs secara otomatis.
Hanya saja, beberapa situs butuh akses premium atau menggunakan fitur berbayar untuk bisa menikmati pembuatan otomatis. Beberapa contoh tools yang dapat kamu coba antara lain adalah Google XML Sitemap, Yoast SEO, dan masih banyak lagi yang lainnya.
2. Membuat Secara Manual
Walaupun ada cara yang lebih mudah, namun tak ada salahnya kamu memulai dengan membuat peta situs secara manual. Tujuannya adalah untuk lebih memahami cara kerja dan mengasah kemampuan coding kamu. Selain itu, cara ini juga bisa kamu akses secara gratis. Nah, untuk caranya kamu bisa ikuti step di bawah ini:
- Pertama, buka halaman blog atau wordpress yang ingin kamu tambahkan peta situs.
- Berikutnya, coba buat file XML dengan menggunakan software text editor. Contohnya seperti Notepad, Sublime Text, Visual Studio Code, dan lain sebagainya.
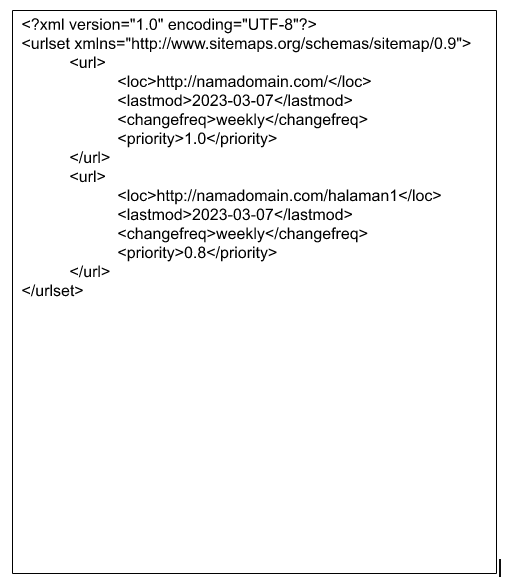
- Lalu, kamu bisa menambahkan source code ke dalam file baru tersebut. Contoh sitemap website yang bisa kamu terapkan adalah sebagai berikut:

Penjelasan:
- <?xml version=”1.0″ encoding=”UTF-8″?>: Identifikasi versi XML dan karakter encoding yang kamu pakai.
- <urlset>: Mendefinisikan root element dari peta situs.
- <url>: Untuk identifikasi URL atau halaman yang ada dalam website yang kamu masukkan.
- <loc>: Mendefinisikan URL atau alamat halaman web.
- <lastmod>: Menunjukkan tanggal terakhir pengubahan file.
- <changefreq>: Informasi terkait frekuensi perubahan halaman. Kamu bisa gunakan berbagai nilai. Seperti always, hourly, daily, weekly, monthly, yearly, never.
- <priority>: Mendefinisikan prioritas halaman. Nilai yang digunakan adalah antara 0.0 hingga 1.0.
- Setelah itu, simpan file dengan nama yang kamu inginkan. Misalnya, “sitemap.xml” atau yang lain sebagainya.
- Jangan lupa upload file tersebut ke dalam root directory situs web kamu.
- Pelajari cara menambahkan sitemap di Google Webmaster untuk memverifikasi peta situs yang telah kamu buat.
- Langkah terakhir, tambahkan link yang kamu dapat dari Google Webmaster untuk mengaktifkan halaman tersebut.
3. Gunakan Plugin SEO
Jika kamu menggunakan platform website seperti WordPress atau Joomla, kamu juga dapat menggunakan plugin SEO untuk membuat peta situs dengan mudah. Contohnya seperti Yoast SEO atau All in One SEO Pack. Nah, untuk cara membuat sitemap di WordPress dengan plugin, kamu bisa ikuti langkah mudah ini:
- Pertama, install dan aktifkan plugin SEO yang kamu inginkan melalui menu “Plugin”.
- Setelah terinstal, buka pengaturan plugin lalu cari opsi “Sitemap”.
- Mulai buat dengan mengisi detail halaman yang ingin kamu masukkan.
- Jangan lupa untuk simpan dan publikasikan peta situs tersebut.
- Setelah itu, pastikan kamu melakukan verifikasi sitemap dengan Google Search Console atau Bing Webmaster Tools.
- Seperti biasa, masukkan kembali link verifikasi ke dalam website.
Dari penjelasan di atas, kamu pasti mulai memahami pentingnya sitemap untuk sebuah website. Ketika dapat memahami keuntungan yang bisa kamu dapatkan, pastinya kamu bisa mulai memaksimalkan fungsi sitemap untuk website yang kamu kelola.
Kamu bisa langsung mempraktekkan cara pembuatan di atas agar bisa tahu bentuk sekaligus merasakan manfaat dari penerapan peta situs untuk website milik kamu. Semoga membantu dan selamat mencoba!




