Melakukan perubahan secara berkala pada website merupakan salah satu hal yang wajib dilakukan oleh seorang developer agar tetap relevan.
Namun tentunya akan sangat mengganggu jika melakukan trial dan error pada website yang sedang mengudara? Maka dari itu kamu membutuhkan yang namanya staging website
Jangan Sampai Salah Pilih Hosting!
Kamu butuh hosting yang cepat, aman, dan sesuai dengan kebutuhan website kamu. Sebelum memutuskan, cek dulu bagaimana Jagoan Hosting dibandingkan dengan kompetitor!Bandingkan Sekarang!
Apa Itu Staging Website?
Staging website adalah fitur yang memungkinkan kamu membuat simulasi bagaimana jadinya jika perubahan dilakukan pada website. Dengan kata lain di sini bisa kamu katakan sebagai website kloning yang memungkinkan kamu bereksperimen sebebas-bebasnya dalam memodifikasi website tanpa takut menggangu yang aslinya
Sekarang coba bayangkan jika saat bereksperimen mengutak-atik website misalnya mengubah-ubah bagian visual. Kalau ternyata, visual yang dipakai kurang tepat dan kemudian kebetulan pengunjung lihat maka bisa berdampak buruk pada pengalaman yang mereka rasakan.
Baru sesudah itu apabila perubahan dalam staging website sudah dilakukan dan sudah fix tidak masalah maka kamu bisa dengan lebih mantap mengaplikasikannya pada website asli.
Manfaat Staging Website
Bukan hanya sebagai lingkungan simulasi saja, pentingnya staging website secara lebih spesifik juga mencakup untuk :
1. Menjamin Peningkatan Kualitas Website
Adanya proses staging website benar-benar membuat developer mampu memastikan setiap aspek umum maupun aspek-aspek detail dari suatu website bekerja maksimal. Dengan begitu kualitas yang diluncurkan kepada pengunjung sudah merupakan bentuk yang paling bagus, terjamin bebas dari segala bug dan eror
2. Meningkatkan Keamanan Website
Selain untuk menjamin kualitas buat pengunjung, staging juga bermanfaat bagi developer untuk menjamin keamanan website.
Jangan sampai nanti setelah update diaplikasikan malah terjadi kebocoran database di sana-sini yang akan membuat pengunjung bisa jadi kehilangan kepercayaan. Bahkan mungkin menyebabkan kamu harus berurusan dengan pihak keamanan
3. Meningkatkan Kepuasan Pengguna
Developer pasti telah memiliki gambarannya sendiri bagaimana perubahan yang tepat pada website. Namun sayangnya yang tepat menurut developer, belum tentu tepat menurut pengunjung. Di sinilah staging website memungkinkan seorang developer untuk menghimpun kritik dan saran dari pengunjung dulu.
Dengan begitu saat nanti developer meluncurkan update, tepat sasaran sesuai dengan apa yang pengunjung mau.
Cara Membuat Staging Website
Dari pemaparan-pemaparan di atas tentu, kamu sudah cukup memahami bukan betapa pentingnya staging website? Oleh karena itu kamu harus tahu bagaimana membuatnya untuk dipakai ke dalam sistemmu sendiri. Namun sebelum masuk ke pembahasan itu, kamu harus tahu persyaratannya apa saja
- Memiliki hosting aktif di mana pada contoh berikut akan menggunakan hosting dari jagoan hosting
- Memiliki website-mu sendiri yang masih aktif dengan menggunakan wordpress yang terinstall menggunakan softaculous
Setelah memenuhi persyaratan di atas mari ikuti langkah-langkah ini di mana kamu tidak hanya akan tahu cara buat tapi juga cara kerja staging website :
Langkah 1, Memastikan Instalasi WordPress
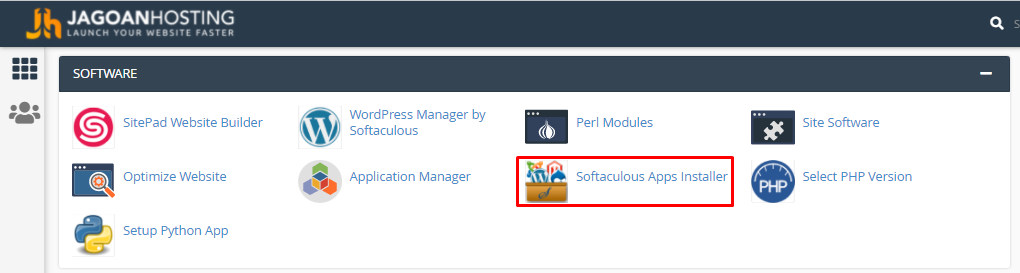
Sebelum memulai proses staging website, pastikan kamu sudah memiliki website wordpress yang sudah terinstall pada hosting menggunakan softaculous.
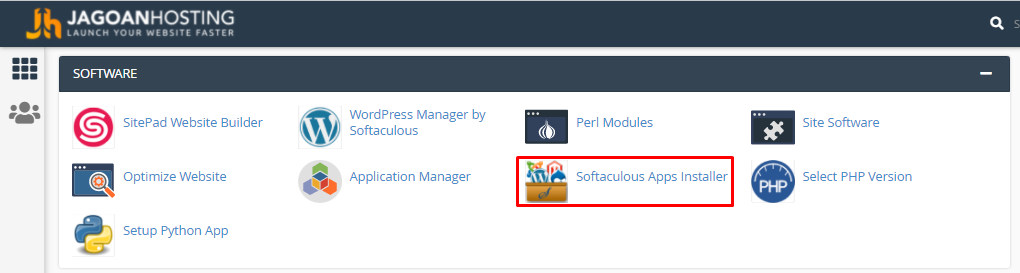
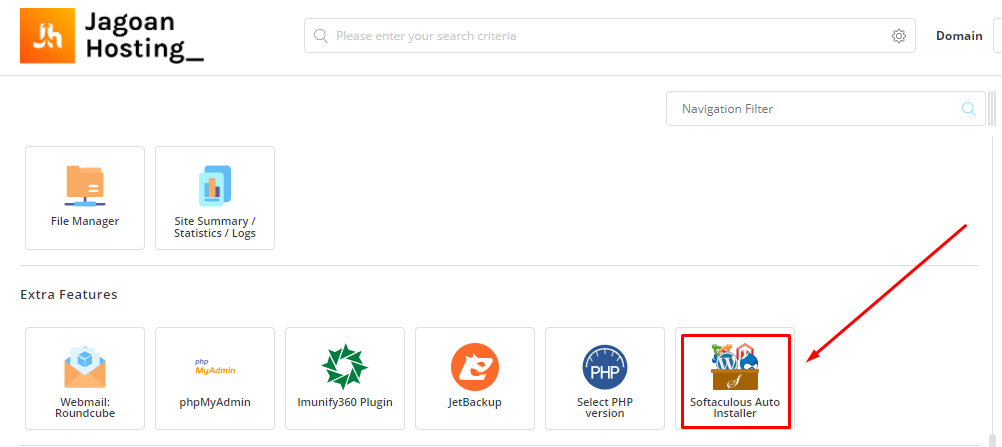
Jika sudah dipastikan bahwa wordpress sudah terinstall, lanjutkan dengan masuk ke menu Softaculous melalui cpanel atau directadmin.

Softaculous pada cpanel

Softaculous pada directadmin
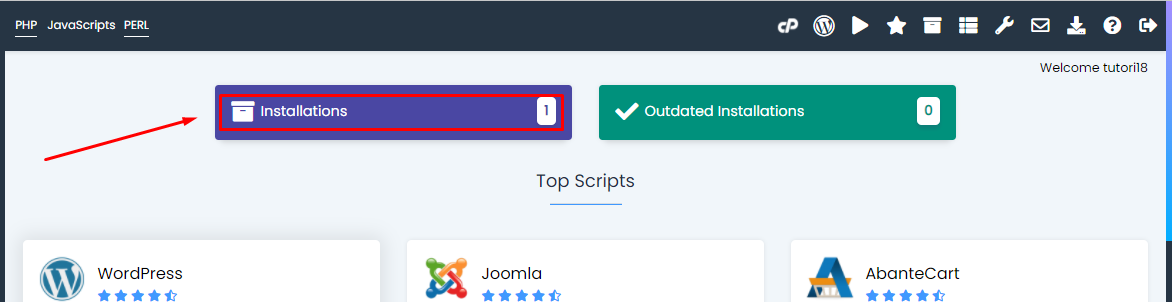
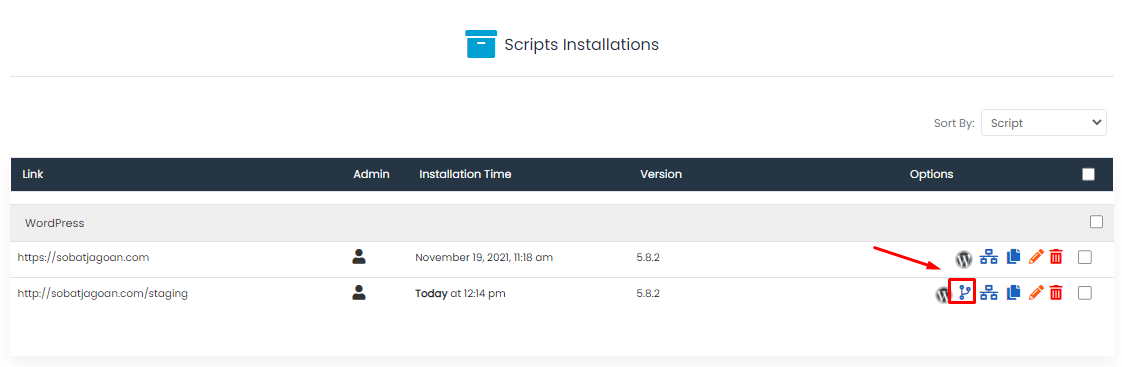
Klik tombol Installation di bagian atas untuk mengetahui aplikasi apa saja yang sudah terinstall di Softaculous

Tombol Installation
Langkah 2, Buat Staging Pada WordPress
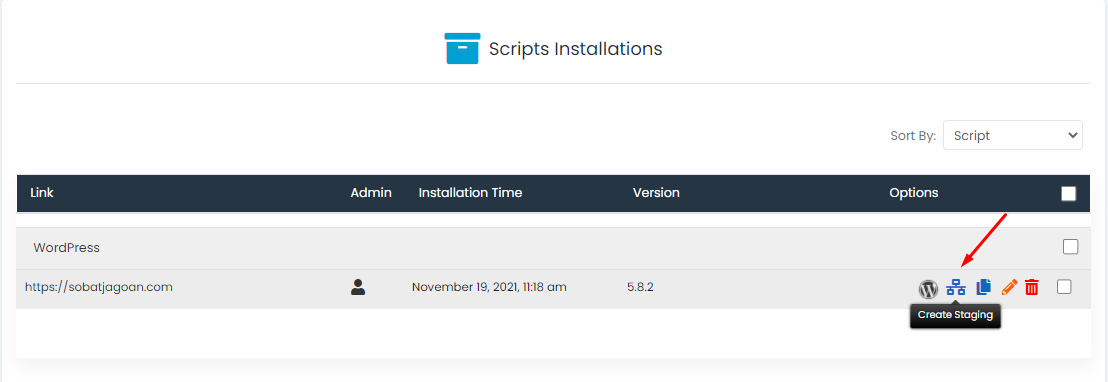
Selanjutnya pilih website wordpress yang akan kamu buatkan staging. Tombol untuk staging berada di bagian kanan

Tombol membuat staging
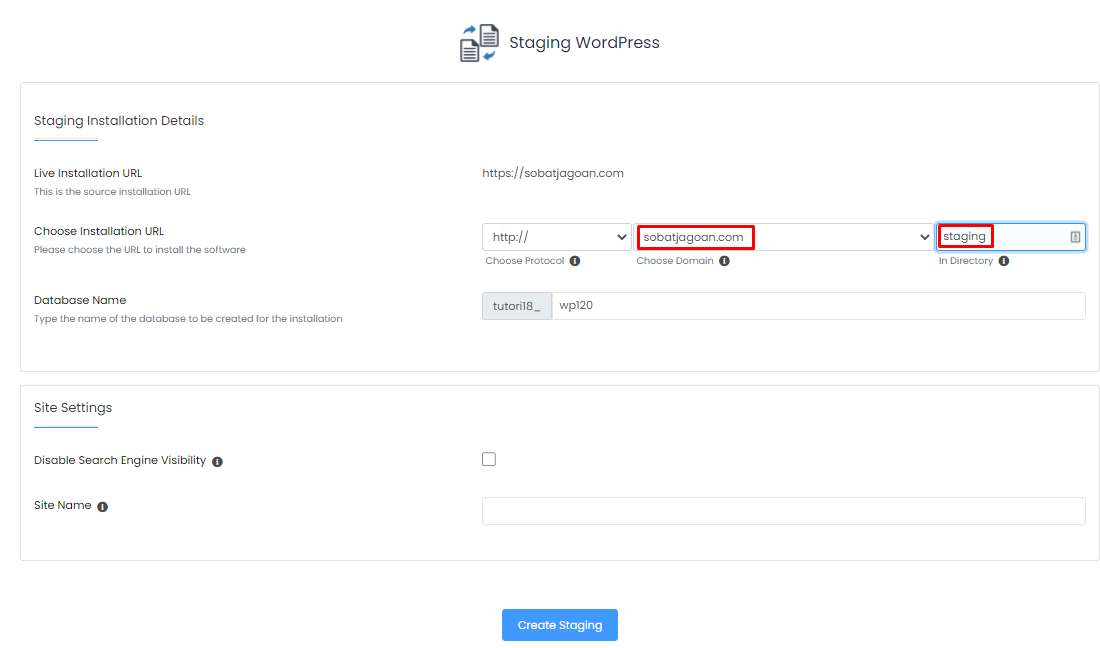
Ada hal yang perlu diperhatikan saat membuat staging yaitu letak dari website utama dengan stagingnya tidak boleh sama. Sehingga pada kolom choose domain kamu bisa pilih domain lainnya jika memang sudah menyiapkan. Atau lebih mudahnya kamu bisa isikan “staging” pada kolom In Directory.
Hal ini memerintahkan wordpress meletakkan halaman staging pada folder public_html/staging. Lanjutkan dengan klik Create Staging

Pembuatan staging
Tunggu proses pembuatan staging

Proses pembuatan staging
Langkah 3, Edit Staging Pada WordPress
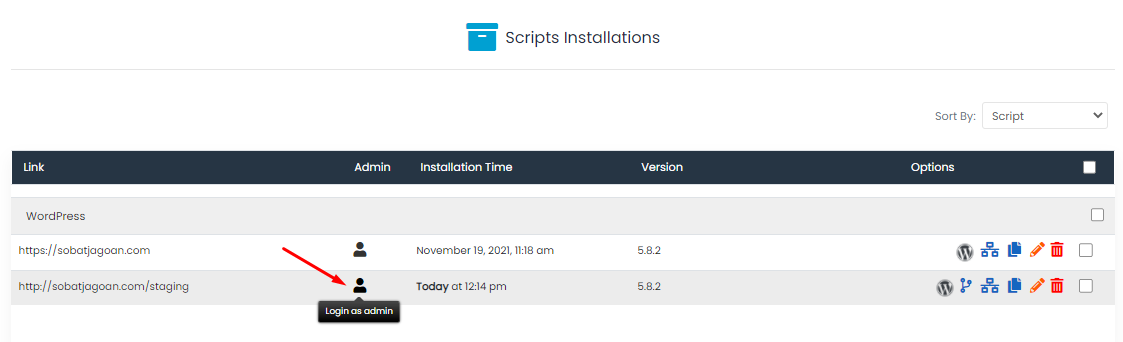
Setelah staging website berhasil dibuat, kamu bisa lanjutkan dengan proses edit pada staging wordpress kamu. Caranya adalah dengan masuk ke dashboard adminnya dengan klik icon seperti di gambar di bawah

Masuk ke dashboard admin wordpress staging
Pada bagian edit staging ini kamu bisa melakukan perubahan pada banyak hal. Contohnya seperti :
- Install/Update Plugin
- Install Tema
- Update Core WordPress
- Menambah/Edit Pages
- Masih banyak lagi
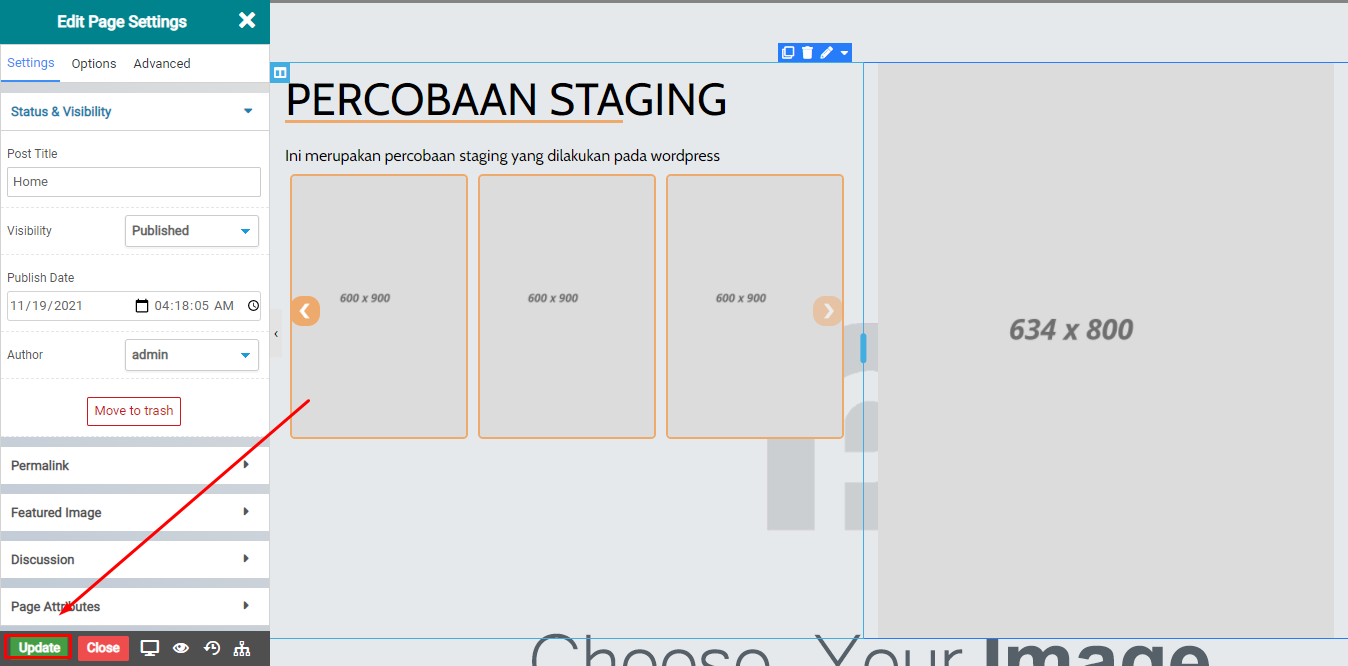
Di panduan kali ini dicontohkan untuk melakukan edit pages home. Setelah selesai melakukan perubahan jangan lupa untuk klik tombol Update
Proses edit pada wordpress staging
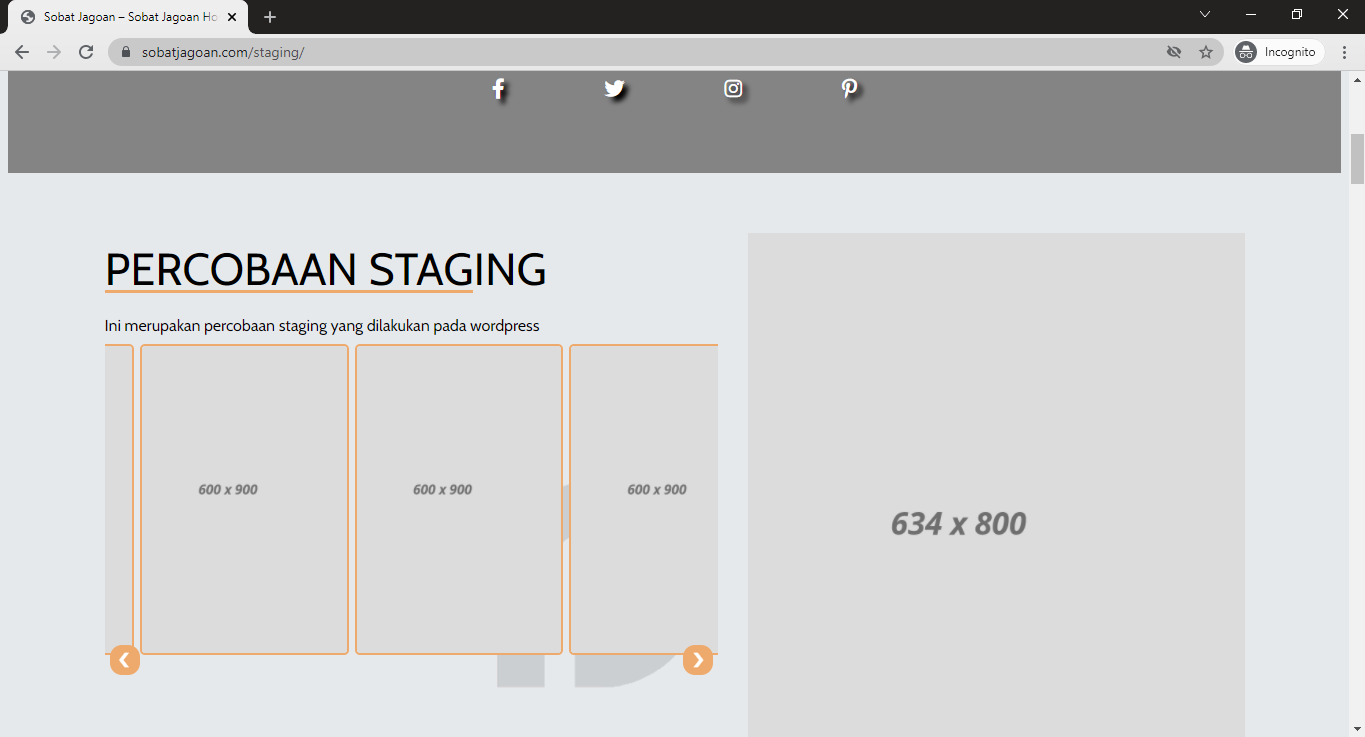
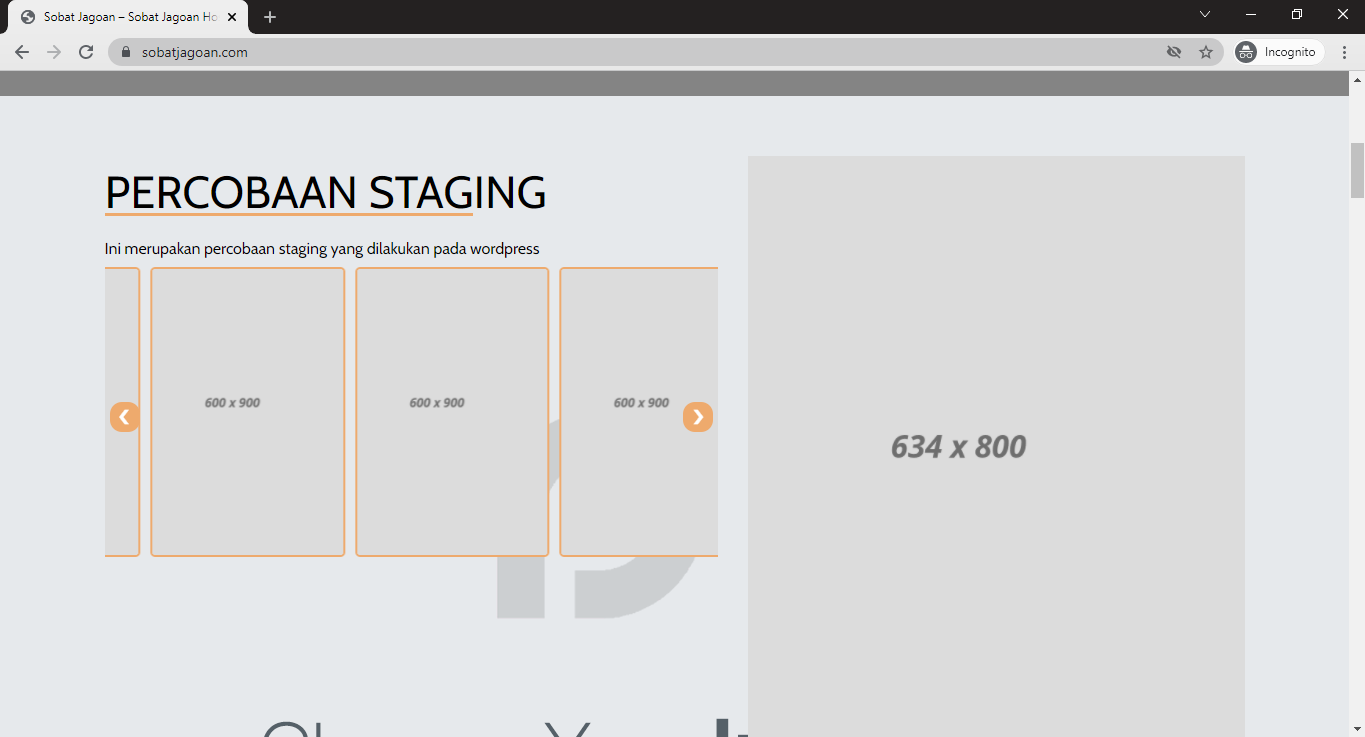
Cek hasil perubahan dengan akses ke domain staging yang sudah kamu tentukan sebelumnya. Pada panduan kali ini menggunakan <namadomain.com>/staging

Cek hasil edit pada wordpress staging
Langkah 4, Implementasi Hasil Edit
Setelah dirasa semua hasil edit sudah sesuai dan siap untuk diimplementasikan pada website utama, kamu perlu melakukan push to live. Tombol untuk melakukan push to live berada di bagian kanan dari website staging kamu

Tombol Push to live
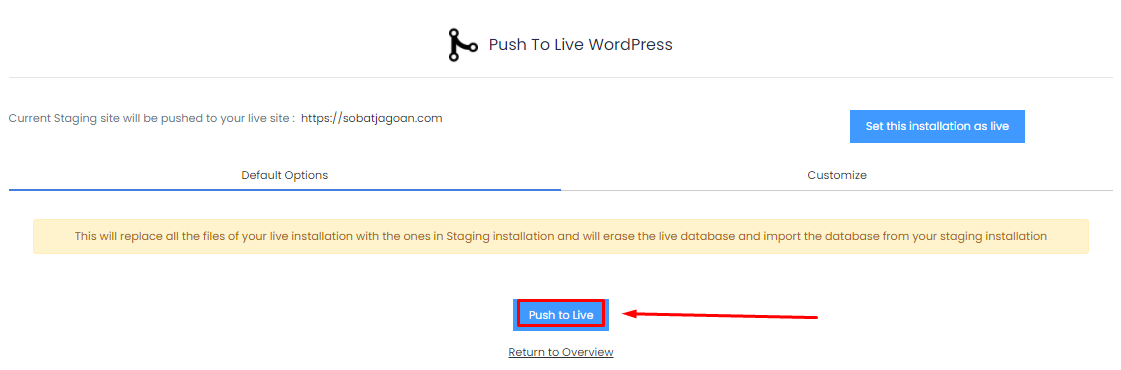
Lanjutkan dengan klik tombol Push To Live

Default push to live
Namun kamu juga bisa menggunakan mode customize untuk kebutuhan seperti :
- Push to live pada bagian file saja
- Full database (termasuk perubahan struktur dan baris pada table)
- Hanya struktur database
- Hanya data dari database table

Customize push to live
Setelah itu kamu bisa cek website utama kamu dan pastikan tampilannya telah berubah

Cek perubahan dengan akses website utama
Apabila belum berubah, kamu bisa masuk ke bagian yang di edit kemudian klik Update pada bagian kiri bawah

Staging website berguna agar kamu bisa dapat gambaran dulu kira-kira perubahan yang akan kamu terapkan akan jadi seperti apa pada live website. Ini penting terutama untuk menjaga kualitasnya agar pengunjung tetap tertarik datang ke situ. Oleh karenanya mari segera buat staging-mu sendiri.
Hosting Banyak Pilihan, Tapi Pilih yang Paling Optimal!
Banyak pilihan di luar sana, tapi tidak semua menawarkan kecepatan, fitur, dan support terbaik. Cek bagaimana Web Hosting dari Jagoan Hosting bisa jadi solusi paling pas buat website kamu!Lihat Perbedaannya Sekarang!
FAQ
1. Apa perbedaan antara staging website vs live website ?
Staging Website: Versi pengujian dari situs web yang digunakan untuk menguji perubahan sebelum diterapkan ke situs live. Tidak diakses oleh publik.
Situs Web Live: Versi produksi dari situs web yang diakses oleh pengguna publik dan mencerminkan keadaan sebenarnya dari layanan atau konten yang disediakan.
2. Apa yang harus diuji di staging website?
- Perubahan Kode: Setiap perubahan kode atau pengembangan fitur baru.
- Pembaruan Sistem: Pembaruan CMS, plugin, tema, atau sistem lainnya.
- Integrasi: Integrasi dengan layanan pihak ketiga atau API.
- Fungsionalitas: Fungsionalitas situs web secara keseluruhan, termasuk formulir, e-commerce, dan elemen interaktif.
- Kinerja: Pengujian kecepatan dan kinerja situs web.
3. Bagaimana cara menyinkronkan staging website dengan situs web live?
- Pembaruan Berkala: Lakukan pembaruan berkala untuk menyalin data dan file dari situs live ke staging.
- Backup: Selalu buat cadangan sebelum menyinkronkan untuk menghindari kehilangan data.
- Alat Sinkronisasi: Gunakan alat sinkronisasi otomatis atau skrip untuk mempermudah proses.
4. Bagaimana cara mengamankan staging website?
- Proteksi Kata Sandi: Lindungi staging website dengan kata sandi untuk membatasi akses.
- IP Whitelisting: Batasi akses ke staging website hanya untuk alamat IP tertentu.
- SSL/TLS: Gunakan sertifikat SSL/TLS untuk mengenkripsi komunikasi antara pengguna dan staging website.
- Backup: Lakukan backup secara teratur untuk mencegah kehilangan data.



