Website responsive adalah sebuah teknik untuk membuat layout dapat secara otomatis sesuai dengan layar pengguna.
Adapun tujuan membuat website responsive adalah untuk meningkatkan kenyamanan pengguna saat mengunjungi sebuah website.
Sebab dengan begitu, pengguna tidak perlu susah-susah mencari tombol check out atau zoom in deskripsi produk karena terlalu kecil di layar device mereka.
Penggunaan design ini juga bisa jadi sebuah poin plus jika kamu ingin melakukan otomasi pada toko online.
Lantas, apa saja syarat-syarat yang perlu diperhatikan dan bagaimana cara membuatnya? Selengkapnya, simak di uraian berikut ini!
Aplikasi Bisnis Butuh Server yang Stabil!
Jika kamu menjalankan aplikasi khusus seperti software akuntansi atau database skala besar, VPS Windows menawarkan stabilitas dan keamanan yang lebih baik.Pelajari Kelebihan VPS Windows Sekarang!
Kendalikan Aplikasi Windows Secara Jarak Jauh? Bisa!
Dengan VPS Windows, kamu bisa jalankan berbagai aplikasi penting tanpa harus duduk di depan komputer terus-menerus.Cari tahu bagaimana VPS Windows bekerja
Apa itu Website Responsive?
Secara sederhana, website responsive adalah sebutan untuk website yang dapat menyesuaikan layout pada tampilan dengan setiap device menggunakan ukuran berbeda ketika mengaksesnya.
Lebih lengkapnya, website responsive adalah teknik atau metode bagi pengembang website, untuk membuat layout website dapat menyesuaikan dengan berbagai device yang memiliki ukuran layar berbeda-beda.
Penyesuaian website responsive adalah proses yang melibatkan ukuran huruf, user interface, gambar, serta layout yang bisa tampil dengan ukuran layar dan resolusi device yang digunakan oleh pengguna.
Oleh karena itu, website responsive dapat meningkatkan kenyamanan pengguna ketika mengakses suatu website.
Sampai di sini, dapat dipahami pula bahwa website responsive adalah cara penting agar pengunjung dapat mengakses website menggunakan berbagai device.
Apalagi saat ini, banyak pengunjung website yang mengakses internet menggunakan tablet dan mobile yaitu, sebanyak 51.3%.
Maka dari itu, para pengembang website tentunya harus memastikan websitenya cukup responsive.
Karena tanpa website responsive, tata letak website akan berantakan dan akan membuat pengunjung website tidak nyaman ketika mengakses, bahkan bisa menimbulkan bounce rate website.
Baca juga: 12+ Kriteria Website User Friendly yang Wajib Diketahui
Kelebihan Website Responsive
Lalu, mengapa suatu website harus responsive?
Perlu diketahui, terdapat beberapa kelebihan dari website responsive, di antaranya yaitu:
1. Mudah Diakses Oleh Berbagai Device dengan Ukuran Berbeda
Pertama, kelebihan website responsive adalah adanya kemudahan akses, meskipun situs tersebut diakses dari berbagai device dengan ukuran layar dan resolusi yang berbeda.
Pastinya, kelebihan ini akan membuat pengunjung website lebih nyaman.
Pengunjung tidak harus menggunakan komputer untuk mengakses, tetapi juga bisa menggunakan smartphone yang lebih praktis.
Hal ini tentu bisa dimanfaatkan untuk meningkatkan traffic hingga menjadi conversion rate.
2. Menghemat Anggaran
Berikutnya, kelebihan website responsive adalah dapat menghemat anggaran.
Alasannya, waktu untuk membuat website responsive lebih cepat jika dibandingkan dengan mengembangkan website khusus mobile.
3. Mudah dalam Maintenance Website
Dengan memiliki website responsive, maka maintenance akan lebih mudah dilakukan.
Pasalnya, kamu hanya perlu maintenance satu website, bayangkan jika kamu memiliki dua website untuk desktop dan mobile, pasti akan membutuhkan maintenance yang lebih sulit.
4. Halaman Website Mudah Diakses
Terakhir, kelebihan website responsive adalah pengguna dapat mengakses halaman website dengan mudah.
Biasanya, website yang sulit diakses dan tidak responsive akan lebih mudah ditinggalkan pengunjung, bahkan akan menyebabkan bounce rate.
Baca juga: 5 Rekomendasi Template WordPress SEO Responsive Gratis
Syarat Website Responsive
Terdapat beberapa syarat website responsive mulai dari layout, media dan tipografi.
Yuk, langsung simak penjelasannya di bawah ini.
1. Layout
Syarat pertama website responsive adalah dari layout atau disebut dengan tata letak website.
Apabila layout website masih berantakan ketika diakses melalui device tertentu, maka website tersebut belum dapat disebut website responsive.
Maka dari itu, pengembang website perlu membuat website agar responsive, dimulai dari membuat layout website, mulai dari non-responsive kemudian baru menambahkan pengaturan CSS responsive.
2. Media
Selanjutnya, syarat website responsive adalah dilihat dari media. Untuk menghasilkan website responsive, kamu perlu menambahkan media berupa gambar atau video.
Kemudian, kamu juga perlu menambahkan kode CSS agar ukuran gambar sesuai dengan layar pengguna, tidak lebih ataupun kurang.
3. Tipografi
Syarat terakhir dari website responsive adalah penggunaan tipografi.
Untuk membuat website responsive, sebagai pengembang website, kamu perlu menggunakan patokan pixel untuk menentukan ukuran tipografi.
Dengan begitu, tipografi atau tulisan akan menyesuaikan dengan parent container dan juga ukuran layar.
Cara Membuat Website Responsive
Memiliki website responsive akan memberikan banyak keuntungan.
Nah, untuk membuat website responsive, kamu bisa mengikuti cara membuat website responsive di bawah ini.
1. Definisikan Meta Tag
Pertama, cara membuat website responsive adalah dengan mendefinisikan dulu meta tag.
Saat mengatur website agar responsive pada mobile browser, biasanya kamu harus mengatur skala halaman HTML yang disesuaikan dengan lebar viewport.
Untuk melakukannya, kamu perlu menggunakan meta tag viewport.
Tag ini berfungsi untuk menginformasikan browser agar menonaktifkan skala awal.
Kamu bisa menggunakan meta tag di bawah ini:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Kamu juga membutuhkan bantuan dari media-queries.js atau respond.js agar bisa responsif untuk browser internet explorer versi 8 atau lebih rendah. Gunakan tag seperti di bawah ini:
<!–[if lt IE 9]> <script src=”
http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–>
Baca juga: 10 Cara Membuat Website SEO Friendly Secara Tepat [Lengkap]
2. Tentukan Struktur HTML Website
Cara kedua untuk membuat website responsive adalah dengan menentukan struktur HTML.
Struktur HTML biasanya terdiri dari header, content, sidebar dan juga footer.
Header biasanya bisa diatur dengan ukuran lebar dan tinggi sesuai kebutuhan.
3. Membuat Media Query di CSS
Cara terakhir dalam membuat website responsive adalah dengan membuat media query di CSS.
Cara ini berfungsi untuk memerintahkan browser, kamu bisa menggunakan CSS3.
CSS3 ini juga sudah canggih dan menggunakan kondisi (IF) seperti bahasa pemrograman PHP dan JS.
Cara kerjanya adalah CSS code akan memberitahu browser ketika lebar layar 960px, untuk menjalankan script dan mengatur lebar sesuai script.
Biasanya sebelum diatur, lebar wrapper adalah 965 dari lebar layar, sedangkan konten membutuhkan ukuran lebar 66%, dan sidebar menjadi 30%.
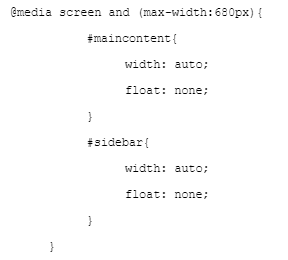
Kamu bisa menggunakan kode di bawah ini:

Kemudian, jika ingin mengatur layar menjadi 480px atau lebih rendah, kamu bisa menyembunyikan sidebar dan atur tinggi header menjadi auto. Kamu bisa menggunakan kode di bawah ini:
@media screen and (max-width: 480px) { #header{ height: auto; } #sidebar{ display: none; } }
Baca juga: 10 Rekomendasi Website Builder Terbaik untuk Situs Web!
Cara Cek Website Responsive
Jika semua cara membuat website responsive sudah dijalankan, langkah berikutnya adalah mengecek apakah website tersebut bisa dikatakan responsive atau tidak.
Adapun cara cek website responsive yang bisa dilakukan yaitu:
1. Menggunakan Fitur Inspect
Cara cek website responsive paling mudah adalah dengan menggunakan fitur inspect yang biasanya sudah dimiliki setiap browser.
Caranya pun cukup mudah, cukup klik kanan lalu pilih Inspect.
Setelah itu, klik ikon tablet/smartphone, kemudian pilih Dimensions.
Cek ukuran dari setiap device tersebut, apakah menurutmu sudah rapi atau berantakan?
Jika tidak ada masalah, maka website yang kamu miliki bisa dikategorikan responsive.
2. Mobile friendly test
Berikutnya, cara mengecek website responsive adalah dengan melakukan mobile friendly test.
Caranya, kamu bisa menuliskan Mobile Friendly Test pada laman Google, atau langsung akses alamat berikut https://search.google.com/test/mobile-friendly.
Setelah terbuka, kamu bisa langsung menuliskan nama domain pada situs tersebut, dan akan keluar hasil apakah website bisa dikategorikan responsive atau tidak.
Demikian penjelasan tentang pengertian website responsive, syarat hingga cara membuatnya.
Dari penjelasan di atas, dapat disimpulkan bahwa website responsive adalah teknik membuat layout halaman web secara otomatis sesuai dengan layar device.
Nah, setelah membaca ulasan di atas, kini kamu bisa mulai membuat website responsive untuk toko online-mu sendiri.
Jika kamu masih penasaran tentang informasi terkait teknologi lainnya, silakan kunjungi artikel lain di blog Jagoan Hosting ya, Sob! Semoga artikel ini membantu.