Pengantar
Halo Sobat Jagoan!
Tahukah kamu bahwa object storage itu bisa banyak bermanfaat buat aplikasi kamu loh Sob, Salah satunya adalah sebagai tempat menyimpan gambar atau asset dari aplikasi kamu.
Manfaat lain dari memasang Object Storage selain digunakan untuk media penyimpanan adalah bisa mempercepat loading dari aplikasi yang kita jalankan nih Sob. Nah sekarang kita bahas bagaimana Caranya Memasang Object Storage (S3) Pada CodeIgniter.
Simak tutorialnya baik-baik ya Sob!
Object Storage Itu Apa Ya?
Object Storage Adalah sebuah media penyimpanan yang khusus untuk gambar / asset yang lokasinya tidak menjadi satu dengan storage server aplikasimu. Sehingga tidak akan menambah kapasitas server / hosting aplikasimu.
Kapan Object Storage Itu Dibutuhkan ?
Ketika storage pada aplikasi / server kamu semakin lama semakin mengecil, sedangkan ada banyak gambar / asset yang harus kamu simpan. Atau ketika kamu sedang menggunakan cluster server. Ingat, Object storage tidak bisa digunakan untuk menyimpan database dan file dari program aplikasi mu. Object Storage hanya bisa menyimpan file statis saja, contohnya : .png, .jpeg, .mp3 dll.
Apa saja Manfaat dari Object Storage?
- Karena file gambar / asset tidak tersimpan pada server / hosting aplikasimu, jika kamu ingin memindahkan server kemanapun, karena yang dipindah hanya aplikasi saja tanpa memindahkan assetnya.
- Lebih hemat jika aplikasi kamu membutuhkan storage yang besar, namun menggunakan server / hosting yang kecil karena memang tidak membutuhkan resource yang besar.
- Dengan menggunakan Object Storage, kamu bisa mengaktifkan fitur CDN yang dapat meningkatkan kecepatan website kamu.
Langkah-Langkah Pemasangan Object Storage
Nahh untuk mengetahui langkah-langkah yang lebih detail terkait cara memasang Object Storage pada CodeIgniter, langsung aja ikutin step by step dibawah ini ya Sob!
1. Mempersiapkan Object Storage
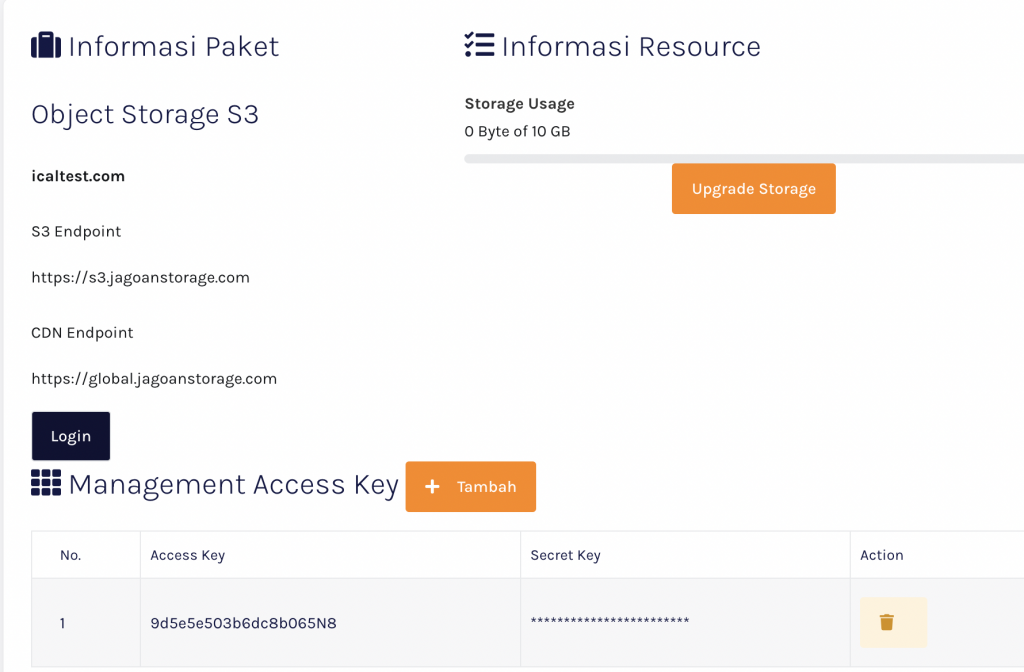
Masuk ke member area JagoanHosting dan masuk kedalam layanan Object Storage untuk mendapatkan Access Key dan Secret Key. Selain itu kamu perlu membuat juga sebuah Bucket disini. Kamu bisa buat sebuah Bucket dengan nama sesuai yang kamu inginkan, misalnya adalah namadomain.com

2. Installasi Codeigniter
Pastikan kamu sudah menginstall CodeIgniter ya sob. Kamu bisa ikuti panduan installasi CodeIgniter pada website resmi CodeIgniter disini : Installasi CodeIgniter menggunakan Composer.
3. Installasi Library Tambahan
Masuk ke root folder aplikasi kamu, dan jalankan perintah:
composer require aws/aws-sdk-php
Setelah itu, tunggu hingga prosesnya selesai ya Sob.
Membuat Proses Upload File
Nah, untuk membuat proses upload file ada beberapa langkah tambahan nih Sob, jadi pastikan kalian benar-benar mencermati bagian yang ini ya!
1. Membuat Controller
Buat sebuah file php baru didalam folder app/Controllers/Upload.php. Lalu isi dengan script dibawah ini:
<?php namespace AppControllers; use CodeIgniterFilesFile; use AwsS3S3Client; class Upload extends BaseController { protected $helpers = [‘form’]; public function index() { return view(‘upload_form’, [‘errors’ => []]); } public function upload() { $validationRule = [ ‘userfile’ => [ ‘label’ => ‘Image File’, ‘rules’ => ‘uploaded[userfile]’ . ‘|is_image[userfile]’ . ‘|mime_in[userfile,image/jpg,image/jpeg,image/gif,image/png,image/webp]’ . ‘|max_size[userfile,1000]’ . ‘|max_dims[userfile,1024,768]’, ], ]; if (! $this->validate($validationRule)) { $data = [‘errors’ => $this->validator->getErrors()]; return view(‘upload_form’, $data); } $img = $this->request->getFile(‘userfile’); if (! $img->hasMoved()) { $filepath = WRITEPATH . ‘uploads/’ . $img->store(); $data = [‘uploaded_flleinfo’ => new File($filepath)]; // Inisiasi helper S3 $s3Client = new S3Client([ ‘version’ => ‘latest’, ‘region’ => ”, ‘url’ => ‘https://global.jagoanstorage.com/{{nama_bucket_yang_kamu_buat}}/’, ‘use_path_style_endpoint’ => true, ‘endpoint’ => ‘https://s3.jagoanstorage.com’, ‘credentials’ => [ ‘key’ => ‘{{access_key}}’, ‘secret’ => ‘{{secret_key}}’ ] ]); $bucket = ‘{{nama_bucket_yang_kamu_buat}}’; $key = basename($filepath); try { // Proses upload ke object storage dengan permission file public $result = $s3Client->upload($bucket,$key,fopen($filepath, ‘r’),’public-read’); $data = [‘result’ => $result->toArray()]; return view(‘upload_success’, $data); } catch (AwsS3ExceptionS3Exception $e) { $data = [‘errors’ => $e->getMessage()]; } } return view(‘upload_form’, $data); } }
2. Membuat Tampilan Upload
Buat sebuah file di app/Views/upload_form.php. Lalu isi dengan script dibawah ini:
<!DOCTYPE html> <html lang=”en”> <head> <title>Upload Form</title> </head> <body> <?php foreach ($errors as $error): ?> <li><?= esc($error) ?></li> <?php endforeach ?> <?= form_open_multipart(‘upload/upload’) ?> <input type=”file” name=”userfile” size=”20″ /> <br /><br /> <input type=”submit” value=”upload” /> </form> </body> </html>
Buat lagi sebuah file di app/Views/upload_success.php. Lalu isi dengan script dibawah ini:
<!DOCTYPE html> <html lang=”en”> <head> <title>Upload Form</title> </head> <body> <h3>Your file was successfully uploaded!</h3> <ul> <li>url file: <?= esc($result[‘ObjectURL’]) ?></li> </ul> <p><?= anchor(‘upload’, ‘Upload Another File!’) ?></p> </body> </html>
3. Membuat Routing
Buka file app/Config/Routes.php. Dan tambahkan 2 line dibawah ini :
$routes->get(‘upload’, ‘Upload::index’); // Add this line. $routes->post(‘upload/upload’, ‘Upload::upload’); // Add this line.
4. Testing Upload
Setelah semua persiapan selesai, sekarang waktunya mencoba upload. Jalankan web server CodeIgniter dengan command dibawah ini :
php spark serve
Bukan browser dan bukan URL sesuai dengan hasil perintah di atas, Pastikan muncul halaman seperti dibawah ini:

Setelah itu akses http://localhost:8080/index.php/upload , apabila sudah, maka akan tampil seperti ini :

Dan coba lakukan Upload Gambar dan klik tombol “Upload”. Maka akan muncul tampilan seperti ini :

Penutup
Nah, itu dia Sob tutorialnya, Simak terus Tips Hosting di halaman tutorial Jagoan Hosting Indonesia ya, jika ada bagian dari tutorial yang tidak ditemukan, kamu bisa menghubungi teman-teman di Jagoan Hosting supaya bisa dibantu lebih lanjut melalui Live Chat, Comment atau fitur Open Tiket ya!
Pengantar Sebagai platform CMS open source yang paling banyak digunakan di dunia, WordPress memungkinkan berbagai fitur tambahan yang bisa dimasukkan Read more
Pengantar Pilihan media penyimpanan online sangat banyak pilihannya, mulai dari yang berbayar hingga yang gratis. Contoh saja Google Drive, Drop Read more
Pengantar Cloud Object Storage Jagoan Hosting adalah layanan yang menerapkan teknologi Cloud Storage yang diperuntukkan untuk menyimpan file statis sederhana, Read more
Pengantar Banyak sekali pemanfaatan Cloud Object Storage yang bisa kamu terapkan dalam berbagai contoh kasus. Semisal menyambungkan Cloud Object Storage Read more
