Pengantar
Halo Sobat Jagoan!
Tahukah kamu bahwa object storage itu bisa banyak bermanfaat buat aplikasi kamu loh Sob, Salah satunya adalah sebagai tempat menyimpan gambar atau asset dari aplikasi kamu.
Manfaat lain dari memasang Object Storage selain digunakan untuk media penyimpanan adalah bisa mempercepat loading dari aplikasi yang kita jalankan nih Sob. Nah sekarang kita bahas bagaimana Caranya Memasang Object Storage (S3) Pada Laravel.
Simak tutorialnya baik-baik ya Sob!
Object Storage Itu Apa Ya?
Object Storage Adalah sebuah media penyimpanan yang khusus untuk gambar / asset yang lokasinya tidak menjadi satu dengan storage server aplikasimu. Sehingga tidak akan menambah kapasitas server / hosting aplikasimu.
Kapan Object Storage Itu Dibutuhkan?
Ketika storage pada aplikasi / server kamu semakin lama semakin mengecil, sedangkan ada banyak gambar / asset yang harus kamu simpan. Atau ketika kamu sedang menggunakan cluster server. Ingat, Object storage tidak bisa digunakan untuk menyimpan database dan file dari program aplikasi mu. Object Storage hanya bisa menyimpan file statis saja, contohnya : .png, .jpeg, .mp3 dll.
Apa Saja Manfaat dari Object Storage?
- Karena file gambar / asset tidak tersimpan pada server / hosting aplikasimu, jika kamu ingin memindahkan server kemanapun, karena yang dipindah hanya aplikasi saja tanpa memindahkan assetnya.
- Lebih hemat jika aplikasi kamu membutuhkan storage yang besar, namun menggunakan server / hosting yang kecil karena memang tidak membutuhkan resource yang besar.
- Dengan menggunakan Object Storage, kamu bisa mengaktifkan fitur CDN yang dapat meningkatkan kecepatan website kamu.
Langkah-Langkah Pemasangan Object Storage
Nahh untuk mengetahui langkah-langkah yang lebih detail terkait cara memasang Object Storage pada Laravel, langsung aja ikutin step by step dibawah ini ya Sob!
1. Mempersiapkan Object Storage
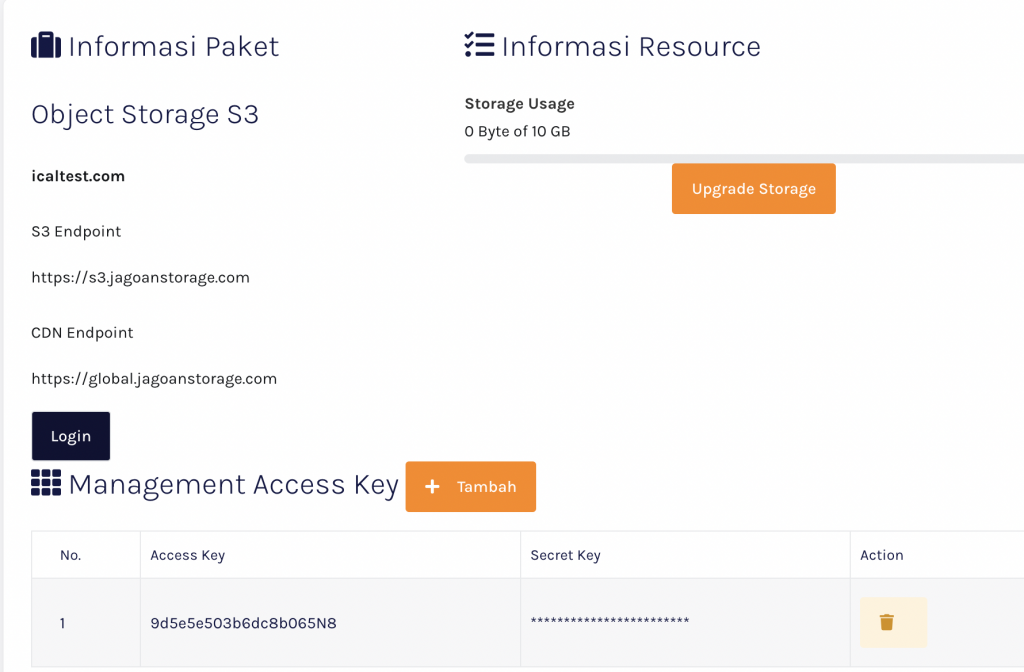
Masuk ke member area JagoanHosting dan masuk kedalam layanan Object Storage untuk mendapatkan Access Key dan Secret Key. Selain itu kamu perlu membuat juga sebuah Bucket disini. Kamu bisa buat sebuah Bucket dengan nama sesuai yang kamu inginkan, misalnya adalah namadomain.com

2. Installasi Laravel
Pastikan kamu sudah menginstall laravel ya sob. Kamu bisa ikuti panduan installasi laravel pada website resmi laravel disini : laravel.
3. Installasi Library Tambahan
Masuk ke root folder aplikasi kamu, dan jalankan perintah:
composer require league/flysystem-aws-s3-v3 "^3.0"
Setelah itu, tunggu hingga prosesnya selesai ya Sob.
4. Konfigurasi File .env
Sekarang waktunya untuk melakukan konfigurasi dari object storage. Buka file .env dan ubah konfigurasi sesuai dengan panduan dibawah ini :
AWS_ACCESS_KEY_ID= "{{access_key}}"
AWS_SECRET_ACCESS_KEY= "{{secret_key}}"
AWS_DEFAULT_REGION= ""
AWS_BUCKET= "{{nama_bucket_yang_kamu_buat}}"
AWS_URL="https://global.jagoanstorage.com/{{nama_bucket_yang_kamu_buat}}"
AWS_USE_PATH_STYLE_ENDPOINT= true
AWS_ENDPOINT= "https://s3.jagoanstorage.com"
Membuat Proses Upload File
Nah, untuk membuat proses upload file ada beberapa langkah tambahan nih Sob, jadi pastikan kalian benar-benar mencermati bagian yang ini ya!
1. Membuat Controller
Masuk kedalam root folder laravel dan jalan perintah dibawah ini:
php artisan make:controller UploadController
Perintah diatah fungsinya adalah untuk membuat sebuah controller dengan nama Upload Controller. Kamu bisa cek hasilnya di app/Http/Controllers/UploadController.php
2. Membuat Tampilan Upload
Buka file UploadController.php, lalu sesuaikan isinya dengan script yang ada dibawah ini:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Storage;
class UploadController extends Controller
{
// Fungsi untuk tampilan Upload
public function upload(){
return view('upload');
}
// Fungsi untuk proses Upload
public function proses_upload(Request $request){
$this->validate($request, [
'file' => 'required',
]);
// menyimpan data file yang diupload ke variabel $file
$file = $request->file('file');
// isi dengan nama folder tempat kemana file diupload
$tujuan_upload = 'laravel';
// Proses Upload File ke Object Storage
$result = Storage::disk('s3')->putFileAs($tujuan_upload, $file, $file->getClientOriginalName());
// Proses merubah visibility file agar bisa di akses secara public
Storage::disk('s3')->setVisibility($tujuan_upload."/".$file->getClientOriginalName(),"public");
// Proses mengambil URL hasil upload
echo Storage::disk('s3')->url($tujuan_upload."/".$file->getClientOriginalName());
echo '<br>';
print_r($result);
die;
}
}
Setelah itu buat view (tampilan untuk upload) dengan membuat file baru di app/resources/views/upload.blade.php. Lalu isikan dengan script dibawah ini :
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css” integrity=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T” crossorigin=”anonymous”>
</head>
<body>
<div class=”row”>
<div class=”container”>
<div class=”col-lg-8 mx-auto my-5″>
@if(count($errors) > 0)
<div class=”alert alert-danger”>
@foreach ($errors->all() as $error)
{{$error }} <br/>
@endforeach
</div>
@endif
<form action=”/upload/proses” method=”POST” enctype=”multipart/form-data”>
{{csrf_field() }}
<div class=”form-group”>
<b>File Gambar</b><br/>
<input type=”file” name=”file”>
</div>
<input type=”submit” value=”Upload” class=”btn btn-primary”>
</form>
</div>
</div>
</div>
</body>
</html>
3. Membuat Routing
Buka file routes/web.php. dan ubah menjadi seperti dibawah ini:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UploadController;
Route::get('/', function () {
return view('welcome');
});
Route::get('/upload', [UploadController::class, 'upload']);
Route::post('/upload/proses', [UploadController::class, 'proses_upload']);
4. Testing Upload
Setelah semua persiapan selesai, sekarang waktunya mencoba upload. Jalankan web server laravel dengan command dibawah ini :
php artisan serve
Bukan browser dan bukan URL sesuai dengan hasil perintah di atas, Pastikan muncul halaman seperti dibawah ini:

Setelah itu akses http://localhost:8000/ di kolom pencarian browser kamu, apabila sudah, maka akan tampil seperti ini :

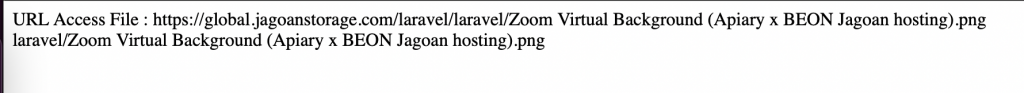
Dan coba lakukan Upload Gambar dan klik tombol “Upload”. Maka akan muncul tampilan seperti ini :

Penutup
Nah, itu dia Sob tutorialnya, Simak terus Tips Hosting di halaman tutorial Jagoan Hosting Indonesia ya, jika ada bagian dari tutorial yang tidak ditemukan, kamu bisa menghubungi teman-teman di Jagoan Hosting supaya bisa dibantu lebih lanjut melalui Live Chat, Comment atau fitur Open Tiket ya!
Pengantar Hai, Sob! Buat kamu semua para developer yang lagi kepo gimana sih cara Upload Aplikasi Laravel ke Hosting? Nah, Read more
Hai Sob! Buat kamu semua para developer yang lagi kepo gimana sih cara Upload Aplikasi Laravel ke Hosting? Nah, tutorial Read more
Halo Sob! Bagi developer handal seperti kamu, mendengar istilah laravel dan clone git adalah sesuatu yang familiar bukan? Nah, kali Read more
Hai Sob! Sebagai seorang developer yang menggunakan laravel, kamu pasti tahu dong bahwa salah satu keuntungan menggunakan framework laravel adalah Read more

 Tinggalkan VPS Lama Kamu! Upgrade ke VPS Network 10 Gbps & Uptime 99,9%!
Tinggalkan VPS Lama Kamu! Upgrade ke VPS Network 10 Gbps & Uptime 99,9%!