Halo, Sob! Saat ini, REST API dengan Node.js telah menjadi bagian penting dalam pengembangan aplikasi modern. REST API memungkinkan integrasi dan komunikasi antara berbagai sistem secara efisien, sementara Node.js menawarkan kecepatan dan fleksibilitas dalam membangun layanan backend.
Jika kamu yang belum familiar dengan REST API atau Node.js, kamu bisa membaca penjelasan singkat tentang keduanya sebelum memulai tutorial ini.
REST API
Representational State Transfer Application Programming Interface atau yang dapat kita sebut REST API adalah sebuah arsitektur yang sering di implementasi pada pemrograman baik website maupun mobile. Konsep utama dari REST api adalah penggunaan protokol HTTP dan HTTPS untuk melakukan komunikasi antara client dan server dengan memakai prinsip-prinsip REST berikut:
- Stateless: Setiap ada permintaan dari client ke server maka harus mengandung semua informasi yang diperlukan untuk memproses permintaan. Pada kasus ini Server tidak boleh menyimpan informasi tentang status client.
- Resource-Based: Segala sesuatu yang dapat diakses melalui API dianggap sebagai “resource”dan setiap resource diidentifikasi oleh URL (Uniform Resource Locator).
- REST API menggunakan metode HTTP untuk melakukan operasi pada resource, seperti:
- GET: Mengambil data dari server.
- POST: Mengirimkan data ke server untuk membuat resource baru.
- PUT: Memperbarui resource yang ada.
- DELETE: Menghapus resource.
- Representasi: Resource dapat memiliki berbagai representasi, seperti JSON atau XML. Client dapat meminta format tertentu sesuai kebutuhan.
- Caching: Respons dari server dapat disimpan (cached) untuk mengurangi beban server dan meningkatkan performa.
REST API sendiri banyak digunakan karena REST API dapat digunakan oleh berbagai platform dan bahasa pemrograman. Selama bisa membuat permintaan HTTP, sistem apapun dapat berinteraksi dengan API, menjadikannya sangat fleksibel.
Node.js
Node.js adalah platform berbasis JavaScript yang memungkinkan pengembang untuk menjalankan kode JavaScript di server. Ini menjadikan JavaScript bukan hanya bahasa pemrograman sisi klien (frontend), tetapi juga sisi server (backend). Pada pemrograman Node.js terdapat framework minimalis yakni express.js
Bagaimana, Sob? Sudah lebih paham dan siap mengikuti cara membuat REST API dengan Node.js menggunakan framework express.js dan database MySQL? Yuk langsung simak, Sob!
STEP 1: Membuat database pada database MySQL
Langkah pertama yang harus dilakukan adalah membuat database pada database MySQL

Kemudian pada database yang telah dibuat, create table menggunakan syntax SQL berikut:

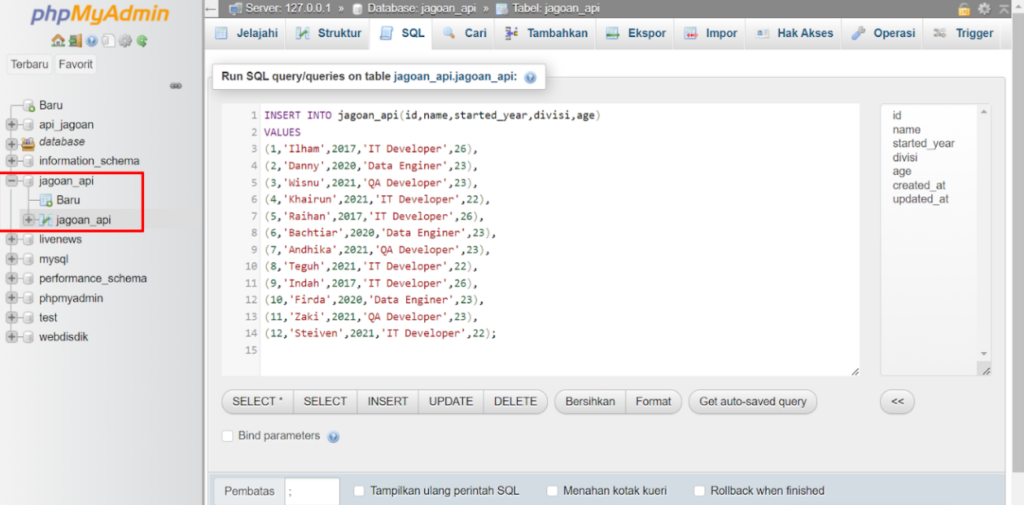
Jika sudah, maka selanjutnya dapat isikan terlebih dahulu dummy data dengan syntax SQL berikut:

Pada tahap ini kamu telah berhasil membuat database dan table serta mengisikan dummy data yang nantinya dapat digunakan pada API.
STEP 2: Membuat project Node.js baru pada PC lokal
Pada langkah ini kamu harus sudah membuat project node.js baru dengan command “npm init -y” Selanjutnya dapat sesuaikan file package.json dengan script berikut
{ "name": "restapi", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "node index.js", "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.21.0", "mysql2": "^3.11.3", "package.json": "^2.0.1" } }
Selanjutnya dapat kamu jalankan command “npm install” dan module node yang kamu butuhkan dalam pembuatan API ini telah berhasil terinstall. Selanjutnya yaitu membuat file index.js dan dapat disesuaikan dengan code berikut:
const express = require("express"); const app = express(); const port = 3000; app.use(express.json()); app.use( express.urlencoded({ extended: true, }) ); app.get("/", (req, res) => { res.json({ message: "ok" }); }); app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`); });
!
Dan selanjutnya jalankan perintah “npm start” maka tampilan yang didapatkan akan sesuai gambar berikut ini:

STRUKTUR REST API
Mohon diperhatikan struktur dari project API yang dibuat.

Pada file config.js akan dibuat sebagai penyimpanan informasi dari database MySQL yang telah dibuat sebelumnya, file ini juga berfungsi untuk pagination, hal ini diperlukan agar ketika melakukan GET data tidak akan memakan waktu yang lama karena akan dibatasi oleh pagination. Kemudian pada file helper.js akan digunakan fungsi pembantu seperti menghitung array offset untuk pagination. Selanjutnya ada fungsi routes/jagoanRoute.js akan digunakan untuk menghubungkan URL ke fungsi API yang akan kita buat pada services/jagoanLanguages.js
Kemudian pada fungsi services/db.js akan digunakan sebagai koneksi dari file js ke database MySQL. Dan yang terakhir adalah pada file services/jagoanLanguages akan digunakan sebagai base penyimpanan fungsi CRUD yang akan dibuat.
STEP 3: Penyesuaian Code File
Langkah pertama adalah menyesuaikan file config.js dengan syntax berikut:
const config = { db: { host: "localhost", user: "root", password: "", database: "jagoan_api", connectTimeout: 6000 }, listPerPage: 10, }; module.exports = config;
Kemudian pada file helper.js kamu sesuaikan dengan syntax berikut:
function getOffset(currentPage = 1, listPerPage) { return (currentPage - 1) * [listPerPage]; } function emptyOrRows(rows) { if (!rows) { return []; } return rows; } module.exports = { getOffset, emptyOrRows }
Selanjutnya kamu buat file db.js agar code yang akan dibuat dapat terhubung dengan file database MySQL.
const mysql = require('mysql2/promise'); const config = require('../config'); async function query(sql, params) { const connection = await mysql.createConnection(config.db); const[results, ] = await connection.execute(sql, params); return results; } module.exports = { query }
Kemudian langkah selanjutnya dapat kamu verifikasi konfigurasi database dan koneksi database yang telah dibuat sebelumnya dengan membuat file services/jagoanLanguages.js yakni untuk melakukan get all dummy data yang sebelumnya telah diinput. Caranya cukup mudah yakni masukan code berikut pada file terkait:
const db = require('./db'); const helper = require('../helper'); const config = require('../config'); // Fungsi get all data async function getMultiple(page = 1){ const offset = helper.getOffset(page, config.listPerPage); const rows = await db.query( `SELECT id, name, started_year, divisi, age FROM jagoan_api LIMIT ${offset},${config.listPerPage}` ); const data = helper.emptyOrRows(rows); const meta = {page}; return { data, meta } }
Kemudian masukan syntax berikut ke routes/jagoanRoute.js
const express = require('express'); const router = express.Router(); const jagoanLanguages = require('../service/jagoanLanguages'); router.get('/', async function(req, res, next) { try { res.json(await jagoanLanguages.getMultiple(req.query.page)); } catch (err) { console.error(`Error while getting programming languages`, err.message); next(err); } });
Jangan lupa untuk memanggil konfigurasi yang telah dibuat sebelumnya, pada file index.js. Caranya sangat mudah yakni tinggal copy syntax berikut ke file index.js kamu
const express = require("express"); const app = express(); const port = 3000; const JagoanRoutes = require("./routes/jagoanRoute"); app.use(express.json()); app.use( express.urlencoded({ extended: true, }) ); app.get("/", (req, res) => { res.json({ message: "ok" }); }); app.use("/jagoan", JagoanRoutes); app.use((err, req, res, next) => { const statusCode = err.statusCode || 500; console.error(err.message, err.stack); res.status(statusCode).json({ message: err.message }); return; }); app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`); });
Dan jalankan project node.js kamu menggunakan perintah “npm run” maka akan menampilkan hasil show all data dari database

SHOW PER PAGE
Kemudian, kamu juga dapat melakukan show data per-page dengan mengakses link http:localhost:3000/jagoan?page=2

Pada tampilan per-page ini akan melakukan Get data sebanyak 10. Hal ini sesuai dengan code yang telah dibuat sebelumnya pada config.js

POST
Selanjutnya akan membuat fungsi Post atau Create pada API. Langkah pertama adalah paste code berikut pada file routes/jagoanRoute.js untuk mendefinisikan endpoint
router.post('/', async function(req, res, next) { try { res.json(await jagoanLanguages.create(req.body)); } catch (err) { console.error(`Error while creating programming language`, err.message); next(err); } });
Kemudian jangan lupa untuk membuat fungsi pada services/jagoanLanguages.js seperti code berikut:
async function create(jagoan) { const result = await db.query( `INSERT INTO jagoan_api (name, started_year, divisi, age) VALUES ('${jagoan.name}', ${jagoan.started_year}, '${jagoan.divisi}',${jagoan.age})` ); let message = 'Error in creating data'; if (result.affectedRows) { message = 'Data created successfully'; } return {message}; }
Jika sudah, maka kamu telah berhasil membuat route dan fungsi POST pada API. Untuk mencoba melakukan create API, pastekan command berikut pada tools API testing, misalnya seperti Postman
curl -i -X POST -H 'Accept: application/json' -H 'Content-type: application/json' http://localhost:3000/jagoan --data '{"name":"Abdul", "started_year": 2023, "divisi":"Management", "age": 20}'
Setelah berhasil mengirim POST maka muncul seperti berikut:

UPDATE
Selanjutnya, akan membuat fungsi Update. Untuk caranya sama dengan fungsi Create. Langkah awal adalah membuat route management pada code kamu yakni dengan menambahkan script berikut pada file routes/jagoanRoute.js
router.put('/:id', async function(req, res, next) { try { res.json(await jagoanLanguages.update(req.params.id, req.body)); } catch (err) { console.error(`Error while updating programming language`, err.message); } });
Dan jangan lupa untuk menambahkan juga fungsi Update pada /services/jagoanLanguages dengan syntax code berikut:
async function update(id, jagoan){ const result = await db.query( `UPDATE jagoan api SET name="${jagoan.name}", started_year=${jagoan.started_year}, divisi="${jagoan.divisi}", age=${jagoan.age} WHERE id=${id}` ); let message = 'Error in updating data'; if (result.affectedRows) { message = 'Data updated successfully'; } return{message}; }
Jika kamu telah menambahkan keduanya maka selanjutnya cek pada postman menggunakan command berikut:
curl -i -X PUT -H 'Accept: application/json' -H 'Content-type: application/json' http://localhost:3000/jagoan/13 --data '{"name":"Abdul 2", "started_year": 2022, "divisi":"Management 2", "age": 20}'
Setelah berhasil update muncul pesan seperti berikut:

Dan berikut adalah hasil update data dari command yang telah kamu jalankan sebelumnya.

DELETE
Dan terakhir ada fungsi Delete. Seperti dua fungsi sebelumnya, pada fungsi kali ini dapat diawali dengan membuat route management. Caranya cukup mudah yakni dengan cara copy paste syntax berikut ke project kamu.
router.delete('/:id', async function(req, res, next) { try { res.json(await jagoanLanguages.remove(req.params.id)); } catch (err) { console.error(`Error while deleting programming language`, err.message); next(err); } });
Kemudian update juga pada fungsi yang akan menangani endpoint ini
async function remove(id){ const result = await db.query( `DELETE FROM jagoan_api WHERE id=${id}` ); let message = 'Error in deleting data'; if (result.affectedRows) { message = 'Data deleted successfully'; } return {message}; }
Dan untuk melakukan pengetesan fungsi delete, dapat menggunakan command berikut pada postman kamu.
curl -i -X DELETE -H 'Accept: application/json' -H 'Content-type: application/json' http://localhost:3000/jagoan/13
Apabila berhasil, hasilnya seperti dibawah ini:

Data kamu saat ini menjadi seperti di bawah ini:

Dan itulah cara untuk membuat RSET API CRUD sederhana menggunakan Node.js dengan library express.js
Berikut adalah link full code yang dapat kamu download disini.
Kalau kamu menemui kesulitan, kamu bisa hubungi tim support kece Jagoan Hosting via livechat atau open tiket dari member area ya Sob. Selamat mencoba!
Pengantar Halo sobat Jagoan! di tutorial kali ini kita bakalan membahas permasalahan Error Undefined Index/Variable. Pasti sekarang kamu lagi main-main Read more
Demi kenyamanan berinternet dan ‘belajar’, penting rasanya untuk menyebarluaskan cara mengakses situs-situs yang diblokir oleh internet positif. Sehingga kita bisa Read more
Hai, Sobat Jagoan! Apa sobat sudah tau apa itu FTP Session Control? nih, Sob FTP Session Control bisa dibilang alat Read more
Hai Sob! Apakah Sobat sedang mencari cara gimana caranya melakukan backup data website melalui softacolous pada cPanel? Tenang aja Sob, Read more



 Hosting Terbaik + Unlimited Resources | GRATIS Optimasi Website dan
Hosting Terbaik + Unlimited Resources | GRATIS Optimasi Website dan