Cara Optimasi Website
- Cara Reinstall di Paket Next-VM - September 14, 2023
- Konfigurasi Firewall di Next-VM - September 13, 2023
- Menggunakan Fitur Console di Next-VM - September 13, 2023
Pengantar
Hallo sob, di panduan kali ini kamu akan belajar bagaimana caranya mengoptimasi website milik kamu. Dengan melakukan optimasi, kamu dapat meningkatkan peringkat di mesin pencari, mendapatkan lebih banyak traffic, meningkatkan pengalaman pengguna, membangun kepercayaan, meningkatkan kecepatan dan performa situs web, serta meningkatkan tingkat konversi. Secara singkat, mengoptimasi website membantu meningkatkan visibilitas, pengalaman pengguna, dan kesuksesan bisnis online kamu.
Ada beberapa tools yang dapat kamu gunakan untuk mengoptimasi website, antara lain :
- Menggunakan Plugin W3 Total Cache
- Menggunakan Plugin WP-Smush dan Converter (Untuk optimasi gambar)
- Setting Versi PHP di Cpanel
Optimasi Website Dengan W3 Total Cache
W3 Total Cache adalah salah satu plugin populer yang digunakan untuk mengoptimasi performa website di platform WordPress. Berikut adalah langkah-langkah umum untuk mengoptimasi website menggunakan W3 Total Cache:
Langkah 1, Install Plugin

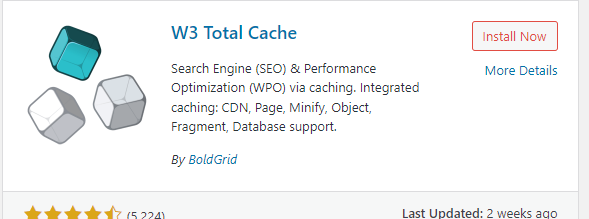
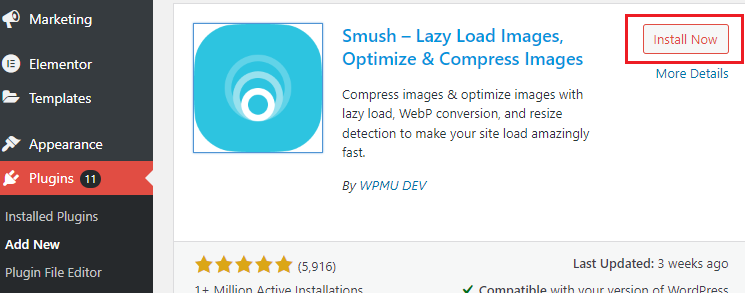
Pertama kamu cari menu plugin dan klik add new, setelah itu cari plugin w3 total cache.
Setelah itu, klik install now dan tunggu sampai instalasi selesai ya sob.
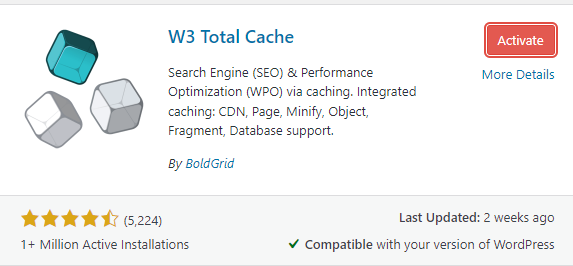
Langkah 2, Aktivasi Plugin

Setelah instalasi selesai, klik activate untuk mengaktivasi plugin.
Langkah 3, Setting Plugin

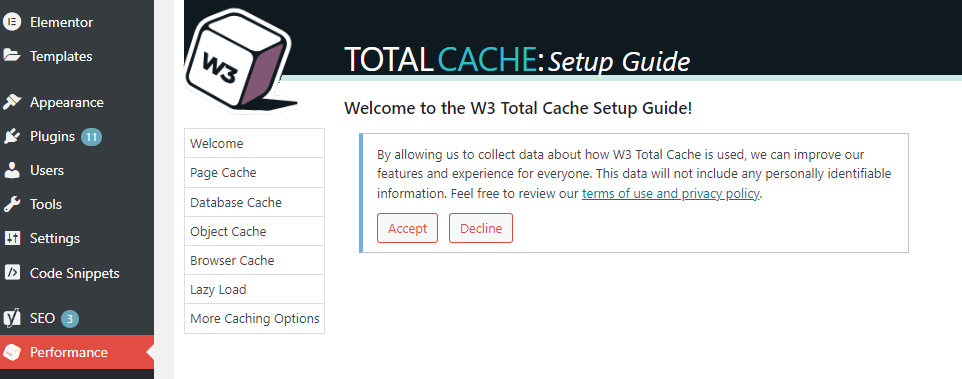
Untuk setting Plugin, kamu harus mencari menu performance lalu klik general setting, lalu akan muncul halaman w3 total cache. Setelah itu klik accept di halaman welcome
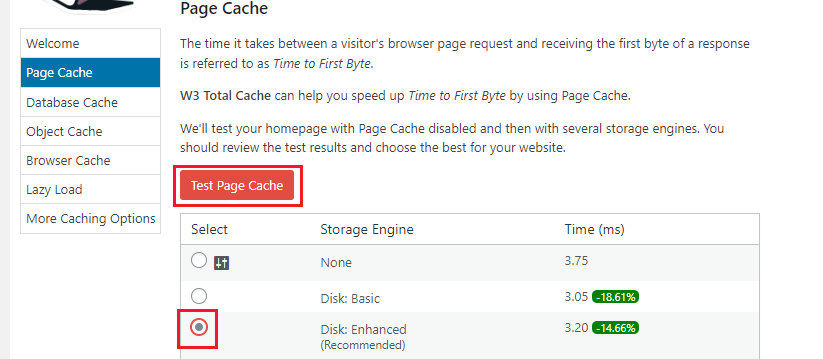
Langkah 4, Page Cache

Pada menu Page Cache, kamu klik Test Page Cache, setelah test selesai akan muncul rekomendasi setting yang bisa di pilih agar respon waktu load halaman website lebih optimal, kamu pilih Disk: Enhanced sesuai rekomendasi lalu klik next.
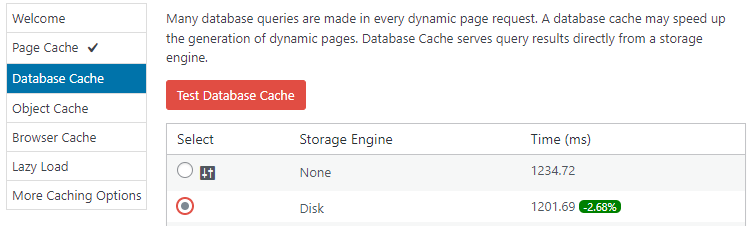
Langkah 5, Database Cache

Klik Test Database Cache. Setelah proses test selesai, Pilih Disk agar plugin menyimpan cache hasil query database dalam Disk server, sehingga mengurangi beban server dan meningkatkan kinerja. lalu klik next
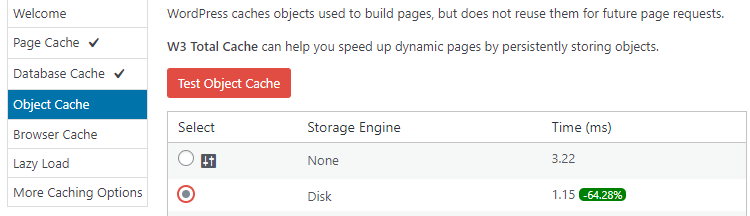
Langkah 6, Object Cache

Klik test di opsi Object Cache. Cache objek digunakan untuk menyimpan data level object yang sering digunakan seperti data widget, data transien, dan hasil query database yang di-cache. lalu klik Disk untuk menyimpan cache di disk server, lalu klik Next
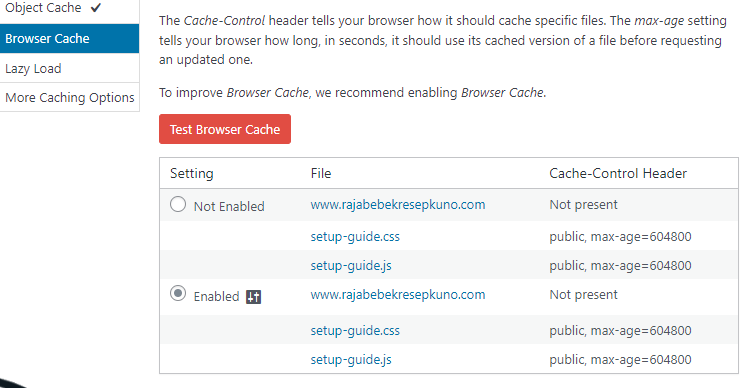
Langkah 7, Browser Cache

Lakukan test. Bagian ini memungkinkan kamu mengatur cache pada browser. Ini membantu meningkatkan efisiensi caching di sisi browser pengunjung. Pilih Enable lalu Klik Next.
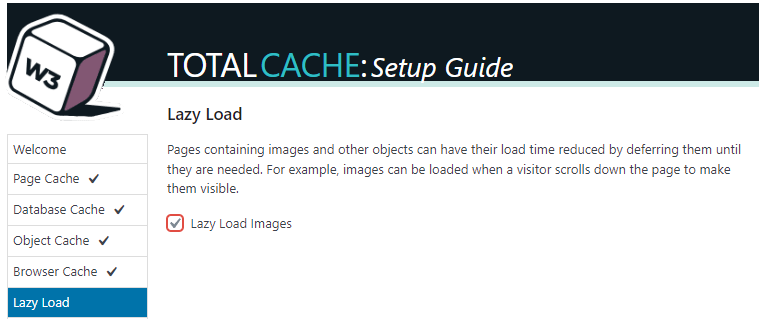
Langkah 8, Lazy Load

ceklis Lazy Load Images lalu klik next
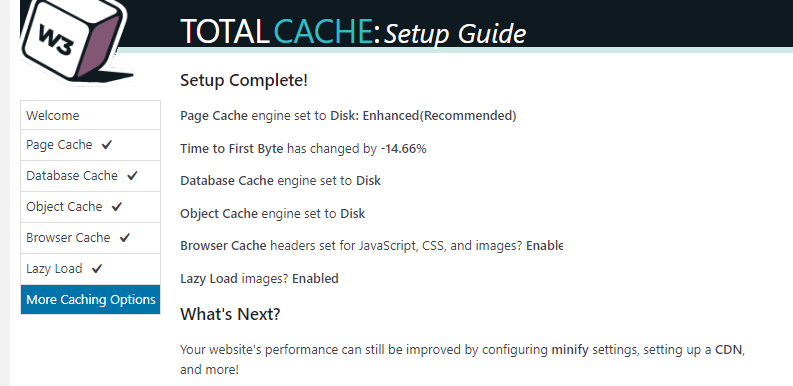
Langkah 9, Setup Selesai

Setelah semua setting dasar untuk optimasi plugin W3 Total Cache, klik Dashboard untuk ke halaman utama plugin W3 Total Cache.
setting tingkat lanjut sifatnya opsional saja, namun berikut penjelasan beberapa setting yang bisa di gunakan:
-Konfigurasi Minify: Buka menu "Performance" di dasbor WordPress dan pilih "Minify" dari menu W3 Total Cache. Aktifkan fitur "Minify" dan tentukan pengaturan yang sesuai. Kamu dapat mengompresi dan menggabungkan file CSS, JavaScript, dan HTML untuk mengurangi ukuran file dan meningkatkan kecepatan muat halaman.
-CDN Integration: Jika kamu menggunakan Content Delivery Network (CDN) untuk menyajikan konten website secara global, W3 Total Cache juga mendukung integrasi dengan berbagai penyedia CDN. kamu dapat mengatur pengaturan CDN yang sesuai di menu "Performance" dengan memilih "CDN".
-Fragment Cache: Jika website kamu memiliki bagian yang sering diperbarui tetapi tidak perlu diperbarui secara real-time untuk semua pengguna, kamu dapat memanfaatkan fitur Fragment Cache. Kamu dapat mengaktifkan fitur ini di menu "Performance" dengan memilih "Fragment Cache".
Cara Optimasi Website Menggunakan WP-Smush
WP Smush adalah salah satu plugin populer yang digunakan untuk mengompres gambar di platform WordPress. Plugin ini membantu mengurangi ukuran file gambar tanpa mengorbankan kualitas visualnya.Berikut cara optimasi web menggunakan wp-smush:
Langkah 1, Install Plugin Smush

Pertama kamu cari menu plugin dan klik add new, setelah itu cari plugin Smush.
Setelah itu, klik install now dan tunggu sampai intalasi selesai ya sob.
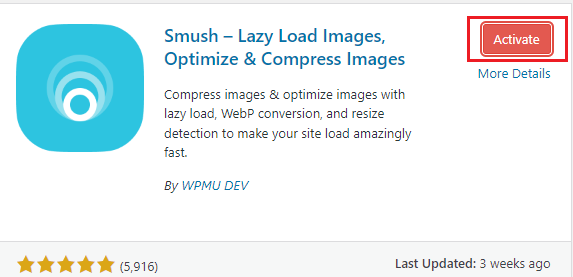
Langkah 2, Aktivasi Plugin

Setelah intalasi selesai, klik activate untuk mengaktivasi plugin.
Langkah 3, Masuk ke Dashboard Smush

Setelah di activate, kamu cari menu smush, lalu klik dashboard
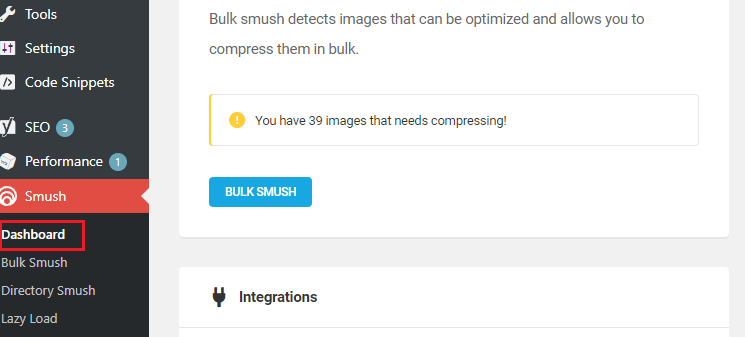
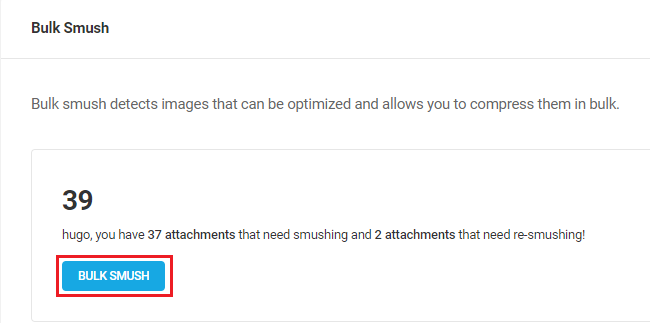
Langkah 4, Bulk Smush

Scroll kebawah hingga menemukan menu bulk smush, lalu klik tombolnya.
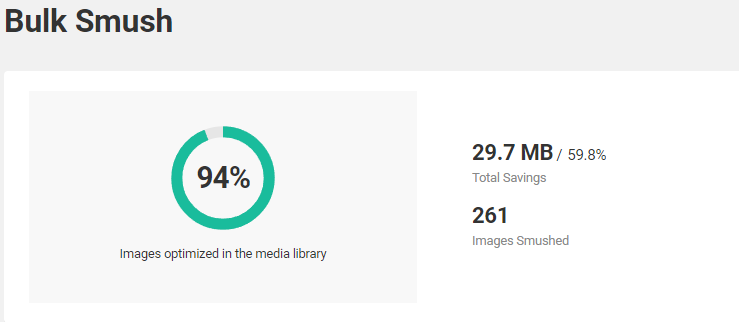
Langkah 5, Selesai

Setelah muncul tampilan seperti diatas, maka website kamu telah berhasil dioptimasi.
Cara Mengoptimasi Website Menggunakan Plugin Converter Gambar
Plugin WordPress "Converter for Media" adalah alat yang membantu dalam mengubah file gambar websitemu menjadi format .webp yang lebih disarankan untuk kecepatan load website. Berikut cara menggunakanya:
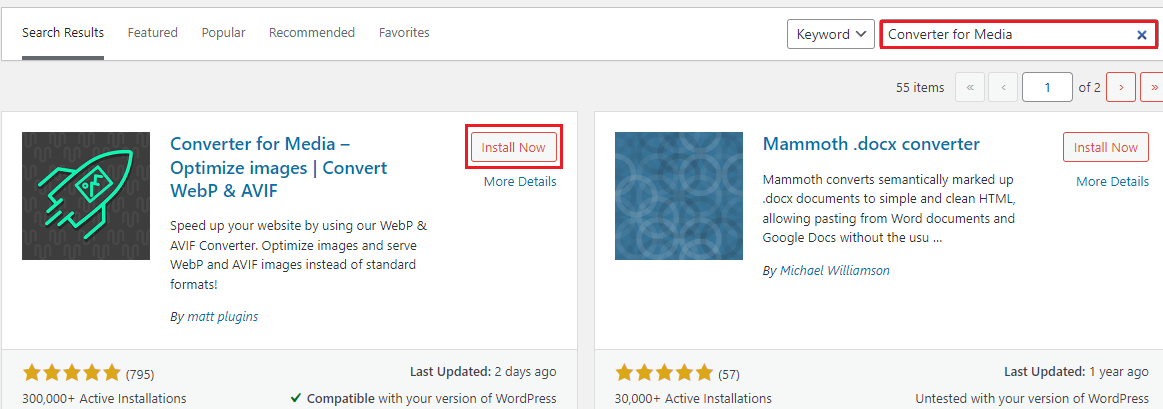
Langkah 1, Install plugin

Pertama kamu cari menu plugin dan klik add new, setelah itu cari plugin Converter for media
Setelah itu, klik install now dan tunggu sampai instalasi selesai ya sob.
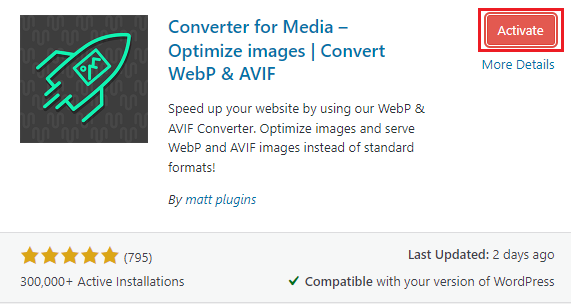
Langkah 2, Aktivasi Plugin

Setelah instalasi selesai, klik activate untuk mengaktivasi plugin.
Langkah 3, Buka menu Setting > Converter For Media

Setelah aktivasi, klik menu Settings lalu Converter For Media untuk membuka dashboard plugin.
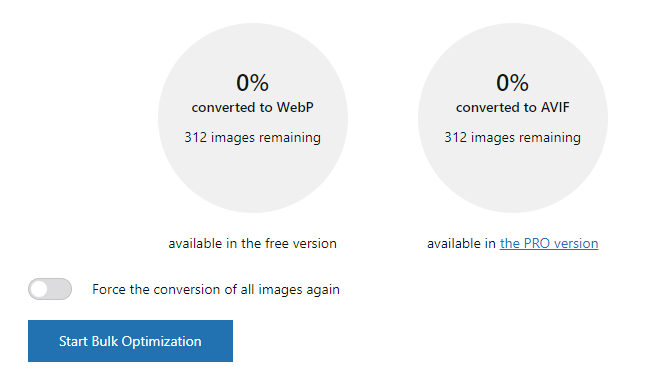
Langkah 4, Bulk Optimisasi

Setelah membuka dashboard, selanjutnya kamu scroll hingga menemukan menu Bulk Optimization of Images lalu klik start bulk optimization, dan tunggu hingga prosesnya selesai. Kamu bisa mengatur sesuai kebutuhan kamu di bagian general setting dan advanced setting, tapi disini kita menggunakan setting bawaan saja sebagai contoh.

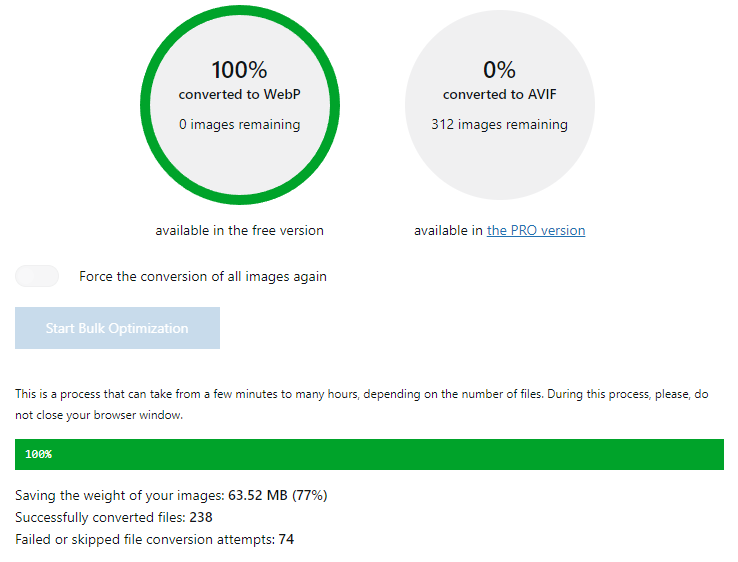
Jika tampilan sudah seperti ini, artinya proses optimisasi kamu telah selesai.
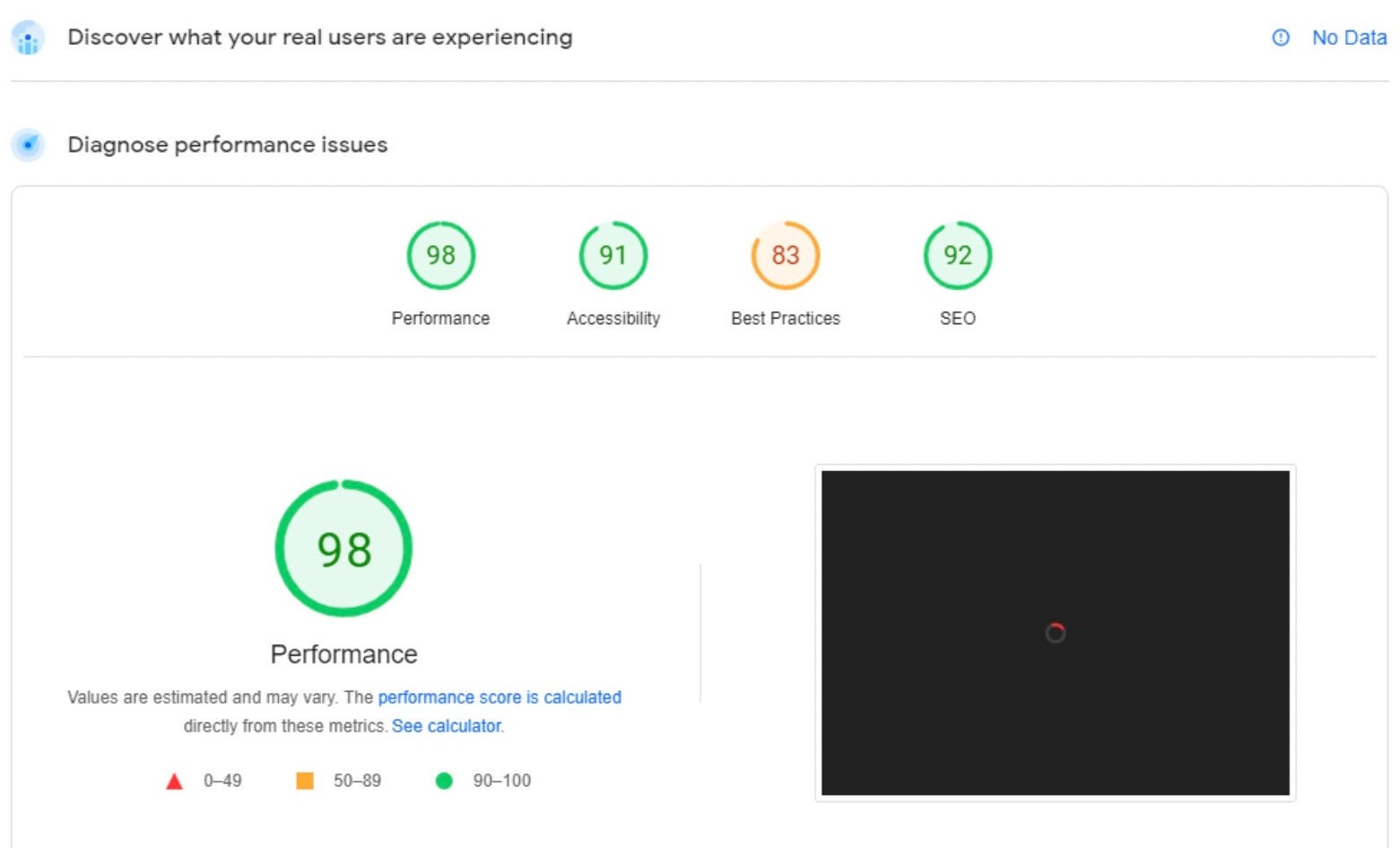
Apabila sudah melakukan 3 optimasi diatas, sekarang kamu coba cek performance webmu melalui https://pagespeed.web.dev/. pastikan setelah optimasi, performa websitemu telah >90% karena performa yang disarankan untuk website yang optimal yaitu diatas >90%. Untuk contoh sebagai berikut:

Apabila masih dibawah itu maka lakukan Select PHP Version. Untuk caranya sebagai berikut:
[Opsional] Mengganti Versi PHP di cPanel
Langkah 1, Login cPanel

Pertama kamu harus login ke cPanel menggunakan kredensial kamu.
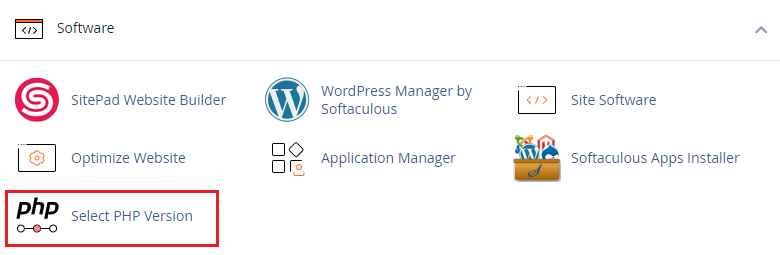
Langkah 2, Cari Menu Select PHP Version

Setelah login berhasil, selanjutkan kamu cari menu Select PHP Version.
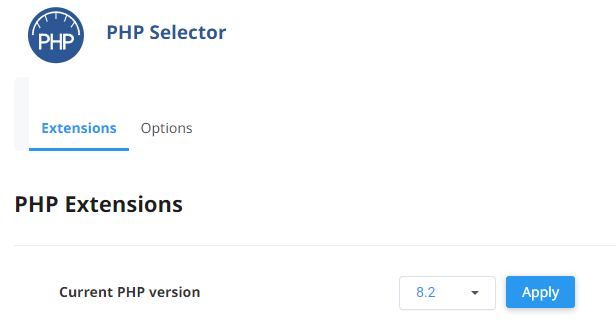
Langkah 3, Pilih Versi PHP Terbaru

Pilih versi php yang terbaru, lalu klik Apply. Setelah itu kamu cek website kamu telah berjalan normal atau tidak. Jika berjalan normal maka pergantian versi php telah berhasil.
Penutup
Nah kamu telah belajar bagaimana cara mengoptimasi website milik kamu, semoga bermanfaat ya sob!
