Tutorial Penggunaan Sitepad Site Builder pada Cloud Hosting
- Menggunakan Gitea - Januari 3, 2025
- Pengaturan Akses Pengguna dan Kolaborator di Gitea - Januari 3, 2025
- Setup SSH Key pada Gitea - Januari 3, 2025
Tahukah kamu, bagi kamu pengguna cloud hosting pada Jagoan hosting kamu mendapatkan fasilitas website builder yang ditawarkan untuk kamu. Wah, gimana tuh cara mengoperasikannya? Kita simak caranya bareng ya, Sob.
Tapi, Sebenernya website builder itu apa sih? kita simak informasinya berikut ini:
Berikut Kamu bisa melihat cara penggunaan site builder pada cloudhosting Sob:
STEP 1 : Pertama Kamu harus Masuk/Login ke dalam cPanel Kamu dengan mengetik www.namadomainkamu.com/Cpanel.

Masuk ke Cpanel
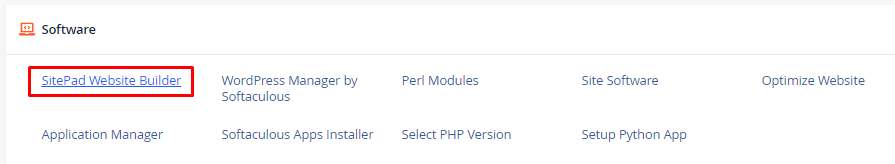
STEP 2 : Lalu Login ke dalam Sitepad Website Builder.

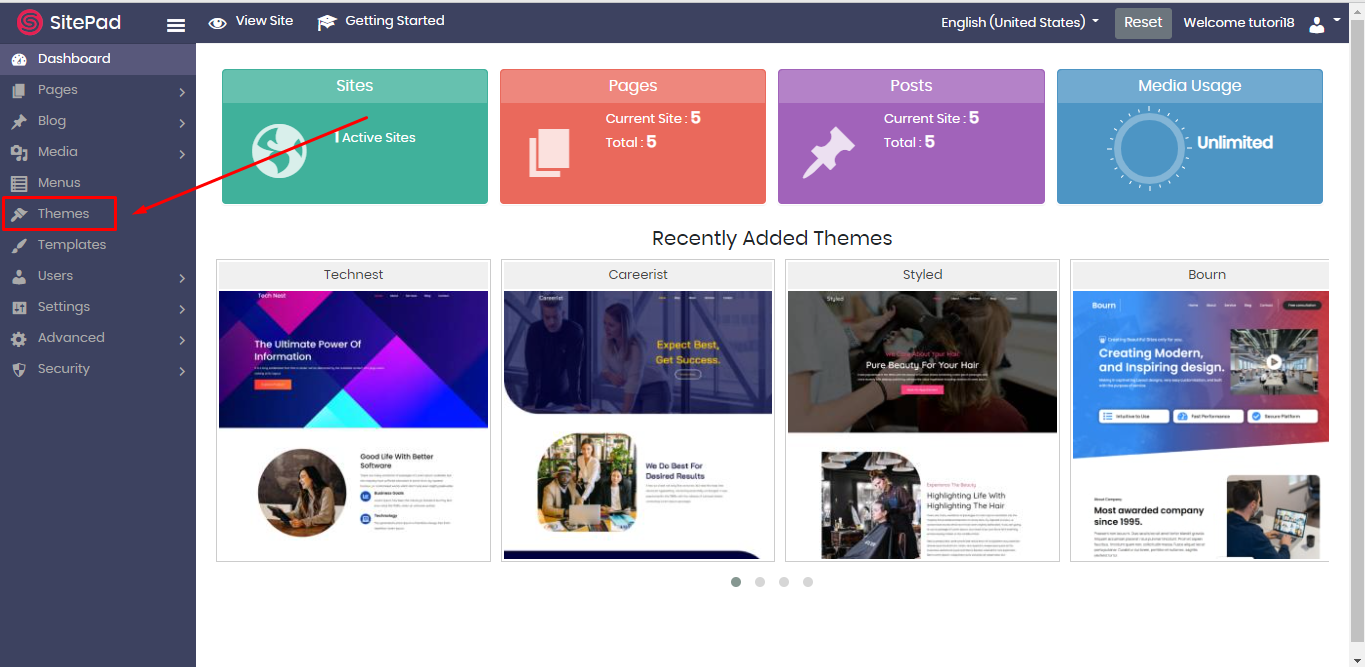
STEP 3 : Setelah itu Kamu akan masuk ke halaman dashboard Sitepad website builder, dan siap untuk menggunakan fasilitas ini. Berikut beberapa hal yang dapat dilakukan pada SitePad Editor.
Nah, kamu bisa memilih tema yang kamu mau, ini dia tutorialnya:
Memilih Tema
STEP 1: Untuk memilih tema, Kamu dapat mengklik Themes yang berada disebelah kiri.

Pilih tema yang sesuai dengan kebutuhan Kamu
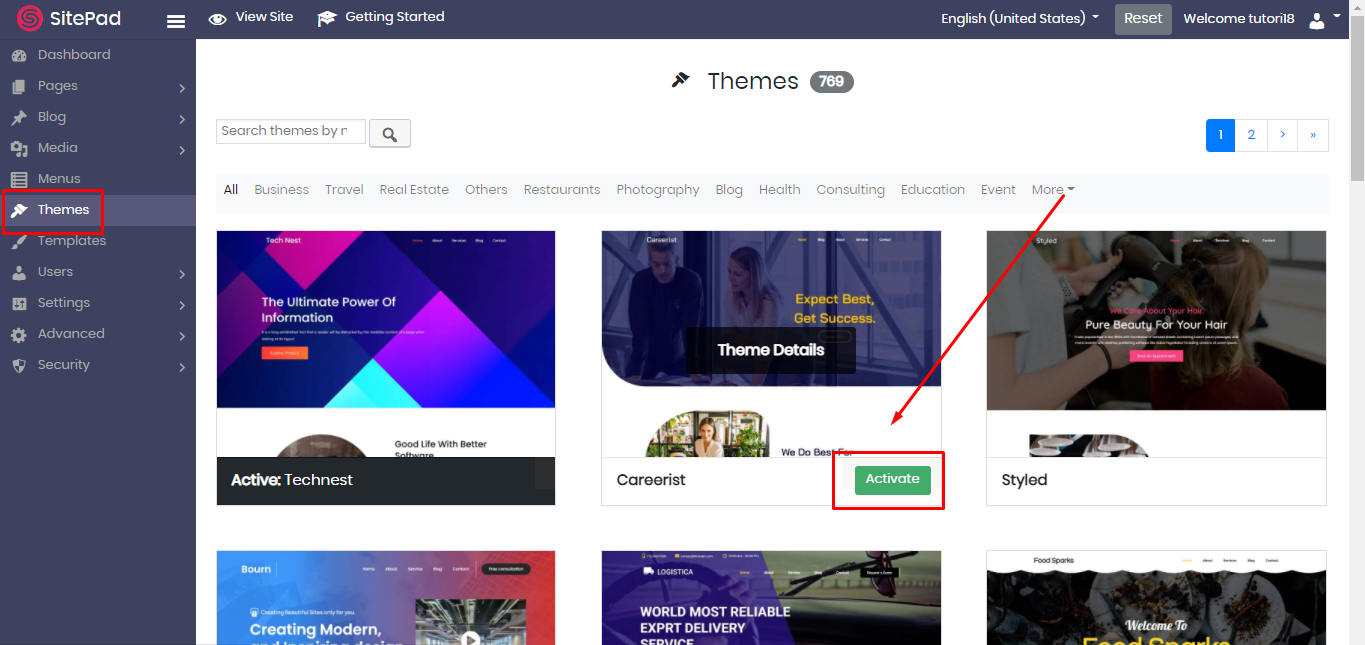
STEP 2: Setelah itu akan diarahkan ke halaman Themes. di sini Kamu dapat memilih ratusan tema yang disediakan Sitepad. Kamu dapat menggunakan fitur pencarian atau mencari menggunakan kategori yang tepat berada dibawah kolom pencarian dan Kamu dapat mengaktifkan tema dengan cara mengklik Active.

Aktifkan tema yang Kamu kehendaki
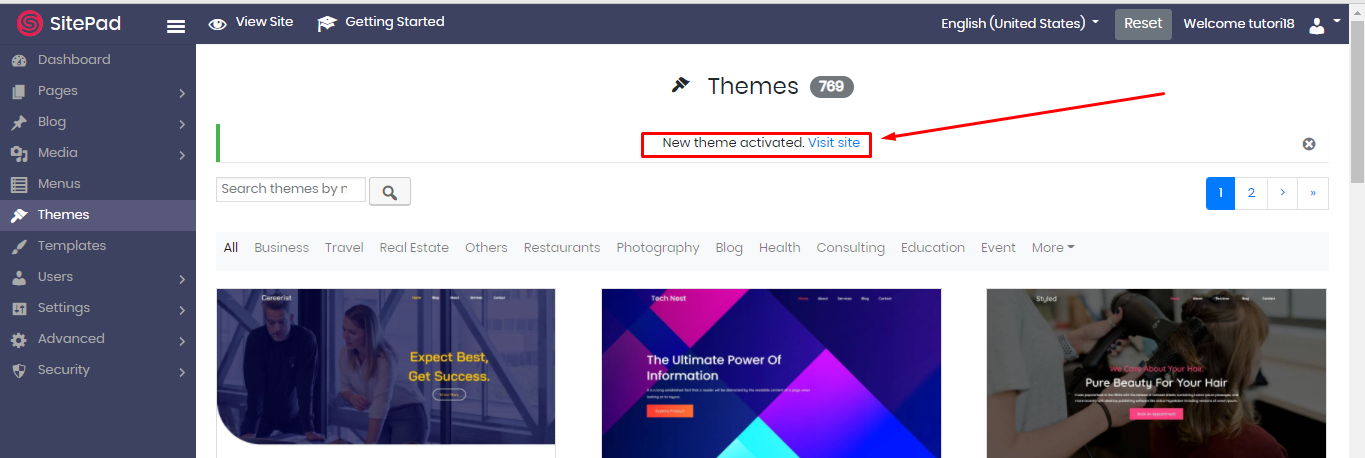
STEP 3: Setelah Kamu memilih tema Kamu dapat melihat perubahan situs Kamu dengan cara mengklik Visit site.

Bisa Kamu lihat bentuknya dengan Visit Site
Nah, selanjutnya kamu bisa mengatur pages kamu, ini dia tutuorialnya:
Mengatur Pages
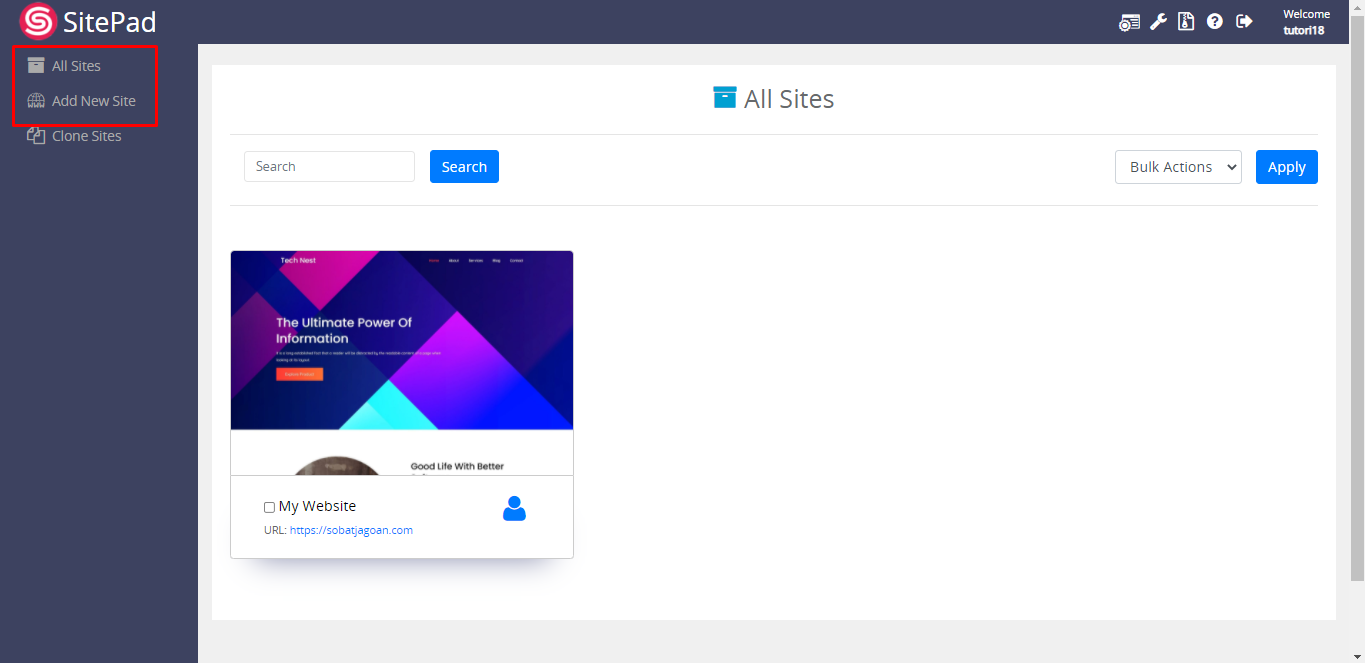
STEP 1: Akses menu halaman depan lalu akan muncul menu All Sites dan Add New Sites. Jika Kamu ingin menampilkan semua page. Disini juga akan tersedia Opsi untuk Sunting Halaman, Hapus Page, View Page dll.

Masuk pada Menu Pages
Nah, kamu juga bisa melakukan edit Page Title dan URL berikut ini:
Mengedit Page Title dan URL
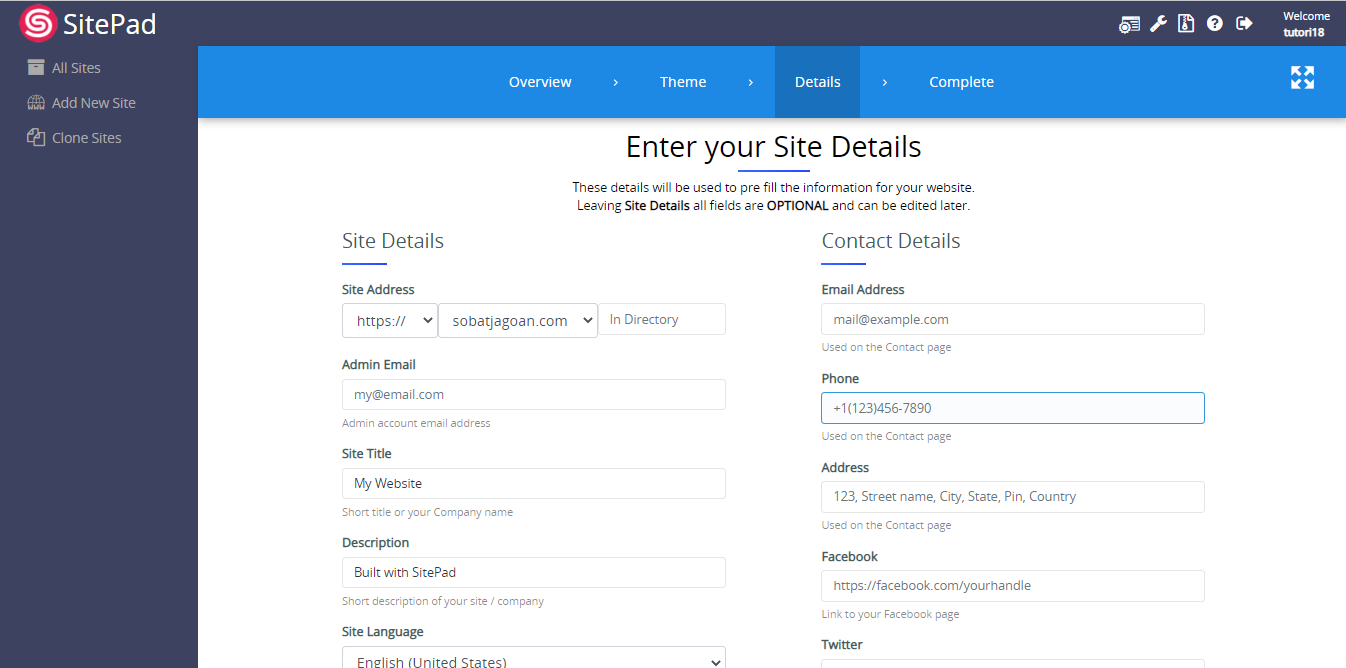
STEP 1: Sedangkan jika Kamu mengklik Add new Kamu akan diarahkan edit page.

Edit Title atau URL
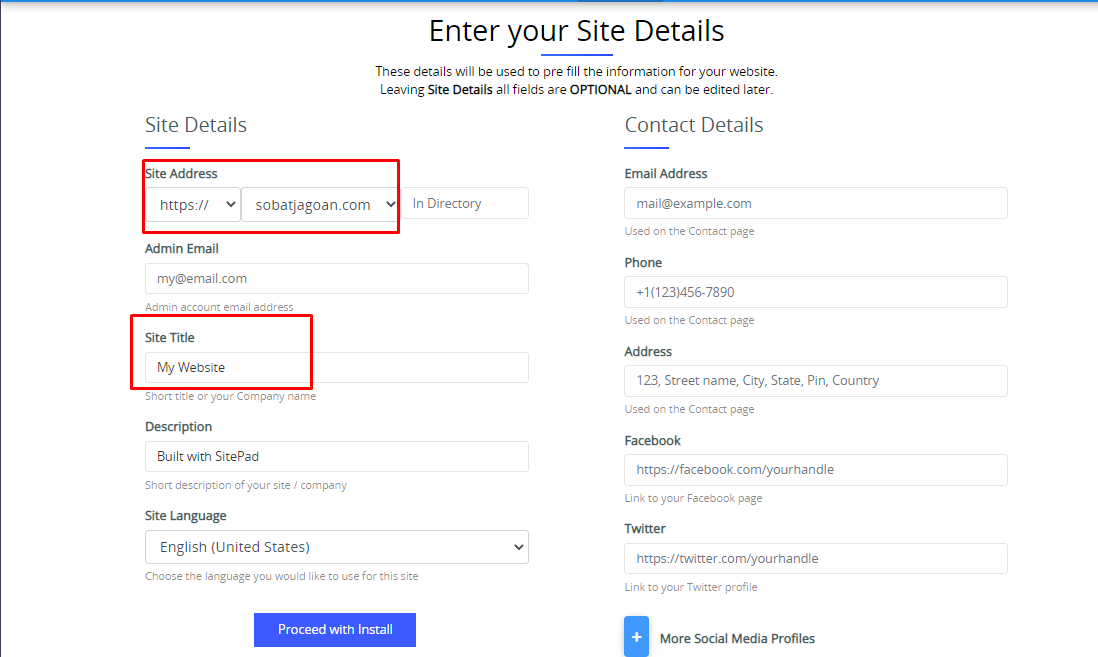
STEP 2: Disini Kamu dapat mengedit halaman sesuai keinginan Kamu, seperti mengganti nama halaman dan juga URL Kamu.

Edit dan tentukan URL Kamu
- Page Title : Digunakan untuk mengganti nama page
- Page URL : Digunakan untuk mengganti URL page
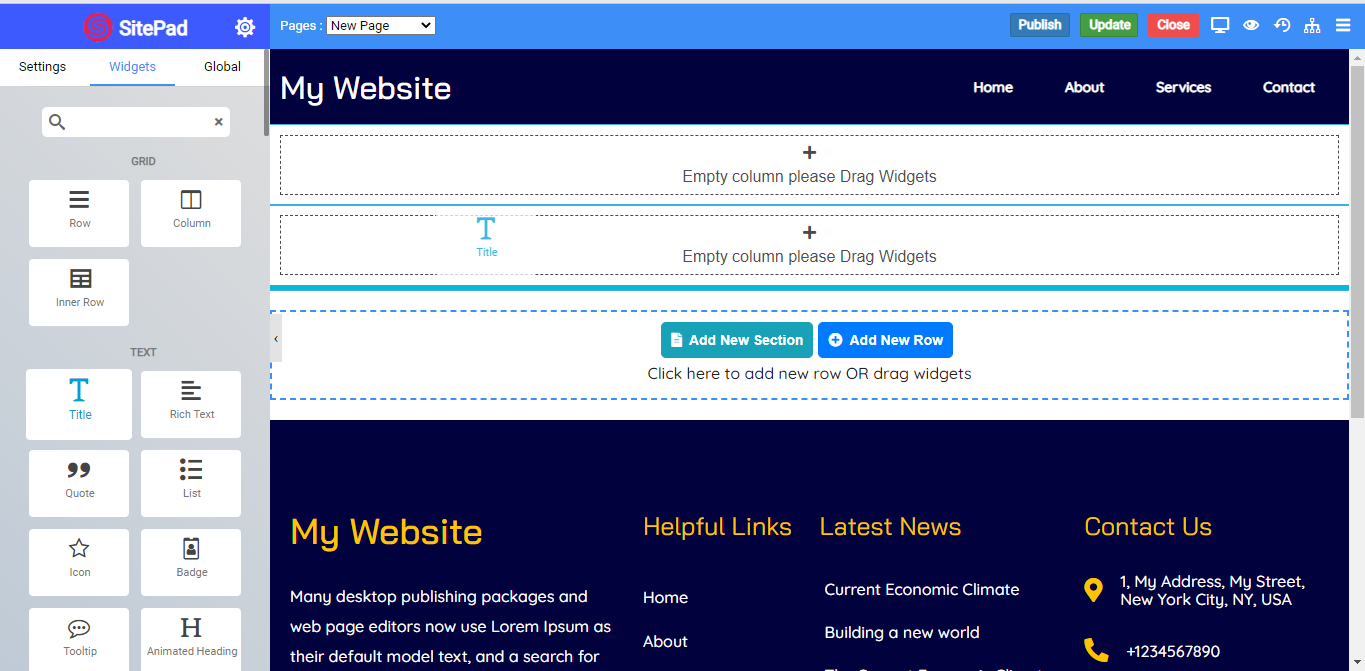
Selain itu Kamu juga dapat menambakan widget untuk situs Kamu. caranya sangat mudah
Menambahkan Widget
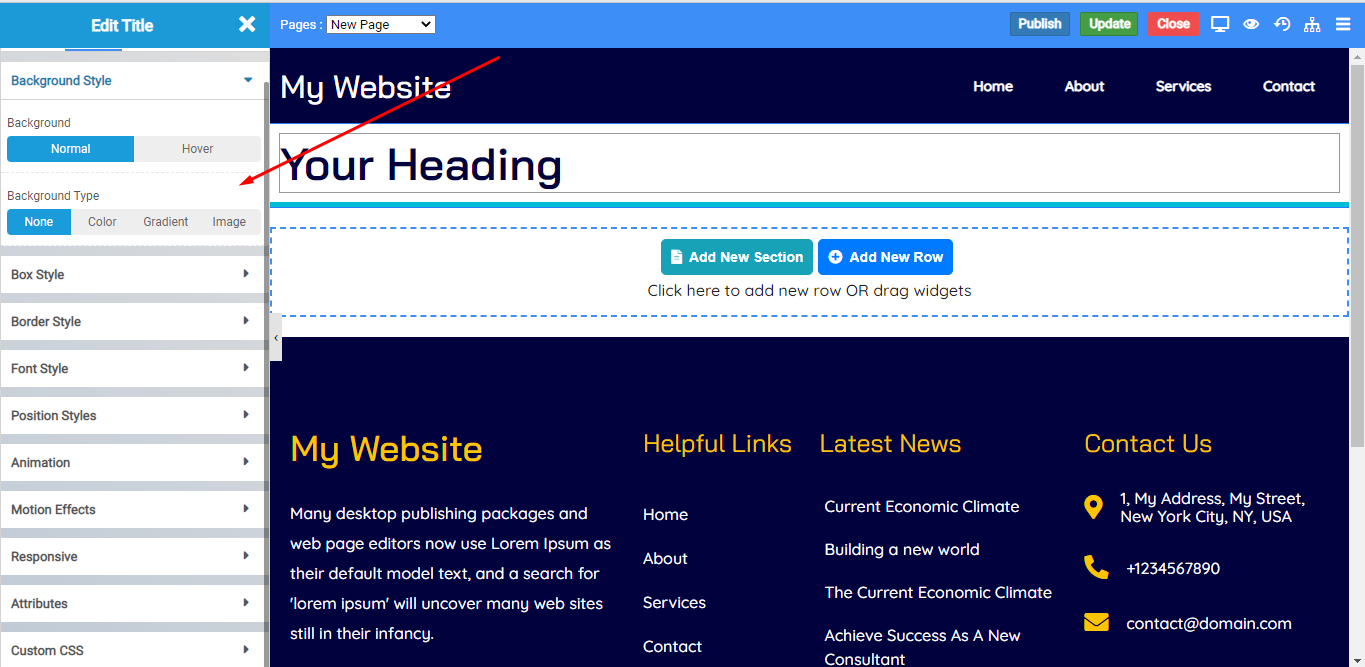
STEP 1: Kamu hanya perlu drag and drop widget yang Kamu butuhkan ke page Kamu. Ada banyak widget yang tersedia seperti paragraph, quote, slider, icon dll.

Untuk contoh, mimin Jagoan Hosting menambahkan paragraph dengan mendrop pada posisi yang diinginkan, dan secara otomatis kita akan disajikan toolbar untuk pengeditan paragraph.
Nah, kamu juga bisa melakukan pengaturan lanjutan yang bisa kamu lakukan berikut ini:
Pengaturan Lanjutan
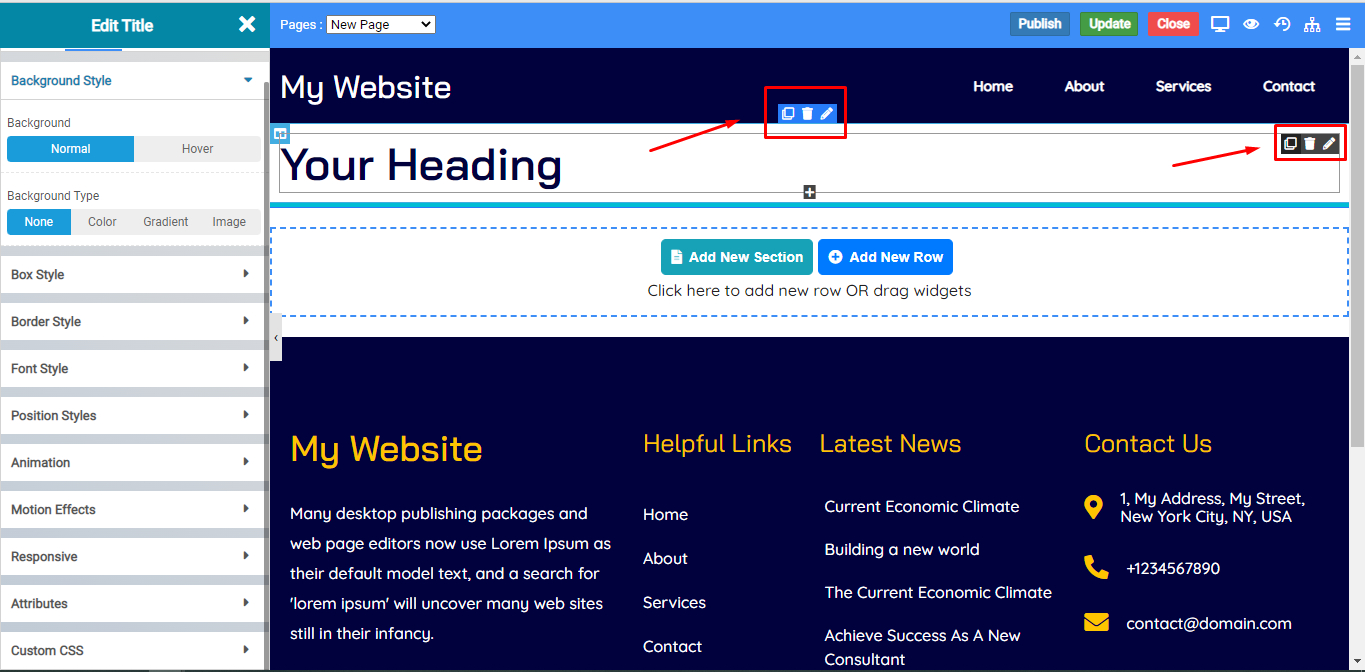
STEP 1: Apabila Kamu mengklik widget Kamu, akan menemukan Opsi tambahan seperti pada gambar.
Selain itu kamu juga bisa melakukan duplikat dan menghapus widget loh, Sob, simak caranya berikut ini:

Opsi tambahan widget pada bagian kanan
Duplikat dan menghapus widget
STEP 1: Untuk menduplikat Kamu hanya perlu mengklik pada icon tambah dan icon perkalian untuk menghapus widget.

Dua tombol duplikat dan hapus pada bagian atas
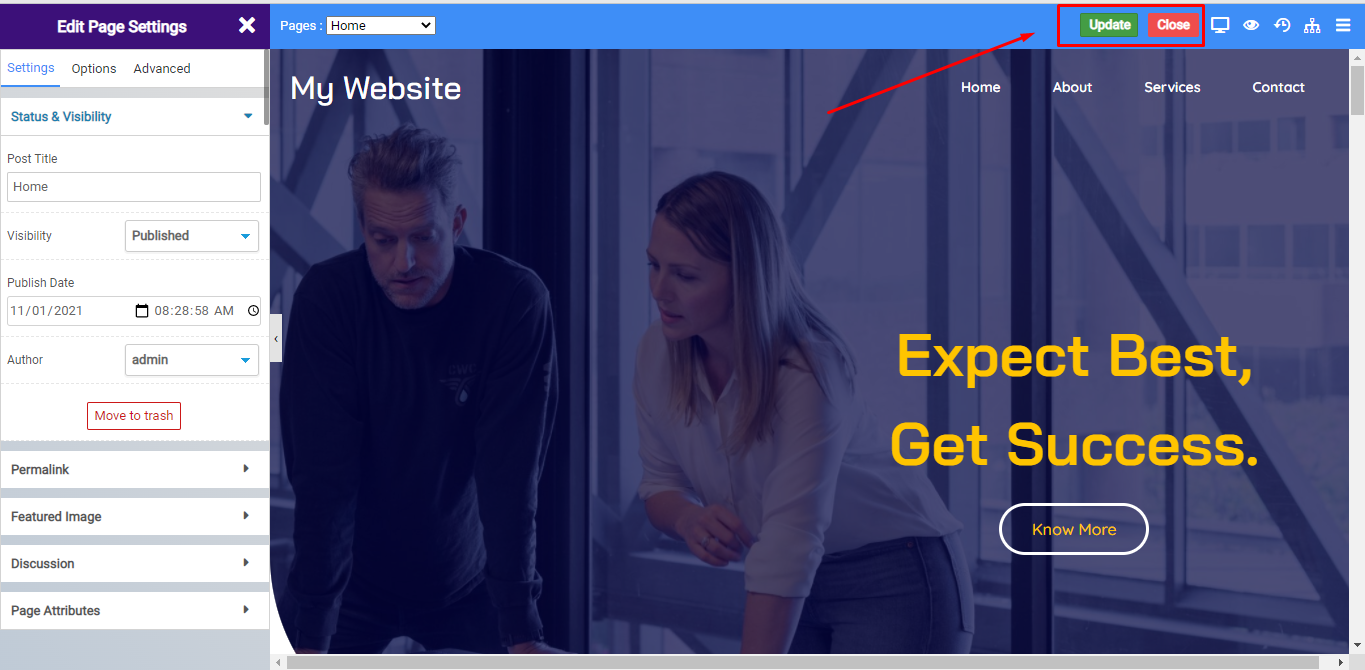
STEP 2 : Setelah menyelesaikan proses editing pada halaman Kamu, Kamu dapat mempublikasikan Website Kamu atau Kamu dapat memperbaruinya dan kemudian Publikasikan.

Klik publish untuk melakukan publikasi website Kamu Sob
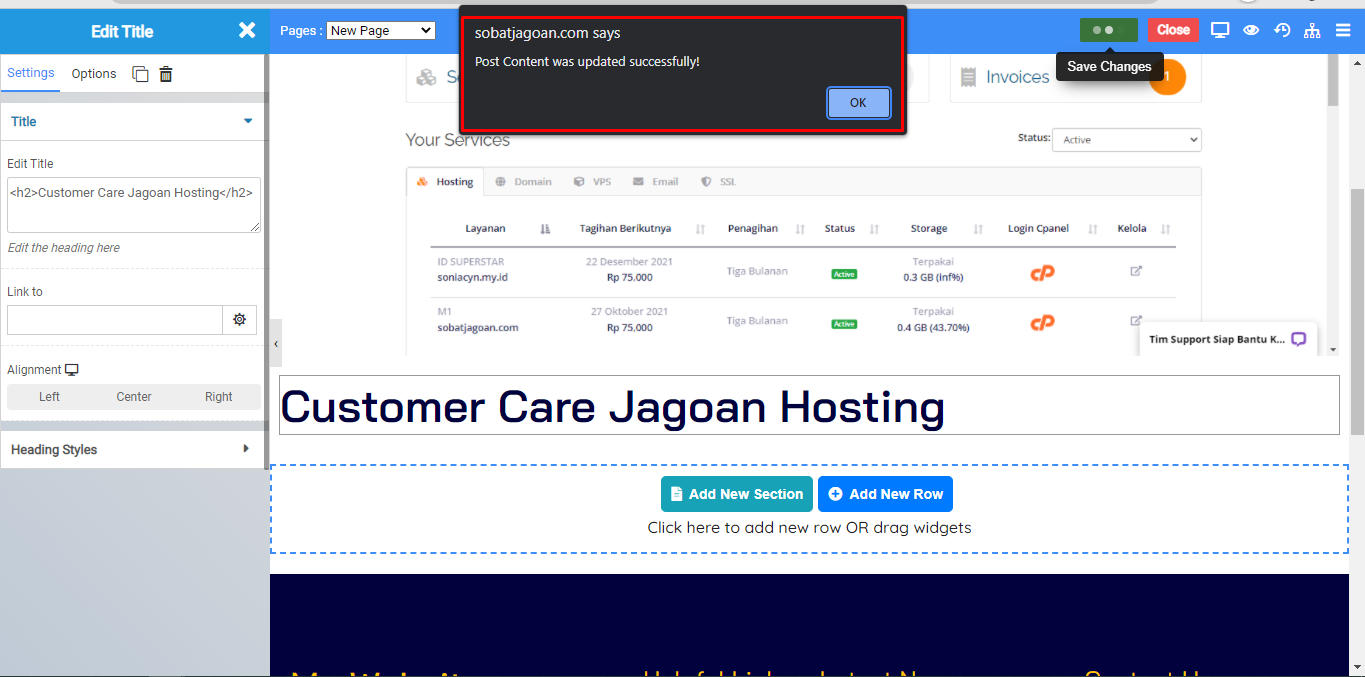
STEP 3: Jika Kamu mengkik publik maka proses publish akan berjalan dan saat prosesnya selesai kamu akan mendapat pemberitahuan sebagai berikut.

Proses publish selesai
Nah, buat Kamu yang menggunakan Site Builder ini, usahakan untuk memilih tema yang sesuai dengan apa yang Kamu kelola ya. Selain faktor keindahan, faktor kemudahan juga jadi pertimbangan Sob!
Wah! itu dia yang bisa kamu lakukan dalam menggunakan site builder, Sob. Simak terus Tips Hosting di halaman tutorial Jagoan Hosting Indonesia ya, jika ada bagian dari tutorial yang tidak ditemukan, kamu bisa menghubungi teman-teman di Jagoan Hosting supaya bisa dibantu lebih lanjut melalui Live Chat atau fitur Open Tiket ya!


 Hosting Terbaik + Unlimited Resources | GRATIS Optimasi Website dan
Hosting Terbaik + Unlimited Resources | GRATIS Optimasi Website dan  Serba UNLIMITED
Serba UNLIMITED


