Hai Sob! Terkadang saat Kamu membuat website di web hosting, Kamu akan membutuhkan banyak gambar mulai ukuran yang besar hingga ukuran yang sangat kecil untuk mewakili beberapa fungsi yang digunakan pada website, seperti tombol beranda (home), kembali (left), lanjut/proceed (right). Nah, item-item itulah yang sering dipanggil ‘sprite’.
Begini Pengertian Sprite
Menurut CSS Tricks, istilah “sprite” berasal dari teknik dalam grafik komputer, paling sering digunakan dalam game. Idenya adalah bahwa komputer dapat mengambil grafik ke dalam memori.
Kemudian setelah itu, website nantinya hanya perlu menampilkan bagian-bagian dari gambar itu pada suatu waktu, yang lebih cepat daripada harus terus-menerus mengambil gambar baru lewat internet.
Masing – masing file gambar yang digunakan pada website akan menambah beban pekerjaan browser untuk mengambil gambar tsb dan mengaplikasikannya dalam tampilan website.
Sehingga semakin banyak file gambar yang digunakan, maka semakin banyak pula request yang dilakukan oleh browser kepada server dan semakin tinggi tingkat kemungkinan terjadinya kegagalan mendapatkan file gambar dengan baik.
Terdapat beberapa cara yang dapat digunakan terkait kondisi diatas, salah satu cara yang sederhana namun efektif adalah dengan menggabungkan gambar menjadi satu gambar utuh. Kuy, kita liat caranya:
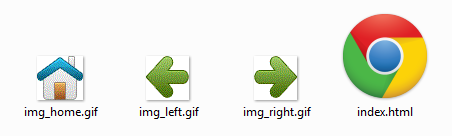
STEP 1. Seperti pada contoh dibawah, dimana pada folder terdapat 3 gambar, yaitu img_home.gif, img_left.gif, img_right.gif, yang digunakan pada file index.html, aktivitas penggabungan gambar tsb menghasilkan 1 gambar yang sering disebut sebagai sprites.

<!DOCTYPE html>
<html>
<head>
<style>
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url('img_home.gif');
}
#prev {
left: 63px;
width: 43px;
background: url('img_left.gif');
}
#next {
left: 129px;
width: 43px;
background: url('img_right.gif');
}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
— isi dari file index.html —
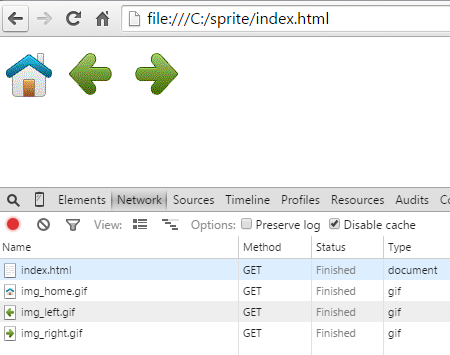
STEP 2. Ketika Kamu mengakses file index.html, pada browser terlihat adanya proses request terhadap 3 file tsb, seperti lampiran bawah ini.

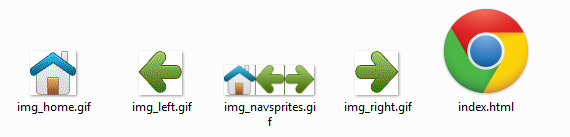
STEP 3. Maka, Kamu dapat menggabungkan ketiga gambar tsb menjadi 1 file gambar yang bernama img_navsprites.gif, Kamu juga perlu melakukan beberapa perubahan pada file index.html agar menggunakan file img_navsprites.gif untuk mewakili 3 gambar lainnya.

<!DOCTYPE html>
<html>
<head>
<style>
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url('img_navsprites.gif') 0 0;
}
#prev {
left: 63px;
width: 43px;
background: url('img_navsprites.gif') -47px 0;
}
#next {
left: 129px;
width: 43px;
background: url('img_navsprites.gif') -91px 0;
}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
— isi dari file html —
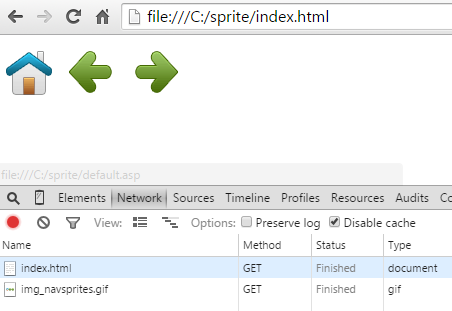
STEP 4. Setelah dilakukan perubahan dengan menggabungkan, terlihat pada browser saat ini hanya melakukan 1 request untuk mewakili 3 gambar.

Penggunaan sprite sejatinya cukup bebas dan tidak terlalu ada parameter yang saklek untuk masalah ukuran. Tapi berhitung-hitung dengan kekuatan aksesnya itu sendiri, akan lebih baik jikalau Kamu mengoptimalkannya menggunakan kualitas sprite yang baik dengan ukuran sekecil mungkin.
Nah, Kalau masih kesulitan Kamu bisa hubungi teman-teman Jagoan Hosting untuk informasi lewat Live Chat dan Open Ticket. Yuk Ah!
Kamu ingin melakukan login SSH secara otomatis? Gak perlu bingung karena kamu bisa ikutin tutorial di bawah ini untuk melakukan Read more
Bagi Kamu yang menggunakan Thunderbird sebagai aplikasi Email Client untuk Email Hosting Kamu, Kamu bisa mengikuti aturan - aturan berikut ini Read more
Pengantar Hai Sob!, Mungkin kamu belum tahu ada satu fasilitas yang wajib kalian tahu yaitu Cloudflare. Kenapa kamu wajib tahu? Read more
Hai Sobat! Bagi Kamu pemilik blog WordPress yang ingin berpindah ke hosting dan ingin memindahkan posts, pages, comments, custom fields, Read more
