Hae Sob! Saat Kamu berurusan dengan konten maka Kamu juga harus tahu bagaimana kualitas dari image sebagai salah satu komponen yang harus diperhitungkan ya Sob.
Karena image yang bagus kualitas dari konten akan menentukan berapa banyak yang akan masuk ke website Kamu ya. Salah satu cara untuk tetap menjaga kualitasnya adalah dengan optimasi citra alias optimizing images. Nah, simak dulu ya Sob!
Mengapa Harus Melakukan Optimasi Citra?
Merupakan salah satu aturan/rule yang muncul pada GTmetrik, khususnya rule yang dikeluarkan oleh pihak Google PageSpeed, ketika suatu website memiliki jumlah penggunaan gambar yang cukup banyak dan gambar yang digunakan memiliki ukuran file size yang cukup besar.
Atau bisa dikatakan, gambar tsb sebenarnya masih bisa dioptimasi dengan cara penanganan yang benar. Dengan itu anda perlu melakukan tindakan Optimize Images Website Kamu agar dapat diakses lebih ringan.
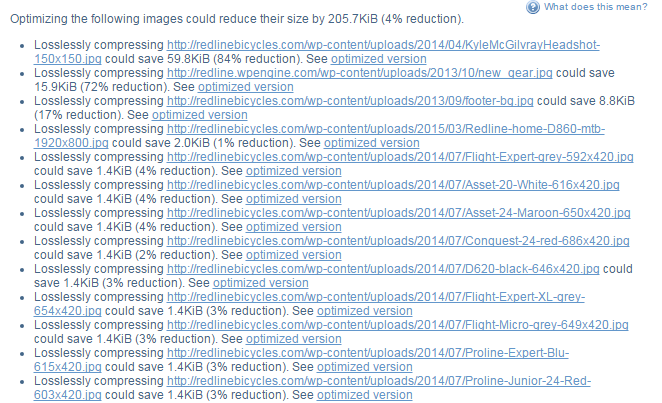
Salah satu cara penanganan yang benar adalah dengan melakukan kompresi pada file gambar yang digunakan. Untuk langkah awal, Kamu dapat melihat daftar file gambar yang masih bisa dikompresi beserta ukuran yang disarankan oleh pihak google. Sebagai contoh Kamu dapat melihat daftar file gambar pada tampilan di bawah ini.

Lihat file image berikut
Selanjutnya Kamu dapat mengambil file tsb melalui halaman file manager yang tersedia atau melalui aktivitas FTP kepada server. Download salah satu file gambar yang dipilih. Kemudian carilah website kompresi gambar sesuai ektensi dari file gambar yang telah didownload sebelumnya.
Salah satu contoh website kompresi gambar adalah tinyjpg.com ( untuk file gambar berektensi .jpg atau .jpeg ) dan tinypng.com ( untuk file gambar berekstensi .png ). Kamu dapat mengikuti panduan yang diinformasikan oleh website tsb dalam melakukan kompresi dari file gambar A menjadi file gambar B dengan nama yang sama namun memiliki isi file yang berbeda.
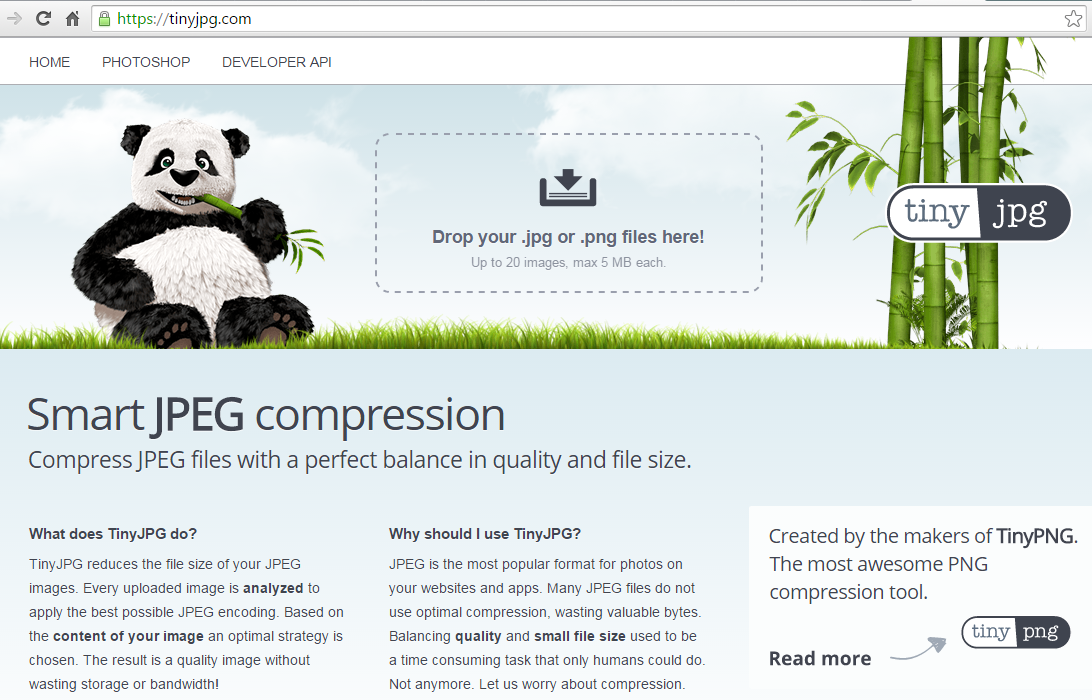
STEP 1 : Apabila Kamu menggunakan tinyjpg.com, pertama Kamu dapat membuka website tinyjpg.com terlebih dahulu.

Tinggal drop image Kamu di situs berikut
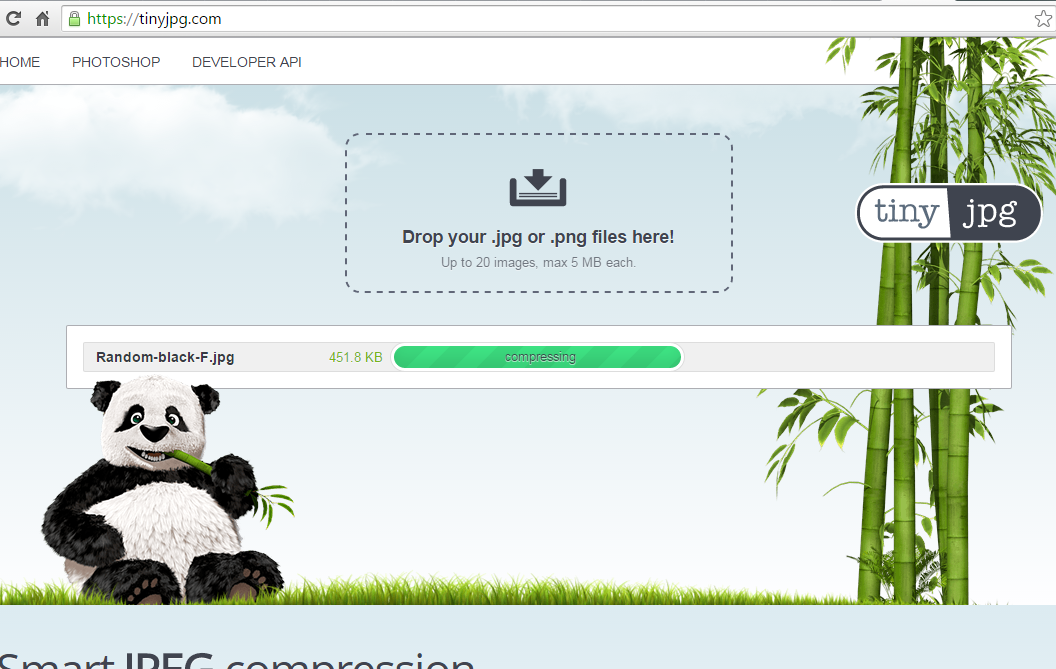
STEP 2 : Lalu, upload file jpg yang telah didownload sebelumnya. Tunggu proses upload dan kompresi yang akan berjalan secara otomatis.

Silakan langsung didownload
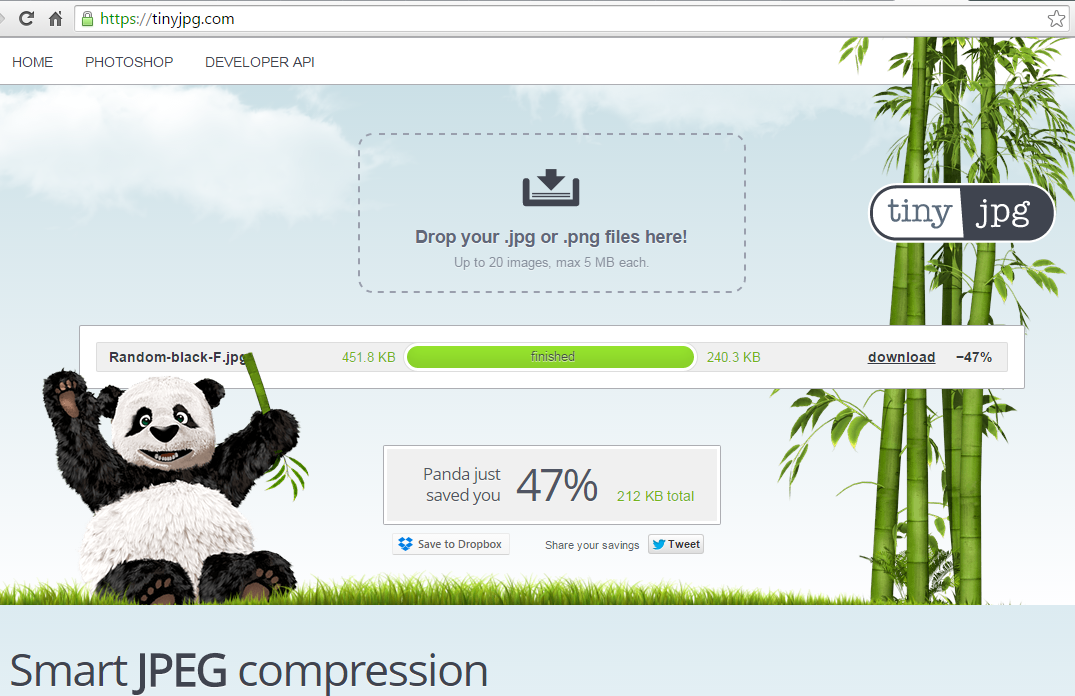
STEP 3 : Ketika proses tsb berhasil, terlihat ukuran file gambar akan mengecil dan link download file yang telah dikompresi akan muncul.
Kamu dapat mendownload file gambar yang telah dikompresi dan mengupload ulang file tsb ke dalam website melalui halaman file managar ataupun melalui FTP kepada server.

Berikut hasil downloadnya
Bayangkan ketika Kamu sudah memiliki website yang besar dan harus mengoptimasi masing – masing file gambar yang telah terupload pada website.
Mungkin, Kamu membutuhkan cara yang cepat dan praktis untuk membantu Kamu dalam mengkompresi seluruh file gambar yang sudah tersimpan pada website.
Nah, Kalau masih kesulitan Kamu bisa hubungi teman-teman Jagoan Hosting untuk informasi lewat Live Chat dan Open Ticket. Yuk Ah!
