Pengantar
Sebagai permulaan mari kenalan dengan Woocommerce, Woocommerce adalah plugin E-commerce open source yang ada pada Wordpress. Plugin ini adalah platform yang tepat untuk kalangan bisnis kecil maupun yang sudah besar. Karena WooCommerce memiliki fitur yang lengkap seperti metode pembayaran , pengiriman yang berbeda, variabel produk, dll.
Dalam Tutorial ini, kamu akan mempelajari bagaimana untuk memasang WooCommerce di website WordPress kamu sob.
Prasyarat
Ada beberapa prasyarat yang perlu dipenuhi agar kamu sukses mengikuti tutorial ini
- Memiliki Website berbasis WordPress
- Memiliki akses sebagai Admin Wordpress kamu
Langkah 1, Masuk ke mode admin WordPress
Masuk ke mode admin dengan mengetikkan alamat
https://domainkamu/wp-admin , akan muncul form login seperti gambar dibawah ini, lalu isikan user dan password wordpress kamu.
- Login Wordpress
Klik Menu Plugin → Add new untuk menambahkan plugin yang ingin kamu install.
Ketikkan Plugin WooCommerce dikeyword untuk mencari plugin yang akan kamu install, setelah ketemu klik Install Now
Tunggu proses installasi WooCommercenya.
Langkah 2, Aktivasi Plugin WooCommerce
Saat proses pengaktifan WooCommerce kamu akan dibawa ke mode setup WooCommerce, dan ini merupakan tahap dasar penyetingan WooCommerce, ikuti langkah langkah berikut
Klik Activate untuk aktivasi pluginnya
Pada halaman Store Setup, isi data sesuai dengan kebutuhan kamu. pada contoh gambar setting lokasi toko di Indonesia (pilih sesuai daerah kamu), menyeting mata uang sesuai kebutuhan toko kamu dan juga alamatnya, jika sudah klik lets go
Note : untuk checkbox bisa di centang sesuai kebutuhan
Pada Payment Cukup Checklist metode pembayaran yang akan kamu pakai
Pada Shipping kamu mengisikan dua metode Shipping untuk dalam Negeri dan Luar negeri, untuk shipping method kamu bisa memilih dua metode yaitu :
- Flat rate (harga berdasarkan pengiriman rata-rata Per Item)
- Free shipping (pengiriman gratis).
Kemudian untuk satuan berat bisa disesuakan dengan barang yang akan kamu jual.
Pada Recommended kamu bisa melewatinya bila tidak ingin diinstall ataupun bisa dichecklist karena fungsinya adalah untuk ekstensi tambahan untuk WooCommerce kamu
Lanjut Halaman Active, pada halaman ini kamu dihadapkan pada JetPack, jetpack sendiri adalah plugin pada WordPress yang terkait dengan Security. Jika kamu ingin opsi keamanan tambahan kamu bisa mengaktifkannya. Tetapi pada tutorial ini kamu skip saja
Setelah ini kamu bisa mengisi maupun mengosongi pada tab get tips, product updates, (opsional) karena disini kamu akan menerima email tentang tips dalam marketing.
Lalu klik Create Product untuk menambahkan produk yang akan kamu jual. dan apabila kamu sudah mempunyai produk untuk store, kamu bisa menambahkan dengan mengklik import product
Langkah 3 – Menambahkan Produk
Ini adalah form untuk menambahkan produk, kamu bisa menambahkan seperti nama produk, deskripsi produk, deskripsi produk secara singkat, data produk, gambar produk, tag produk, kategori produk. Klik Publish untuk menambahkan produk sob.
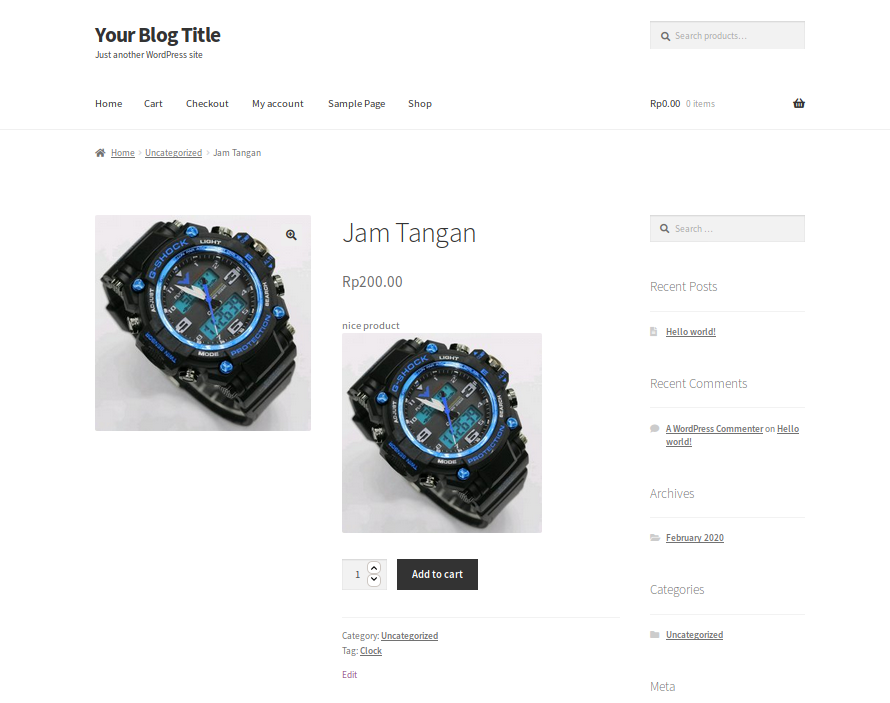
Ini adalah hasil dari Produk yang telah kamu tambahkan, asik kan sob
Langkah 4, Install Plugin Hitung Ongkos Kirim
Pada halaman dashboard Wordpress klik Plugins lalu pilid Add New
Pada kotak search plugins ketik ongkoskirim.id, lalu klik Install Now

Klik Activate untuk mengaktifkan plugin

Jika proses Activate berhasil maka kamu akan mendapatkan notifikasi bahwa plugin berhasil diaktifkan.

Langkah 5, Setting Shipping
Pada dashboard klik menu WooCommerce lalu Settings kemudian klik Shipping pada menu bar.

Setelah klik shipping, klik ongkoskirim.id untuk melakukan pengaturan selanjutnya.

Centang Enable, agar shipping plugin dapat digunakan. Selanjutnya pada Choose Expedition, pilih ekspedisi yang tersedia di kota mu atau sesuai dengan keinginan mu.

Isi lokasi pengiriman produk mu pada Store Location. Untuk pilihan-pilihan di bawahnya merupakan optional. Setelah kamu mengisi semuanya, klik Save changes.

Langkah 6, Install Plugin Pembayaran (RAPay)
Unggah file .zip di wordpress plugin manager dan aktifkan plugin. Pada dashboard woocommerce klik settings lalu payments untuk mengaktifkan metode pembayaran yang diinginkan. Aktifkan kode pembayaran dengan cara settings lalu advanced, pilih bagian kode pembayaran. Selanjutnya kamu bisa melakukan konfigurasikan plugin sesuai keinginan
Penutup
Sampai langkah ini selesai untuk dasar membuat Website Toko Online dengan WooCommerce dan menghitung ongkos kirim saat ada transaksi pembelian dari konsumen mu. Terima kasih semoga Tutorial kali ini membantu kamu kamu yang lagi bingung sob!
Selanjutnya kamu bisa ikuti panduan berikut ini sob!