Perbedaan tampilan website berdasarkan status login merupakan bagian penting dari desain sistem yang efektif dan aman. Dalam pengembangan aplikasi berbasis web, fitur login tidak hanya memberikan akses, namun juga mengatur informasi serta fungsi yang dapat dilihat dan diakses oleh setiap pengguna.
Pada umumnya, pengguna yang login sebagai admin memiliki akses yang lebih luas dibandingkan dengan pengguna biasa atau mereka yang belum login. Tampilan khusus untuk admin memungkinkan pengelolaan konten, pengaturan sistem, serta fitur lainnya yang tidak ditampilkan untuk pengguna umum. Sebaliknya, pengguna yang belum login akan melihat tampilan yang lebih sederhana, yang hanya menampilkan informasi atau fitur dasar dari website tersebut.
Namun, bila tampilan antara pengguna yang login sebagai admin dan pengguna umum tidak sesuai dengan harapan atau kebutuhan, hal ini dapat mengganggu fungsionalitas dan kemudahan penggunaan. Oleh karena itu, penting untuk menyesuaikan tampilan sesuai peran pengguna agar setiap informasi dan fitur yang ditampilkan tepat sasaran dan relevan bagi masing-masing pengguna.
Tampilan Hasil Desain

Tampilan live ketika diakses tanpa login

Berikut adalah langkah-langkah untuk mengubah status website dari “Coming Soon” ke “Live” di WooCommerce.
Step 1: Cek Keberadaan Plugin WooCommerce
- Masuk ke dashboard WordPress Kamu.
- Di panel sebelah kiri, pilih menu Plugins.
- Periksa daftar plugin yang terpasang untuk memastikan WooCommerce sudah ada. Jika belum, instal dan aktifkan plugin WooCommerce terlebih dahulu.

Step 2: Masuk ke Pengaturan WooCommerce
- Setelah memastikan WooCommerce terpasang, klik menu WooCommerce di sidebar.

- Pilih Settings untuk membuka pengaturan WooCommerce.

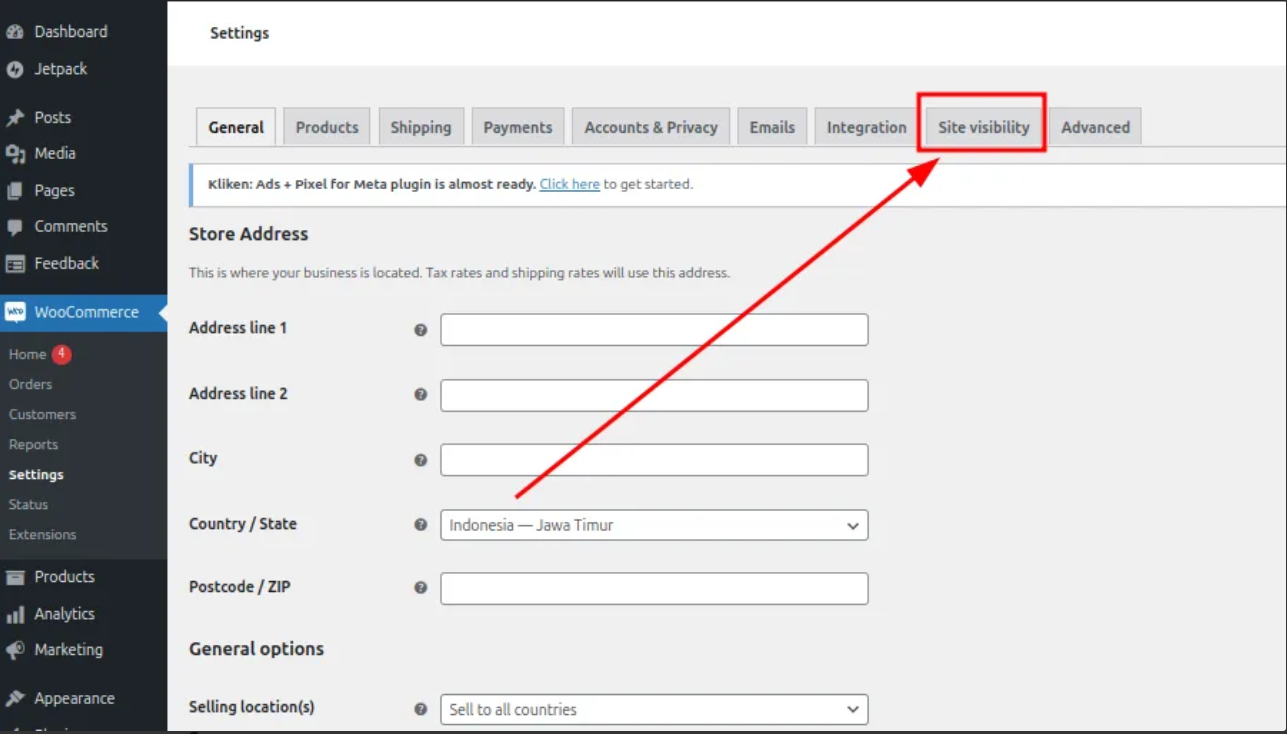
Step 3: Pilih Sub Menu “Site Visibility”
- Di halaman pengaturan WooCommerce, cari dan klik sub-menu Site Visibility.

Step 4: Ubah Status dari “Coming Soon” ke “Live”
- Ubah status dari Coming Soon menjadi Live untuk membuat situs dapat diakses publik.

Step 5: Simpan Perubahan dan Uji Akses Website
- Klik Save Changes untuk menyimpan pengaturan.
- Setelah tersimpan, coba akses kembali website Kamu untuk memastikan perubahan berhasil dan situs sudah dalam status Live.

Demikian tutorial mengenai Cara Mengatasi Tampilan Wordpress Tidak sama dengan Desugn yang dibuat ketika menggunakan plugin WooCommerce. Kalau Sobat Jagoan masih bingung dengan tutorial di atas, Sobat Jagoan bisa menghubungi admin Jagoan Hosting lewat Live Chat ataupun Open Tiket ya Sob! Semangat Sob!

 Hosting Terbaik + Unlimited Resources | GRATIS Optimasi Website dan
Hosting Terbaik + Unlimited Resources | GRATIS Optimasi Website dan