Pengantar
Divi adalah Tema / Theme di WordPress yang dibuat oleh ElegantThemes, sebuah perusahaan penyedia Tema dan Plugin Premium untuk Wordpress.
Fitur paling powerfull Tema Divi yaitu kemudahan dalam membuat macem-macem layout halaman di WordPress dan juga ada disediain visual builder untuk buat halaman atau page baru dengan “drag & drop” menggunakan banyak pilihan modul pembangun elemen halaman web.
Salah satu menu fiturnya adalah Premade Layouts alias Template Website. Template yang disediakan terdiri dari berbagai varian, yang tentunya akan memudahkan kamu, yang belum punya gambaran gimana bikinnya.
Nah, dipanduan ini lebih lanjut kamu akan mengetahui cara menggunakan Premade Layouts yang bisa kamu pakai untuk membuat website sederhana.
Prasyarat
- Punya website yang berbasis Wordpress.
- Punya akses sebagai admin ke dasbor wp-admin.
- Sudah install theme atau tema Divi. Kamu bisa ikuti panduan cara install theme Divi.
Note: Versi Wordpress di panduan ini 5.4 (Perbedaannya mungkin tidak terlalu signifikan)
Langkah 1, Mengakses Premade Layouts
Untuk mulai memakai banyak pilihan template, kamu bisa mulai dengan mengedit atau membuat page baru.
Masuk kedalam dasbor admin wordpress, buka browser lalu ketikkan :
https://namadomain.com/wp-admin , sesuaikan dengan nama domain kamu lalu masukkan user dan password adminnya.
Note: Panduan dibawah ini akan menggunakan setelan Bahasa Inggris untuk menghindari ambigu. Kalau wordpress kamu sudah English, ok fine lanjutin. Kamu bisa ubah bahasa melalui Pengaturan > Umum > Bahasa Situs > Pilih English (United States) > Simpan perubahan.
Selanjutnya pada sidebar sebelah kiri, klik Pages > Add New . Maka kamu akan diarahkan ke halaman baru, selanjutnya klik tombol Use Divi Builder.
Kemudian akan tampil tiga pilihan , karena judulnya cara pakai premade layout maka kamu pilih yang tengah ya sob, lalu klik Browse Layouts
Selanjutnya akan tampil popup “Load From Library” , tempat kamu bisa mulai memilih template.
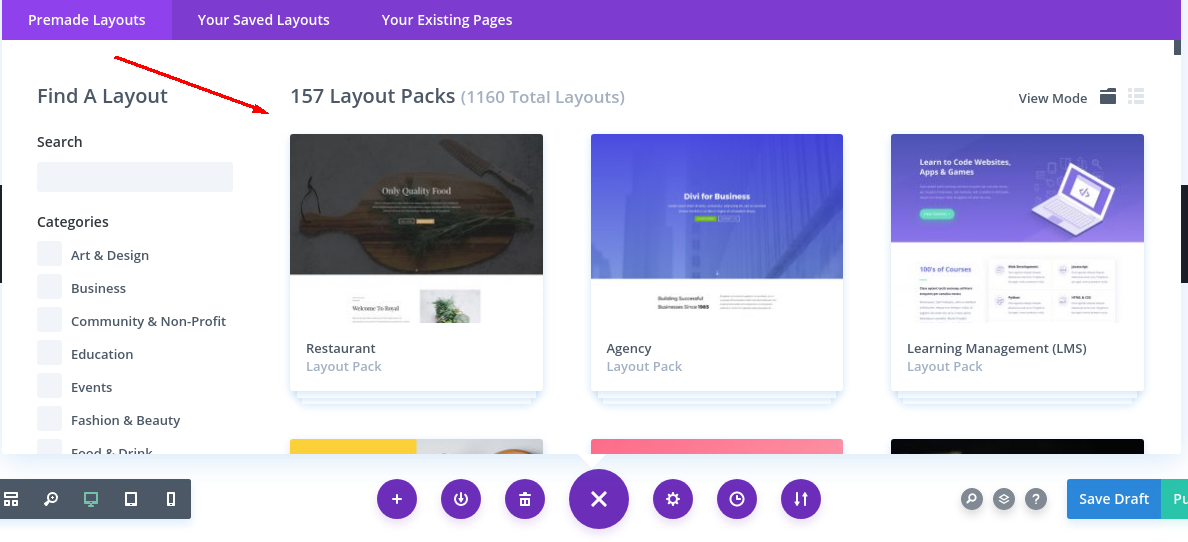
Langkah 2, Premade Layouts, Saved Layouts, atau Existing Pages
Didalam popup Load From Library tersedia tiga tab. Masing masing adalah :
- Premade Layouts : disini kamu akan menemukan semua template atau premade layouts siap pakai. Ada banyak banget sob.
- Your Saved Layouts : Ini tempat menyimpan layout atau template, biasanya berfungsi saat kamu sudah edit-edit template, dan ingin kamu simpan hasilnya.
- Your Existing Pages : berisi semua pages (termasuk post dan project) yang sedang ada di website kamu, yang mungkin mau kamu cloning untuk buat desain page baru.
Langkah 3, Menggunakan Premade Layout
Dibagian ini kamu bisa scroll kebawah dan memilih dari sekian banyak pilihan template atau premade layout yang disediakan.
Ketika kamu pilih salah satu , maka akan tampil preview semua page yang ada pada layout tersebut. Ketika kamu klik salah satu page layout sebelah kanan, maka akan tampil previewnya disebelah kiri.
Klik Live Demo, maka akan terbuka demo terkait layout tersebut di halaman baru. Kalau kamu sudah cocok kamu tinggal klik tombol “Use This Layout”.
Note: Jika kamu menemui kendala, muncul pop-up untuk memasukkan API Key. Artinya kamu belum memasang lisensi atau API Key divinya. Caranya kamu bisa ikuti panduan cara install dan pasang lisensi Divi.
Menggunakan Premade Layout merupakan langkah awal aja sob, jika kedepannya kamu mau edit lagi page ini, bisa dilakukan dengan cara akses page tersebut dari browser, lalu klik Enable Visual Builder.
Langkah 4, Menambahkan Layout atau Ganti Seluruhnya
Selain untuk membuat page baru yang masih kosongan, premade layout bisa kamu gunakan untuk menambahkan ke page yang sudah aktif.
Jika kamu tambahkan ke page yang aktif, kamu bisa scroll ke bawah untuk melihat penambahan layout yang ada.
Atau kamu bisa mengganti seluruh isi dari page kamu demgan menggunakan fitur “Replace Existing Content”. Setelah kamu memilih layout, kamu bisa mencentang jika ingin mengganti layout lama dengan layout yang baru kamu pilih.
Langkah 5, Lakukan Editing Layout
Setelah template atau layout berhasil kamu terapkan. Kamu bisa melakukan edit semau kamu. Contohnya kamu suka layout tertentu, tapi ada bagian yang tidak kamu perlukan, kamu hanya perlu lakukan klik icon sampah pada bagian itu dan seketika section terkait akan hilang.

Atau kamu bisa melakukan edit di kata-kata yang tertera pada layout. Kamu tinggal arahkan kursor kamu ke area terkait, dan pilihan setting akan muncul. Kamu tinggal klik dan pilih text yang ingin kamu ubah.

Nah, sementara itu dulu ya sob, ini materi tutorial pakai divi buildernya masih kita bangun. Kalo kamu gak sabaran, kamu bisa cek di websitenya langsung.
Penutup
Premade Layouts alias Template Website terdiri dari berbagai varian layout atau tampilan, yang tentunya akan memudahkan kamu untuk mulai membuat sebuah website menggunakan Divi.
Berikutnya kamu bisa cek tutorial – tutorial berikut ini :
- Cara klaim Tema atau Theme Divi di JagoanHosting
- Cara Install Tema atau Theme Divi di Wordpress
- Penjelasan Lengkap Opsi Tema atau Theme Options Divi
- Penjelasan Theme Builder Divi
- Penjelasan Penyesuai Tema atau Theme Customizer Divi
- Membuat website blog mirip medium menggunakan Divi
Get Free Divi Theme
Gratis Divi Theme Builder senilai $249 setiap pembelian hosting paket apapun di Jagoan Hosting.
1532 total desain layout website
208 total contoh jenis website
Drag & Drop website builder
Tidak perlu pengetahuan coding Buy Cloud Hosting
Pengantar Pernahkah kamu mengalami pesan "Fatal error: Allowed memory size of 33554432 bytes exhausted" saat kamu mencoba upload sebuah gambar Read more
Pernahkah kamu mengalami error seperti di bawah ini?"Fatal error undefined function is_network_admin()"Biasanya error ini muncul saat kamu melakukan login ke Read more
Meng-Install WordPress pada Hosting Indonesia memang bisa lebih cepat selesai jika dikerjakan lewat Softaculous. Tapi bagaimana jika installer WordPress yang tersedia di Read more
WordPress Logo Hai, Sob! kamu pasti gak asing dengan penggunaan WordPress. Tapi, tahukah kamu, jika WordPress Read more









 Hosting Terbaik + Unlimited Resources | GRATIS Optimasi Website dan
Hosting Terbaik + Unlimited Resources | GRATIS Optimasi Website dan