Cara Migrasi Wordpress ke Docker Container
- Menggunakan Gitea - Januari 3, 2025
- Pengaturan Akses Pengguna dan Kolaborator di Gitea - Januari 3, 2025
- Setup SSH Key pada Gitea - Januari 3, 2025
Pengantar
Wordpress merupakan content management system (CMS) yang sangat populer. Faktanya hingga tahun ini lebih dari 500 website baru dibuat perharinya dengan menggunakan wordpress.
Docker merupakan tool yang memudahkan kamu dalam membuat, menguji, mengembangkan, dan mendeploy aplikasi kamu secara terisolasi dalam sebuah wadah yang disebut container.
Ada banyak tutorial untuk membangun wordpress baru dengan docker. Tapi untuk cara migrasinya jarang ada. Kalau kamu saat ini sudah punya website berbasis wordpress di shared hosting atau sejenisnya, dan mau coba migrasi ke docker, berarti kamu ada di tempat yang tepat.
Panduan ini akan membantu kamu memberikan tuntunan jelas, bagaimana cara migrasi website wordpress existing menjadi docker container.
Prasyarat
Untuk mengikuti panduan ini ada beberapa prasyarat yang harus kamu penuhi :
- Memiliki website wordpress yang sudah jadi. Panduan ini akan menggunakan wordpress yang sudah terpasang di sharedhosting. Ikuti panduan cara install wordpress di sharedhosting.
- Memiliki server / vps yang terinstall docker & docker-compose. Kamu bisa ikuti panduan cara install dan menggunakan docker.
- Panduan ini akan menggunakan Ubuntu 18.04
Langkah 1, Memastikan kebutuhan awal
Ada beberapa hal sob, yang perlu kamu pastikan diawal. Untuk itu kamu perlu masuk ke server kamu melalui ssh, kemudian :
Editor yang akan kamu gunakan adalah nano dan wget untuk download file, pastikan sudah terinstall dengan menggunakan perintah :
sudo apt install nano wget
Install nginx di server / vps kamu, Nginx akan digunakan sebagai reverse proxy untuk docker containernya nanti. Install nginx dengan menggunakan perintah :
sudo apt install nginx
Berikutnya pastikan docker-compose sudah ada di vps kamu, kamu bisa tes dengan menjalankan perintah :
docker-compose
Jika sudah terinstall, ditandai dengan munculnya beberapa baris perintah terkait dengan docker-compose. Contohnya seperti ini :
root@server:~# docker-compose Define and run multi-container applications with Docker. Usage: docker-compose [-f <arg>...] [options] [COMMAND] [ARGS...] docker-compose -h|--help Options: -f, --file FILE Specify an alternate compose file (default: docker-compose.yml) -p, --project-name NAME Specify an alternate project name (default: directory name) --verbose Show more output --no-ansi Do not print ANSI control characters -v, --version Print version and exit -H, --host HOST Daemon socket to connect to ...
Nah, kalau ternyata gak muncul kayak gitu, gunakan perintah berikut untuk install docker-compose :
sudo curl -L "https://github.com/docker/compose/releases/download/1.25.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
Kemudian set permission agar bisa dieksekusi, dengan menjalankan perintah
sudo chmod +x /usr/local/bin/docker-compose
Cek lagi statusnya dengan menjalankan perintah :
docker-compose
Langkah 2, Mengekspor website wordpress
Sekali lagi aku kasih tau ya sob, kasus ini migrasinya dari wordpress shared hosting. Jadi referensinya kesitu, tapi gak perlu khawatir, secara konsep akan sama, teknis eksekusinya aja yang menyesuaikan.
Catat konfigurasi wp-config.php
Yang perlu kamu lakukan dilangkah ini adalah mencatat konfigurasi yang ada di wp-config.php. Karena ini akan dipakai dilangkah-langkah berikutnya.
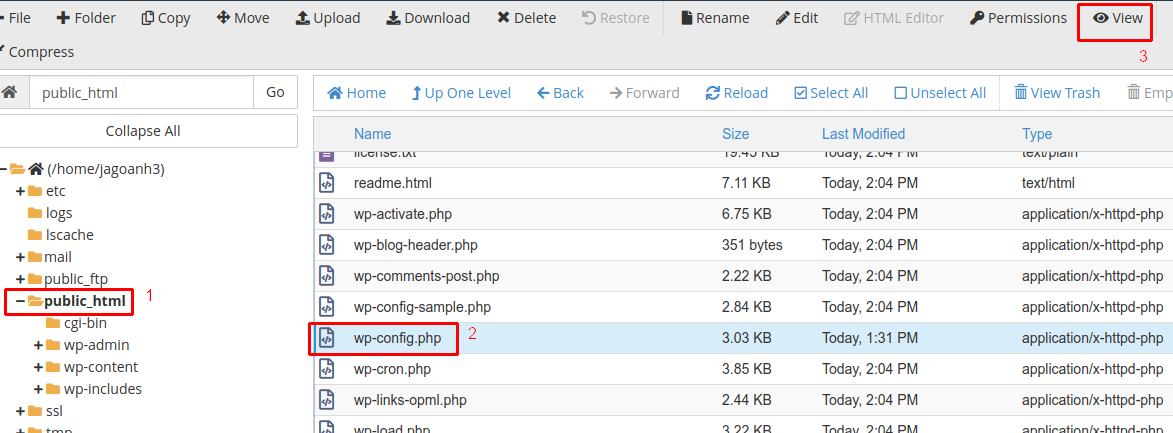
Masuk kedalam cPanel kamu , kemudian pilih menu File Manager
Lalu public_html > kemudian cari file wp-config.php.
Dibagian atas klik view
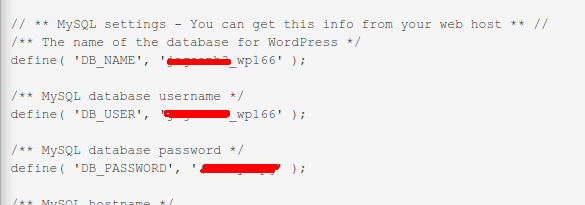
Silakan copy bagian berikut ini :
/** The name of the database for WordPress */ define( 'DB_NAME', 'nama_database' ); /** MySQL database username */ define( 'DB_USER', 'user_db' ); /** MySQL database password */ define( 'DB_PASSWORD', '(password-db' );
Disable plugin
Sebelum masuk ke kegiatan utama, yaitu mengekspor website wordpressmu. Untuk menghindari error dari plugin, terutama plugin cache. Disarankan untuk disable semua plugin wordpress kamu.
Caranya masuk ke dasbor admin wordpress, melalui browser dengan mengetikkan alamat :
namadomain.com/wp-admin (sesuaikan dengan nama domainmu)
Kemudian masuk menu Plugins > Installed Plugins , lalu Deactivate semua plugin yang kamu gunakan.
Mengekspor File Website
Berikutnya kamu akan mengekspor file website dan database. Dengan cara masuk kedalam cPanel hostingmu.
Kemudian masuk file manager
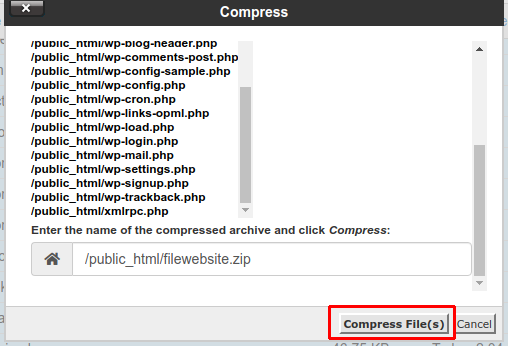
Lalu pilih public_html (1) > pilih semua file website dengan menekan tombol Select all (2)> Lalu klik Compress (3)
Pilih tipe kompresi .zip , kemudian berinama filewebsite.zip lalu klik Compress File(s).
Hasil akhirnya kamu memiliki file bernama filewebsite.zip yang ada di public_html.
Mengekspor File Database
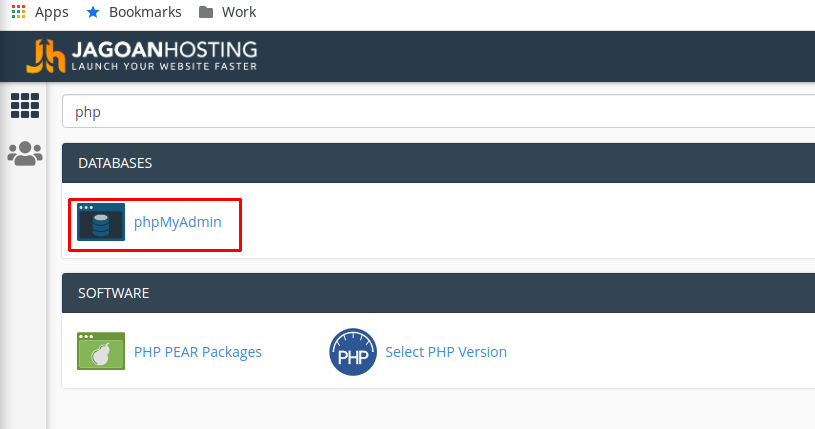
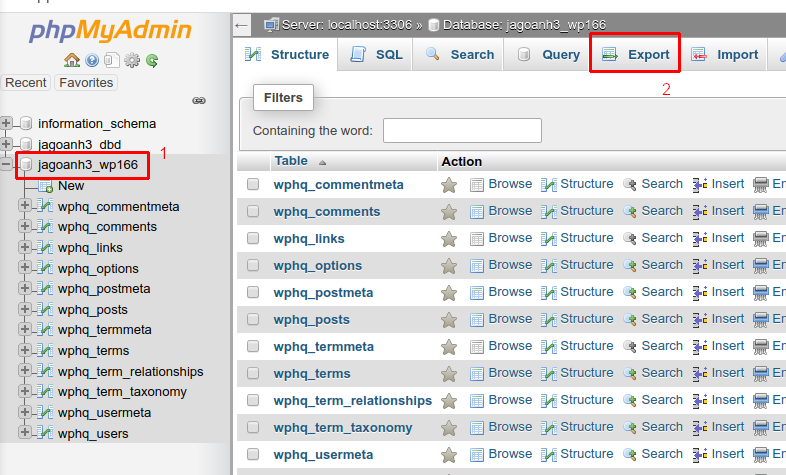
Selanjutnya kamu butuh export file database wordpressmu, kembali ke cpanel lalu masuk menu PhpmyAdmin
Pilih database wordpressmu, lalu klik export
Notes: jika kamu tidak tahu yang mana databasenya, kamu bisa cek konfigurasi di wp-config.php tadi, terkait konfigurasi database yang kamu gunakan.
Pilih export method Quick - display only the minimal options dan Format SQL > Klik tombol Go
Hasilnya hasil eksport database terunduh dikomputermu. Lalu ubah dengan nama yang lebih mudah, dari sebelumnya usercpanel_123.sql menjadi filedb.sql
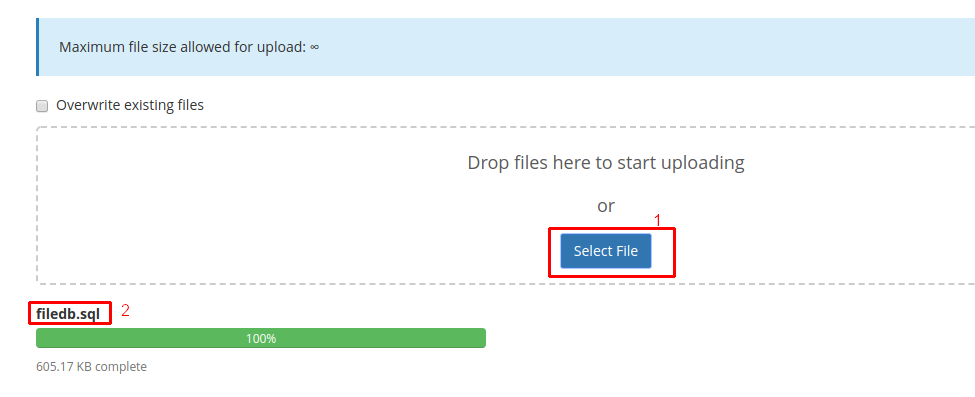
Upload file hasil eksport database kedalam public_html, caranya masuk file manager > lalu pilih public_html > Kemudian klik ikon Upload.
Pilih filedb.sql dari komputermu , tunggu beberapa saat hingga file tersebut berhasil terupload kedalam public_html.
Hasil akhir dari langkah kedua ini, kamu memiliki hasil eksport file website dan database wordpress kamu. Yang bisa didownload melalui url http://namadomain.com/filewebsite.zip dan http://namadomain.com/filedb.sql
Langkah 3, Setup file website di vps
Berikutnya lakukan persiapan divps kamu, pertama buat folder namadomain.com dan folder src di /var/www . Jalankan perintah berikut ini (ubah namadomain.com dengan domainmu):
mkdir -pv /var/www/namadomain.com/src
Selanjutnya download file website yang tadi kamu export kedalam vps kamu. Pindah kedalam folder www/namadomain.com :
cd /var/www/namadomain.com
Lalu download menggunakan perintah wget :
wget "http://namadomain.com/filewebsite.zip" --no-check-certificate
Selanjutnya unzip file website kedalam folder src, jalankan perintah :
unzip filewebsite.zip -d src/
Sampai disini kamu sudah memiliki salinan wordpressmu yang ada di hosting, berada di vps
Langkah 4, Setup file database di vps
Wordpress membutuhkan database untuk bisa bekerja dengan normal, yang akan kamu lakukan adalah menyiapkan volume untuk dimounting oleh docker container nantinya,
Buat folder baru untuk menyimpan data dan konfigurasi database dengan menjalankan perintah (ubah namadomain.com dengan domainmu) :
mkdir -pv /var/www/namadomain.com/database
Kemudian buat folder lagi tempat menyimpan datanya :
mkdir -pv /var/www/namadomain.com/database/data
Mysql container akan mengeksekusi file .sh, .sql atau .sql.gz yang ada di dalam folder /docker-entrypoint-initdb.d di dalam container. Jadi kamu perlu meletakkan hasil export database tadi kedalam folder tersebut
mkdir -pv /var/www/namadomain.com/database/initdb.d cd /var/www/namadomain.com/database/initdb.d wget "http://namadomain.com/filedb.sql" --no-check-certificate
Nama filedb mengacu pada nama file hasil eksport database di langkah 2 tadi ya sob!
Langkah 5, Menjalankan container dengan docker-compose
Langkah selanjutnya adalah menyiapkan file docker-compose, dengan menjalankan perintah :
nano /var/www/namadomain.com/docker-compose.yml
Lalu isikan baris kode berikut ini, ganti baris kode yang warna merah sesuaikan dengan kebutuhan :
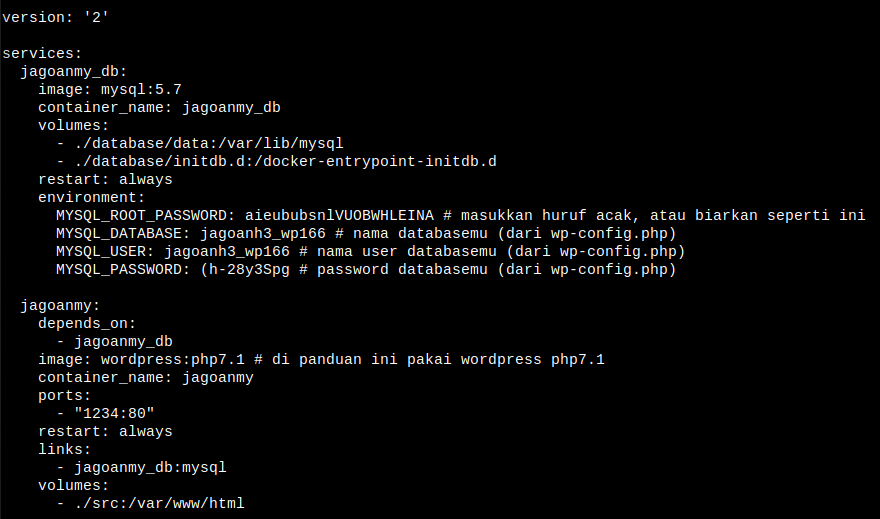
version: '2' services: example_db: image: mysql:5.7 container_name: example_db volumes: - ./database/data:/var/lib/mysql - ./database/initdb.d:/docker-entrypoint-initdb.d restart: always environment: MYSQL_ROOT_PASSWORD: aieububsnlVUOBWHLEINA # masukkan huruf acak, atau biarkan seperti ini MYSQL_DATABASE: example_db_name # nama databasemu (dari wp-config.php) MYSQL_USER: example_db_user # nama user databasemu (dari wp-config.php) MYSQL_PASSWORD: example_db_password # password user databasemu (dari wp-config.php) example: depends_on: - example_db image: wordpress:php7.1 # di panduan ini pakai wordpress php7.1 container_name: example ports: - "1234:80" restart: always links: - example_db:mysql volumes: - ./src:/var/www/html
Hasil akhir kira-kira seperti ini :
Untuk menjaga data websitemu tetap aman, kita akan tambahkan Docker Volumes kedalam servis domain dan domain_db. Artinya meskipun container down, data websitemu tidak akan terhapus.
cd /var/www/namadomain.com
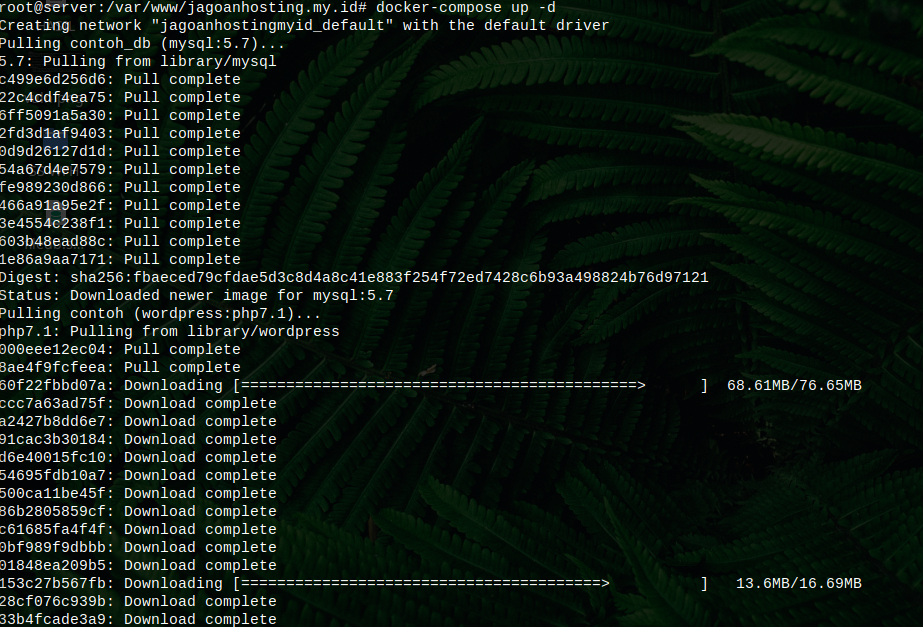
docker-compose up -d
Prosesnya kurang lebih seperti ini, yang sabar ya sob
Langkah 6, Menggunakan Nginx sebagai reverse proxy
Pada posisi ini docker containermu sudah jalan. Tapi websitemu belum bisa diakses. Kamu perlu konfigurasi nginx agar bisa menampilkan konten didalam docker container.
cd /etc/nginx/sites-available
nano namadomain.com.conf
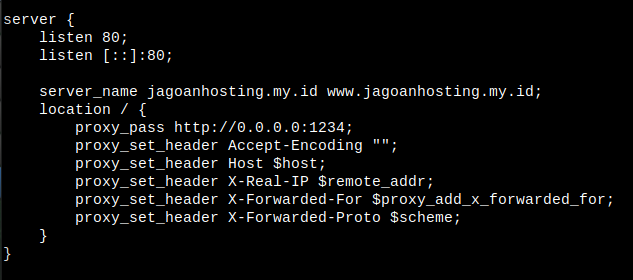
Lalu isikan dengan baris perintah berikut (ganti yang warna merah dengan nama domainmu) :
server {
listen 80;
listen [::]:80;
server_name namadomain.com www.namadomain.com;
location / {
proxy_pass http://0.0.0.0:1234;
proxy_set_header Accept-Encoding "";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Hasilnya kurang lebih seperti ini :
Selanjutnya buat link ke site config agar bisa dibaca oleh nginx :
ln -s /etc/nginx/sites-available/namadomain.com.conf /etc/nginx/sites-enabled/namadomain.com.conf
Kemudian reload nginx agar perubahannya terbaca :
/etc/init.d/nginx reload
Langkah 7, Perbaiki wp-config.php
Lakukan perubahan konfigurasi database di dalam file wp-config, jalankan perintah berikut ini :
nano /var/www/namadomain.com/src/wp-config.php
Kemudian ubah baris yang semula :
/** MySQL hostname */
define('DB_HOST', 'localhost');
menjadi seperti ini :
/** MySQL hostname */
define('DB_HOST', 'mysql');
Satu lagi, dibagian atas /* That's all, stop editing! Happy publishing. */, tambahkan baris kode berikut ini :
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO'])
&& $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') {
$_SERVER['HTTPS'] = 'on';
}
Hasilnya kira kira seperti ini:
... /** MySQL hostname */ define( 'DB_HOST', 'mysql' ); … */ define( 'WP_DEBUG', false ); if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') { $_SERVER['HTTPS'] = 'on'; } /* That's all, stop editing! Happy publishing. */ …
Langkah 8, Testing dan pastikan semua normal
Nah sob, karena kondisi terakhir nama domain kamu masih mengarah ke hosting, kamu perlu mengubah A record domain kamu untuk diganti pointing menuju ip vps.
Tapi jangan kesana dulu, kamu perlu memastikan hasil salinan website kamu yang sekarang berada di docker container sudah oke.
Caranya lakukan resolve manual nama domain kamu ke ip vps dengan menggunakan panduan resolve domain.
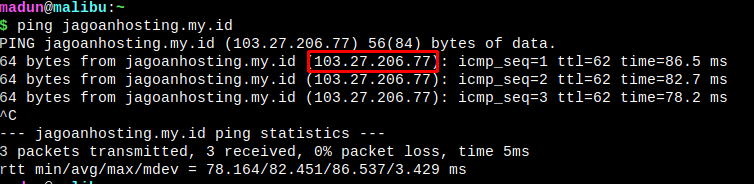
Selanjutnya pastikan domain kamu sudah mengarah ke ip vps dengan melakukan ping, melalui terminal atau command prompt.
Jika sudah buka browser kamu, secara incognito (di chrome tekan Ctrl+Shift+N) untuk menghindari cache.
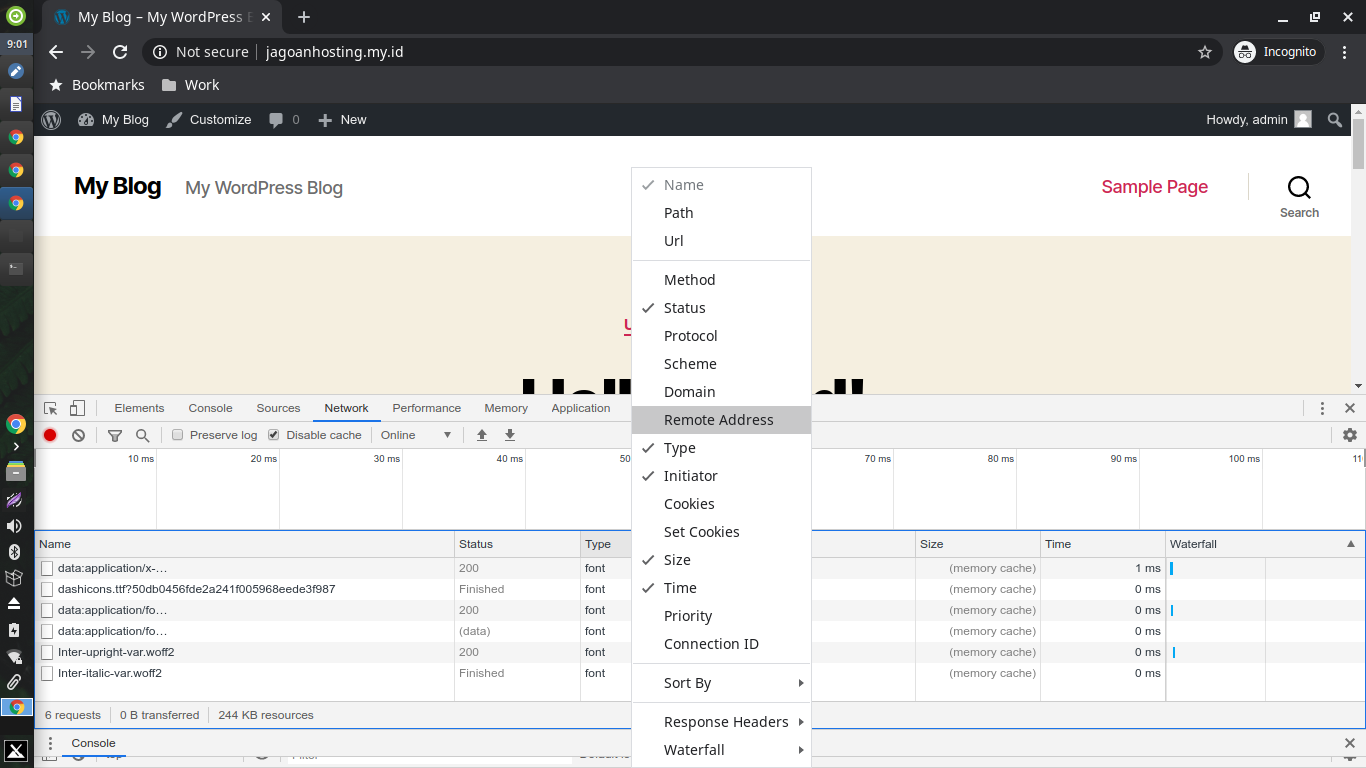
Lalu akses nama domain kamu dari browser. Kamu perlu memastikan ini adalah benar tampilan website kamu di docker container.
Di halaman yang sama tekan F12 > Lalu pilih tab Network > Kemudian Klik Kanan dibagian Type > Centang Remote address.
Jangan diclose docknya ya, Refresh kembali domain kamu. Perhatikan bagian remote address, harusnya yang tampil adalah ip address dari vps kamu. Hal ini di untuk memastikan website yang tampil adalah yang aktif di docker container.
Troubleshooting
Saat melakukan testing, dan buka link tertentu bisa jadi kamu menemui error seperti ini :
Not Found
The requested URL was not found on this server.
Solusinya adalah dengan membuat file .htaccess untuk permalink wordpress kamu.
Masuk ke dasbor admin wordpress melalui url : namadomain.com/wp-admin
Gunakan username dan password admin wordpressmu.
Kemudian masuk menu Settings > Permalinks. Lalu scroll ke bagian bawah dan copy semua baris kode .htaccess yang ada.
Kembali ke terminal untuk membuat file .htaccess, gunakan perintah berikut ini :
nano /var/www/namadomain.com/src/.htaccess
Lalu pastekan baris kode htaccess dari dasbor wordpress admin tadi.
Tes lagi semua link di website kamu, kalau semua sudah oke, hapus manual resolve dari komputermu. Dan ubah dns record domainmu untuk diarahkan menuju ip vps dengan menggunakan panduan mengubah a record
Penutup
Migrasi ke docker bukan hal yang mustahil bukan ?. Beragam manfaat bisa kamu dapatkan ketika menggunakan docker karena kamu bisa menyederhanakan konfigurasi menjadi sebuah container. Lebih lanjut dari container kamu bisa bikin images, yang bisa diexport kemanapun kamu mau, berpindah provider sekalipun.
Khusus jika kamu menggunakan domain https, maka ada konfigurasi tambahan yang perlu dilakukan, panduan ini masih kita buat dan segera launching untuk kamu.


















 Tinggalkan VPS Lama Kamu! Upgrade ke VPS Network 10 Gbps & Uptime 99,9%!
Tinggalkan VPS Lama Kamu! Upgrade ke VPS Network 10 Gbps & Uptime 99,9%! Bandwidth Tanpa Batas
Bandwidth Tanpa Batas
 Uptime 99,9% & Network 10Gbps
Uptime 99,9% & Network 10Gbps

