Favicon adalah sebuah icon atau logo yang akan muncul di bagian tab web browser ketika website dibuka. Meskipun bentuknya kecil namun favicon memiliki peran yang penting untuk websitemu. Favicon akan menjadi identitas dari websitemu meskipun pengakses tidak dalam kondisi membuka tab websitemu. Selain itu favicon juga akan meningkatkan branding dari websitemu dan tentunya akan membuat websitemu semakin keren.

Lalu bagaimana cara membuat favicon di Wordpress? Sebelum kamu beranjak ke langkah-langkah yang harus dilakukan, pastikan kamu sudah menyiapkan hal-hal ini ya :
- Website dengan basis Wordpress
- Akses ke Dashboard Admin Wordpress
- Logo atau gambar yang akan digunakan sebagai favicon.
Wordpress hanya menerima logo atau gambar dengan ukuran 512 pixel x 512 pixel. Jadi pastikan logo atau gambarmu sudah memenuhi persyaratan ini. Jika kamu perlu untuk melakukan penyesuaian ukuran logo atau gambar, kamu bisa menggunakan website pengubah ukuran gambar.
Setelah kamu sudah memastikan semua hal dilengkapi maka kamu bisa lanjutkan ke langkah-langkah pembuatannya. Namun sebelumnya kamu juga perlu tau bahwa ada beberapa cara untuk membuat favicon dengan mudah pada Wordpress. Di panduan kali ini kamu akan mengenal tiga cara mudah diantaranya adalah melalui fitur Wordpress, plugin, dan menggunakan format .ico. Mari kita kupas satu-persatu.
1. Membuat Favicon dengan Fitur Wordpress
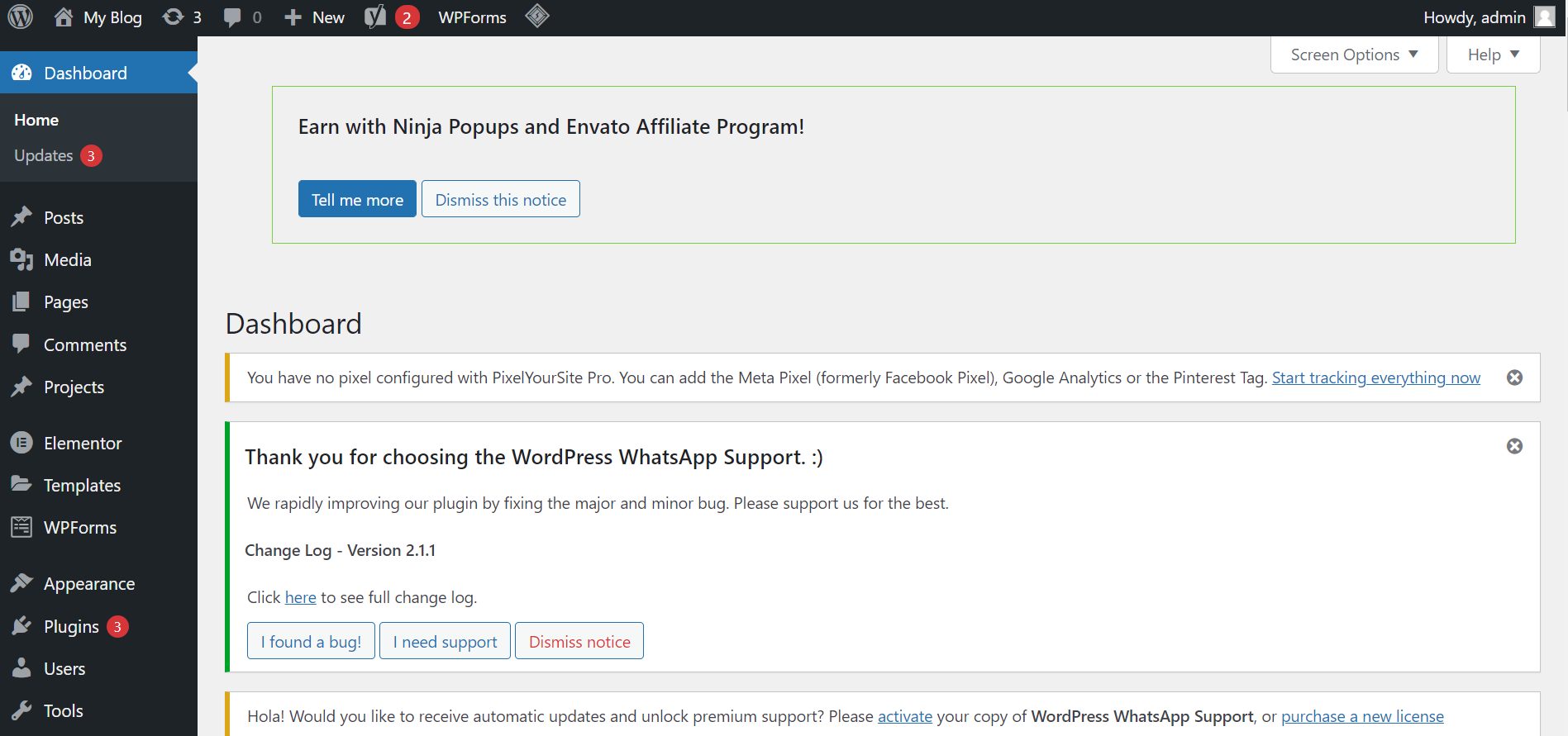
Cara pertama ini adalah cara yang cukup simple karena kamu tidak perlu melakukan instalasi tambahan atau menggunakan aplikasi/platform tambahan karena sebetulnya Wordpress versi 4.3 keatas sudah menyediakan fiturnya. Pertama, pastikan kamu sudah login pada dashboard admin dari Wordpress websitemu.

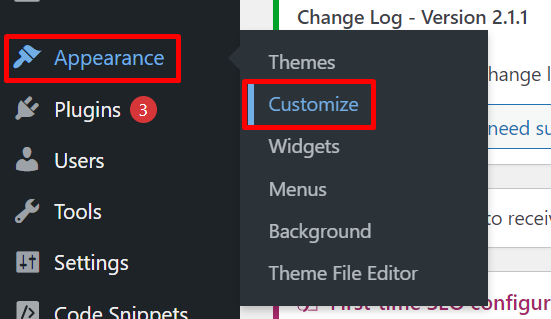
Lanjutkan ke menu Appearance >> Customize

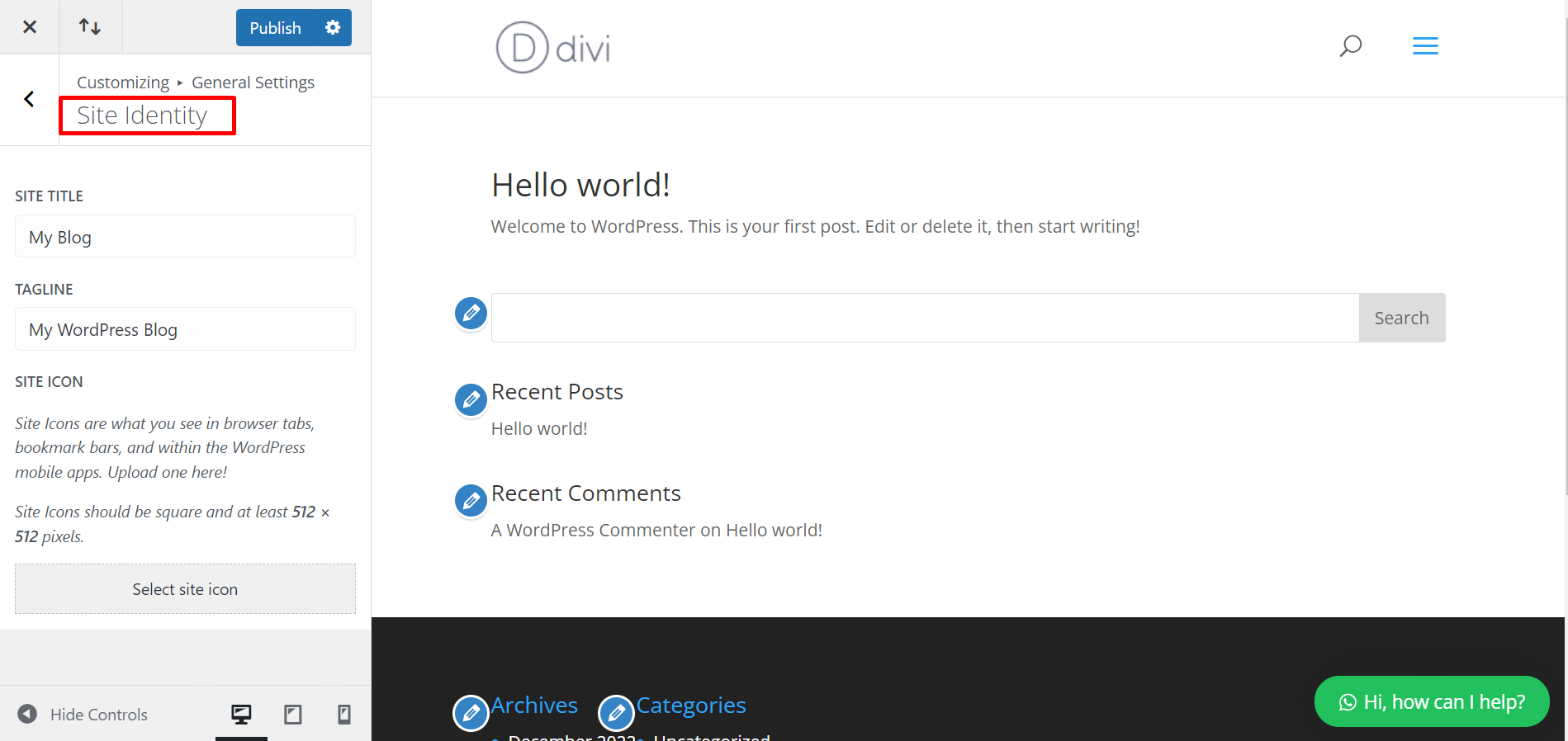
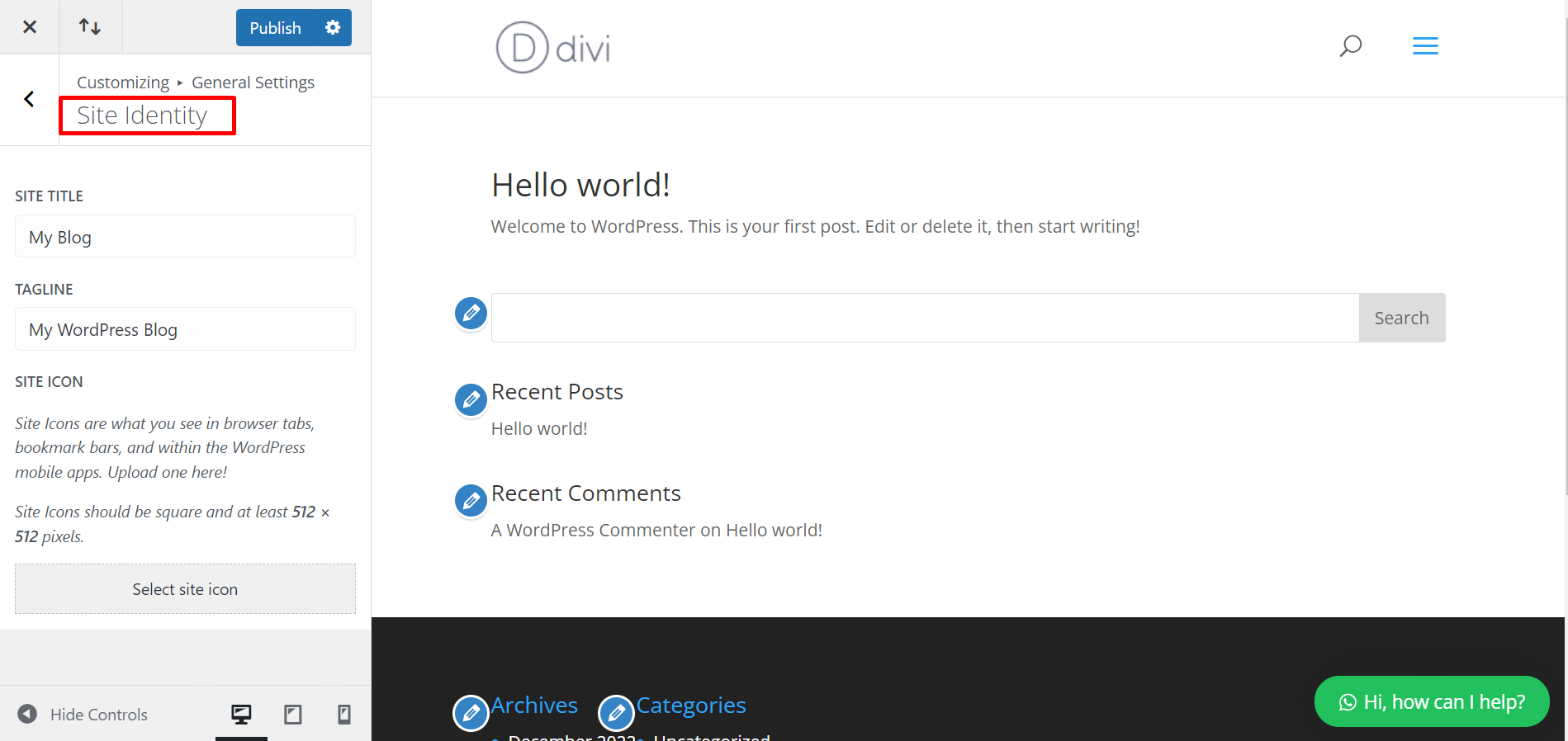
Masuk ke menu General Settings >> Site Identity

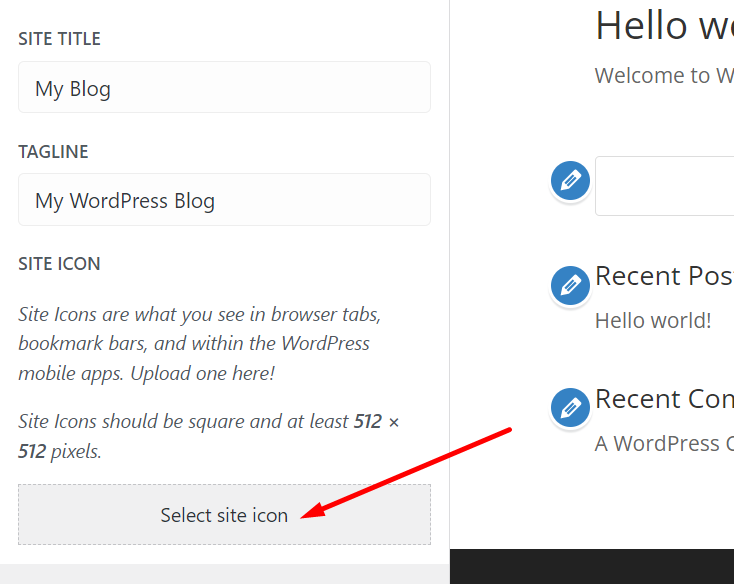
Upload file dari logo atau gambar yang akan kamu gunakan sebagai favicon dengan klik pada tombol Select Site Icon


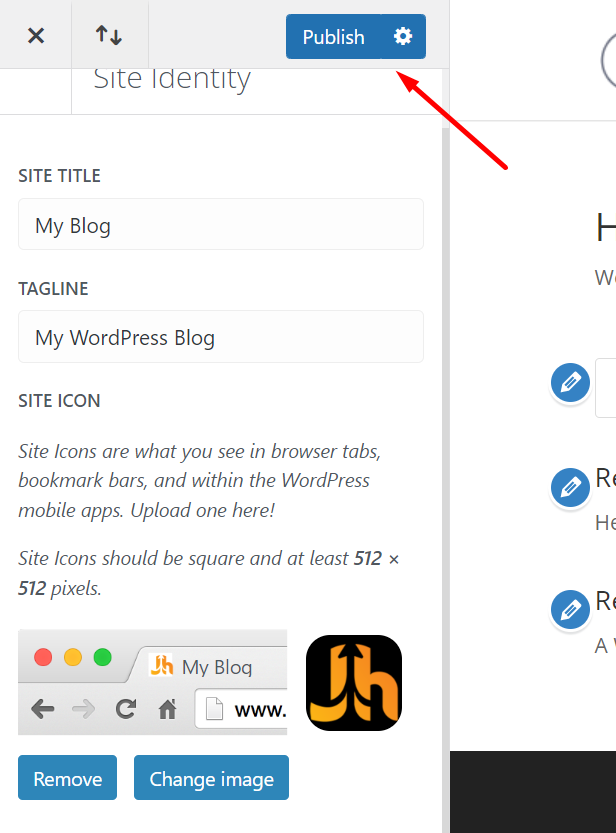
Setelah sudah memilih logo atau gambar yang akan digunakan sebagai favicon, lanjutkan dengan merilis tampilan baru websitemu dengan klik Publish

2. Mengganti Favicon dengan Plugin
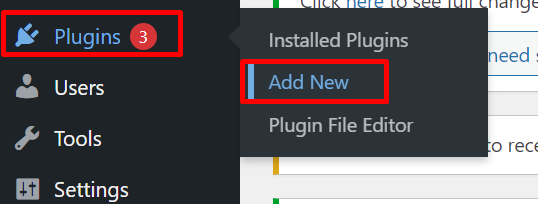
Pada cara kedua Mengganti Favicon akan dilakukan dengan menggunakan bantuan plugin tambahan bernama RealFaviconGenerator. Pertama-tama tentu kamu perlu untuk menginstall pluginnya terlebih dahulu. Silakan masuk ke menu Plugins >> Add New

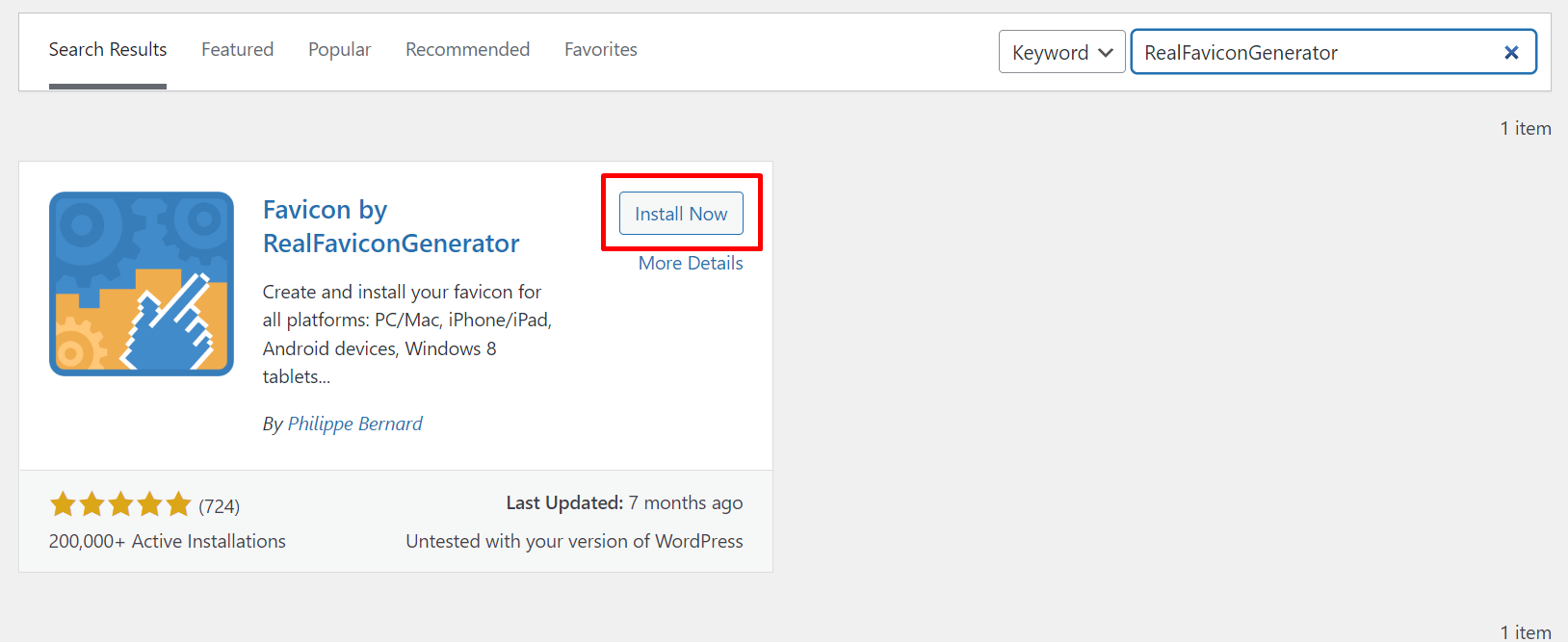
Lakukan pencarian menggunakan keyword RealFaviconGenerator, setelah itu lanjutkan dengan klik tombol Install Now

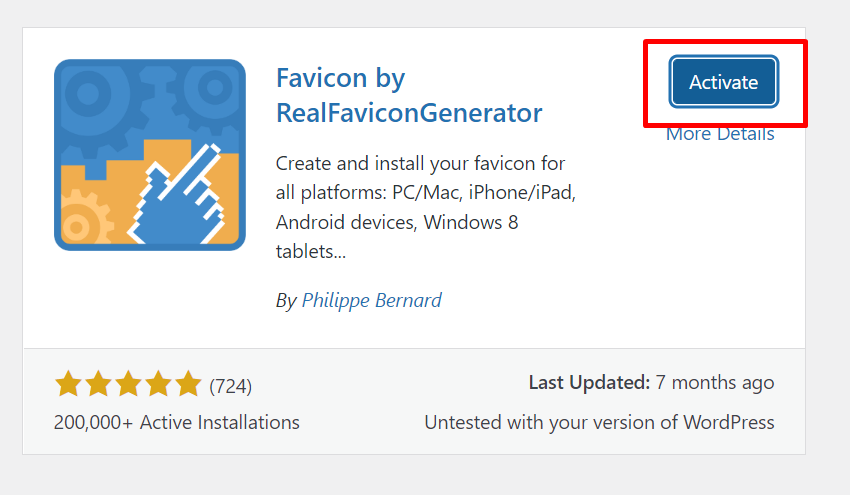
Setelah selesai menginstall aktivasi plugin dengan menggunakan tombol Activate

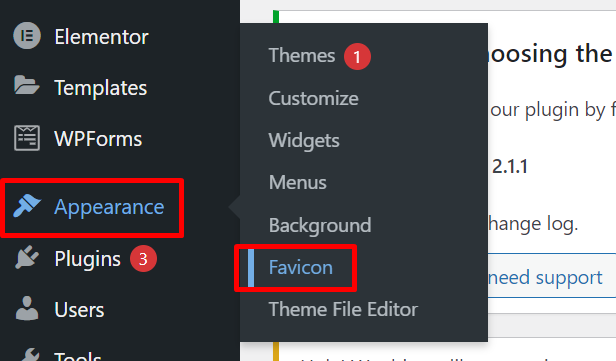
Mulai konfigurasi dengan masuk ke menu Appearance >> Favicon

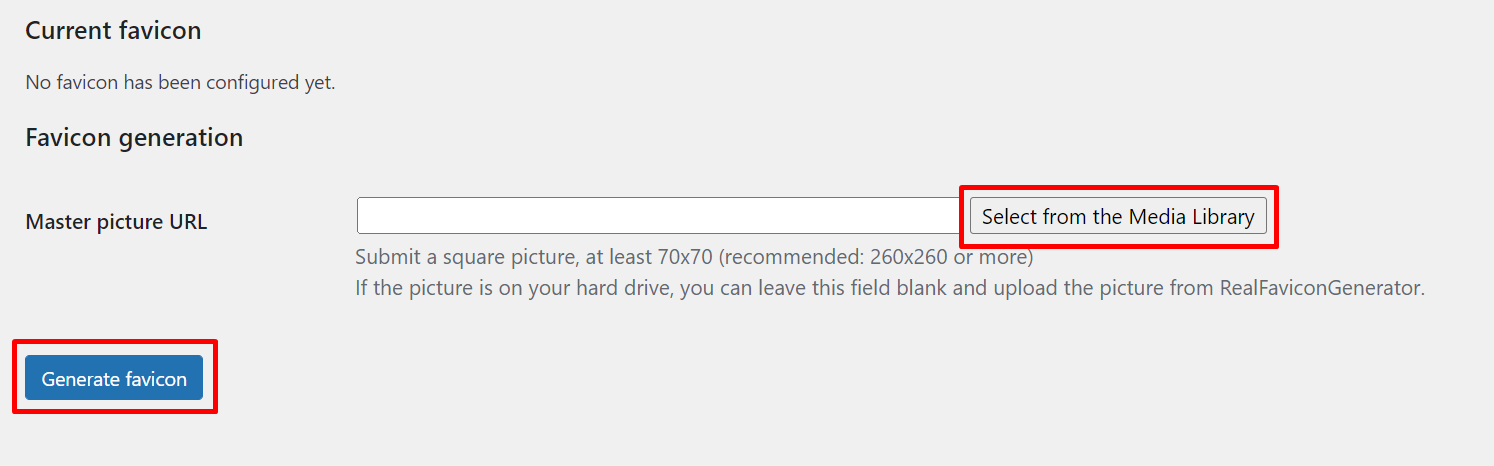
Pilih gambar dengan klik tombol Select From The Media Library kemudian setelah memilih klik Generate Favicon

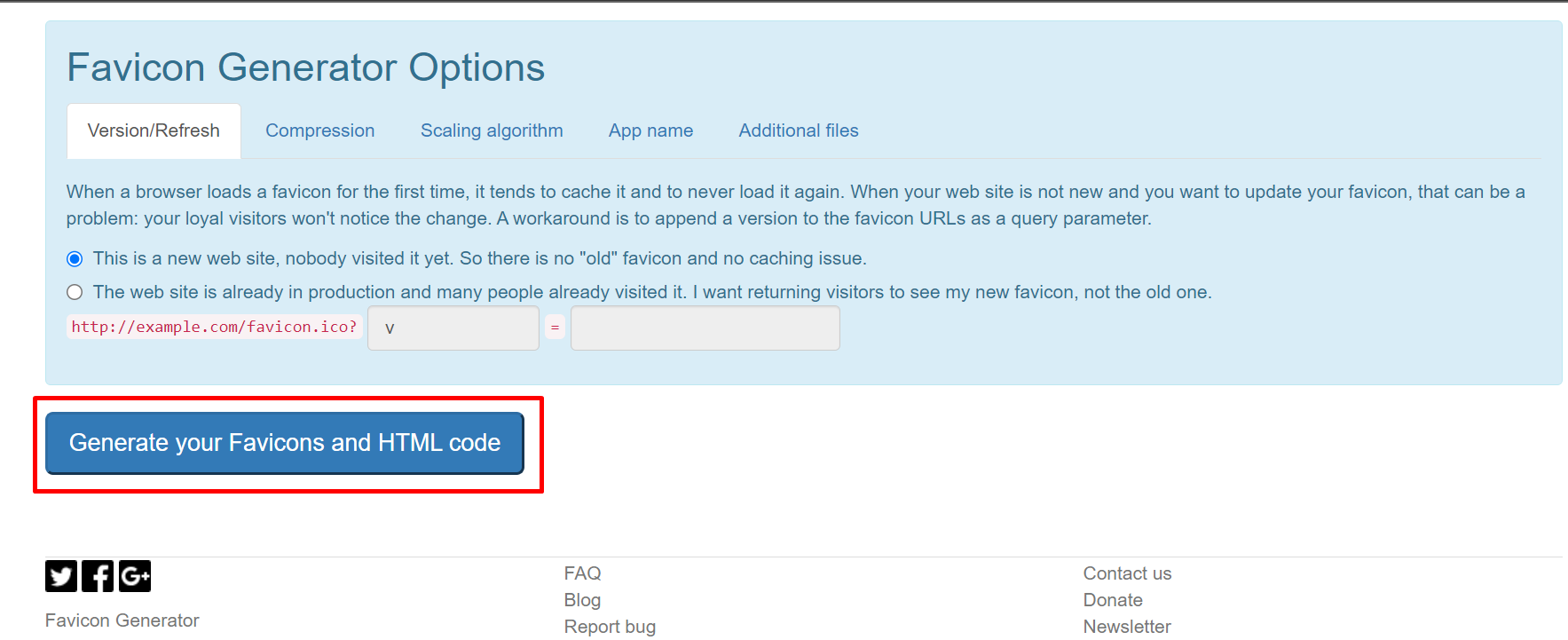
Setelah klik tombol tersebut kamu akan diarahkan ke wesite realfavicongenerator.net, lanjutkan dengan klik tombol Generate Your Favicon and HTML Code

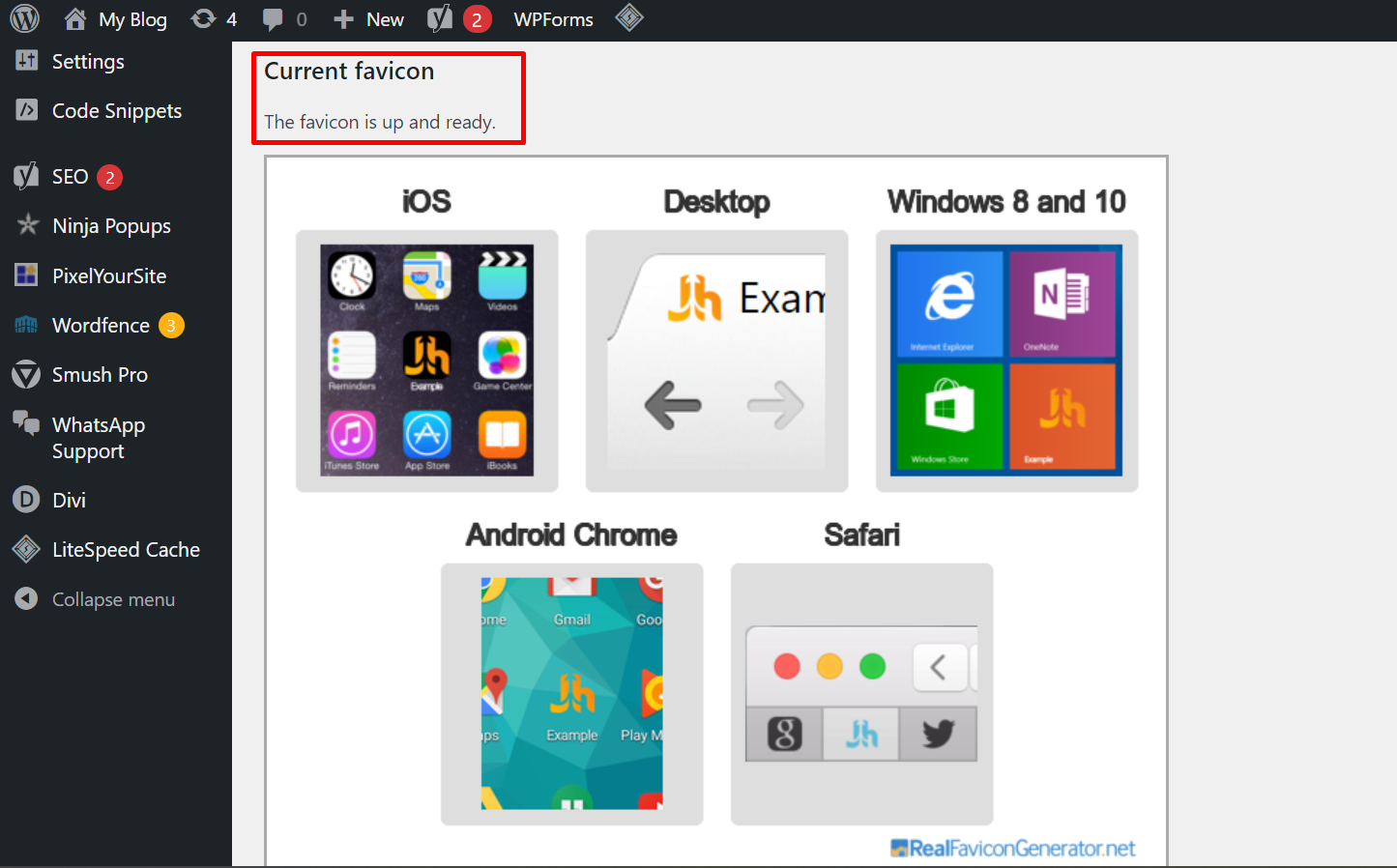
Setelah menunggu beberapa saat, kamu akan dikembalikan ke halaman dashboard Wordpress websitemua dan akan ada pemberitahuan bahwa favicon sudah terkonfigurasi dan sudah siap. Kamu bisa cek kembali websitemu.

3. Format .ico
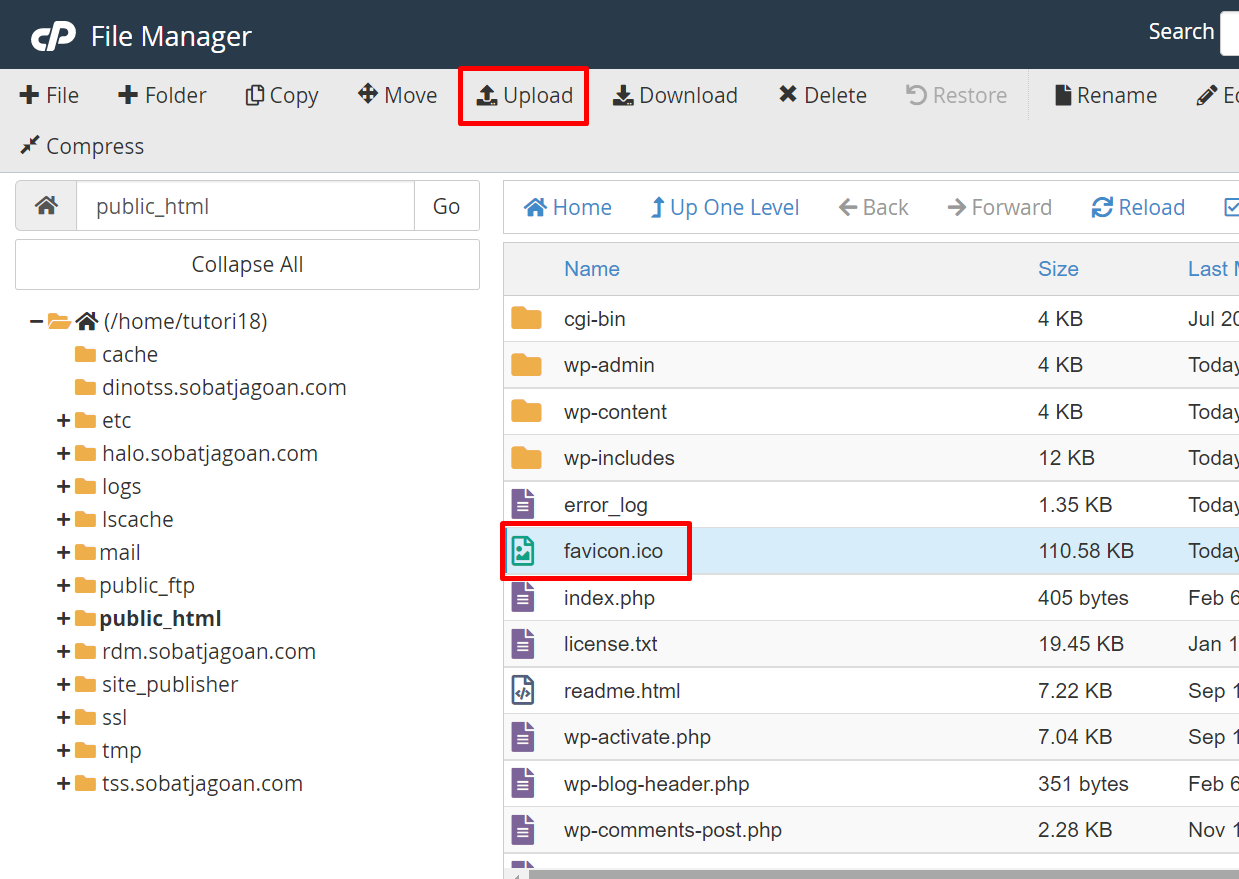
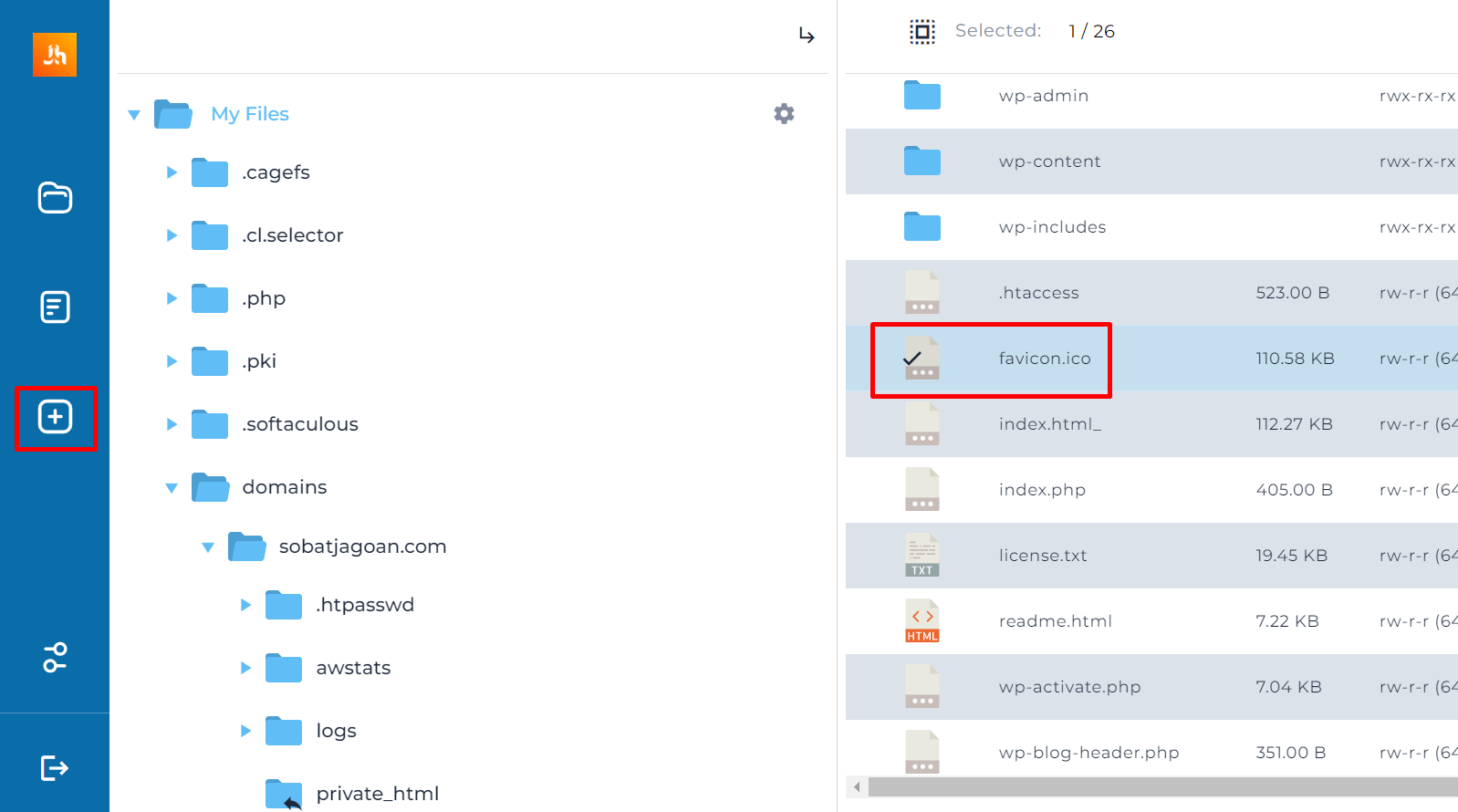
Cara ketiga ini adalah cara yang paling mudah. Perlu kamu ketahui bahwa website browser memiliki kemampuan untuk secara otomatis membaca file dengan nama favicon.ico yang akan otomatis dipasangkan sebagai favicon dari website. Namun hal ini hanya bisa terjadi secara otomatis apabila file favicon.ico diletakkan di folder utama websitemu. Pada hosting biasanya folder utama berada di folder public_html, sehingga kamu hanya perlu upload file favicon.ico di dalam public_html.
Pertama pastikan kamu sudah menyiapkan logo atau gambar yang sudah diconvert menjadi format .ico. Apabila kesulitan, kamu bisa menggunakan website converter.
Setelah mendapatkan file dengan format .ico, pastikan kamu sudah melakukan perubahan nama filenya menjadi favicon.ico. Selanjutnya lakukan upload file tersebut ke hosting melalui menu File Manager.


Saat ini kamu sudah mengetahui ketiga cara mudah untuk membuat favicon untuk website pada Wordpress. Tidak sulit bukan? Saat ini websitemu pasti akan lebih keren dan lebih profesional lagi. Jika kamu memiliki pertanyaan atau kendala, silakan menghubungi tim support melalui tiket atau chat yang ada di member area ya, sob!
