Pengantar
Divi adalah Tema / Theme di WordPress yang dibuat oleh ElegantThemes, sebuah perusahaan penyedia Tema dan Plugin Premium untuk Wordpress.
Fitur paling powerfull Tema Divi yaitu kemudahan dalam membuat macem-macem layout halaman di WordPress dan juga ada disediain visual builder untuk buat halaman atau page baru dengan “drag & drop” menggunakan banyak pilihan modul pembangun elemen halaman web.
Nah, dipanduan ini lebih lanjut kamu akan mengetahui pengaturan apa saja yang bisa dilakukan, melalui Theme Options Divi
Prasyarat
- Punya website yang berbasis Wordpress.
- Punya akses sebagai admin ke dasbor wp-admin.
- Sudah install theme atau tema Divi. Kamu bisa ikuti panduan cara install theme Divi.
Penjelasan Opsi Tema atau Theme Options Divi
Masuk kedalam dasbor admin wordpress, buka browser lalu ketikkan :
https://namadomain.com/wp-admin , sesuaikan dengan nama domain kamu lalu masukkan user dan password adminnya.
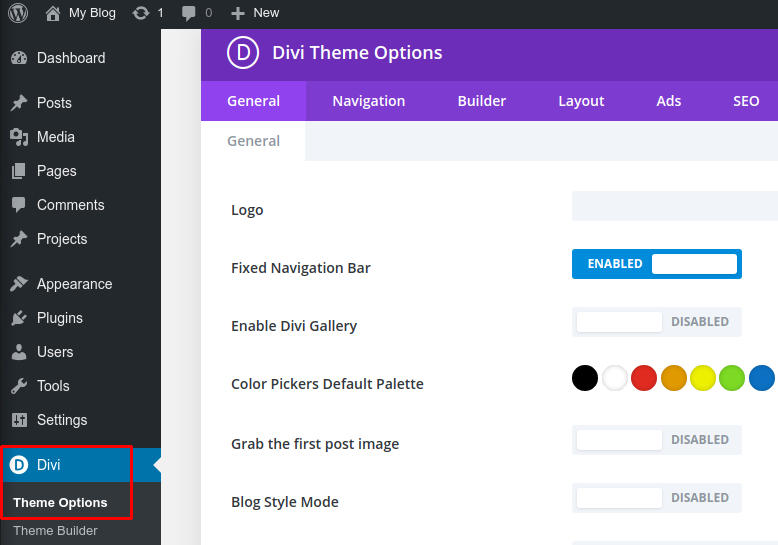
Note: Panduan dibawah ini akan menggunakan setelan Bahasa Inggris untuk menghindari ambigu. Kalau wordpress kamu sudah English, ok fine lanjutin. Kamu bisa ubah bahasa melalui Pengaturan > Umum > Bahasa Situs > Pilih English (United States) > Simpan perubahan.Kemudian di sidebar sebelah kiri klik Divi > Theme Options. Kamu akan disajikan tampilan mengenai apa saja yang bisa kamu konfigurasi untuk websitemu dengan memakai tema atau theme Divi.

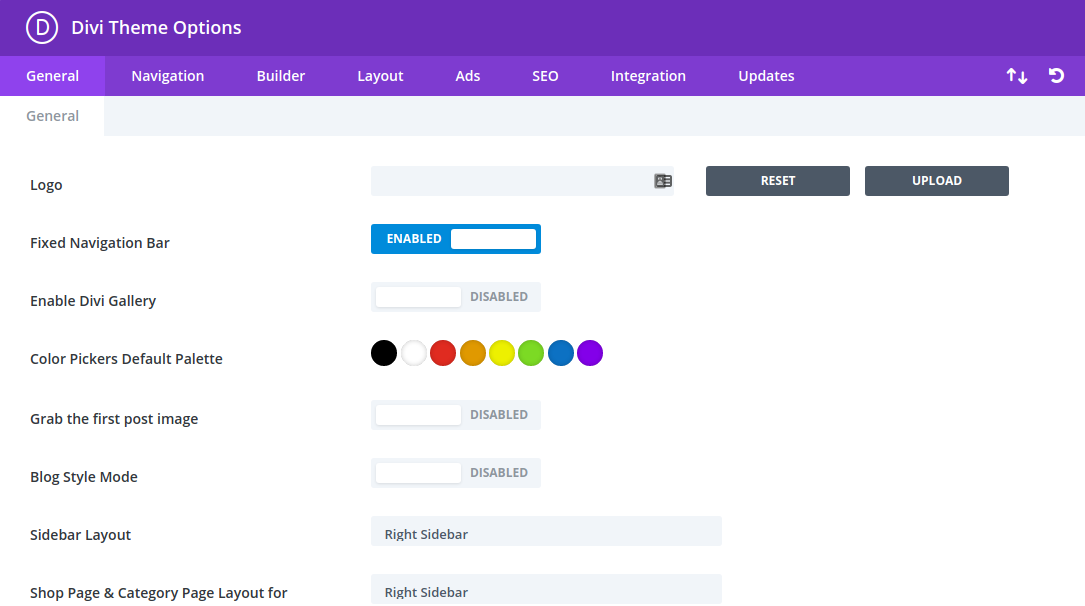
General Settings

Di sinilah kamu dapat upload file logo kamu sendiri untuk muncul di header setiap halaman situs web kamu.
Fungsinya adalah bilah navigasi atau navigation bar akan tetap berada diatas ketika kamu scroll ke halaman bawah website. Secara default fixed navigation bar diaktifkan.
Di WordPress ada fitur Galeri gambar yang memungkinkan kamu untuk menambahkan galeri gambar sederhana ke halaman atau posting kamu. Aktifkan opsi ini jika kamu ingin mengganti gaya galeri WordPress default dengan gaya galeri Divi.
Di sinilah kamu dapat mengubah palet warna default untuk website kamu termasuk dalam Divi Builder dan Visual Builder. Kamu bisa atur semua warna dasar yang dibutuhkan untuk menyesuaikan tema kamu di sini sehingga warna ini akan tersedia selama proses developing.
Secara default thumbnail dibuat dengan menggunakan custom fields. Namun, jika kamu lebih suka menggunakan gambar yang sudah ada dalam posting kamu untuk thumbnail, maka kamu dapat mengaktifkan opsi ini. Setelah diaktifkan, thumbnail akan dihasilkan secara otomatis menggunakan gambar pertama di posting kamu. Dengan syarat gambar harus di-host di server kamu sendiri.
Secara default, tema atau theme yang kamu pakai akan memotong posting kamu di indeks / halaman utama secara otomatis untuk membuat preview posting. Jika kamu lebih suka menampilkan posting kamu secara penuh pada halaman utama seperti blog tradisional, maka kamu dapat mengaktifkan fitur ini.
Jika kamu akan menggunakan integrasi WooCommerce, kamu dapat menentukan tata letak mana yang ingin toko mu gunakan pada halaman produk dan kategori produk.
Kalau kamu mau mengaktifkan fitur Maps dari Google, maka kamu perlu yang namanya API Key. Pelajari lebih lanjut tentang cara membuat API Key Google website kamu di sini.
Nonaktifkan opsi ini untuk menghapus skrip Google Maps API dari Divi Builder Pages kamu. Ini dapat meningkatkan kompatibilitas dengan plugin pihak ketiga.
Divi menempatkan link media sosial kamu di dalam footer kamu. Di sini kamu dapat mengontrol ikon media sosial mana yang ingin kamu tampilkan dan ke mana mau diarahkan.
Di sini kamu dapat menentukan berapa banyak produk WooCommerce yang ditampilkan pada halaman arsip. Opsi ini bekerja secara independen dari Setting > Reading options di wp-admin.
Tentukan berapa banyak posting yang ingin kamu tampilkan ketika pengguna mengunjungi Halaman Kategori, Halaman Arsip, Halaman Hasil Pencarian, atau Halaman Tag.
Opsi ini memungkinkan kamu untuk mengubah cara tanggal ditampilkan. Untuk informasi lebih lanjut silakan lihat codecs WordPress di sini: http://codex.wordpress.org/Formatting_Date_and_Time
Ini akan memungkinkan penggunaan kutipan dalam posting atau halaman.
Opsi ini memungkinkan shortcodes untuk merespons berbagai ukuran layar
Ini akan memungkinkan Google Fonts untuk bahasa non-Inggris.
Ini memberi kamu opsi untuk menampilkan Tombol Kembali Ke Atas (di kanan bawah halaman kamu) saat scroll.
Ini akan memungkinkan scroll yang mulus dengan mouse. Smooth scrolling juga sangat berguna saat menggunakan anchor link untuk mengarah ke area halaman tertentu.
Di sinilah kamu dapat memasukkan css khusus untuk menyesuaikan situs kamu. Untuk modifikasi CSS yang ekstensif, kami sarankan kamu selalu menggunakan child theme.
Navigation > Pages

Semua halaman yang ada akan muncul di jendela ini. Setiap halaman baru akan muncul di navigasi mu secara default. Kamu dapat menghapus centang pada halaman mana saja, di sini jika kamu tidak ingin menampilkan suatu halaman.
Jika kamu ingin menghapus menu dropdown dari bilah navigasi halaman, nonaktifkan fitur ini.
Secara default, tema membuat tautan Beranda yang, ketika diklik, mengarah kembali ke beranda blog kamu. Namun, jika kamu menggunakan beranda statis dan telah membuat halaman bernama Home untuk digunakan, ini akan menghasilkan duplikat tautan. Dalam hal ini, kamu harus menonaktifkan fitur ini untuk menghapus tautan.
Pilih bagaimana tautan halaman harus disortir di sini.
Selanjutnya, tentukan dengan urutan bagaimana tautan halaman kamu yang diurutkan akan muncul.
Opsi ini memungkinkan kamu untuk mengontrol berapa tingkatan yang dimiliki menu dropdown halaman kamu. Menambah jumlah memungkinkan item menu tambahan ditampilkan.
Navigation > Categories

Semua kategori kamu yang ada akan muncul di jendela ini. Setiap kategori baru akan muncul di navigasi kamu secara default. Kamu dapat menghapus centang pada halaman kategori mana saja, jika kamu tidak ingin menampilkan kategori tertentu.
Jika kamu ingin menghapus menu dropdown dari bilah navigasi kategori, nonaktifkan fitur ini.
Jika suatu kategori telah dibuat tetapi tidak digunakan oleh tulisan apa pun, kamu dapat memilih untuk menampilkannya di navigasi kamu atau tidak. Secara default, kategori kosong (empty categories) disembunyikan.
Opsi ini memungkinkan kamu untuk mengontrol berapa tingkatan yang dimiliki menu dropdown halaman kamu.
Pilih bagaimana tautan kategori harus disortir di sini.
Tentukan lebih lanjut bagaimana urutan tautan kategori kamu yang diurutkan akan tampil.
Navigation > General Settings

Di beberapa kasus, kamu ingin punya menu induk yang memiliki sub menu dibawahnya. Nah dengan mengaktifkan opsi ini akan menghapus link yang ada di menu induk dari semua halaman sehingga menu induk tidak mengarah ke mana pun saat diklik.
Kadang-kadang ketika menggunakan ID CSS untuk nge-link langsung ke halaman lain, posisinya bisa tidak akurat. Aktifkan opsi ini agar bisa lebih akurat.
Layout Settings
Single Post Layout

Di sini kamu dapat memilih item mana yang muncul di bagian info posting pada halaman single post. Ini adalah area, biasanya di bawah judul posting, yang menampilkan info tentang posting kamu.
kamu dapat menonaktifkan opsi ini jika kamu ingin menghapus komentar dan formulir komentar dari halaman single post.
Secara default thumbnail ditempatkan di awal posting kamu pada halaman single post. Jika kamu ingin menghapus thumbnail awal ini, cukup nonaktifkan opsi ini.
Single Page Layout

Secara default thumbnail tidak ditempatkan pada page (hanya digunakan pada posting). Namun, jika kamu ingin menggunakan thumbnail pada postingan itu bisa! Cukup aktifkan opsi ini.
Secara default, komentar tidak ditempatkan pada page, jika kamu ingin orang-orang mengomentari page kamu cukup aktifkan opsi ini.
Layout General Settings

Di sini kamu dapat memilih item mana yang muncul di bagian postinfo di halaman. Ini adalah area, biasanya di bawah judul posting, yang menampilkan informasi dasar tentang posting kamu. Item yang disorot yang ditunjukkan di bawah ini akan muncul.
Aktifkan opsi ini untuk menampilkan thumbnail pada Halaman utama.
Ad Management

Jika diaktifkan maka akan menampilkan banner berukuran 468×60 dibagian bawah post pages. Saat diaktifkan maka kamu harus mengisi gambar banner dan urlnya dibawah ini.
Inputkan url dari banner 468×60 (Bisa kamu upload dulu di media)
Inputkan url , kemana banner tersebut diarahkan.
Kode Adsensenya ditaruh disini.
SEO > Homepage SEO

Secara default, tema ini membuat judul posting berdasarkan judul posting dan nama blog kamu. Jika kamu ingin membuat judul meta kamu berbeda dari judul posting kamu yang sebenarnya, kamu dapat menentukan custom titles untuk setiap posting menggunakan custom fields. Saat diaktifkan kamu perlu mengisi form isian dibawah.
Secara default tema menggunakan deskripsi blog kamu, seperti yang didefinisikan saat kamu membuat blog kamu, untuk mengisi meta description. Jika kamu ingin menggunakan deskripsi yang berbeda maka aktifkan opsi ini dan isi meta description di bawah ini.
Secara default tema tidak menambahkan kata kunci ke header kamu. Sebagian besar mesin pencari tidak lagi menggunakan keywords untuk menentukan peringkat situs, tetapi beberapa orang tetap mendefinisikannya untuk berjaga-jaga. Jika kamu ingin menambahkan meta keywords ke header kamu, aktifkan opsi ini dan isi form di bawah ini.
Kanonisasi membantu mencegah pengindeksan konten duplikat oleh mesin browser, dan sebagai hasilnya, dapat membantu menghindari hukuman duplikat konten dan degradasi page rank. Canonical URL memberi tahu mesin pencari URL mana yang ingin kamu gunakan secara resmi. Tema ini mendasarkan URL kanonisnya dari permalink dan nama domain yang dipakai pada tab pengaturan wp-admin.
Jika kamu telah mengaktifkan custom title kamu, maka isi bagian ini. Apa pun yang kamu ketikkan di sini akan ditempatkan di antara tag <title> </ title> di header.php.
Jika kamu telah mengaktifkan deskripsi meta kamu dapat menambahkan deskripsi khusus kamu di sini.
Jika kamu telah mengaktifkan custom meta keywords, maka inputkan di sini. Kata kunci harus dipisahkan dengan koma. Misalnya: wordpress, tema, template, keren.
Jika kamu tidak menggunakan custom titles, bisa gunakan fitur ini. Di sini kamu dapat memilih urutan mana yang kamu inginkan agar judul posting dan nama blog kamu ditampilkan, atau kamu dapat menghapus nama blog dari judul.
Di sini kamu dapat mengubah karakter mana yang memisahkan judul blog dan nama posting kamu saat menggunakan posting titles yang dibuat secara otomatis. Biasanya diisi | atau –
SEO > Single Post Page SEO

Secara default, tema ini membuat judul posting berdasarkan judul posting dan nama blog kamu. Jika kamu ingin membuat judul meta kamu berbeda dari judul posting kamu yang sebenarnya, kamu dapat menentukan custom titles untuk setiap posting menggunakan custom fields. Saat diaktifkan kamu perlu mengisi form isian dibawah.
Jika kamu ingin deskripsi yang berbeda dengan default aktifkan opsi ini. Saat diaktifkan kamu perlu mengisi form isian dibawah.
Jika kamu ingin menambahkan keywords custom ke posting kamu gunakan opsi ini, Saat diaktifkan kamu perlu mengisi form isian dibawah.
Kanonisasi membantu mencegah pengindeksan konten duplikat oleh mesin browser, dan sebagai hasilnya, dapat membantu menghindari hukuman duplikat konten dan degradasi page rank. Canonical URL memberi tahu mesin pencari URL mana yang ingin kamu gunakan secara resmi. Tema ini mendasarkan URL kanonisnya dari permalink dan nama domain yang dipakai pada tab pengaturan wp-admin.
Isikan custom titles yang ingin kamu gunakan.
Isikan deskripsi khusus yang ingin kamu gunakan.
Isikan meta keywords,kemudian dipisahkan dengan koma.
Jika kamu tidak menggunakan custom titles, bisa gunakan fitur ini. Di sini kamu dapat memilih urutan mana yang kamu inginkan agar judul posting dan nama blog kamu ditampilkan, atau kamu dapat menghapus nama blog dari judul.
Di sini kamu dapat mengubah karakter mana yang memisahkan judul blog kamu dan nama halaman indeks saat menggunakan judul posting yang dibuat secara otomatis. Biasanya | atau –
SEO > Index Page SEO

Kanonisasi membantu mencegah pengindeksan konten duplikat oleh mesin browser, dan sebagai hasilnya, dapat membantu menghindari hukuman duplikat konten dan degradasi page rank. Canonical URL memberi tahu mesin pencari URL mana yang ingin kamu gunakan secara resmi. Tema ini mendasarkan URL kanonisnya dari permalink dan nama domain yang dipakai pada tab pengaturan wp-admin.
Centang kotak ini jika kamu ingin menampilkan deskripsi meta pada kategori / halaman arsip. Deskripsi didasarkan dari deskripsi kategori yang kamu pilih saat membuat / mengedit kategori kamu di wp-admin.
Di sini kamu dapat memilih bagaimana judul kamu pada halaman indeks dihasilkan. Kamu dapat mengubah urutan nama blog dan judul indeks yang ditampilkan, atau kamu dapat menghapus nama blog dari judul.
Di sini kamu dapat mengubah karakter mana yang memisahkan judul blog kamu dan nama halaman indeks saat menggunakan judul posting yang dibuat secara otomatis. Biasanya | atau –
Integration

Tab integration sangat bagus untuk menambahkan kode pihak ketiga ke area tertentu dari tema. Kode tertentu bisa ditambahkan ke header dan body situs web kamu, atau sebelum dan sesudah setiap posting.
Misalnya, jika kamu perlu menambahkan kode tracking ke situs web kamu (seperti google analytics), tetapi tidak yakin file PHP mana yang akan diedit untuk menambahkan kode ke <body> situs web kamu, kamu cukup memasukkan kode ini ke dalam “body” di bagian ini.
Menonaktifkan fitur ini akan menghapus kode header diform isian di bagian bawah.
Menonaktifkan fitur ini akan menghapus kode body diform isian di bagian bawah.
Menonaktifkan fitur ini akan menghapus kode single top diform isian di bagian bawah.
Menonaktifkan fitur ini akan menghapus kode single bottom diform isian di bagian bawah.
Kode apapun yang kamu masukkan disini akan tampil di bagian head di setiap page. Bagian ini berguna saat kamu mau menerapkan javascript atau css ke semua pages.
Kode apapun yang kamu masukkan disini akan tampil di bagian body di setiap page. Bagian ini berguna saat kamu mau menerapkan tracking pixel atau Google Analytics.
Kode apapun yang kamu masukkan disini akan tampil di bagian top di setiap post. Bagian ini berguna saat kamu integrasi dengan link social bookmarks misalnya.
Kode apapun yang kamu masukkan disini akan tampil di bagian bottom atau bawah di setiap post. Bagian ini berguna saat kamu integrasi dengan link social bookmarks misalnya.
Updates

Import / Export

Kamu bisa dengan mudah melakukan export atau import settingan Tema Divi mu dengan menggunakan fitur ini. Filenya berbentuk .json .
Bagian ini berguna saat kamu mau migrasi websitemu dan sudah banyak konfigurasi yang sudah kamu lakukan. Daripada membuang waktu melakukan setting ulang, kamu bisa memanfaatkan fitur ini.
Restore Defaults

Gunakan fitur ini jika kamu mau mengembalikan settingan Divi kekondisi awal.
Penutup
Itu tadi adalah penjelasan lengkap mengenai fitur-fitur yang disediakan oleh tema atau theme Divi. Tentu tidak semuanya akan kamu gunakan dalam satu waktu, saat kamu bingung mau melakukan konfigurasi, kamu bisa kapan saja mengecek ulang isi dari panduan ini. Sekian dan semoga tutorial ini membantu kamu ya sob!
Berikutnya kamu bisa cek tutorial – tutorial berikut ini :
- Cara klaim Tema atau Theme Divi di JagoanHosting
- Cara Install Tema atau Theme Divi di Wordpress
- Penjelasan Theme Builder Divi
- Penjelasan Penyesuai Tema atau Theme Customizer Divi
- Cara menggunakan Template Website atau Premade Layouts Divi
- Membuat website blog mirip medium menggunakan Divi

Get Free Divi Theme
Gratis Divi Theme Builder senilai $249 setiap pembelian hosting paket apapun di Jagoan Hosting.
1532 total desain layout website208 total contoh jenis website
Drag & Drop website builder
Tidak perlu pengetahuan coding Buy Cloud Hosting
Hai, Sob!, Pernahkah kamu mengalami lupa password WordPress atau email ? Sudah melakukan "forgot password" malah tidak mendapatkan balasan email Read more
Hai, Sob! Pernahkah kamu mengalami permasalahan dengan dashboard administrator tampil tanpa CSS? Seperti semua link tidak tertata seperti seharusnnya, contohnya Read more
Halo, Sob! Pernahkah kamu mengalami pesan peringatan seperti ini saat instalasi pertama WordPress maupun upgrade WordPress kamu? Warning: Cannot modify Read more
Pengantar Pernahkah kamu mengalami pesan "Fatal error: Allowed memory size of 33554432 bytes exhausted" saat kamu mencoba upload sebuah gambar Read more

 Website Lebih Cepat dengan Hosting Unlimited | GRATIS OPTIMASI dan
Website Lebih Cepat dengan Hosting Unlimited | GRATIS OPTIMASI dan