Penjelasan Penyesuai Tema atau Theme Customizer Divi
- Menggunakan Gitea - Januari 3, 2025
- Pengaturan Akses Pengguna dan Kolaborator di Gitea - Januari 3, 2025
- Setup SSH Key pada Gitea - Januari 3, 2025
Pengantar
Divi adalah Tema / Theme di WordPress yang dibuat oleh ElegantThemes, sebuah perusahaan penyedia Tema dan Plugin Premium untuk Wordpress.
Fitur paling powerfull Tema Divi yaitu kemudahan dalam membuat macem-macem layout halaman di WordPress dan juga ada disediain visual builder untuk buat halaman atau page baru dengan “drag & drop” menggunakan banyak pilihan modul pembangun elemen halaman web.
Salah satu menu fiturnya adalah Theme Customizer atau Penyesuai Tema. Nah, dipanduan ini lebih lanjut kamu akan mengetahui pengaturan apa saja yang bisa dilakukan, melalui Theme Customizer
Prasyarat
- Punya website yang berbasis Wordpress.
- Punya akses sebagai admin ke dasbor wp-admin.
- Sudah install theme atau tema Divi. Kamu bisa ikuti panduan cara install theme Divi
Penjelasan Penyesuai Tema atau Theme Customizer
Fitur theme customizer berfungsi untuk mengontrol hampir keseluruhan elemen didalam tema, contohnya seperti menu, ukuran logo atau style header dan body nya.
Masuk kedalam dasbor admin wordpress, buka browser lalu ketikkan :
https://namadomain.com/wp-admin , sesuaikan dengan nama domain kamu lalu masukkan user dan password adminnya.
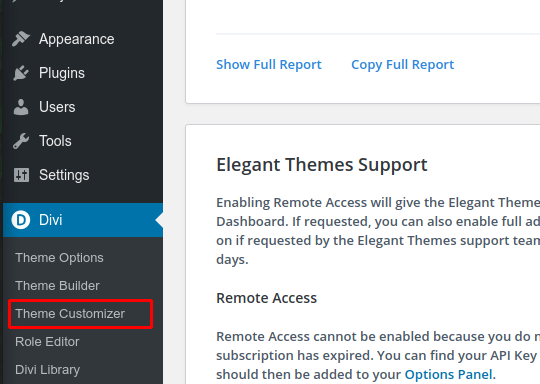
Kemudian di sidebar sebelah kiri klik Divi > Theme Customizer. Kamu akan diarahkan kehalaman baru yang memuat semua konfigurasi terkait website.
Melakukan Eksplorasi
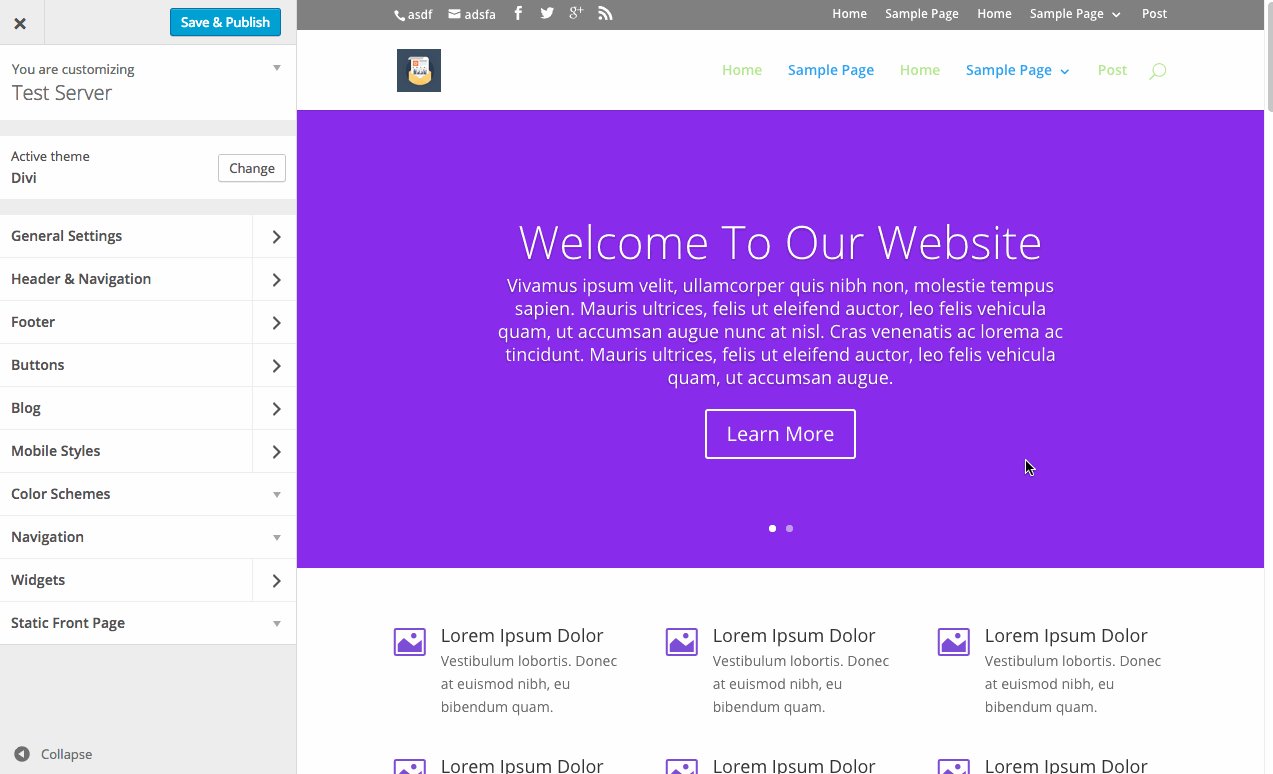
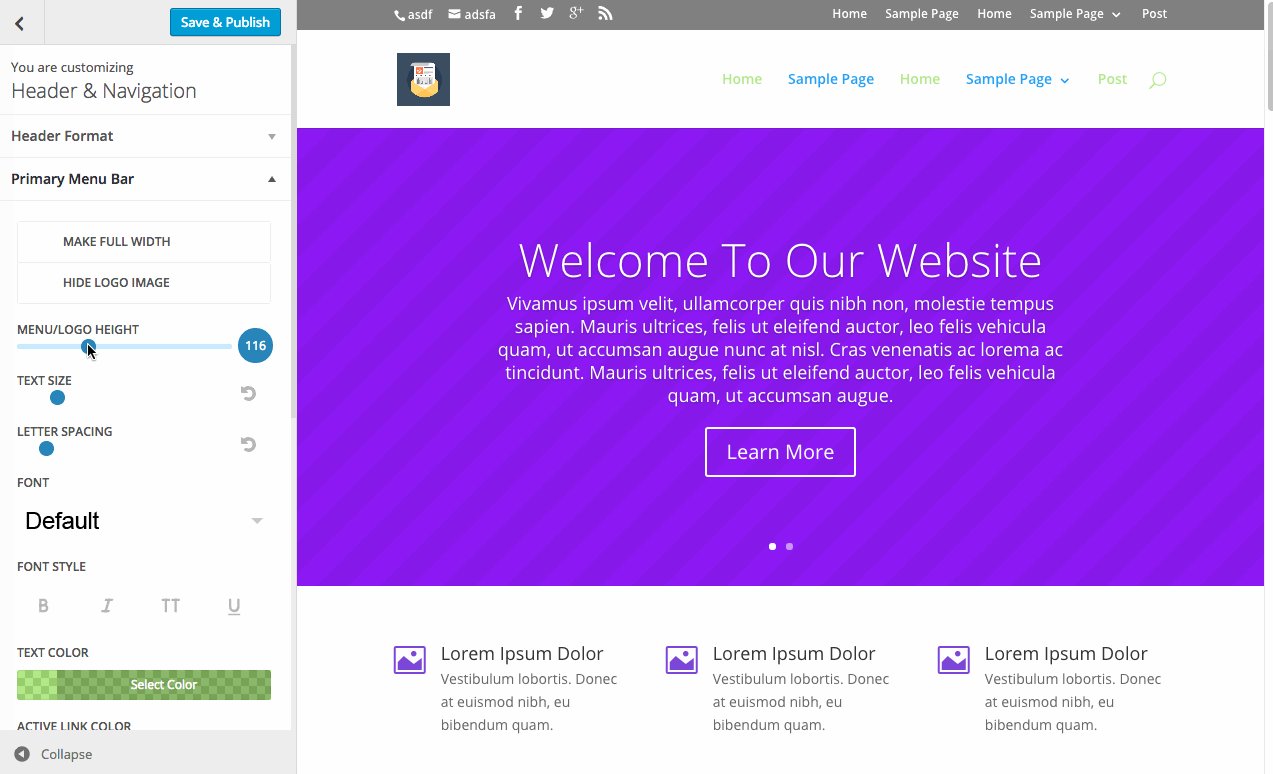
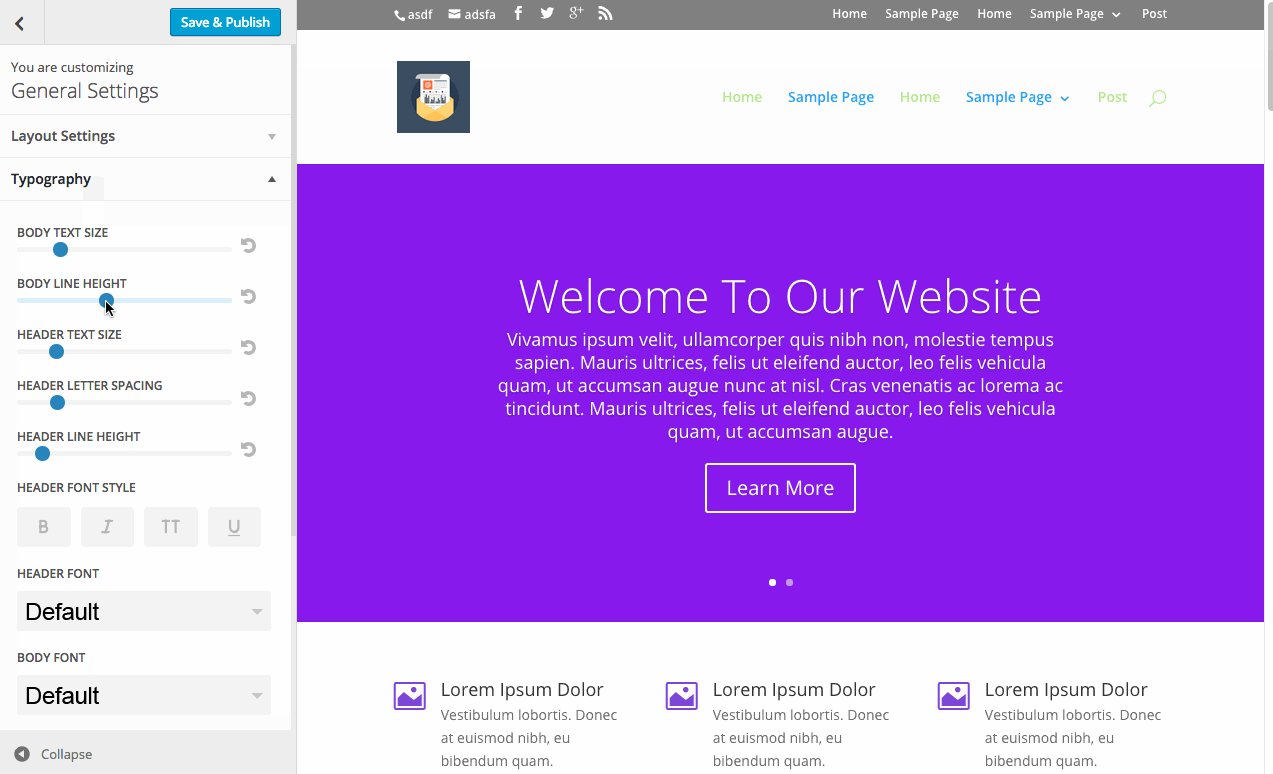
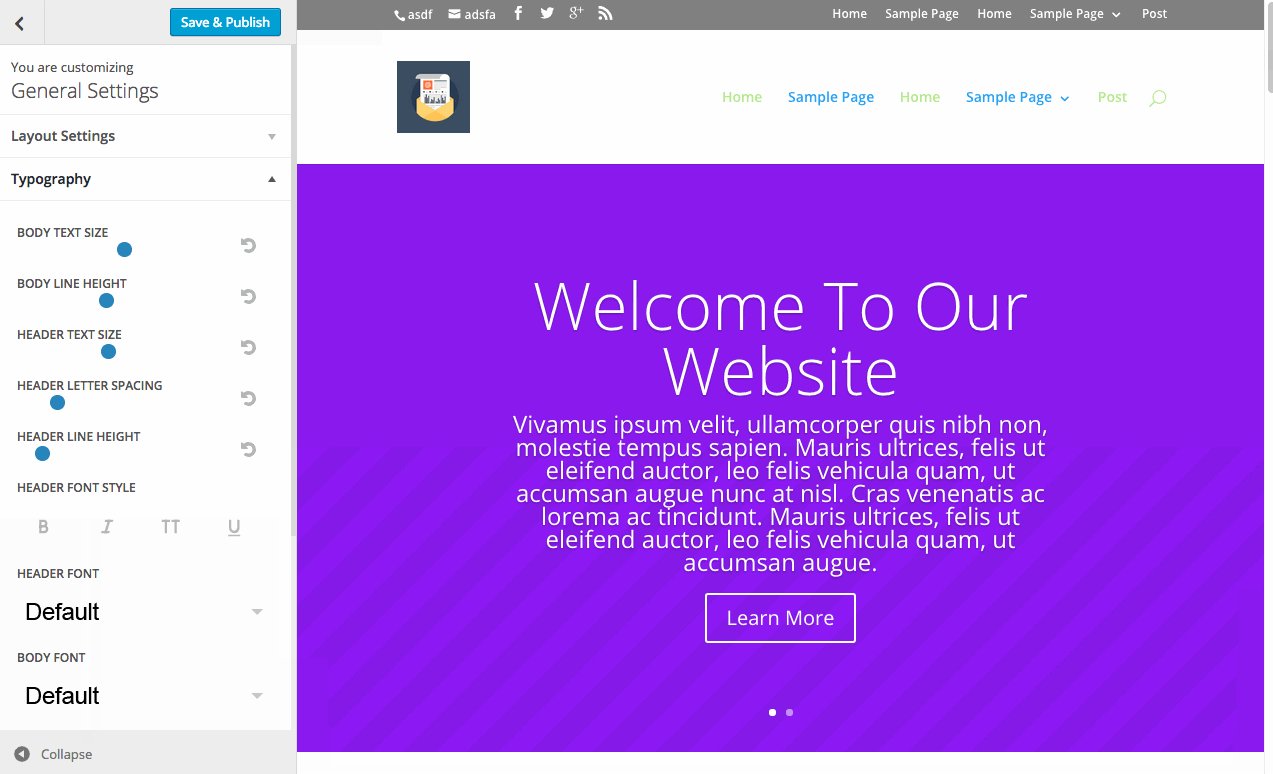
Terdapat ratusan opsi yang bisa kamu lakukan disini, terpisah ke berbagai kategori. Ketika pertama kali membuka Theme Customizer yamu akan melihat beberapa panel seperti “Header & Navigation” dan “General Settings”. Membuka panel ini akan menampilkan beberapa opsi lain terkait dengan area, area tersebut di website. Jika kamu melakukan perubahan disini, maka kamu bisa cek secara langsung perubahannya di bagian “Preview” sebelah kanan. Semua perubahan akan diaplikasikan setelah menekan tombol Save Changes.
Penutup
Fitur theme customizer berfungsi untuk mengontrol hampir keseluruhan elemen didalam tema, contohnya seperti menu, ukuran logo atau style header dan body nya.
Terlalu banyak opsi perubahan yang bisa kamu lakukan disini, silakan dieksplore sendiri yak, jari kite kriting nanti kalau buat jelasin satu satu. Yang jelas semua pilihan opsi diatas tak lain dan tak bukan bertujuan untuk memperindah tampilan website kamu sob.
Berikutnya kamu bisa cek tutorial - tutorial berikut ini :
Get Free Divi Theme
Gratis Divi Theme Builder senilai $249 setiap pembelian hosting paket apapun di Jagoan Hosting.
208 total contoh jenis website
Drag & Drop website builder
Tidak perlu pengetahuan coding





 Website Lebih Cepat dengan Hosting Unlimited | GRATIS OPTIMASI dan
Website Lebih Cepat dengan Hosting Unlimited | GRATIS OPTIMASI dan  Serba UNLIMITED
Serba UNLIMITED


