Tentang Web Profil Perusahaan
Web profil perusahaan merupakan suatu media yang fungsi utamanya adalah sebagai sarana komunikasi atau menyampaikan informasi tertentu tentang perusahaan pada pihak-pihak yang yang membutuhkan.
Langsung aja, Yuk kita buat web company profile dengan wordpress dan Elementor builder, Let’s go..
1. Menginstall Wordpress
Sudah pasti kamu perlu menginstal wordpress di hostingmu, kamu bisa menggunakan tutorial install wordpress di hosting. Kalau sudah, kamu bisa lanjutin tutorial ini sob.
2. Menginstall Tema Elementor Builder
Pastikan juga kamu sudah menginstal Elementor Builder, kamu bisa menggunakan cara install tema elementor di wordpress.
Kalau wordpress dan Elementor sudah siap, tinggalkan sejenak karena kamu perlu membuat oret-oretan rancangannya dulu. Cek detailnya dibawah ini.
3. Menyiapkan Draft Konten
Apa yang ingin kamu tunjukan untuk orang yang mengunjungi website perusahaan kamu, maka itu yang akan jadi draft kontenmu. Jadi mulailah dengan menunjukkan perusahaan kamu ini bergerak dibidang apa kepada masyarakat.
Hal yang perlu kamu perhatikan dalam menyiapkan draft konten yaitu:
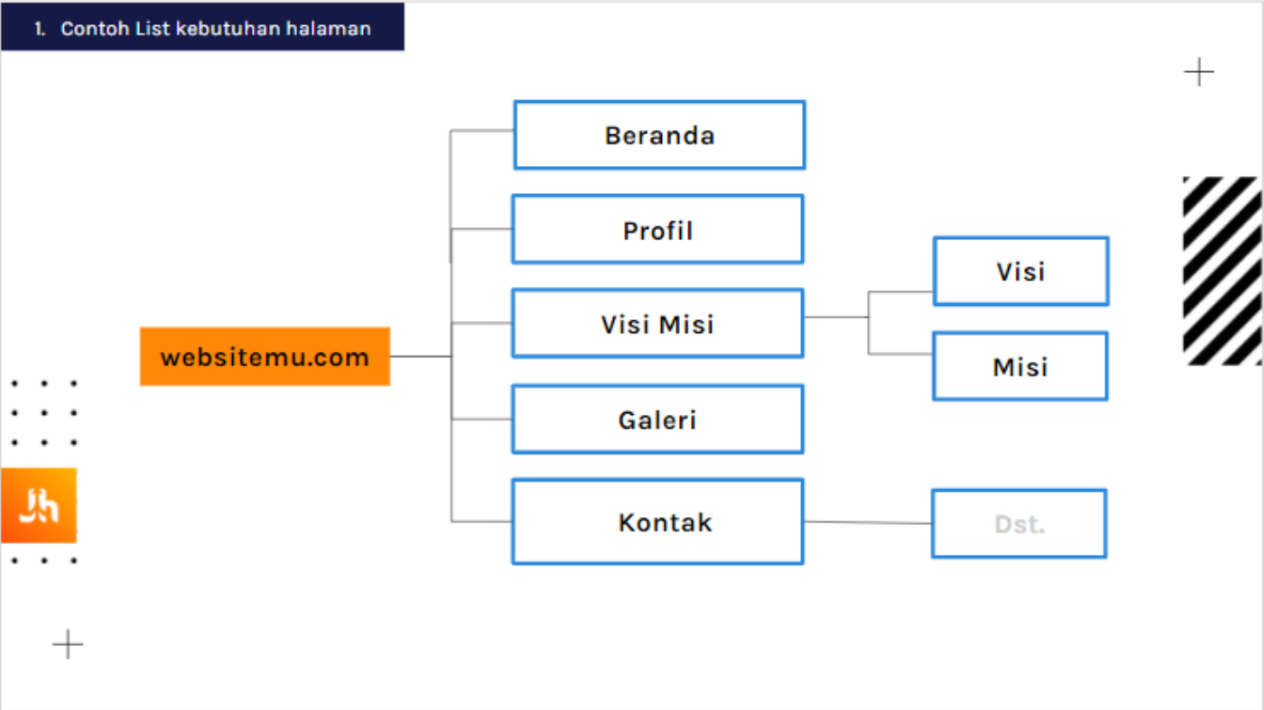
- List kebutuhan halaman
Kamu perlu untuk menentukan berapa banyak halaman yang kamu butuhkan saat membuat website sehingga kamu tidak kebingungan saat eksekusinya nanti.
Salah satu list halaman untuk website perusahaan seperti berikut:

buatlah list seperti ini
Kamu bisa menggunakan list selain di gambar untuk bereksplorasi
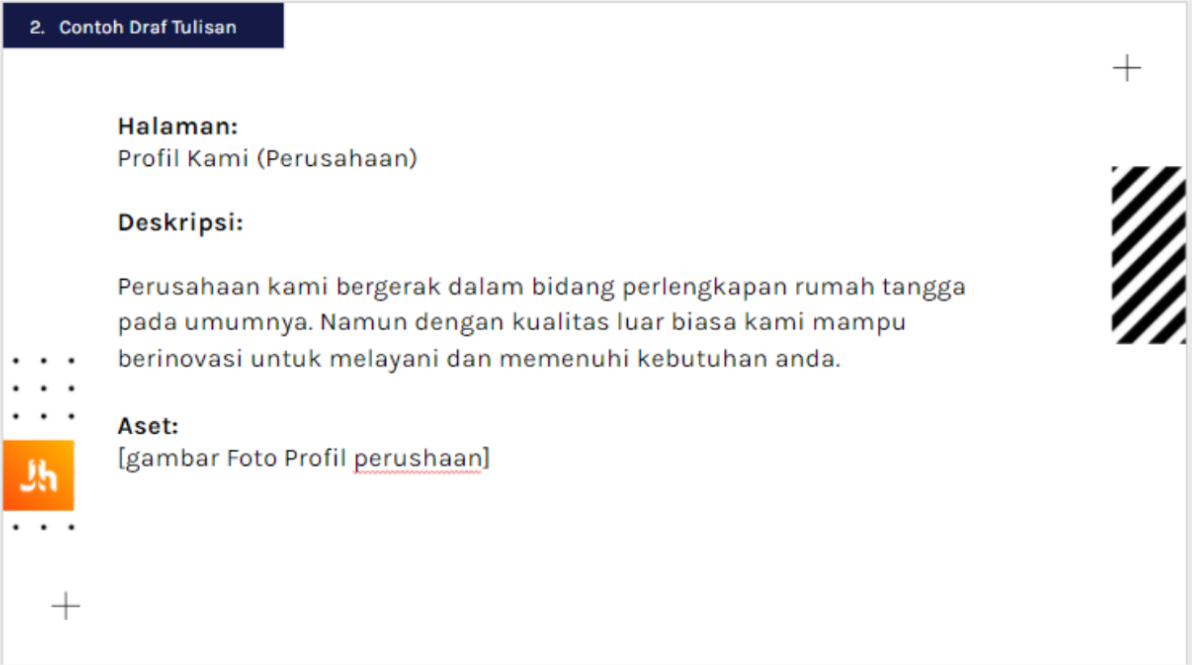
- Siapkan Draft tulisan
Karena ide itu sering tidak muncul disaat yang kita mau, maka kamu tidak bisa memastikan idemu akan muncul saat kamu membuat website.
Untuk itu kamu perlu menyiapkan draft tulisan terlebih dahulu yang nantinya digunakan untuk mengisi website kamu. Kamu bisa memulai dengan membuat visi misi perusahaan atau profil perusahaan kamu.

draftnya seperti ini ya
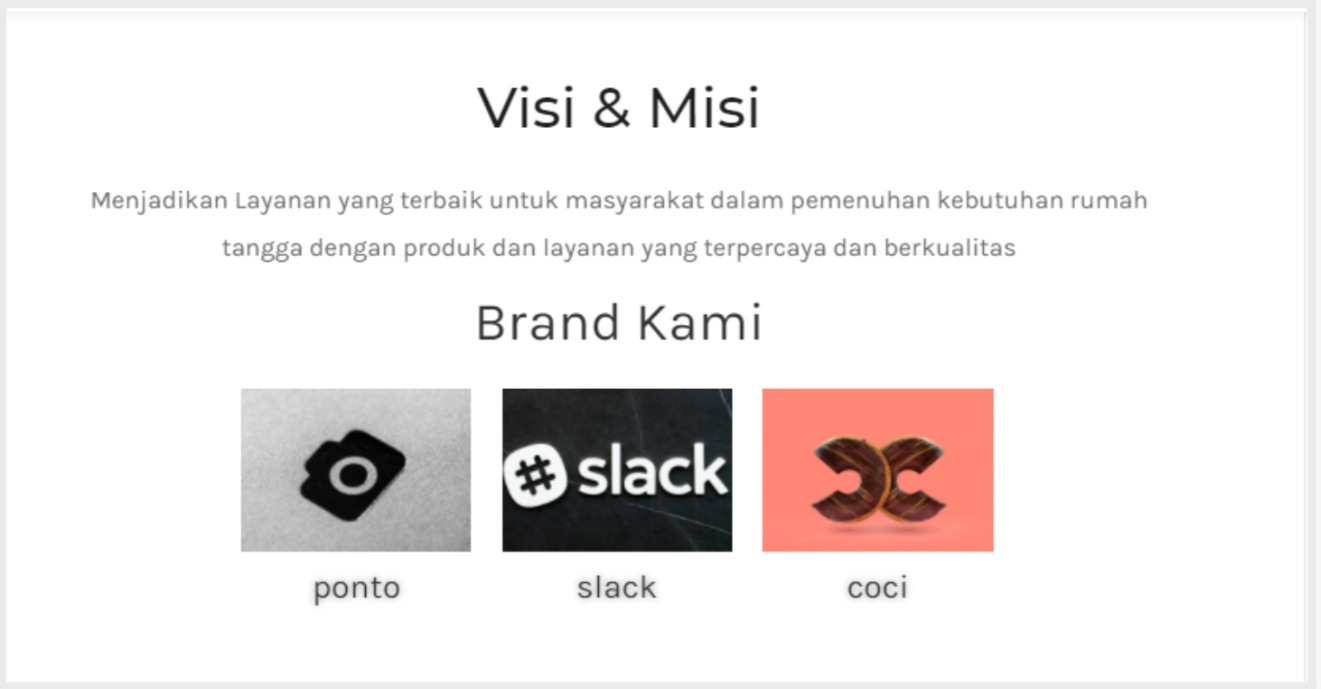
- Sertakan gambar atau video brand
Agar website kamu lebih powerful kamu perlu menambahkan gambar atau video sebagai penunjang, apalagi kalau perusahaan kamu memiliki beberapa brand bisa kamu tambahkan sekaligus link untuk menghubungkan pengunjung pada website brand kamu.
Selain gambar kamu juga dapat menambahkan video. Tapi untuk video kamu bisa menggunakan youtube sebagai media sharingnya untuk menghemat hosting kamu hehehe..

tambahkan brand untuk pendukung
Nah jika semua hal diatas sudah kamu siapkan, maka saatnya kita mengatur layout atau tata letak kontenmu.
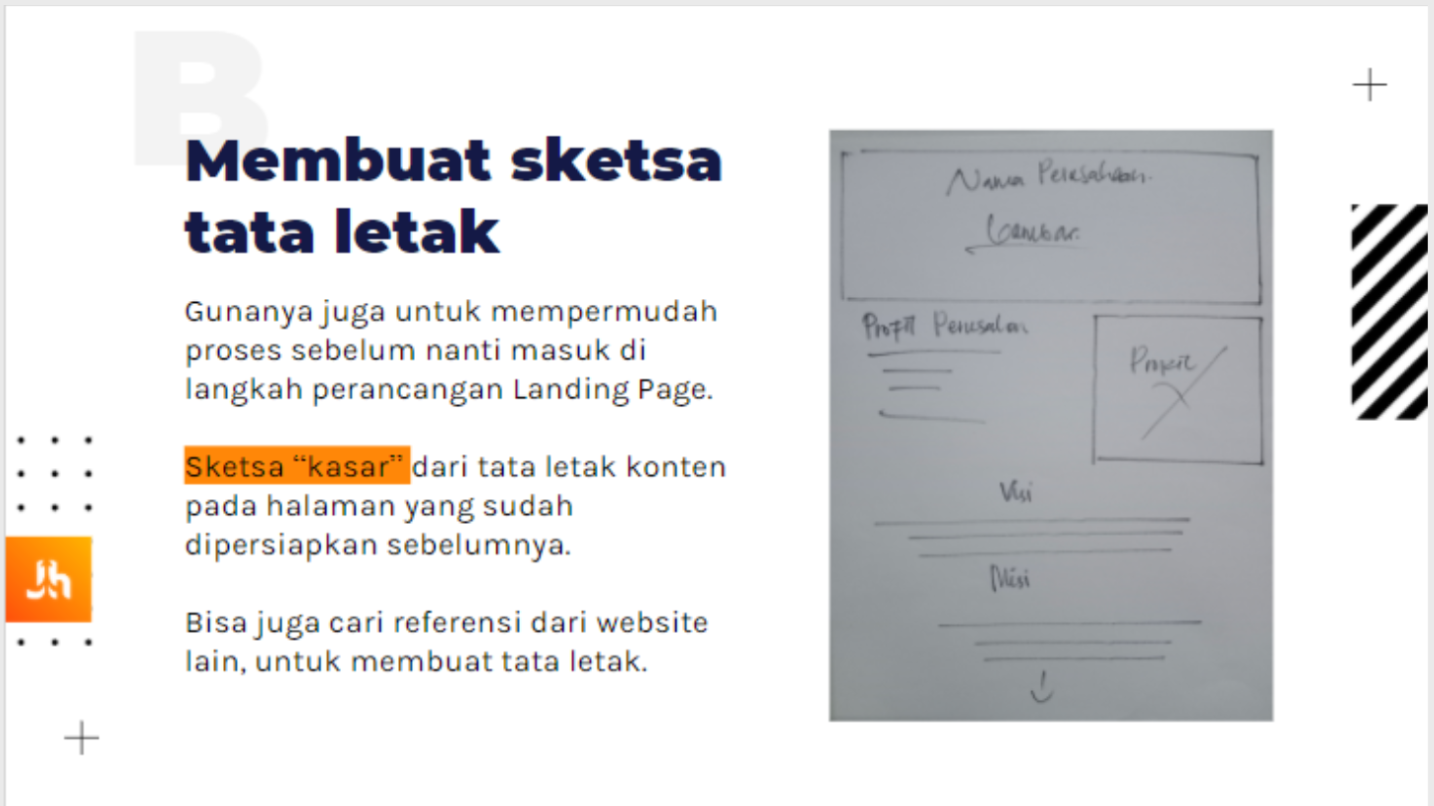
4. Membuat dan Menyusun Sketsa Layout
Dalam membuat website perusahaan, tata letak websitemu akan jadi sorotan utama selain brand yang kamu tunjukkan sob. Jadi usahakan layout kamu keren untuk menarik para pengunjung website kamu.
Jadi langkah ini tentu saja perlu kamu lakukan karena tidak mungkin kamu membuat website dengan layout yang tidak kamu atur sebelumnya, bisa jadi nanti website mu malah terlihat berantakan dan asal-asalan, tidak mau bukan??

buatlah sketsa kasar terlebih dahulu
Sedikit tips untuk langkah ini jika kamu kebingungan membuat sketsa layout kamu bisa mencari referensi di berbagai website perusahaan yang sudah terkenal brandnya seperti unilever, nestle, atau coca-cola
Kamu juga bisa menyusun sketsa layout secara langsung saat membuka Landing page dengan template yang sudah di sediakan di elementor builder, banyak sekali template yang nantinya bisa kamu pilih.
Nah dalam langkah ini kamu bisa gunakan metode ATM yaitu Amati, Tiru dan Modifikasi. Layout yang telah kamu buat sebelumnya bisa kamu modifikasi dengan layout yang sudah disediakan nantinya.
Berikut adalah cara menggunakan web builder untuk mendesain halaman website. Simak caranya sebagai berikut
5. Buka Halaman yang Akan Diedit
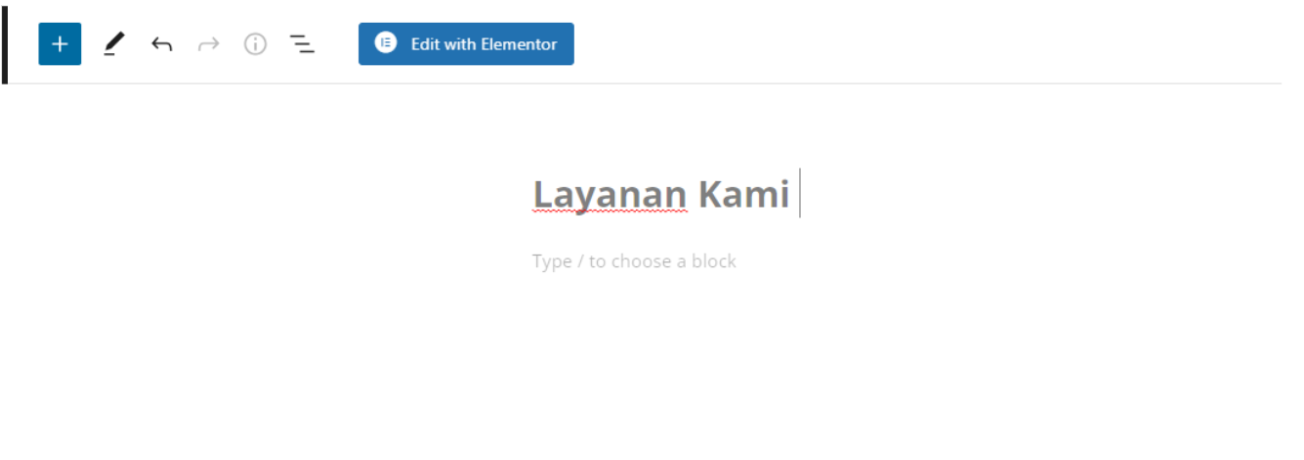
Buka halaman website yang akan Kamu edit tampilannya, di sini kami sudah ada page Layanan Kami yang akan diedit penampilannya.

Halaman Edit
6. Edit dengan Elementor
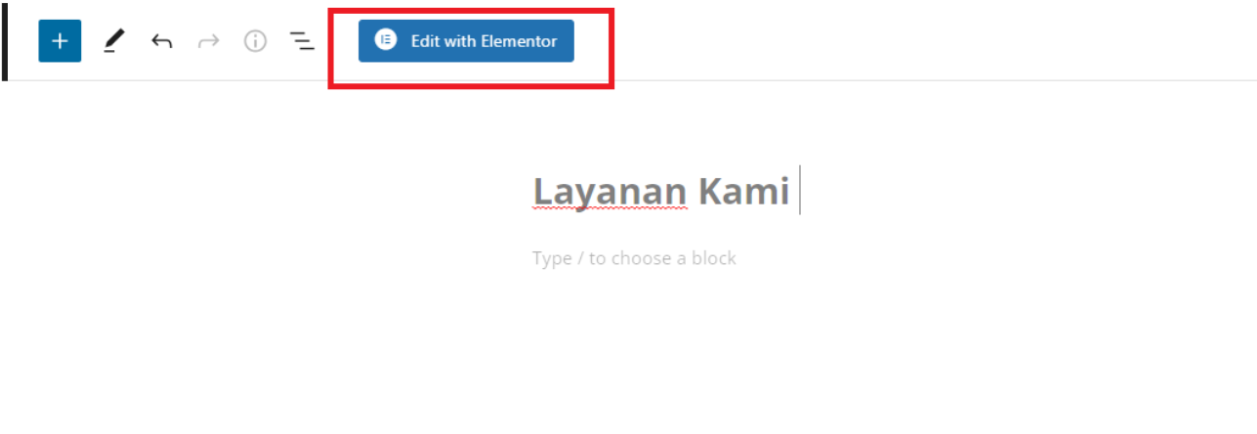
Jika proses penginstalan elementor sudah berhasil maka di halaman ada button edit with elementor yang bisa diklik ketika ingin digunakan.

Klik Edit with elementor
7. Elementor Siap Digunakan
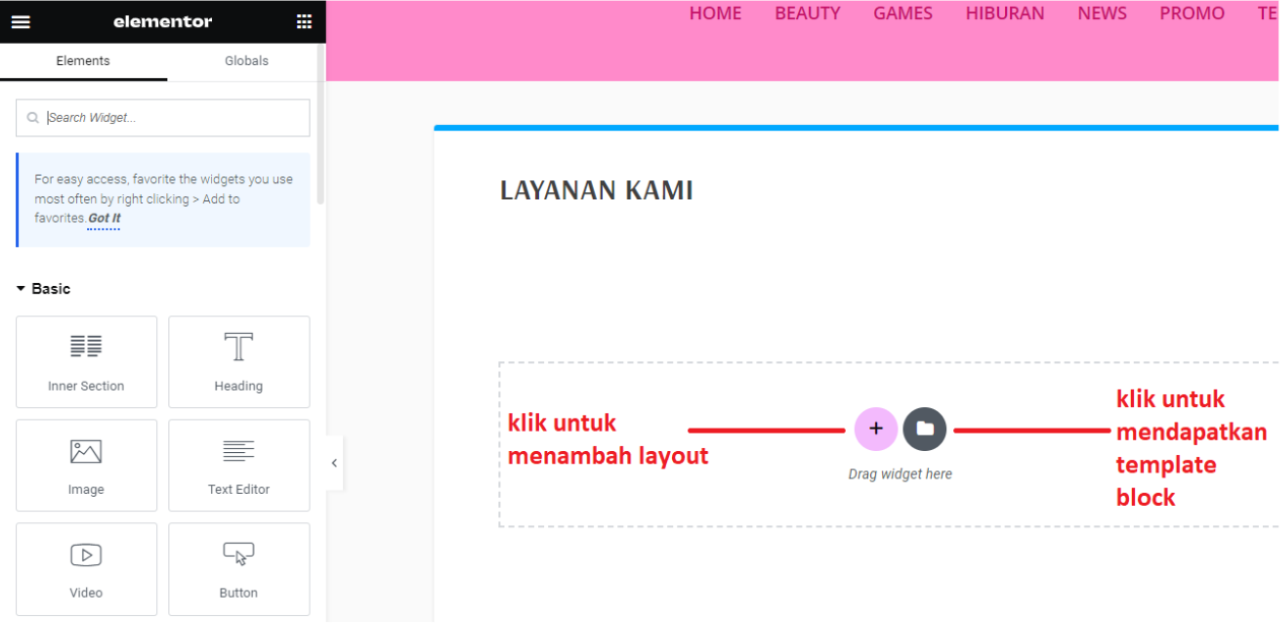
Page editor elementor akan terlihat seperti berikut ini. Untuk bisa menggunakannya Kamu bisa langsung drag and drop element yang dibutuhkan untuk halaman website.

Elementor siap digunakan
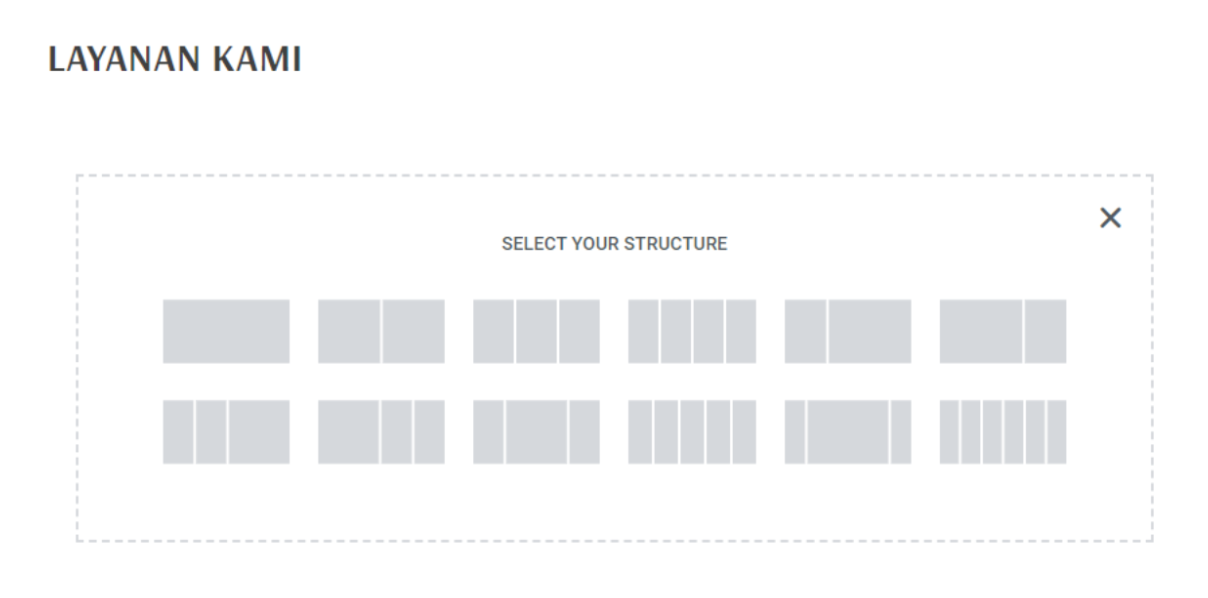
Untuk memulai membentuk desain halaman bisa klik tanda + untuk mendapatkan layout nya. Beberapa pilihan layout dasar terlihat seperti berikut, silakan pilih layout yang Kamu inginkan

Layanan Kami
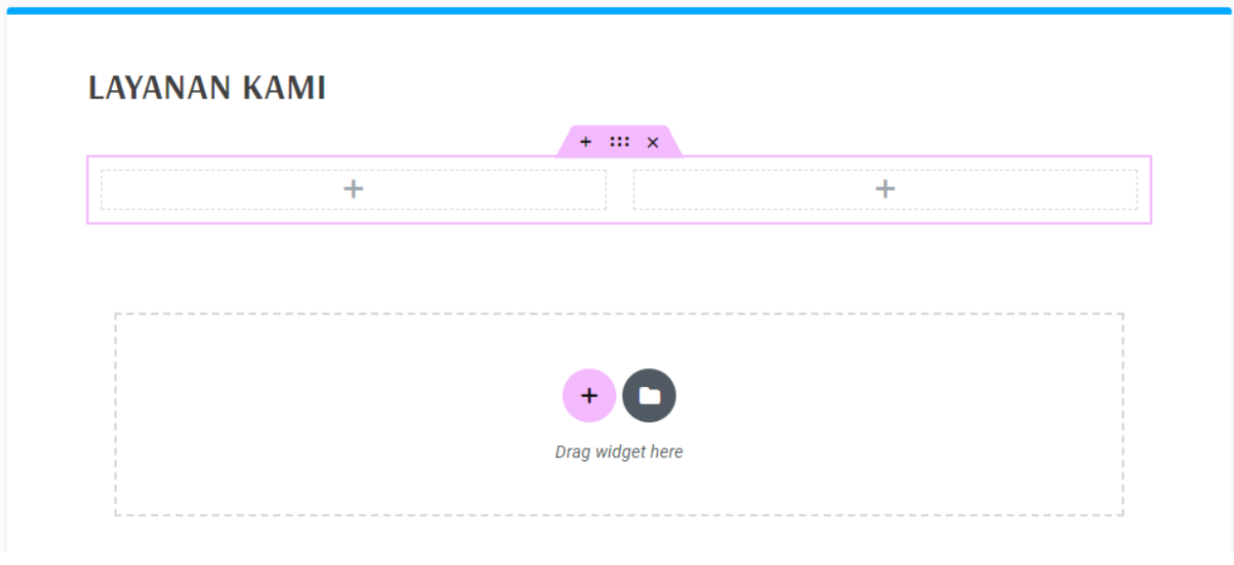
Di sini saya memilih dua tab untuk layout halaman website saya nantinya, gambaran dua tab terlihat seperti berikut

Halaman Layout
Selanjutnya tinggal menambahkan elemen dengan mendrag elemen tersebut ke dalam kotak tab.

Lakukan pengeditan sampai terbentuk desain yang Kamu harapkan. Tambahkan elemen dan juga buat layout sesuai dengan kebutuhan Kamu.

Setelah desain selesai dibuat, selanjutnya bisa melihat hasil desain Kamu. Cek hasil desain sebelum di-publish di tinjauan halaman atau tombol mata.

Yang terakhir adalah publish desain dengan klik tombol publish. Setelah itu halaman sudah bisa dicek dan diteliti apakah sudah sesuai dengan kebutuhan Kamu atau belum.
Penutup
Nah itu tadi langkah-langkah yang perlu kamu lakukan untuk membuat website perusahaan dengan wordpress dan Elementor, kamu bisa bereksplorasi di websitemu dengan menu setting dan page builder yang sudah disediakan untuk mengembangkan website perusahaan kamu.
