Tentang Web Profil Perusahaan
Web profil perusahaan merupakan suatu media yang fungsi utamanya adalah sebagai sarana komunikasi atau menyampaikan informasi tertentu tentang perusahaan pada pihak-pihak yang yang membutuhkan.Langsung aja, Yuk kita buat web company profile dengan wordpress dan divi builder, Let’s go..
1. Menginstall Wordpress
Sudah pasti kamu perlu menginstal wordpress di hostingmu, kamu bisa menggunakan tutorial install wordpress di hosting. Kalau sudah, kamu bisa lanjutin tutorial ini sob.
2. Menginstall Tema Divi Builder
Pastikan juga kamu sudah menginstal Divi Builder, kamu bisa menggunakan cara install tema divi di wordpress.
Kalau wordpress dan divinya sudah siap, tinggalkan sejenak karena kamu perlu membuat oret-oretan rancangannya dulu. Cek detailnya dibawah ini.
3. Menyiapkan Draft Konten
Apa yang ingin kamu tunjukan untuk orang yang mengunjungi website perusahaan kamu, maka itu yang akan jadi draft kontenmu. Jadi mulailah dengan menunjukkan perusahaan kamu ini bergerak dibidang apa kepada masyarakat.
Hal yang perlu kamu perhatikan dalam menyiapkan draft konten yaitu:
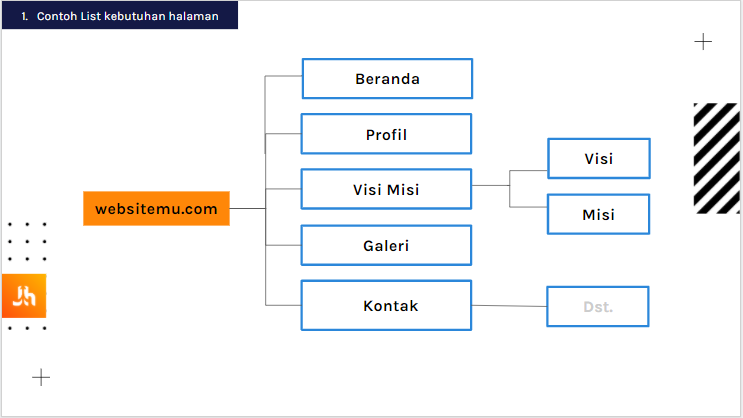
- List kebutuhan halaman
Kamu perlu untuk menentukan berapa banyak halaman yang kamu butuhkan saat membuat website sehingga kamu tidak kebingungan saat eksekusinya nanti.
Salah satu list halaman untuk website perusahaan seperti berikut:
Kamu bisa menggunakan list selain di gambar untuk bereksplorasi
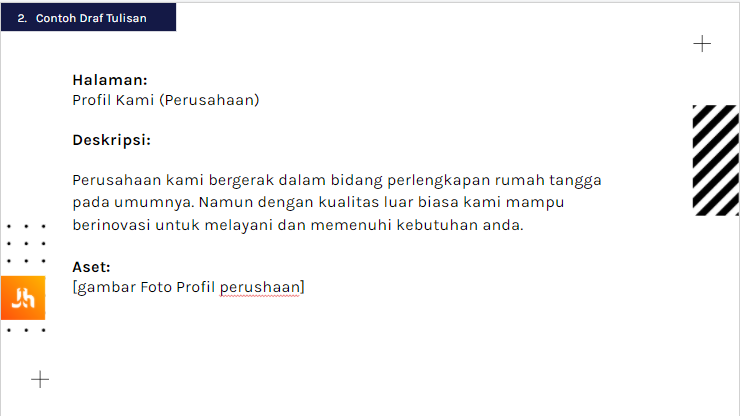
- Siapkan Draft tulisan
Karena ide itu sering tidak muncul disaat yang kita mau, maka kamu tidak bisa memastikan idemu akan muncul saat kamu membuat website.
Untuk itu kamu perlu menyiapkan draft tulisan terlebih dahulu yang nantinya digunakan untuk mengisi website kamu. Kamu bisa memulai dengan membuat visi misi perusahaan atau profil perusahaan kamu.
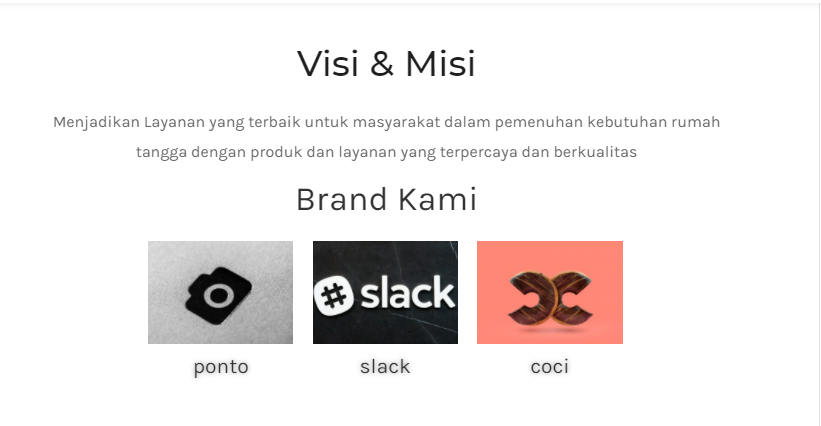
- Sertakan gambar atau video brand
Agar website kamu lebih powerful kamu perlu menambahkan gambar atau video sebagai penunjang, apalagi kalau perusahaan kamu memiliki beberapa brand bisa kamu tambahkan sekaligus link untuk menghubungkan pengunjung pada website brand kamu.
Selain gambar kamu juga dapat menambahkan video. Tapi untuk video kamu bisa menggunakan youtube sebagai media sharingnya untuk menghemat hosting kamu hehehe..
Nah jika semua hal diatas sudah kamu siapkan, maka saatnya kita mengatur layout atau tata letak kontenmu.
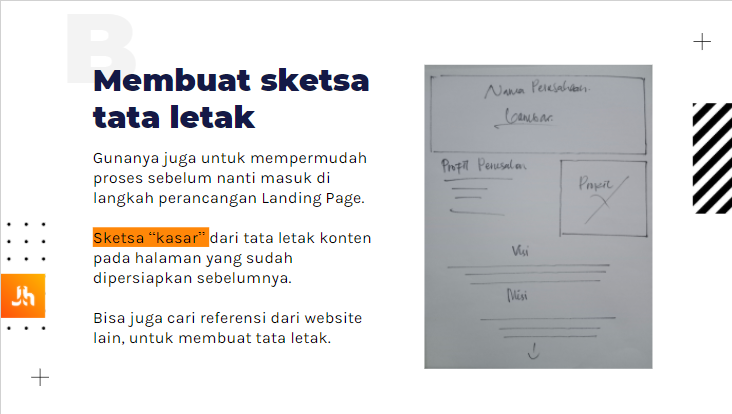
4. Membuat dan Menyusun Sketsa Layout
Dalam membuat website perusahaan, tata letak websitemu akan jadi sorotan utama selain brand yang kamu tunjukkan sob. Jadi usahakan layout kamu keren untuk menarik para pengunjung website kamu.
Jadi langkah ini tentu saja perlu kamu lakukan karena tidak mungkin kamu membuat website dengan layout yang tidak kamu atur sebelumnya, bisa jadi nanti website mu malah terlihat berantakan dan asal-asalan, tidak mau bukan??
Sedikit tips untuk langkah ini jika kamu kebingungan membuat sketsa layout kamu bisa mencari referensi di berbagai website perusahaan yang sudah terkenal brandnya seperti unilever, nestle, atau coca-cola
Kamu juga bisa menyusun sketsa layout secara langsung saat membuka Landing page dengan template yang sudah di sediakan di divi builder, banyak sekali template yang nantinya bisa kamu pilih.
Nah dalam langkah ini kamu bisa gunakan metode ATM yaitu Amati, Tiru dan Modifikasi. Layout yang telah kamu buat sebelumnya bisa kamu modifikasi dengan layout yang sudah disediakan nantinya
5. Merancang Home Page (Beranda)
Nahh ketika konten mu sudah siap dan sketsa mu sudah siap maka selanjutnya kamu akan mengeksekusi websitemu.
- Log in ke halaman wp admin, iyap! Tentu saja kamu harus login terlebih dahulu sob.
- Setelah berada di dashboard maka tekan Pages lalu Add New untuk membuat halaman baru.
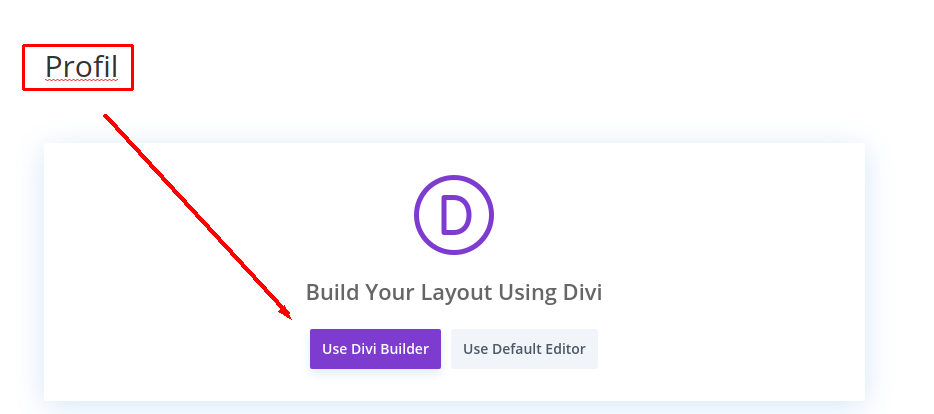
- Pada langkah ini cukup tuliskan judul halaman (Beranda) kemudian tekan tombol ungu bertuliskan Use Divi Builder untuk berlanjut pada page builder. Nanti akan muncul menu seperti pada gambar berikut
- Keterangan:
- Build From Scratch, menu ini untuk membuat landing page dari awal atau halaman kosong, jadi kamu sendiri yang mengatur konsep dari landing page mu.
- Choose a Premade Layout, membuat landing page dengan menggunakan template yang sudah disediakan.
- Clone Existing Page, menduplikat halaman yang sudah ada di dashboard sebelumnya, biar gak kerja dua kali sob
- Keterangan:
- Agar lebih mudah, kamu bisa memilih kotak di tengah bertuliskan Choose a Premade Layout, ya…
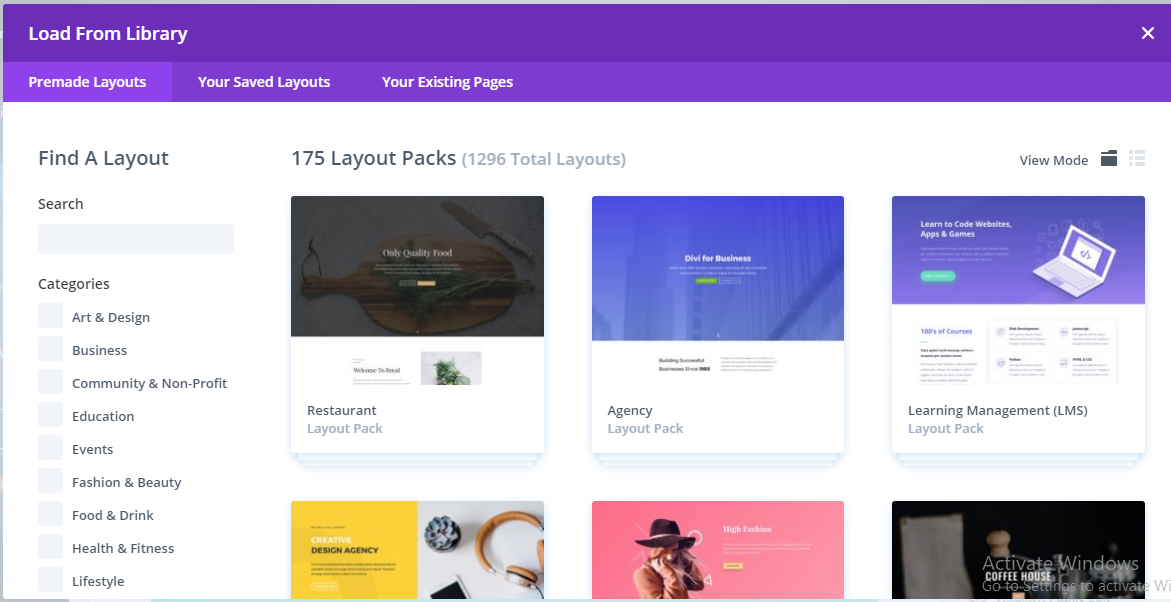
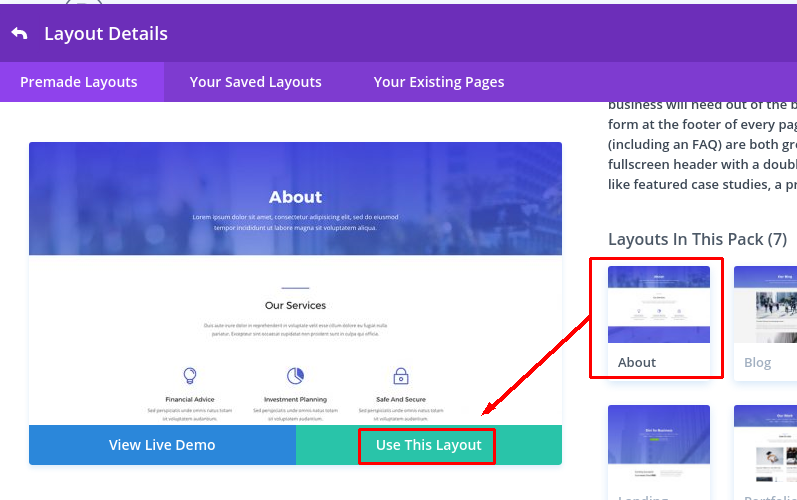
- Setelah muncul halaman untuk memilih template layout, kamu hanya perlu mengklik tiap layout untuk melihat detailnya, dan jika sudah cocok dengan salah satunya kamu bisa gunakan ‘use this layout‘ untuk mengaplikasikannya.
- Selanjutnya akan muncul gambar seperti berikut, maka kamu siap untuk membuat website mu dengan draft dan sketsa yang telah kamu buat sebelumnya.
Pada gambar di atas kamu melihat row, column dan module. Row merupakan wadah dari konten yang berbentuk horizontal sedangkan column yang bentuknya vertikal.
Nah untuk module sendiri adalah wadah untuk media seperti teks, gambar, tombol dan masih banyak lagi opsi module lainnya yang bisa kamu coba. Jadi jangan lupa untuk bereksplorasi ya. - Dan ketika kamu ingin mengedit hasil kerjamu seperti mengubah font, menduplikat column dan sebagainya, kamu cukup menyorotnya maka akan keluar menu setting atau kamu bisa mengklik ikon setting langsung untuk mengedit hasil kerjamu.
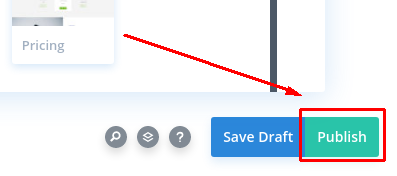
- Kalau sudah selesai kamu bisa tekan tombol Publish, dipojok kanan bawah lembar kerja Divimu.
6. Membuat Halaman Baru
Dengan mengikuti panduan diatas, kamu sudah berhasil membuat halaman utama atau beranda dari website company profile.
Kamu bisa menambah halaman lainnya, misalkan halaman Visi dan Misi. Caranya sama dengan cara diatas, didalam halaman wp-admin tekan Pages lalu Add New.
Lalu tuliskan judul halaman (Profil) kemudian tekan tombol ungu bertuliskan Use Divi Builder untuk berlanjut pada page builder.
Setelah itu sama seperti tadi, pilih Choose a Premade Layout. Nah disini kamu bisa pilih salah satu halaman yang paling pas buat Profil kalau cocok > Use This Layout
Setelah kamu edit jangan lupa tekan tombol Publish, dipojok kanan bawah.
7. Menambahkan Menu Baru
Bagian menu adalah salah satu yang penting untuk memudahkan pengguna melakukan navigasi atau berpindah halaman di website kamu.
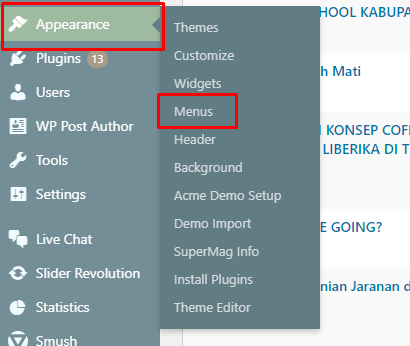
Masih di wp-admin klik ‘Appearance’ lalu ‘Menus’ seperti gambar seperti berikut
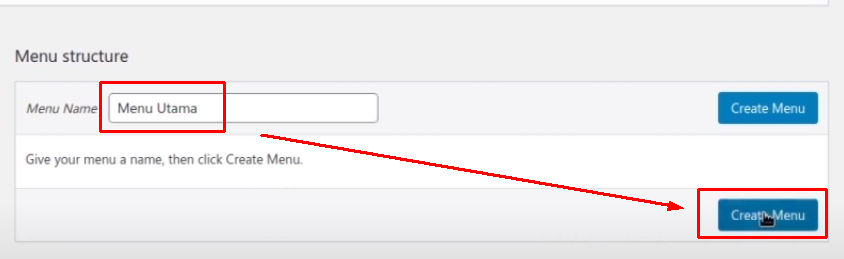
Selanjutnya isikan nama Menu, sesuai keinginan kamu. Misalkan Menu Utama > klik Create Menu
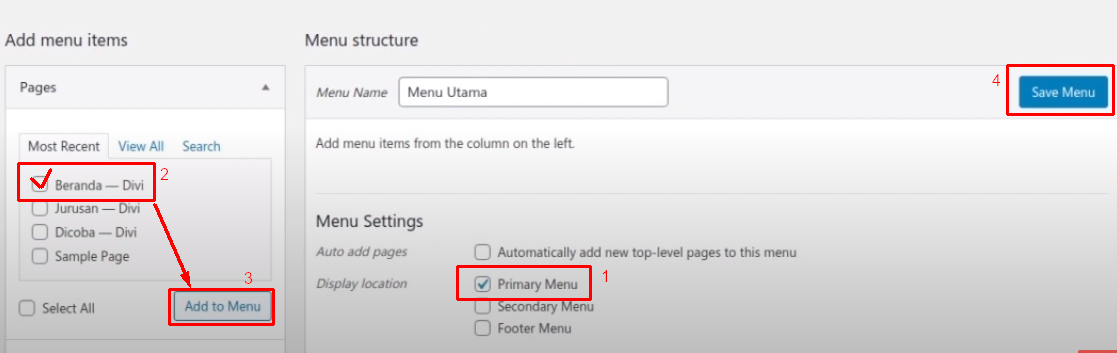
Kemudian kamu perlu set sebagai primary menu, pilih pages yang mau kamu masukkan kedalam menu (Beranda atau Profil) > klik Add to Menu. Lalu klik Save Menu
Kamu hanya perlu melakukan hal yang sama, jika ada halaman baru yang ingin dimasukkan kedalam menu utama.
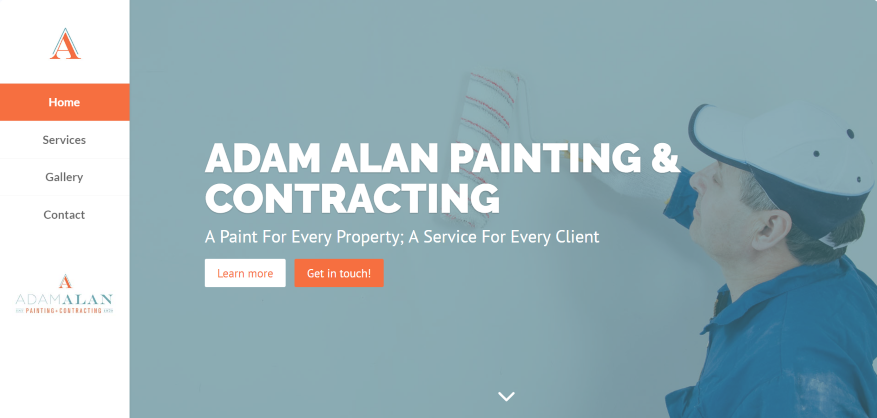
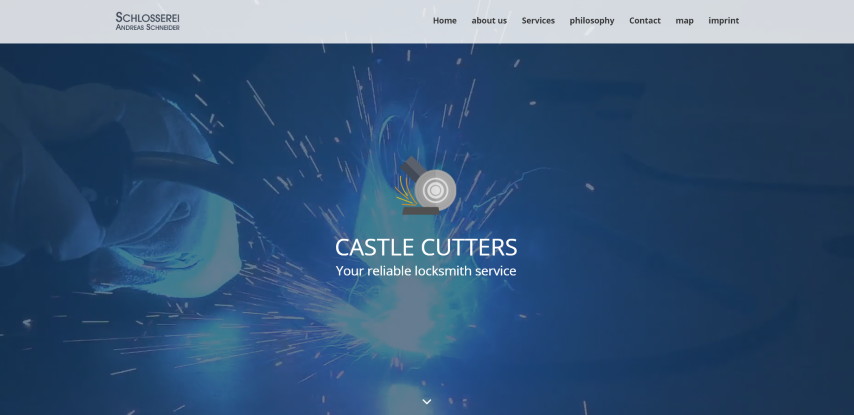
8. Contoh Hasil
Berikut ini beberapa contoh hasil jadi membuat website company profile dengan wordpress dan divi builder.
Penutup
Nah itu tadi langkah-langkah yang perlu kamu lakukan untuk membuat website perusahaan dengan wordpress dan divi builder, kamu bisa bereksplorasi di websitemu dengan menu setting dan page builder yang sudah disediakan untuk mengembangkan website perusahaan kamu.
Tapi bukan hanya untuk perusahaan sob.. kamu juga bisa membuat website untuk sekolah, pribadi, toko online dan masih banyak lagi dengan menggunakan wordpress dan divi builder.
Ini ada tutorial video membuat website sekolah dengan wordpress dan divi builder, bisa buat nambah wawasan kamu.
Selamat mencoba!